
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.



Per appshedAppShedFollow Més per l'autor:





Quant a: Appshed és una plataforma educativa on els estudiants i els professors poden aprendre la creació d'aplicacions, la creació de jocs i l'IoT / robòtica. Més informació sobre appshed »
Comprendre les entrades analògiques és una part crucial per entendre com funcionen les coses que ens envolten, la majoria, si no tots els sensors, són sensors analògics (de vegades aquests sensors es converteixen en digitals). A diferència de les entrades digitals que només poden estar activades o desactivades, les entrades analògiques poden ser de 0 a 1024 (segons el vostre microcontrolador), cosa que ens permet llegir moltes més dades dels sensors.
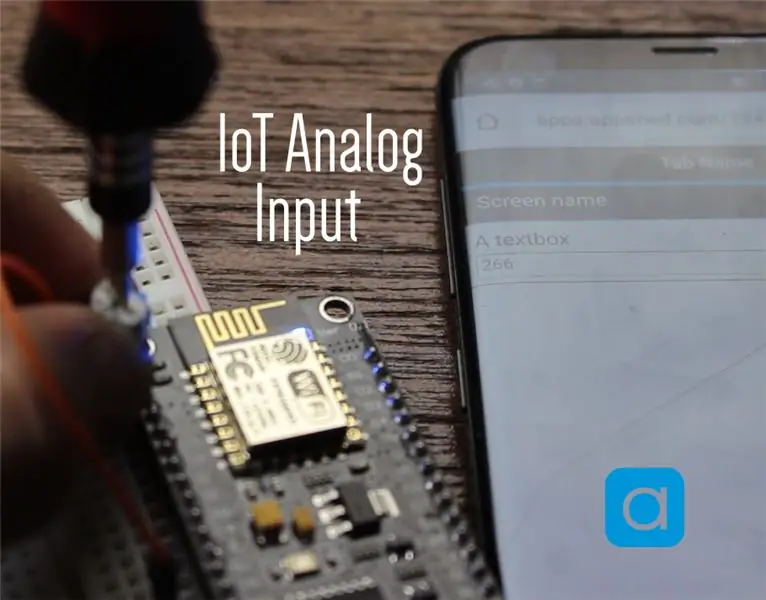
Per tant, en aquest projecte, farem una ullada a com llegir valors analògics amb un dispositiu IoT i enviar les dades al nostre telèfon.
Pas 1: Analògic contra digital



Analògic i digital, tots dos són força diferents, però tots dos tenen els seus propis usos. Per exemple, tots els botons són entrades digitals, perquè les entrades digitals només poden ser 0 o 1, activades o desactivades i, com sabem, els botons poden estar oberts o tancats, de nou 0 o 1.
Tanmateix, algunes entrades són una mica més complicades que només un 0 o 1, per exemple, els sensors envien una àmplia gamma de valors que es perdrien si els llegiu mitjançant una entrada digital, però una entrada analògica us permet llegir valors de 0 fins al 1024. Això ens permet rebre molts més valors.
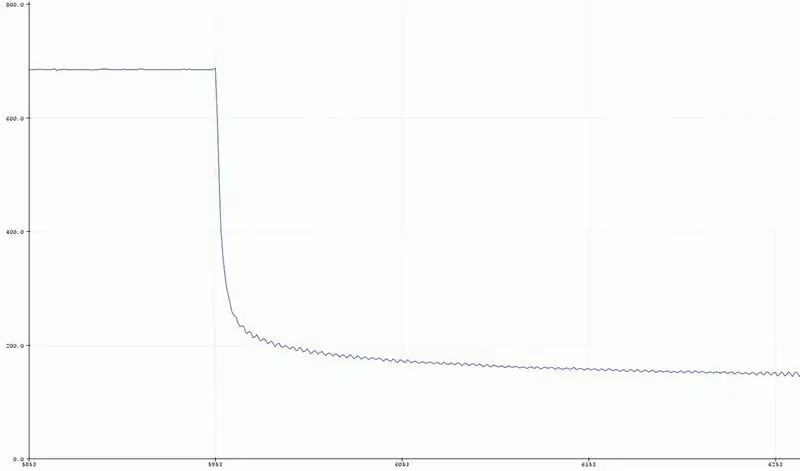
Un exemple d'això es pot veure a les imatges proporcionades, la primera foto mostra una entrada digital, el valor només pot ser 0 o 1, on el segon valor mostra una entrada analògica i, com podeu veure, té una bonica corba feta amb valors entre 0 i 1024.
Pas 2: el pla i allò que necessitem

Així, per descomptat, per llegir valors analògics, necessitem algun tipus de sensor que els escup. Així que farem servir un potenciòmetre que és una resistència variable d’aquesta manera, podem veure com canvien els valors a mesura que movem el comandament.
També haurem de crear una aplicació perquè el nostre telèfon rebi els valors del tauler IoT, però, això es fa fàcilment amb el creador d'aplicacions AppSheds.
Així, per posar-ho en funcionament, necessitarem el següent:
- Taula IoT (Estem utilitzant el NodeMCU, però es prova i funciona amb el dispositiu Sparkfun 8266, la ploma Adafruit i els dispositius ESP 8266 genèrics.
- Un petit potenciòmetre (des de 50k fins a 500k funcionarà bé)
- Taula de pa
- Alguns saltadors masculins a masculins
El pla és connectar-ho tot a la taula de programació, penjar codi al node i després connectar-lo a la nostra aplicació que farem. Comencem
Pas 3: Instal·lació de les biblioteques
per carregar el nostre codi, farem servir el popular IDE Arduino que es pot descarregar aquí. Ara, ja que utilitzarem el lloc web AppShed per controlar i editar la forma en què funciona el tauler, no ens hem de centrar en el codi real que entra al tauler. El codi que estem penjant és l’esbós principal AppShed que permet al lloc web controlar tots els pins del tauler.
Ara, per poder carregar codi al nostre tauler a través de l’IDE Arduino, hem d’instal·lar la seva biblioteca que permet a IDE parlar amb el nostre tauler específic. Això es fa de la següent manera:
- Inicieu l'Arduino IDE
- Aneu a Fitxer i feu clic a Preferències
- Cap a la part inferior, hauríeu de veure "URL de gestor de taulers addicionals" seguits d'un espai en blanc
- Copieu-lo i enganxeu-lo a l'espai en blanc
Ara hem d’instal·lar les plaques sota el gestor de taules.
- Aneu a Eines, després Junta i, a continuació, feu clic a Gestor de junta
- Ara, cerqueu ESP8266 a la barra de cerca
- Feu clic a la primera opció i feu clic a Instal·la
Ara la nostra junta és capaç de comunicar-se amb l’IDE Arduino
Pas 4: penjar el codi

Per tant, en aquest moment hem descarregat les biblioteques necessàries per ajudar a l'IDE d'Arduino a comunicar-se amb la nostra placa IoT i hem descarregat les biblioteques que permeten executar l'esbós mestre AppShed. Ara, tot el que hem de fer és canviar el nom i la contrasenya del vostre dispositiu IoT al codi si no ho feu, el vostre nom de wifi de dispositius IoT serà "Your_device_name_here".
Per fer-ho necessitem el següent:
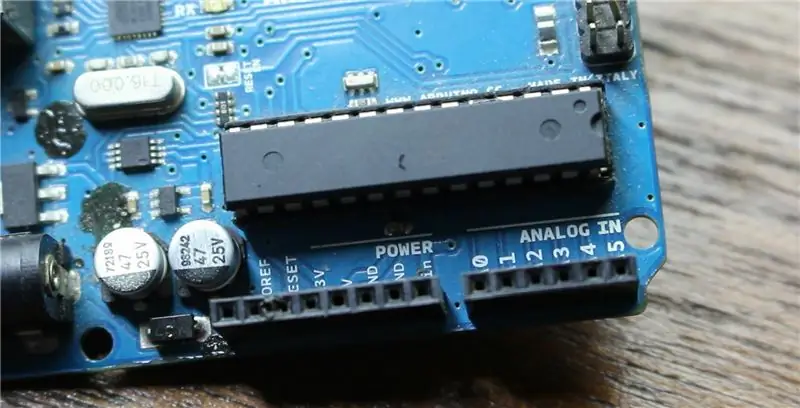
- Connecteu la vostra placa IoT a l’ordinador
- Descarregueu i obriu l'esbós principal d'Appshed (que podeu trobar aquí)
- Aneu a les eines i feu clic al tauler
- Desplaceu-vos cap avall fins que vegeu el tauler i feu-hi clic (estic fent servir el NodeMCU, així que faré clic a NodeMCU)
- Ara torneu a les eines i feu clic al port, des d'aquí hauríeu de veure el tauler (hauria de tenir aquest aspecte com "com 9" si esteu a Windows i "/dev/cu.wchusbserial1410 'per a mac)
- Feu clic a la fletxa que mira cap al costat per penjar-la i espereu mentre ho faci.
Si rebeu un missatge al cap d’uns 2 o 3 minuts dient que heu finalitzat la càrrega, tot funcionarà perfectament. Per comprovar que el nostre tauler funciona, també podem seleccionar la configuració de WiFi i buscar el nom que hem donat al tauler abans si hi està funcionant.
Pas 5: configuració de la nostra aplicació


Per tant, abans de poder fer l’aplicació, hem d’indicar al lloc web AppShed des de quin pin del tauler anem a llegir. Per fer-ho, anem a www.appshed.com i iniciem la sessió, un cop hàgiu iniciat la sessió hauríeu de veure una pàgina anomenada constructor d’IoT, que haurem de fer-hi clic.
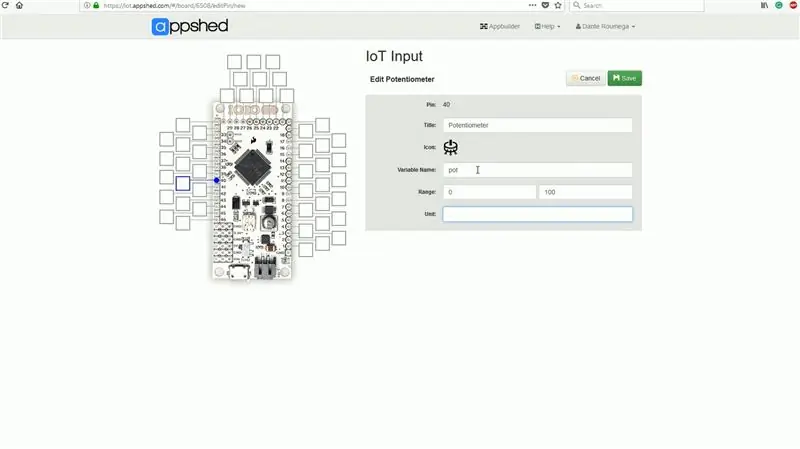
Un cop dins del creador d’IoT, comencem creant un nou tauler i anomenant-lo “Entrada IoT” seguit de desar-lo. En aquest moment se’ns presenta un microcontrolador amb molts pins al seu voltant, aquests pins són representacions dels pins de la vostra placa IoT. Per exemple, si establim el pin 1 d’aquest tauler a HIGH, el pin 1 del tauler també passarà a HIGH.
Ara a Entrades analògiques, hauríeu de veure l’opció d’un potenciòmetre, hi farem clic i, a continuació, feu clic al pin 40 per enllaçar el pot al pin 40. El pin 40 representa el pin A0.
Amb aquest enllaç, podem fer clic a Desa i dirigir-nos al costat de la construcció d'aplicacions
Pas 6: crear l'aplicació



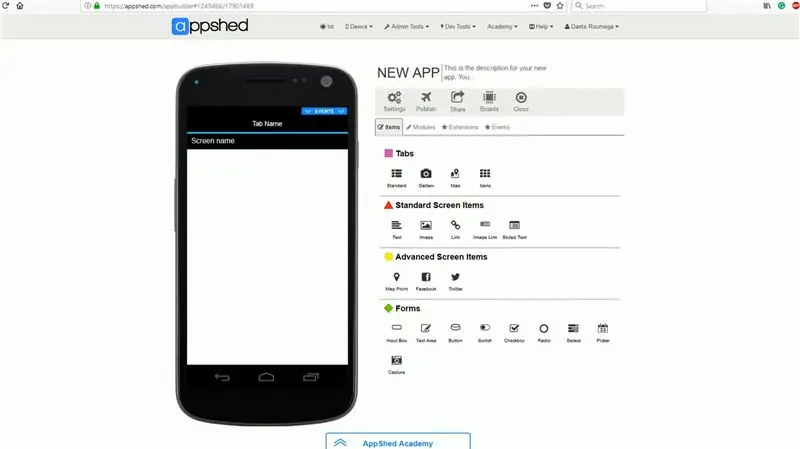
A la pàgina de creació d'aplicacions, el primer que us ha de presentar és un telèfon simulat, el primer que voldríem fer és fer clic a la icona del petit plus a la part inferior de la pantalla per iniciar una nova aplicació.
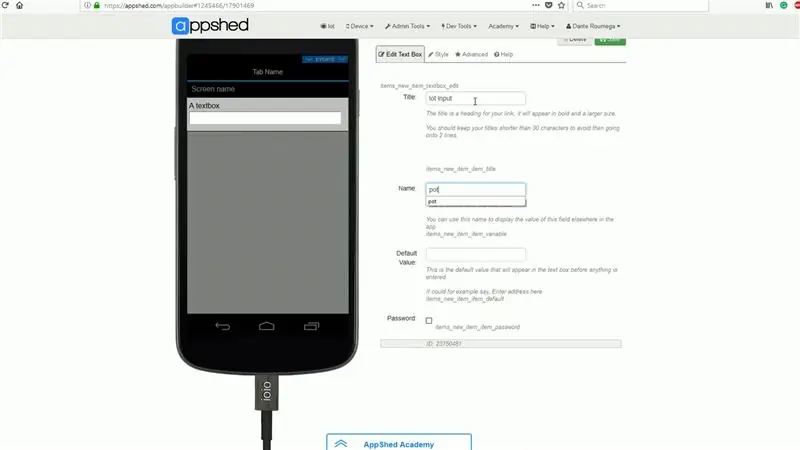
Un cop carregada la nova aplicació, enllaçarem el tauler que acabem de fer al creador d’IoT, ho fem fent clic als taulers i després fent clic al tauler que acabem de fer. Amb aquest enllaç ara podem dirigir-nos al camp de formularis i fer clic al quadre d’entrada. Anem a donar al quadre d'entrada el nom "Entrada IoT" i hem d'assegurar-nos de donar-li el mateix nom de variable exacta com hem donat al potenciòmetre al constructor de IoT, així que assegureu-vos de posar "pot" al camp del nom de la variable. ja que això enllaçarà el tauler IoT al quadre d’entrada.
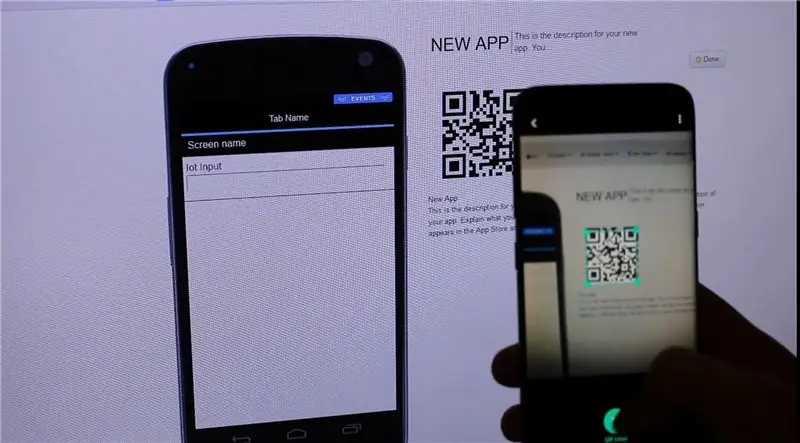
Un cop hem fet clic a Desa, l'aplicació ja està acabada. Per aconseguir-ho al nostre telèfon, podem publicar i, un cop fet això, podem dirigir-nos a compartir i fer clic al codi QR que podem escanejar amb el nostre telèfon.
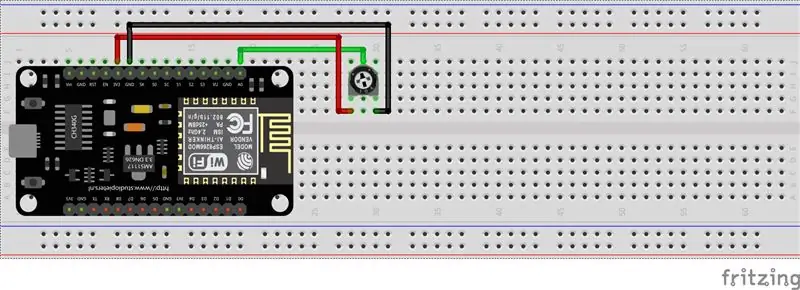
Pas 7: cablejat i connexió

Per tant, ara l’últim que hem de fer és connectar el nostre potenciòmetre a la nostra placa IoT i després connectar la nostra placa IoT al nostre telèfon.
Per tant, connectar la nostra olla al nostre dispositiu IoT és realment senzill tot el que hem de fer és connectar el pin central de l’olla a A0 a la placa IoT, llavors connectem el pin esquerre de l’olla a 3,3 volts i, finalment, connectem la cama dreta de l’olla a terra al nostre tauler d’IoT.
Ara, per connectar la nostra placa IoT al nostre telèfon, tot el que hem de fer és connectar el telèfon al tauler IoT wifi, que hauria de ser molt fàcil de trobar, ja que li vam donar un nom personalitzat a la configuració del codi. (si no li vau donar un nom personalitzat, el nom de wifi per defecte és YourDeviceName i la contrasenya és YourDevicePassword). Un cop connectats els dispositius, podem tornar a l'aplicació web i hauríeu de veure com els valors comencen a transmetre's.
Pas 8: Prendre-ho més enllà

Per tant, en aquest projecte hem après a enviar dades brutes d’un sensor al nostre telèfon; ara, en el seu estat actual, no és massa útil, però imaginem connectar un sensor i configurar l’aplicació perquè faci alguna cosa quan el sensor arribi a cert valor: les coses es tornen molt més interessants
Moltes gràcies per veure com sempre si teniu alguna pregunta, estarem disponibles als comentaris per ajudar-vos.
Recomanat:
Control LED Arduino amb palanca de control analògica: 6 passos

Control LED Arduino amb joystick analògic: en aquest tutorial aprendrem com utilitzar el joystick analògic per controlar el LED. Veure un vídeo de demostració
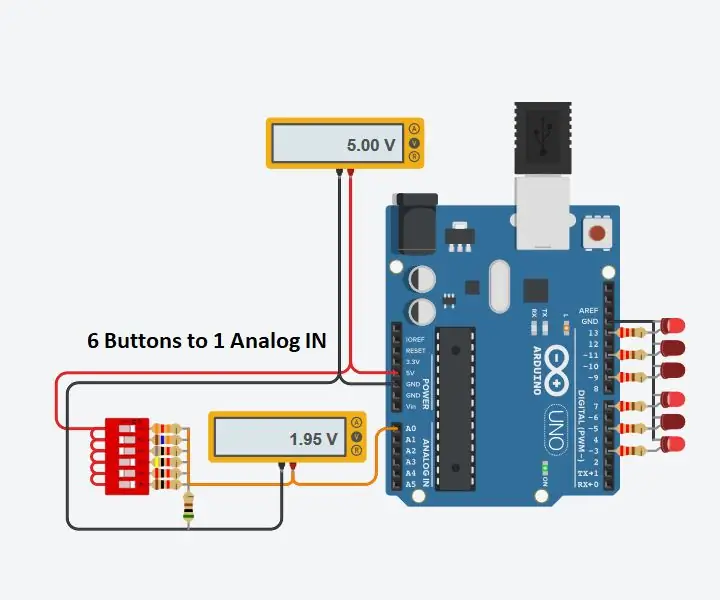
4 jocs de botons amb una entrada analògica: 6 passos (amb imatges)

4 jocs de botons que fan servir una entrada analògica: aquest instructiu se centra a utilitzar una línia d’entrada analògica per a diversos botons que es poden detectar independentment els uns dels altres. Tots els jocs (8 en t
Barret de càmera analògica de 360 graus: 10 passos (amb imatges)

Barret de càmera analògica de 360 graus: oblida Instagram, torna aquest aspecte retro a les teves imatges fent servir una pel·lícula analògica clàssica d’una manera divertida i nova. Aquest barret de càmera es va fabricar amb càmeres de pel·lícula d’un sol ús de 35 mm i diversos servomotors petits, tots alimentats per dues bateries AA. Amb t
Converteix la càmera analògica en digital (parcialment): 3 passos (amb imatges)

Converteix la càmera analògica en (parcialment) digital: Hola a tots! Fa tres anys vaig trobar un model a Thingiverse que connectava la càmera Raspberry amb un objectiu Canon EF. Aquí hi ha un enllaç https://www.thingiverse.com/thing:909176 Va funcionar bé i ho vaig oblidar. Fa uns mesos vaig tornar a trobar l'antic projecte i
Utilitzeu 1 entrada analògica per a 6 botons per a Arduino: 6 passos

Utilitzeu 1 entrada analògica per a 6 botons per a Arduino: sovint m'he preguntat com podria obtenir més entrades digitals per al meu Arduino. Recentment se m’ha acudit que hauria de poder utilitzar una de les entrades analògiques per incorporar diverses entrades digitals. Vaig fer una cerca ràpida i vaig trobar on hi havia gent
