
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.


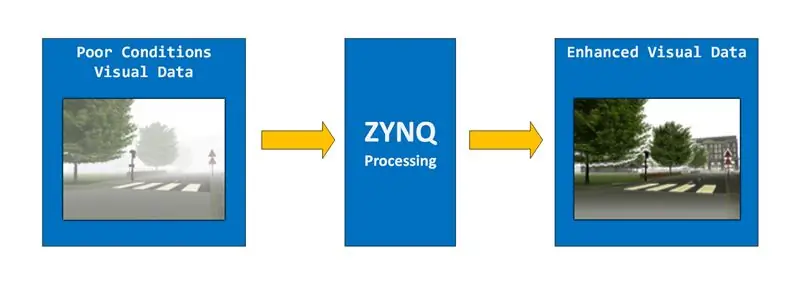
Com probablement podríeu distingir del títol, l'objectiu d'aquest projecte és crear un sistema de millora de la imatge mitjançant el ZYNQ ApSOC. Més concretament, volem construir un sistema que permeti eliminar la boira de les imatges o els vídeos. Aquest sistema agafarà dades visuals en males condicions com a entrada, les processarà mitjançant tècniques de millora de la imatge i, a continuació, generarà el resultat.
El projecte es va construir i es va provar a la placa Digilent Zybo, però també haurien de funcionar altres dispositius ZYNQ.
Dividirem aquest projecte en 3 parts:
1) INPUT = Imatge d’entrada via Ethernet des de l’ordinador / càmera
2) PROCESSAR = Processar la imatge
3) OUTPUT = Sortida de la imatge mitjançant una interfície HDMI
De manera molt contraintuitiva, començarem amb la part de sortida del projecte (això ens donarà millors possibilitats de depuració en el camí), continuem amb l'entrada i acabem amb la part de processament.
Pas 1: materials

Per completar aquest projecte necessitareu:
HARDWARE
- Qualsevol placa ZYNQ amb HDMI i Ethernet hauria de funcionar / estic fent servir el Digilent Zybo
Cable USB A a micro B USB
- Cable HDMI
- Cable Ethernet
- Pantalla amb entrada HDMI
PROGRAMARI
- Xilinx Vivado
- SDK de Xilinx
Pas 2: SORTIDA: part 1 del controlador VGA

Sortirem les nostres dades visuals mitjançant el port HDMI que hi ha al tauler. El port HDMI està connectat al costat PL (Programmable Logic = FPGA) del ZYNQ i haurem de dissenyar un controlador en VHDL. Si alguna vegada heu dissenyat un controlador VGA, ho trobareu molt semblant. Els temps per a HDMI i VGA són realment els mateixos, de fet, podeu obtenir un controlador VGA existent per obtenir un controlador HDMI.
Per a una millor comprensió del que està passant realment, primer dissenyarem un controlador VGA
Volem mostrar-ho a una resolució de 1920x1080.
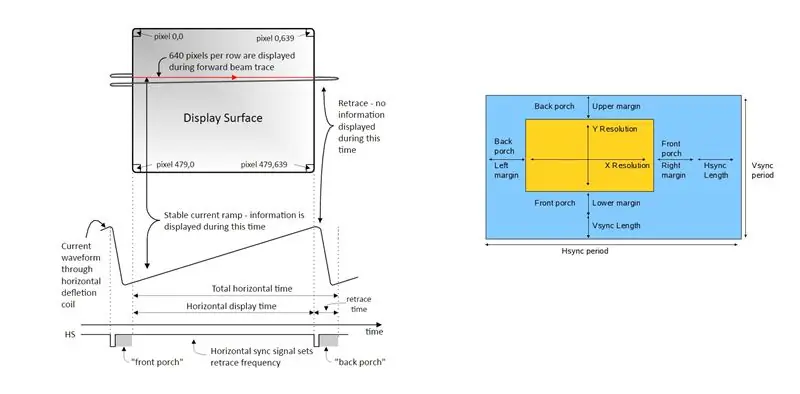
El controlador VGA és responsable de transmetre les dades de píxels (en format RGB) seqüencialment, píxel a píxel a la pantalla. Fora de l'àrea de visualització real de 1920x1080 també hi ha algunes àrees de "vora", a saber: porxo frontal, porxo posterior i retraceu. La mida en píxels d’aquestes àrees és estàndard i específica per a cada resolució. Aquestes àrees NO apareixen realment a la pantalla, però són obligatòries i el color dels píxels d’aquesta àrea ha de ser negre. Una pregunta vàlida seria per què es necessiten aquestes àrees addicionals. Aquesta pregunta desafia l'objectiu d'aquesta instrucció, però si teniu curiositat, us animaria a fer més investigacions en línia.
Aquest és un bon vídeo que explica la interfície VGA
En el nostre cas, volem que es mostri a una resolució de 1920 * 1080, i aquests són els temps:
Àrea de visualització horitzontal = 1920 píxels
Porxo horitzontal = 88 píxels
Porxo horitzontal del darrere = 148 píxels
Retrocés horitzontal = 44 píxels
Àrea de visualització vertical = 1080 píxels
Porxo vertical = 4 píxels
Pòrtic vertical posterior = 36 píxels
Recuperació vertical = 5 píxels
(Aquí podeu trobar els temps per a altres resolucions
Per tant, la nostra resolució real serà de 2200 x 1125. Volem 60 fps (fotogrames per segon), de manera que el nostre rellotge de píxels serà de 60 * 2200 * 1125 = 148,5 MHz. Al tauler Zybo es proporciona un rellotge de 125 Mhz. Utilitzarem una IP MMCM per generar el rellotge de píxels de 148,5 MHz que necessitem.
Pas 3: SORTIDA: part 2 del controlador VGA

Amb els antecedents teòrics del pas anterior hauríeu de ser capaç de dissenyar el vostre propi controlador VGA. T’oferiré un projecte de Vivado que faci això, però t’aconsello que com a mínim intenti fer-lo pel teu compte.
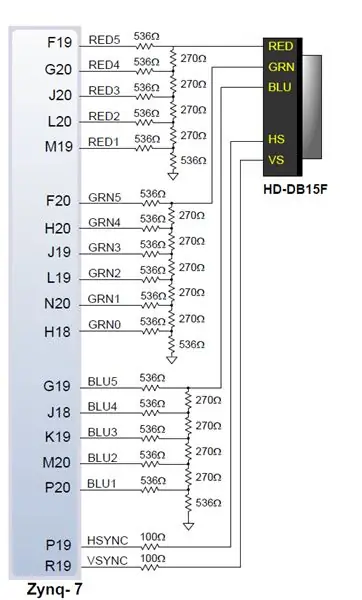
La majoria dels ports VGA no us proporcionen 8 bits per canal de color per píxel (vegeu la imatge superior), de manera que haureu d’adaptar el disseny al nombre de pins per color que proporciona la placa (això no és un problema per a l’HDMI).
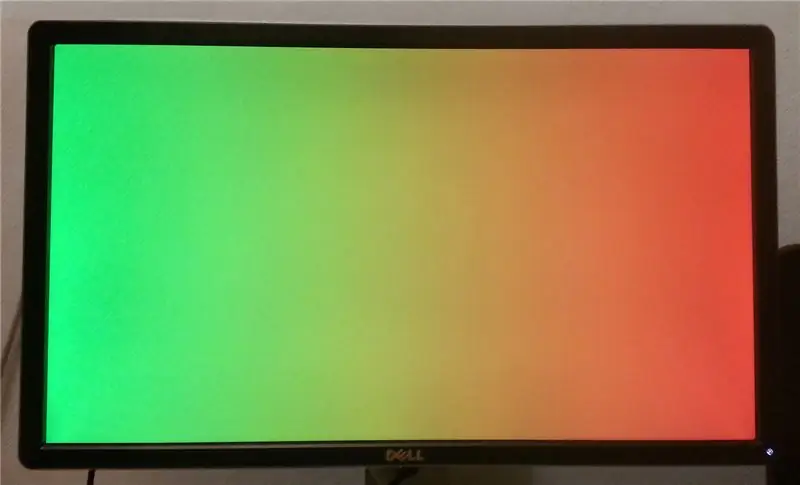
El disseny pintarà tota la pantalla de blau, excepte el píxel superior esquerre que serà vermell. Cal tenir en compte que aquest projecte utilitza les restriccions per a la Junta ZYBO. Per tant, si voleu executar aquest projecte en un altre tauler, haureu d'actualitzar el fitxer de restriccions i adaptar el nombre de pins per color.
Mireu la figura núm. 2. Recordeu que mentre el nostre controlador VGA genera 5/6 bits per color, aquests bits es converteixen en un senyal analògic per a cada canal de color (vermell, verd i blau) abans de passar pel cable.
Pas 4: SORTIDA: controlador HDMI Part 1

Ara que ja sabem com funciona el controlador VGA i tenim un disseny funcional, podem continuar amb el controlador HDMI. En realitat, el controlador HDMI utilitzarà tot el codi que hem desenvolupat al controlador VGA. El HDMI i el VGA utilitzen els mateixos temps i els mateixos senyals. La diferència apareix als pins de sortida.
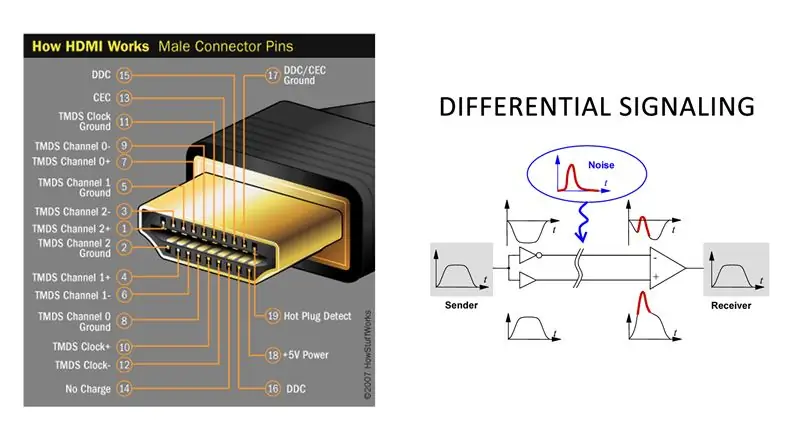
Tot i que VGA utilitza un cable per a cada color i transmet un senyal analògic a través seu, HDMI transmet les dades digitalment 1 bit a la vegada per a cada color i utilitza senyalització diferencial. La senyalització diferencial significa que per a cada bit l'HDMI té 2 pins amb un el contrari de l'altre. Per tant, si volem transmetre un senyal '1', transmetríem '1' per un cable i '1' es negaria a l'altre cable. Això garanteix la integritat del senyal i podeu llegir-ne més informació aquí https://goo.gl/6CPCzB. Disposem d’un d’aquests canals per a cada color, VERMELL, VERD i BLAU i un per al rellotge. A causa de les característiques específiques de la senyalització diferencial, els senyals que estem enviant a través de HDMI han d’estar equilibrats en corrent continu, cosa que significa que el nombre d’1 i 0 ha de ser aproximadament igual en una determinada finestra de temps. Per aconseguir-ho utilitzarem la codificació 8b / 10b. Podeu aprendre molt sobre com funciona la senyalització diferencial i la codificació 8b / 10b des de l'especificació DVI aquí https://goo.gl/hhh8Ge (DVI i HDMI utilitzen els mateixos senyals de vídeo).
Pas 5: SORTIDA: part 2 del controlador HDMI

Prou teoria, permetem arribar al nostre projecte. Mentre que al controlador VGA ens vam sortir amb un rellotge de 148,5 MHz, aquí haurem de proporcionar 10 vegades aquesta freqüència perquè volem transmetre 8 bits per a cada color i utilitzant la codificació 8b / 10b que es tradueix a 10 bits per píxel i 10 * 148,5 MHz = 1485 MHz. Aquesta és una freqüència enorme que no es pot obtenir al tauler de Zybo. Afortunadament vam tenir alguns trucs a la màniga. Podem gestionar 5 * 148,5 MHz = 742,5 MHz i utilitzarem un IP OSERDES (serialitzador) per transmetre dades tant a la vora ascendent com descendent del rellotge de 742,5 MHz, de manera que obtindrem dades transmeses a 1485 MHz. Vivado ens donarà algunes advertències de sincronització i sempre es pot optar per una resolució més baixa amb un rellotge més petit, però com que funciona, no ens importa de moment (les advertències estan relacionades amb el fet que els buffers de rellotge no funcionen oficialment). suporten freqüències superiors a 464 MHz).
Per tant, el que hem de fer és codificar les dades de la sortida del nostre controlador VGA en format 8b / 10b i després serialitzar-les com s’ha esmentat anteriorment. També haurem d’afegir un altre MMCM al projecte per generar el rellotge de 742,5 MHz per a la serialització.
A continuació he adjuntat els fitxers vhdl per al codificador i el serialitzador. Primer heu de codificar els canals RGB i després serialitzar-los.
Exemple per al canal vermell:
TMDS_encoder_RED: TMDS_encoder
mapa de ports (clk148, red_channel_8bits, c_red, video_on, coded_red_10bits);
Serialiser_RED: Serialiser10_1
mapa de ports (clk148, clk742, encoded_red_10bits, reset, red_serial_1bit);
L'entrada "c" al codificador TMDS_ és "00" per al vermell i el verd i "vsync & hsync" per al blau (això forma part de l'especificació DVI
Pas 6: mostrar imatges des de la memòria RAM

L’objectiu del controlador HDMI és mostrar les imatges processades. Ara, amb el controlador implementat i a punt, hauríem de pensar a alimentar aquest controlador amb dades. Tenint en compte que gran part del procés de millora de la imatge tindrà lloc a la PS (Sistema de processament = Processador ARM) i les imatges resultants residiran a la RAM DDR. Per tant, necessitem una manera d’aconseguir les dades de la memòria RAM al controlador HDMI.
Per aconseguir-ho, necessitareu 3 adreces IP:
1) VDMA (accés directe a la memòria de vídeo)
2) VTC (controlador de temporització de vídeo)
3) Transmissió a sortida de vídeo (a partir d’ara en direm S2VO)
S2VO proporcionarà un senyal RGB 24BIT a la sortida i els senyals HSYNC i VSYNC necessaris. Per tant, podem deixar fora aquesta part del controlador HDMI.
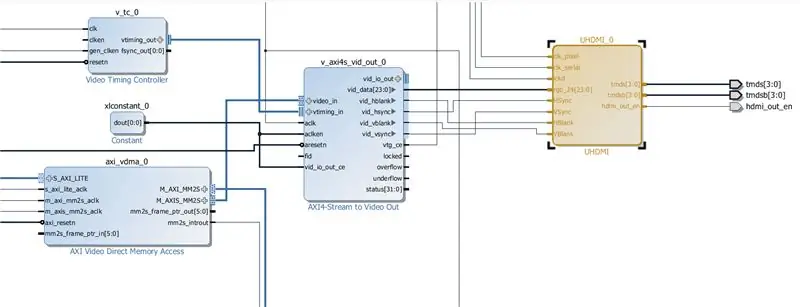
Heu d’afegir aquestes adreces IP al vostre disseny, configurar-les i fer les connexions adequades.
Finalment hauríeu d'obtenir alguna cosa semblant a l'esquema anterior.
Pas 7: SORTIDA - FINALITZACIÓ DE L'SDK

Amb tot el maquinari configurat i llest per començar, ara hem de construir el programari al PS. Exportarem el maquinari i el flux de bits i llançarem l’SDK.
1) Fitxer -> Exporta -> Exporta maquinari -> Marqueu Inclou flux de bits i premeu D'acord
2) Fitxer -> Inicia l'SDK
A l'SDK creeu un projecte d'aplicació nou.
3) Fitxer -> Nou -> Projecte d'aplicació
4) Trieu un nom per al vostre projecte i premeu Següent
5) Seleccioneu la plantilla "Hello World" i premeu Finalitza
L'aplicació de l'SDK haurà de programar el VDMA. Hi ha algunes funcions estàndard que s’utilitzen per aconseguir-ho (entraré en detalls quan tingui temps).
Per provar el nostre disseny, utilitzarem la funció SDK Restore (Eines Xilinx -> Dump / Restore) per posar una imatge a la memòria RAM DDR i mostrar-la mitjançant el nostre controlador HDMI. Podeu carregar la imatge on vulgueu (excepte algunes petites àrees restringides al començament de la memòria). Per al nostre exemple, hem triat l'adreça 16777216 i la mida del fitxer 8294400 = 1920 * 1080 * 4 (4 canals = RGB + alfa).
Funciona !
Continuarà
Recomanat:
Millora d’un cub d’humor LED Arduino (senzill) (vídeo inclòs): 4 passos

Millorar un Arduino LED Mood Cube (simple) (vídeo inclòs): després de veure un petit projecte de cub d'ànim LED creat per 'earl, vaig decidir fer una versió millorada del LED Mood Cube. La meva versió serà més complexa que l’original, ja que serà una mica més gran que l’original, tindrà dos colors més
Rellotge despertador de la sortida del sol (millora la vigília del matí): 13 passos

Rellotge despertador de la sortida del sol (millora la vigília del matí): programa la teva pròpia sortida del sol, millora la vigília del matí L’últim invent aleatori, programa la teva sortida del sol! Durant el dia, la llum blava de la llum del sol augmenta la nostra atenció, memòria, nivells d’energia, temps de reacció i estat d’ànim general . Llum blau s
Millora del commutador USB: 5 passos (amb imatges)

Millora del commutador USB: a casa faig servir dos equips connectats junts a un monitor, un teclat i un ratolí mitjançant un commutador KVM. A l’escriptori també tinc una impressora, que comparteixo entre els dos ordinadors. Malauradament, el commutador KVM no admet el multiplexatge USB i
Dispositius de millora del so dels auriculars mòbils: 5 passos

Dispositiu de millora del so dels auriculars mòbils: hola, no sé si tinc el problema de tenir un telèfon intel·ligent barat amb un volum de sortida d’auriculars inferior a l’estàndard i un to pronunciat de gamma mitjana, combinat amb un conjunt d’auriculars preferit per impedància, però si això és el vostre problema
Millora de potència del mòdul làser de resistència de 10 watts: 6 passos

Millora de la potència del mòdul làser de resistència de 10 watts: he comprat un kit làser de 10 watts. Vaig muntar el kit làser i el vaig connectar segons les instruccions. Quan estava ajustant el voltatge i el corrent del làser per tenir una bona potència làser i mantenir el díode làser segur, no vaig poder obtenir més de 3.7A@5VI
