
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.


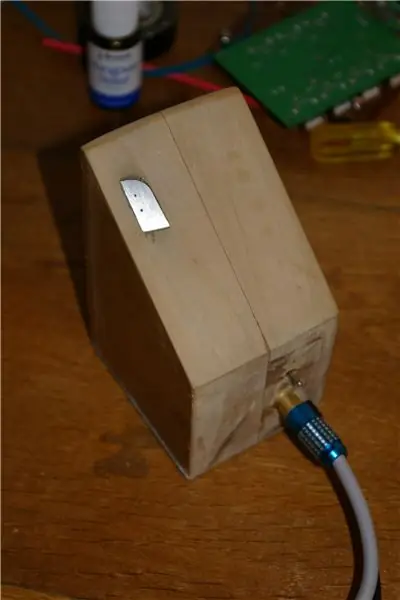
Amb el pas dels anys, he tingut el costum de portar-me una petita figureta amb mi quan viatjo: sovint compro un petit art en blanc (com el de la imatge) i el pinto perquè coincideixi amb la bandera i el tema del país. visito (en aquest cas, Sicília).
La idea és fer fotos de la figureta davant d’escenes o monuments famosos de l’esmentat país: em resulta molt més divertit que tenir fotografies només amb el monument en si (hi ha Google per això i és molt més barat), però encara és més fàcil que tenir estar a cada foto jo mateix (no ser un fan, per ser sincer)
Com que sempre és divertit reunir la gent amb qui anàveu de vacances uns dies després de tornar a veure les imatges, vaig pensar que seria bo que cada figureta pogués llançar automàticament una presentació de diapositives de les imatges del viatge per al qual van ser realitzades..
Aquest instructiu explicarà com ho he fet, amb NFC, un raspberry pi, nodejs i osmc
Pas 1: Visió general de la solució


Com que tota la configuració inclou algunes coses, aquí teniu una visió general del que implica per ajudar-vos a entendre tot el que segueix:
Maquinari
- la figureta és casolana: ja que estic escrivint aquest instructable enmig d’un viatge d’una setmana a Copenhaguen / Oslo / Estocolm / Hèlsinki, inclouré algunes fotos de la figureta que es fa per a aquest viatge
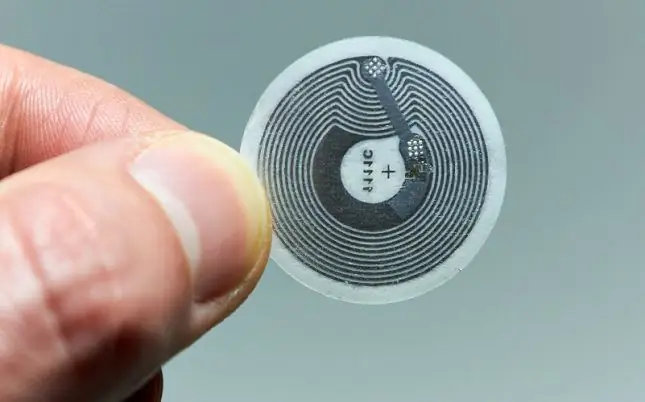
- sota cada figureta hi ha un xip NFC: faig servir adhesius rodons que hi caben sota cada figureta, però podeu utilitzar qualsevol altre factor de forma; només cal que us assegureu que el xip que utilitzeu sigui compatible amb el vostre lector.
- per mostrar les imatges, faré servir un raspberry pi amb OSMC instal·lat: és el meu reproductor multimèdia que trie per a programes de televisió i pel·lícules, de manera que ja està connectat al meu televisor.
- Per tal que el raspberry pi llegís les etiquetes NFC, he afegit un lector NFC: el que he fet servir és el Explore-NFC de NXP, disponible a molts llocs web: es connecta al Pi i actua com a escut
Programari
Al Raspberry Pi, un script NodeJS espera que es llegeixi una etiqueta NFC: un cop fet això, el script comprova el seu identificador amb una llista de valors / parells amb totes les carpetes de la font d’imatges d’OSMC i l’identificador NFC corresponent segons el configurat per l’usuari.
Quan es llegeix l’etiqueta, si l’identificador es troba a la llista, l’escriptura Node indica a OSMC que iniciï la presentació de diapositives per a aquesta carpeta específica. Per crear / configurar aquesta llista, el mateix script NodeJS llança una funció d’escaneig cada 5 minuts: analitza tots els directoris de la font "Pictures" a OSMC (mitjançant l'API JSON-RPC que ofereix Kodi) i l'afegeix a una llista que després es desa al disc. En editar aquest fitxer de text directament, l'usuari pot afegir l'identificador NFC corresponent per a cada àlbum.
Pas 2: creació de la figureta




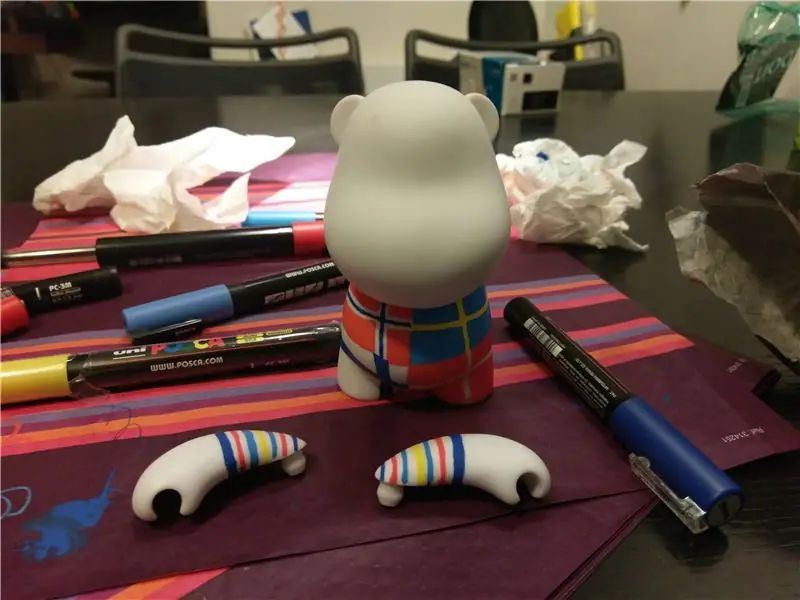
Podeu utilitzar gairebé qualsevol cosa que us agradi per a la vostra figureta: m'encanta utilitzar aquestes joguines d'art de vinil perquè són, relativament, fàcils de dibuixar fins i tot per a algú com jo a qui no li agrada dibuixar i bastant fàcils de portar. Els ordeno en la seva versió en blanc, de bricolatge, en la mida més petita que arriben, i els dibuixo amb retoladors Posca. Aquí podeu veure el que he fet per a aquest viatge, amb les banderes dels quatre països que hem visitat; han estat prou similars per combinar-les d’un costat a un altre. Podeu utilitzar diverses capes de pintura sempre que deixeu assecar cadascuna abans de pintar la següent. Després d’haver acabat de pintar, m’agrada fer servir una pistola de calor sobre la pintura durant uns minuts, ja que he llegit que en realitat és la calor que ajuda el conjunt de pintura Posca.
A la darrera imatge es pot veure Sven (sempre els poso noms) fent un descans a Oslo després d’un matí força llarg. No té el cap de la joguina original, ja que vaig aconseguir desordenar-lo un minut abans de marxar: vaig haver de desmuntar una joguina anterior per utilitzar-ne el cap. No puc dir que això no hagi passat mai …
Pas 3: instal·leu OSMC

El primer que vaig fer va ser instal·lar OSMC en una targeta micro SD per al Raspberry Pi: a la nostra configuració, servirà com a reproductor multimèdia per veure les vostres imatges. No aprofundiré en aquest aspecte, ja que està bastant ben documentat (hi ha alguns instructius disponibles si necessiteu ajuda). Només heu de descarregar l’instal·lador a l’ordinador i seguir les instruccions. Un cop acabat, vaig connectar un teclat i un ratolí, vaig connectar l'HDMI al televisor i vaig seguir l'assistent de configuració per configurar la zona horària, etc.
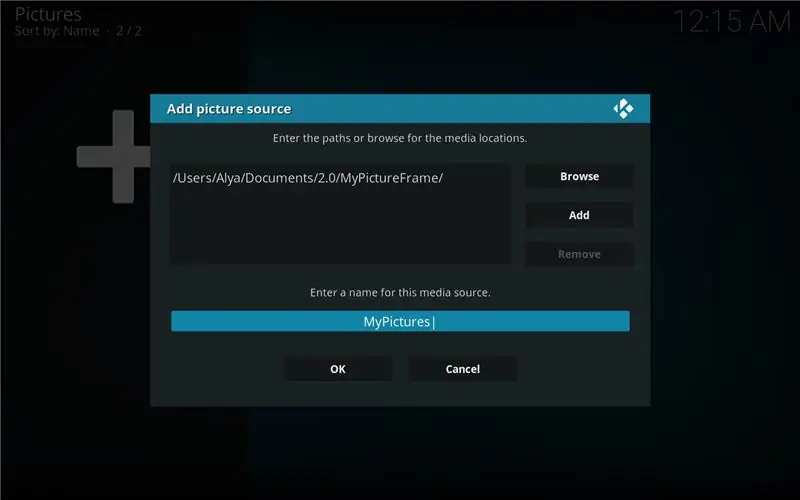
Finalment, he afegit el directori on emmagatzemo les meves imatges a les fonts: en el meu cas, s’emmagatzemen en un NAS amb una IP fixa a la mateixa xarxa, però també es poden emmagatzemar en una unitat USB o a la mateixa carpeta d’inici, sempre que la vostra micro SD sigui prou gran.
En afegir la font, se us demanarà que hi introduïu un nom: podeu deixar el valor predeterminat o canviar-lo, però assegureu-vos d'escriure-ho perquè el necessitarem més endavant. En el meu cas, el vaig anomenar "Les meves imatges"
Ara hauríeu de veure el contingut del directori que heu afegit i examinar les vostres imatges: en el meu cas, tinc un subdirectori per a cada viatge.
Enhorabona, ara teniu un centre multimèdia amb les vostres imatges i podeu llançar una presentació de diapositives per a una carpeta específica (com a bonificació, també podeu utilitzar-lo per reproduir els vostres vídeos o música)
Pas 4: configureu el lector
Per a la resta d’instruccions, ens connectarem al Pi mitjançant la línia d’ordres a través de SSH. Per fer-ho, només cal que connecteu el Pi a la vostra xarxa mitjançant un cable Ethernet i utilitzeu el terminal o un sotware dedicat per connectar-vos al Pi. A Mac OS i Linux, l’ordre és
Se us demanarà que introduïu una contrasenya, és de nou osmc
Perquè el lector pugui funcionar, s’ha d’habilitar SPI: en la majoria de distribucions com Raspbian, això es pot fer mitjançant raspi-config, una eina de configuració que us permet canviar alguns valors de configuració.
OSMC, però, no inclou raspi-config, per a la vostra pròpia seguretat quan l’utilitzeu. En lloc d'això, apagueu el gerd, expulseu la targeta micro SD i munteu-la a l'ordinador: ara hauria de ser visible la partició "d'arrencada". Allà, a l'arrel del volum, veureu un fitxer anomenat "config.txt"; només cal obrir-lo i afegir aquesta línia al final:
"dtparam = spi = on"
Ara podeu desar el fitxer, reiniciar i s’hauria d’habilitar SPI.
Després, haureu de descarregar el fitxer ZIP adjunt i descomprimir-lo al raspberry; us recomano crear una carpeta Projects i descomprimir-la allà. Per fer-ho, podeu connectar-vos al Raspberry mitjançant FTP sobre SSH (faig servir CyberDuck per fer-ho) o posar el fitxer en una unitat USB i utilitzar el gestor de fitxers de Kodi per copiar-lo al Raspberry Pi.
Sigui com sigui, una vegada que hàgiu copiat el fitxer zip al Pi, podeu navegar a la carpeta a la qual l'heu copiat i descomprimir-lo, moure's a la carpeta resultant i instal·lar el paquet:
descomprimir SW2827.zipcd SW2827sudo dpkg -i libneardal0_0.14.3-1_armhf.deb neard-explorenfc_1.2-1_armhf.deb
Si tot va bé, hauríeu de poder connectar el lector, reiniciar-lo i després entrar
explorenfc-basic
Si acosteu un xip NFC al lector, ara hauria de mostrar una gran quantitat d'informació del xip (entre altres coses, el seu identificador)
Pas 5: instal·leu Node i creeu el projecte
A continuació, instal·larem NodeJS al gerd per escriure la nostra aplicació.
Volem instal·lar nodejs, però la versió del dipòsit per defecte és realment antiga, de manera que heu de fer un primer pas abans: a la interfície de línia d'ordres, escriviu
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
A continuació, podeu escriure
sudo apt install nodejs
per instal·lar la versió més recent de nodejs i npm disponibles.
Per controlar KODI des de nodejs, utilitzarem un paquet npm anomenat kodi-ws.
Comencem creant un projecte nou: només cal que escriviu l'ordre
npm init
Se us faran diverses preguntes: per a la majoria d'elles podeu deixar el valor predeterminat, només heu de triar un nom per a la vostra aplicació i introduir el vostre propi nom al final. Quan se us demani el punt de partida, només heu de deixar index.js
Això crearà un fitxer package.json que resumirà les característiques del paquet, com ara les seves dependències.
Ara podeu entrar
sudo npm install kodi-ws sudo npm install jsonfilesudo npm install cronsudo npm install procés infantil
Si després obriu package.json, observareu que tots aquests paquets es van afegir a les dependències.
Pas 6: El codi, explicat

A aquest pas s’adjunta el codi de l’aplicació.
He deixat una bona quantitat de registre que es pot comentar per entendre el guió, però et descomponem.
Notareu que, malgrat totes les funcions declarades, el codi només fa algunes coses al principi:
kodi ('localhost', 9090).then (funció (connexió) {
El script intenta connectar-se a l'API OSSON JSON-RPC. Una vegada que té èxit (i només llavors), continua amb la resta del fitxer.
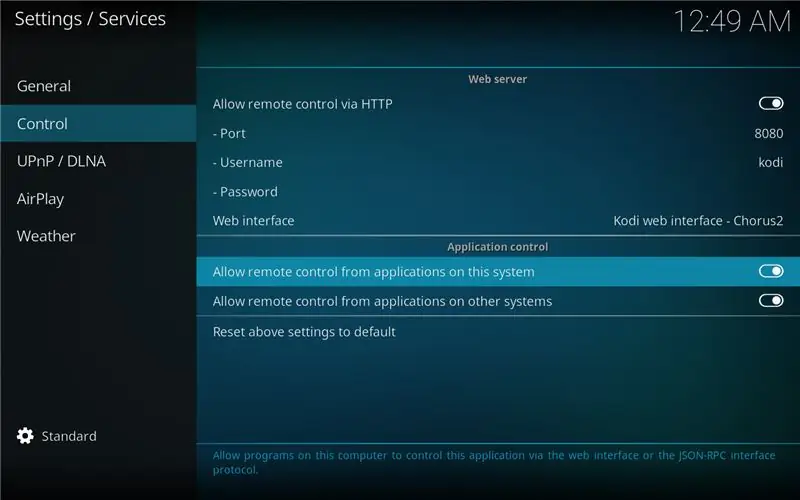
Si per algun motiu no ho feu des del vostre Raspberry Pi, canvieu localhost a la vostra adreça IP. Assegureu-vos també que a la configuració del servei de l’OSMC (Configuració / Serveis) la casella de selecció "Permet el control remot des d’aplicacions d’altres sistemes" (vegeu la imatge)
La resta del fitxer consisteix principalment en declaracions de funcions que utilitzarem més endavant: les dues funcions que realment s’inicien des d’aquí són (línies 172/173)
scanAndSetCron (); listenForTag ();
A scanAndSetCron:
- s'inicia la funció scanPictures. Al seu interior, comprovem si la variable "mypicturedirectory", que contindrà el camí cap a les nostres imatges, està buida. Si és així, demanem a OSMC que ens proporcioni totes les fonts que té per al contingut de la imatge (dins de la funció getPictureDirectory, línia 11):
var piclist = espera connection. Files. GetSources ("imatges");
OSMC ens proporciona una matriu a canvi: per a cada element, comprovem si el nom de la font inclou "El meu": si és el cas, l'emmagatzemem com a font d'imatge (línia 16 i següents). Aquí és on voldreu canviar la cadena de "El meu" al que hàgiu introduït anteriorment com a nom per a la font de les vostres imatges
if (piclist.sources .label.includes ("El meu")) {console.log (">>> S'ha trobat el directori" + piclist.sources .file); mypicturedirectory = piclist.sources .file; }
Ara que tenim el camí cap a la font (essencialment la carpeta arrel dels nostres àlbums), demanem a OSMC que l'escaneja i afegeix el camí de cada carpeta a una matriu anomenada directoris_àlbum (si encara no hi és). Com que aquesta funció s'executarà cada X segons, comprovem que el directori no es troba a la llista abans d'afegir-lo, amb l'identificador NFC configurat en una cadena buida; d'aquesta manera, totes les carpetes noves que afegiu a les vostres imatges es mostraran automàticament. afegit - línia 46
for (var j = 0; j <directoris.longitud; j ++) {if (directoris [j].filetype.includes ("directori")) {if (cercaDirectori (directoris [j]. fitxer, àlbum_directoris)) {consola. log (directoris [j].file + "ja hi és"); } else {console.log (">> Afegint dir" + directoris [j].file); album_directories.push ({directori: directoris [j].file, nfc: ""}); }}}
Al final, desem la matriu album_directories en un fitxer json al Pi, que intentem carregar cada vegada que s’executa la funció: això passa al final de la funció scanAndSetCron on fem servir un paquet de tipus cron per assegurar-nos que la nostra funció s’executa. cada 15 segons.
El fitxer JSON que generem, album_directories.json, es pot obrir mitjançant qualsevol aplicació del bloc de notes. Un cop ho feu, se us mostrarà la llista dels vostres àlbums de fotos, cadascun dels quals amb un camp "nfc" en blanc:
[{"directory": "/ home / osmc / Pictures / Mada 2016 /", "nfc": ""}, {"directory": "/ home / osmc / Pictures / NewFolder /", "nfc": "" }, {"directory": "/ home / osmc / Pictures / Test /", "nfc": ""}]
En aquest camp, ara heu d'enganxar l'identificador de l'etiqueta que vulgueu associar a aquest àlbum. Per obtenir aquest identificador, aneu a la carpeta SW2827, executeu explorenfc-basic i analitzeu l'etiqueta que voleu utilitzar. A la sortida que obtingueu, només cal que busqueu el valor al costat de l’ID ISO14443A. Copieu-lo a l'àlbum que vulgueu configurar. En el meu cas, per exemple,
[{"directory": "/ home / osmc / Pictures / Mada 2016 /", "nfc": "040A12EAFC3881"}, {"directory": "/ home / osmc / Pictures / NewFolder /", "nfc": " "}, {" directory ":" / home / osmc / Pictures / Test / "," nfc ":" "}]
Deseu el fitxer i el seu contingut es carregarà quan inicieu l'aplicació la propera vegada.
A la funció listenForTag, fem això: ja que no sembla que hi hagi un port dedicat de la biblioteca de lectors per a NodeJS, confiem en processos infantils per iniciar el binari per al lector:
var generar = require ('procés_infant'). generar, fill = generar ('/ usr / bin / explorenfc-basic', );
Ens basem en un escoltador d’esdeveniments per rebre la sortida d’aquesta execució: dins de la devolució de trucada per a child.stdout.on ('dades', funció (dades), analitzem la sortida d'aquesta ordre mitjançant la funció d'analitzar la sortida: estem buscant la línia que vam veure anteriorment, començant per "ISO14443A UID:", ja que és on s’emmagatzema l’identificador de l’etiqueta que hem escanejat. Un cop trobem aquesta línia, la retallem i l’emmagatzemem en un objecte (anomenat ID, com original).
Finalment, intentem fer coincidir aquest ID amb els ID que hem introduït a la matriu d’objectes album_directories (carregats mitjançant el fitxer album_directories.json). Si es troba una coincidència, demanem a OSMC que iniciï una presentació de diapositives per a aquesta carpeta específica:
var nfcid = analysisOutput (dades); console.log ("nfcid és" + nfcid.id); var album corresponent = searchTag (nfcid.id, directoris_àlbum); if (àlbum corresponent) {console.log ("Àlbum trobat" + JSON.stringify (àlbum corresponent) + "per a aquesta etiqueta"); var args = [{'camí': àlbum corresponent.directori}]; connection.run ('Player. Open', args); } listenForTag ();
Noteu com al final de la funció, tornem a llançar listenForTag? Aquesta és l'única solució que he trobat perquè l'aplicació funcioni: explorenfc-basic esperarà per defecte una etiqueta, la llegirà i, a continuació, sortirà. L’aplicació té un mode continu que podem anomenar amb explorenfc-basic -k, però en aquest mode, el processament_infant mai emet el contingut de l’etiqueta ja que mai no s’acaba (és a dir, child.stdout.on ('dades') mai no s'activa). Com que no he trobat cap altra manera d’utilitzar aquest lector, el que estem fent aquí és bàsicament llançar explorenfc-basic en mode d’etiqueta única i, quan es llegeix una etiqueta, llancem listenForTag i, per tant, reiniciem explorenfc-basic.
Si hagués de tornar enrere (i crec que sí), triaria un lector NFC que ofereixi més opcions: per exemple, Adafruit (potser us haureu adonat que en tinc molta afició) té aquest lector https:// www.adafruit.com / product / 789 que és compatible amb libnfc, cosa que crec que significa que el lector serà molt més net de la interfície que cridar a un procés fill des del node i analitzar l'estàndard.
Pas 7: proveu-ho
Per iniciar l'aplicació, aneu a aquesta carpeta i escriviu "node index.js" (o npm start, ja que l'hem configurat anteriorment a package.json). Als registres hauríeu de veure l’aplicació que es connecta a OSMC / Kodi i que s’escaneja per primera vegada. Al cap d'uns segons es crearà el fitxer album_directories.json dins del directori del projecte; A continuació, podeu introduir els identificadors d'etiquetes NFC tal com s'ha explicat anteriorment i associar-los als àlbums que vulgueu.
Pas 8: llançament automàtic
En resum, hem creat l’aplicació Node que (1) busca la vostra biblioteca d’imatges KODI i intenta trobar la carpeta on emmagatzemeu les vostres imatges de vacances, (2) escolteu les etiquetes NCF confiant en explorenfc-basic i després (3) llança l'àlbum associat amb aquest identificador NFC.
Per tal que tot aquest procés s’executi en segon pla, utilitzarem PM2, un gestor de processos per al node.
A la línia d’ordres, aneu a la carpeta de projectes (on es troba el fitxer index.js) i escriviu les línies següents:
sudo npm install pm2 -gpm2 start index.js
PM2 supervisa la vostra aplicació i es reiniciarà automàticament. Per assegurar-vos que s’iniciï realment, escriviu pm2 list i hauríeu de veure-la a la llista. Si voleu veure els registres, només cal escriure registres pm2.
Recomanat:
Pantalla de presentació de diapositives Pi: 7 passos

Pantalla de presentació de diapositives Pi: aquest manual mostra com crear una presentació de diapositives que transmeti fotos des d’un directori USB o de fitxers connectat al Pi
Pantalla de presentació de diapositives Pi: 8 passos (amb imatges)

Pantalla de presentació de diapositives Pi: aquest manual mostra com crear una presentació de diapositives que transmeti fotos des d’un directori USB o de fitxers connectat al Pi
Inicieu una Guerrilla Drive-in (també coneguda com MobMov): 6 passos (amb imatges)

Inicieu un Guerrilla Drive-in (també conegut com MobMov): alguna vegada heu volgut executar un teatre a l'aire lliure MobMov.org o el Guerrilla Drive de Santa Cruz? Aquest instructiu us indicarà quin equip necessitareu i com instal·lar-lo. Teatre urbà Cyberpunk, aquí arribem
Feu una presentació de diapositives dinàmica de les vostres instantànies amb Photo Story 3: 16 Passos

Feu una presentació de diapositives dinàmica de les vostres instantànies amb Photo Story 3: aquesta és una manera de fer una presentació de diapositives de fotos nice.wmv amb efectes de panoràmica i zoom utilitzant principalment programari gratuït. Espero que hi ha maneres més fàcils, però no he trobat cap instrucció sobre el tema. El meu mètode fa una volta per les cases una mica, però funciona
Clicador de presentació de diapositives sense fils: 6 passos

Wireless Slideshow Clicker: // RustlabsOverview: es tracta d’un programa de clic de presentacions de diapositives que vaig fer junts per a una tasca d’anglès fa uns anys. Bàsicament és un simple clic esquerre del ratolí sense fils (per lliscar les diapositives de PowerPoint durant un assaig)
