
Taula de continguts:
- Pas 1: dissenyar i configurar
- Pas 2: inicieu SpeechRecognizer
- Pas 3: creació de l'arbre de decisions
- Pas 4: prova de coincidències
- Pas 5: doneu comentaris verbals
- Pas 6: definiu el color del llenç
- Pas 7: detectar errors sense coincidència
- Pas 8: iniciar el reconeixement de veu manualment
- Pas 9: quin aspecte té el programa complet
- Pas 10: ampliació i expansió
- Pas 11: Estoigs i cobertures
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.


Necessitava crear una classe per al nostre grup de fabricants local. Una cosa que garantia fins i tot als visitants per primera vegada una victòria definitiva i una gran recompensa sense molèsties, sense enrenou i sense eines ni materials especialitzats. Els estudiants havien d’emportar-se a casa alguna cosa funcional i divertida que poguessin mostrar als seus amics, fer-ho en una tarda, i havia de ser gratuït. (I esperem que els torni per obtenir més informació o per a una classe relacionada) Així que vaig crear aquest projecte.
Converteix el teu telèfon o tauleta antics en un tauler d’estat i llum d’ànim controlat per veu. GRATU !!!T !!! Fàcil de fer en una tarda - NO ES requereix experiència (diumenge, diumenge diumenge)
Qualsevol persona que tingui un dispositiu Android i tingui accés a un ordinador pot programar una aplicació controlada per veu en una o dues hores. Utilitza l’aplicació gratuïta MIT App Inventor, de manera que no hi ha cap cost. El poden personalitzar fàcilment i després afegir la seva pròpia astucia a una funda o funda. I poden tornar el mateix a classe i seguir ampliant i millorant els seus projectes durant uns quants mesos.
El projecte proporciona un bon punt de partida per a la programació, però no és suficient per satisfer-lo realment, sinó que està dissenyat per tornar a la gent a la propera classe. El mal, ho sé. Però condueix a la gent a Arduino, que condueix a Raspberry Pi, que condueix a l'electrònica i la soldadura. Si estan satisfets amb l’aplicació bàsica i no volen programar-ne més, poden fer-ne una funda personalitzada quan tornin al Maker Group per fer classes sobre tela i costura, paper i dibuix, fusteria i marc. fabricació o fins i tot disseny i impressió en 3D.
Requisits bàsics
- Un telèfon o tauleta Android antics (actualment 2.3 o versions posteriors)
- Accés a Internet
- Un compte d'inventor d'aplicacions (gratuït)
- Preferiblement, un equip amb el navegador Chrome instal·lat
Preparació
Cal que estigueu familiaritzat amb el programa App Inventor del MIT. Hi ha un munt d’instructibles al respecte (alguns força avançats). Però el millor lloc per aprendre App Inventor és al seu lloc web i a una excel·lent sèrie de tutorials. La majoria de la gent aprèn els conceptes bàsics en qüestió de minuts. Al cap i a la fi, es tracta de la mateixa botiga que va crear l’entorn de programació Scratch i l’aplicació original de programació LEGO Mindstorms. Si sou massa gran per saber-ne, pregunteu al vostre fill d’edat escolar que us ajudi.
Si esteu impartint la classe, probablement hauríeu de familiaritzar-vos amb la majoria de components i ordres. És gairebé garantit que algú de la classe demani fer alguna cosa diferent del que es mostra en aquest tutorial. Podeu atenir-vos al guió i fer només el que es mostra aquí. Però m’he adonat que obtenim un percentatge molt més elevat de visitants que tornen quan podem ajudar a tothom a crear una versió única amb funcions “avançades” que puguin mostrar als seus amics.
Familiaritzeu-vos amb els conceptes bàsics i torneu a veure un tutorial pas a pas.
Pas 1: dissenyar i configurar



Crea un llenç
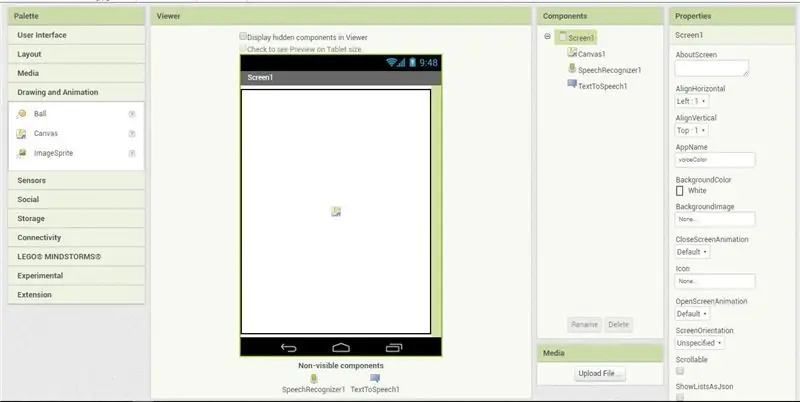
- Al mode "Dissenyador", aneu a la paleta "Dibuix i animació".
- Arrossegueu un "Llenç" a la pantalla.
- Estableix l'amplada i l'alçada del llenç a "Omplir pare"
- Crearem el codi per canviar el color del llenç en passos posteriors.
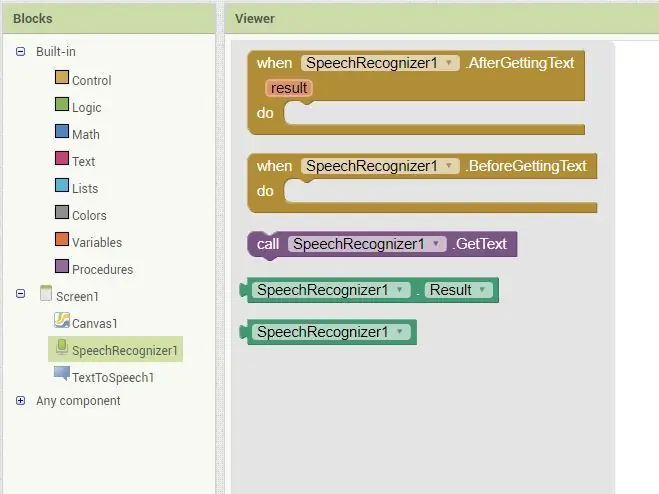
Crea reconeixement de veu
- Des de la paleta "Multimèdia", arrossegueu "SpeechRecognizer" a la pantalla.
- Aquest és el component que escoltarà les nostres ordres de veu.
- Configurarem aquest element més endavant.
Crea capacitat de parla
- També des de la paleta "Multimèdia", arrossegueu un objecte "TextToSpeech" a la pantalla.
- Utilitzarem aquest component per crear sol·licituds parlades per a l'usuari.
- Aquest element també es configurarà més endavant al tutorial.
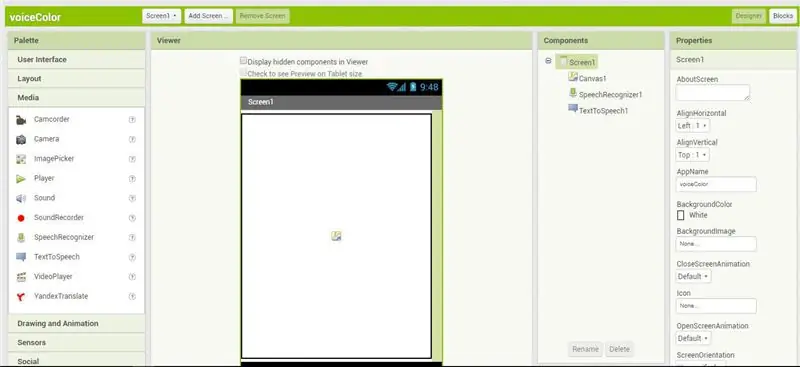
Acabem d’instal·lar els components bàsics de la nostra aplicació, tot en pocs segons. Ara passem a configurar-los i codificar-los. Per a això, hem de canviar al mode "Blocs". Mireu a l'extrem superior dret de la pantalla i feu clic al botó Blocs. Si heu de tornar al mode Dissenyador, feu clic al botó Dissenyador.
Pas 2: inicieu SpeechRecognizer

RECORDEU: canvieu al mode "BLOCS": assegureu-vos de canviar al mode de bloc fent clic al botó a l'extrem superior dret de la pantalla. Apareixerà un nou conjunt de paletes. Utilitzarem aquestes paletes i blocs per programar la llum de l’ànim.
Volem començar a escoltar ordres tan bon punt s’obri l’aplicació. Per fer-ho, "trucarem" a l'objecte SpeechRecognizer quan "s'inicialitzi" la primera pantalla. AppInventor ens ha creat automàticament una "pantalla". Totes les aplicacions tenen almenys una pantalla, algunes tenen diverses. Només necessitem la predeterminada.
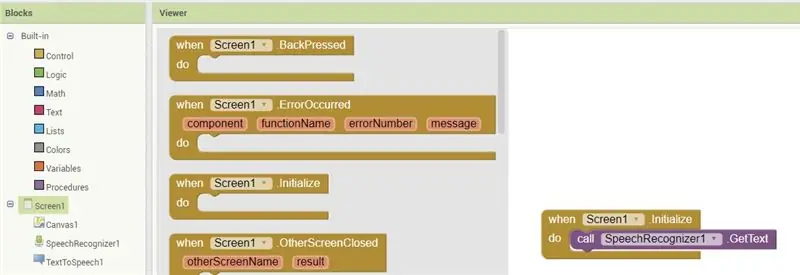
Inicialitzeu la pantalla
- Feu clic a l'objecte Pantalla al menú de l'esquerra.
- Al menú desplegable, arrossegueu l'objecte "Quan la pantalla es va inicialitzar" a l'escenari.
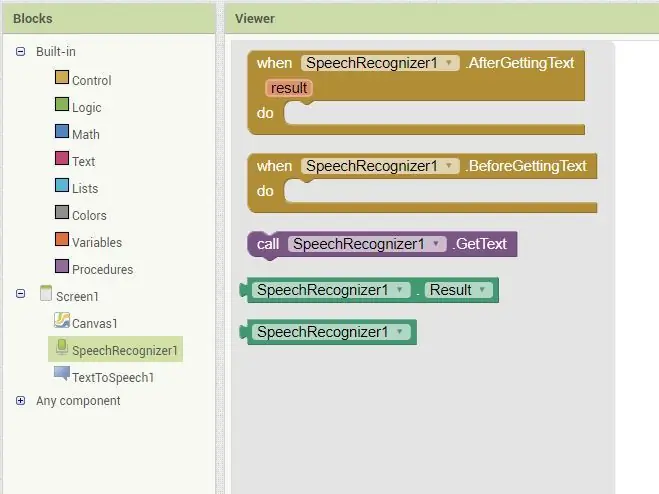
Inicieu el reconeixement de veu
- Feu clic a l'objecte "SpeechRecognizer" al menú de l'esquerra
- Arrossegueu l'objecte "call SpeechRecognizer getText" a l'escenari
- Connecteu aquesta ordre al bloc Screen Initialized
Ara, el programa comença a escoltar automàticament ordres de veu (getText) tan bon punt es carrega (inicialitza) la primera pantalla. A continuació, li indiquem a l’ordinador què ha de fer quan sent ordres.
Pas 3: creació de l'arbre de decisions



Ara l’ordinador escolta ordres de veu, de manera que, a continuació, hem d’especificar què hem de fer després d’escoltar certes paraules. En aquest projecte utilitzarem sobretot noms de colors com el blau, el verd i el groc. Quan l’ordinador sent aquestes paraules, canviarà el color de l’objecte Canvas.
Ho fem provant per veure si l'ordre de veu coincideix amb alguna paraula que hem especificat. Si l'ordre de veu coincideix amb una paraula predefinida, volem que l'ordinador realitzi certes accions, com ara canviar el color del llenç i donar una retroalimentació verbal. Si no es troba cap coincidència, hem de dir-li a l'usuari que alguna cosa ha fallat.
Comencem creant un marc en blanc per realitzar totes les proves i accions.
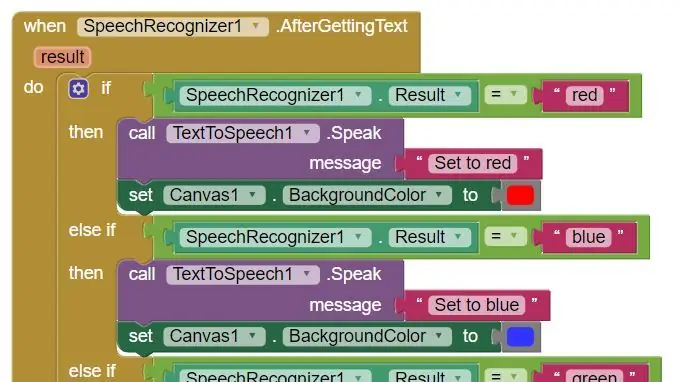
Què cal fer després de rebre una ordre de veu
- Feu clic a SpeechRecognizer al menú de l'esquerra
- Arrossegueu el bloc "Després de rebre text" a l'escenari
- (Col·loqueu el bloc directament a l’escenari, NO dins del bloc anterior)
Crea ranures de prova
- Feu clic a Control a la secció Integrada del menú de l'esquerra
- Arrossegueu un bloc d’ordres If-Then a l’escenari
- Connecteu el bloc If-then dins del bloc afterGettingText
- Feu clic a la icona d'engranatge blava del bloc If-then
- Des de la finestra emergent que apareix, arrossegueu diversos subblocs Else-If al bloc principal if-then
- També arrossegueu un subbloc Else fins al final de la llista
En el següent pas, començarem a omplir aquests espais buits amb proves i accions: el cor del programa.
Pas 4: prova de coincidències




L'aplicació està escoltant ordres parlades i hi ha un marc per emplenar-les amb proves sobre aquestes ordres de veu. Ara doncs, definim les proves. Primer, li diem a l’ordinador que provi si dos objectes són iguals i, a continuació, defineix el primer objecte com a ordre de veu i el segon com a fragment de text. Aquí només crearem una prova, però s’utilitza la mateixa tècnica per crear sis, deu o cent proves. Si la primera prova és una coincidència, el programa realitza una acció, en cas contrari passa a la prova següent, etc.
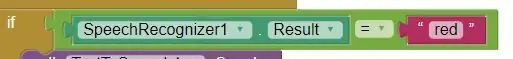
Crea una prova d’igualtat
- Feu clic a Lògica a la secció Integrada del menú esquerre
- Arrossegueu una prova = (igual) a l’escenari
Establiu el primer element al resultat de veu
- Feu clic a SpeechRecognizer al menú de l'esquerra
- Arrossegueu un bloc de resultats a l’escenari
- Connecteu SpeechRecognizer. Result a la ranura esquerra del bloc de prova d’igualtat
Establiu el segon element en un bloc de text
- Feu clic a Text a la secció Integrada del menú esquerre
- Arrossegueu un bloc bàsic de camp de text a l’escenari
- En aquest bloc de text, escriviu la paraula que vulgueu provar
- Connecteu el bloc de text a la ranura de la dreta del bloc de prova d’igualtat
Posa la prova al lloc adequat
- Ara, connecteu tot el bloc Equals-Test a la ranura IF de l'arbre de decisions
- En els passos següents assignarem algunes accions a realitzar quan la prova sigui certa
EXEMPLE: Si l'usuari diu "blau", el programa capturarà aquesta paraula a una safata "resultat". A continuació, provarà si aquesta paraula de resultat (blava) coincideix amb la paraula que heu escrit al bloc de text. Si coincideix, el programa executarà les accions a la part "llavors" del bloc (definirem les accions en els passos següents). Si l'ordre de veu no coincideix amb el text, el programa passa a la prova següent fins que troba una coincidència o arriba a la sentència final else "alguna cosa no va bé".
NOTA: l'ordre de veu no ha de ser un color. Al codi d'exemple fem servir les paraules "fosc" i "clar" per activar el blanc i el negre. Podríem utilitzar amb la mateixa facilitat paraules com:
- Mare / pare / Billy / Suzy
- Feliç / trist / enfadat / famolenc
- Dormir / Estudiar / Emetre / Festa
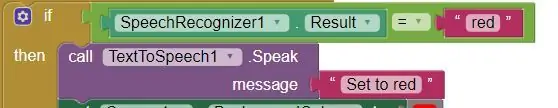
Pas 5: doneu comentaris verbals


Ara hem de crear algunes accions per quan l'ordre de veu coincideixi amb la prova. En primer lloc, direm a l’usuari de quin color creu que el programa ha trobat una coincidència.
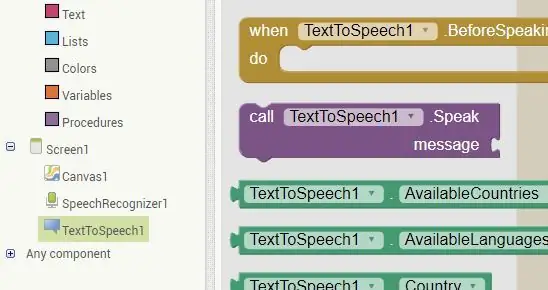
Parla Bloqueja Fes la teva cosa
- Feu clic a l’objecte TextTo Speech al menú esquerre
- Arrossegueu un bloc Speak. Message a l’escenari
Escriviu el que voleu que digui
- Feu clic al bloc de text a la secció integrada del menú esquerre
- Arrossegueu un bloc de text en blanc bàsic a l’escenari
- Escriviu la frase que vulgueu que digui
Muntar les peces
- Connecteu el bloc de text complet al bloc Speak. Message
- Connecteu el bloc Speak. Message muntat a la ranura Then
Ara, quan el programa detecta una coincidència amb l'ordre de veu, el programa pronunciarà la frase que acabeu de fer
mecanografiat. Sigues creatiu si vols:
- Va dir bé Fred, és vermell
- Boo hoo hoo, és blau
- Verd, de debò? Aquest no és el teu amic de color.
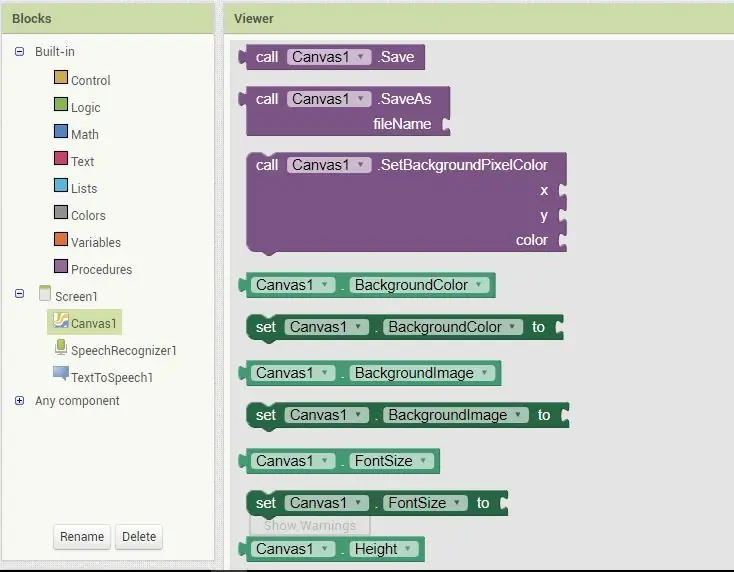
Pas 6: definiu el color del llenç



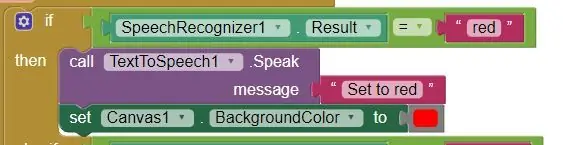
Ara, finalment, canviarem el color del llenç perquè coincideixi amb l’ordre parlat.
Estableix el color de fons del llenç
- Feu clic a l’objecte Canvas al menú esquerre
- Arrossegueu el bloc SetCanvasBackgroundColorTo a l’escenari
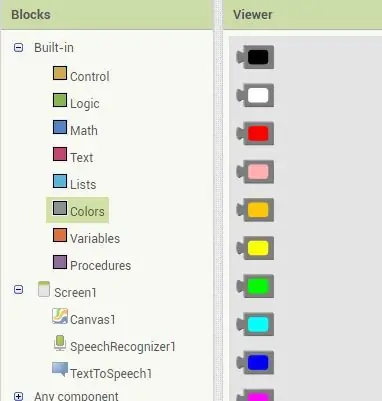
Seleccioneu una mostra de color
- Feu clic a l’objecte Color a la secció Integrada del menú esquerre
- Arrossegueu una mostra de color a l’escenari
Muntar les peces
- Connecteu la mostra de color al bloc SetBackgroundColor
- Connecteu el bloc muntat a la ranura Then de la sentència If-then (a sota del bloc speak)
Escumar, esbandir, repetir
Probablement sigui un bon moment per provar el funcionament del programa. Carregueu-lo al dispositiu Android i proveu-lo abans de duplicar les comandes 10 vegades.
Ara que ja sabeu que el codi bàsic funciona, dupliqueu les proves i accions de cada color que vulgueu seleccionar.
Acabeu de crear el marc bàsic per al programa. Quan el programa detecti una coincidència per a l'ordre de veu, pronunciarà la frase designada i, a continuació, canviarà el color del llenç per un color especificat. També podeu especificar valors RGB i alfa individuals, de manera que podeu crear una ordre com ara, més blava i menys vermella. També podeu crear una ordre per establir un color aleatori, fer que els colors siguin polsos i esvaeixin o cicle a través de l'arc de Sant Martí.
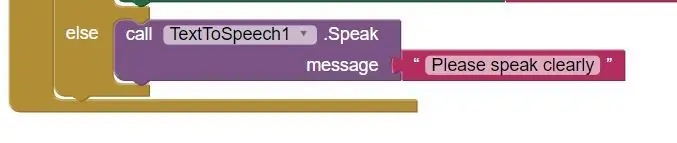
Pas 7: detectar errors sense coincidència

Però, què passa si l'ordre de veu no troba cap coincidència: heu parlat malament o esternut? Per a això serveix la declaració final d’Else. Quan fallen totes les altres proves, el programa executa l'acció en aquesta sentència else. Creeu aquesta afirmació tal com feia les declaracions anteriors (excepte que no cal fer cap prova).
- Connecteu un camp de text a un bloc SpeakMessage i connecteu-lo a la ranura final.
- Digueu a l'usuari que "Vaja, no sé què intenteu dir; torneu-ho a provar".
Ja gairebé heu acabat. Ara només queden alguns passos més.
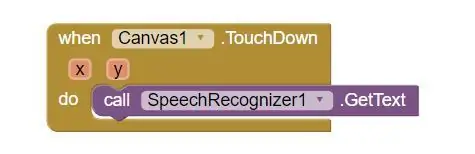
Pas 8: iniciar el reconeixement de veu manualment

Un cop provada l’ordre de veu i realitzades les accions adequades, el programa deixa d’escoltar més ordres. Hi ha moltes maneres d’aconseguir-ho, però la majoria són complicats per a principiants. Per tant, ens quedarem amb alguna cosa senzilla: toqueu la pantalla perquè el programa comenci a escoltar de nou.
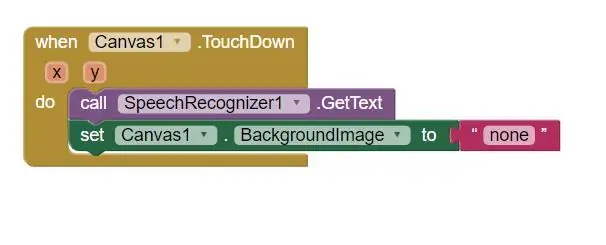
- Feu clic a l’objecte Canvas al menú de l’esquerra
- Arrossegueu el bloc whenCanvasTouchDown a l'escenari (com a objecte separat, no dins de cap altre bloc)
- Feu clic a l'objecte SpeechRecognizer al menú de l'esquerra
- Arrossegueu un bloc callSpeechRecognizer. GetText a l’escenari i connecteu-lo al bloc whenCanvasTouchDown
Ara, sempre que es toca la pantalla, el programa començarà a escoltar una ordre de veu.
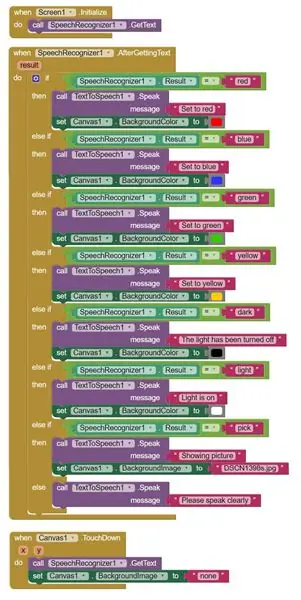
Pas 9: quin aspecte té el programa complet

Ja heu acabat: acabeu de crear una aplicació Andoid controlada per veu que converteix el vostre telèfon o tauleta vells en llum d’ànim. Si teniu problemes per aconseguir que funcioni, descarregueu la versió a mida completa de la imatge en aquest pas. Aquesta imatge mostra tot el programa i alguns extres.
Però, com podeu veure, tot el programa és realment just
- una trucada inicial
- una sèrie de proves i accions
- després un reinici.
Aquest programa només ratlla la superfície del que podeu fer amb MIT App Inventor. Hi ha moltes més ordres, i fins i tot les ordres que hem utilitzat en aquest projecte tenen opcions que no hem explorat. Pren aquest programa bàsic i fes-lo servir per crear el teu propi tauler d’estat o tauler de visualització personalitzat.
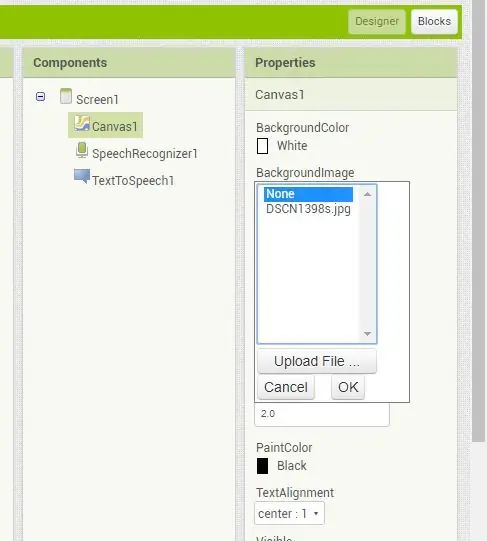
Pas 10: ampliació i expansió




D’acord, fem una cosa més, només per diversió. En lloc de canviar el color de la pantalla, mostrem una fotografia. També podeu mostrar vídeos, pàgines web o missatges de text. Jugar i divertir-se.
- Torneu al mode Dissenyador fent clic al botó que hi ha a l'extrem superior dret de la pantalla
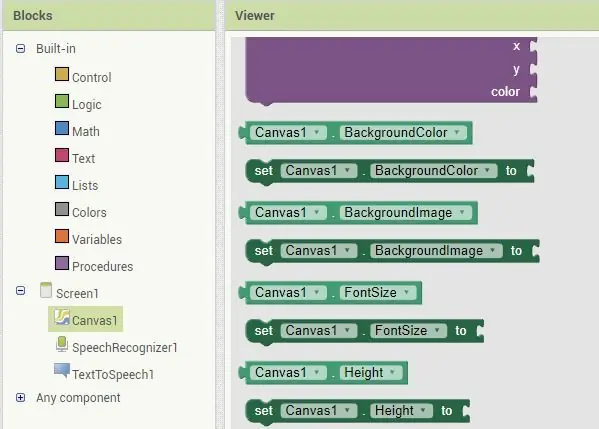
- Feu clic a Canvas al menú de l'esquerra
- Feu clic a Canvas al menú Components (segon panell de la dreta)
- Això mostrarà el tauler Propietats del Canvas
- Al tauler Propietats (extrem dret) feu clic a Imatge de fons
- Carregueu una foto mitjançant el quadre de diàleg emergent
- Torna al mode de blocs
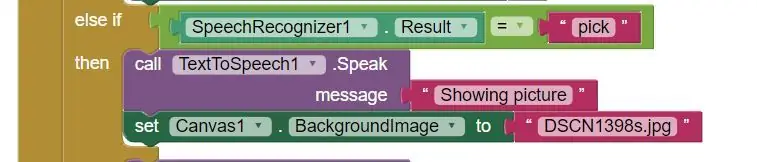
- Afegiu una sentència if-then addicional
- Afegiu una prova per a l'ordre d'imatge
- Afegiu un bloc setBackgroundImageTo a l'arbre de decisions: utilitzeu el nom de la foto
- Afegiu també un setBackgroundImage Per reiniciar el bloc Touchdown, establiu el nom a "cap"
I boom, ara podeu carregar fotos i canviar el color. És possible que vulgueu jugar amb la mida de la imatge. O proveu de carregar-lo en un objecte de vídeo. Podeu dibuixar formes al llenç o crear animacions. Podeu mostrar números, paraules, gràfics o fer diversos llenços per a diversos elements.
També podeu crear programes per accedir als sensors integrats del telèfon. Podeu connectar-vos a altres aplicacions del vostre telèfon, connectar-vos a la web i treure informació d’allà i connectar-vos a altres dispositius mitjançant Bluetooth o WiFi.
O utilitzeu l’INFT increïblement pràctic per aconseguir que Alexa o un altre assistent configurin el vostre mood board o controlin tots els vostres dispositius antics.
Acabeu de començar amb MIT App Inventor, però podeu veure el fàcil i potent que és utilitzar. Així que aneu a explorar i creeu el vostre propi tauler de visualització.
Pas 11: Estoigs i cobertures



Així que va ser molt divertit, programar una aplicació activada per veu. Però, tot i així, sembla el mateix telèfon o tauleta vells: és avorrit. Per què no afegiu una funda o funda al dispositiu perquè sembli realment fet a mida. Només hi ha algunes consideracions a tenir en compte:
Si cobreix la pantalla, el material ha de:
- Teniu prou forats perquè el dit pugui tocar la pantalla
- O sigui prou conductor per transmetre el tacte a la superfície de la tauleta
Les bones opcions són tela de malla o puntes. Tots dos canvien l’aspecte del telèfon, però permeten que la vostra pell entri en contacte amb la pantalla. Alguns papers prims i plàstics tipus Mylar permeten passar prou electricitat per registrar-se com a toc.
- Si col·loqueu un marc al voltant, assegureu-vos de deixar prou espai per al cable d’alimentació.
- Assegureu-vos que el dispositiu està muntat de manera segura si el col·loqueu a la paret. Pot ser que sigui vell i obsolet, però encara funciona; així que no el trenca ara que ja saps com programar-lo.
Però aquest és un tema completament diferent, val la pena i una classe completa i instructable tot sol. I aquesta és una bona manera d’aconseguir que nous visitants tornin al vostre espai de creació. Assegureu-vos de dir-los a tots: "Torneu a la segona part de la classe".
Fer feliços i ser excel·lents els uns amb els altres.
Recomanat:
Llum d'estat d'ànim icosaedre RGB: 9 passos (amb imatges)

RGB Icosahedron Mood Lamp: les formes geomètriques sempre han captat la nostra atenció. Recentment, una forma tan fascinant va despertar la nostra curiositat: l’icosaedre. L'icosaedre és un poliedre amb 20 cares. Hi pot haver infinitament formes no similars d'icosaedres, però el bes
Drone Raspberry Pi controlat per veu amb IoT i AWS: 6 passos (amb imatges)

Drone Raspberry Pi controlat per veu amb IoT i AWS: Hola! Em dic Armaan. Sóc un noi de 13 anys de Massachusetts. Aquest tutorial mostra, com es pot deduir del títol, com construir un dron Raspberry Pi. Aquest prototip demostra com evolucionen els drons i també el gran paper que podrien tenir a
Llum d'ànim controlada per WIFI: 4 passos (amb imatges)

Llum d'ànim controlada per WIFI: es tracta d'una llum d'ànim controlada per WIFI que he dissenyat i creat. El diàmetre és de 10 cm i l’alçada de 19 cm. L’he dissenyat per al "repte de velocitat LED STRIP". Aquest moodlight es pot controlar a través d'Internet des de qualsevol dispositiu de la vostra xarxa local
Llum LED de bricolatge: llum d'ànim moderna d'escriptori amb control remot: 8 passos (amb imatges)

Llum LED de bricolatge: làmpada moderna d'ànim d'escriptori amb control remot: en aquest article repassaré el procés que vaig fer per construir aquesta impressionant làmpada d'ànim LED en forma de piràmide. Vaig utilitzar l'auró per a l'estructura principal i algunes espines de caoba per obtenir més resistència. Per a les llums he utilitzat llums LED RGB que vénen en una tira de 16 peus
Interruptor de llum controlat per control remot Bluetooth: reforma. El commutador de llum encara funciona, sense escriptures addicionals: 9 passos (amb imatges)

Interruptor de llum controlat per control remot Bluetooth: reforma. El commutador de llum continua funcionant, no hi ha cap escrit extra. Alguns taulers BLE / programari emmagatzemen
