
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.



Alguna vegada heu volgut crear una aplicació que s'executi en una base de dades dinàmica que sigui fàcil de treballar, que permeti als usuaris que no siguin experts en tecnologia introduir dades i que no esgotin els recursos de l'empresa? Bé, doncs tinc una solució per a vosaltres. Avui crearem una aplicació que s’executi a Google Drive (bé, específicament a Fulls de càlcul de Google) i que es pugui utilitzar per a diversos propòsits. Tot i que aquest tutorial se centrarà en la creació d'una aplicació basada en esdeveniments per mostrar una llista d'esdeveniments que succeeixen al voltant d'un campus universitari, aquest projecte es pot tornar a escriure fàcilment per funcionar de moltes maneres, ja sigui una aplicació de calculadora a una aplicació que supervisi existències de productes. He adjuntat una còpia de la meva sol·licitud si voleu veure què farem. Descomprimiu el fitxer zip i executeu el JAR al seu interior. I ara, sense més, comencem!
Pas 1: què necessiteu
Per començar amb aquest projecte, necessitareu els recursos següents:
-
Netbeans
Recomano la descàrrega de Java EE, ja que proporciona suport al servidor, però si no voleu fitxers innecessaris ni espai addicional al disc, Java SE també funcionarà. Netbeans servirà com a IDE per codificar i compilar la nostra aplicació
-
Jsoup
Ho he inclòs als Instructables perquè el pugueu descarregar. És un analitzador HTML que ens permetrà extreure informació del full de càlcul publicat
-
SDK de Java (V8)
Descarregueu qualsevol fitxer que s'adapti al vostre sistema. Si ja teniu l'SDK de Java en una versió anterior, us recomano actualitzar-lo. Algunes de les meves funcions utilitzen expressions lambda noves natives de v8, i és possible que el codi no funcioni sense elles en funció del que feu
-
Visual Studio (opcional)
Completament opcional. Tot i que NetBeans funciona increïblement per compilar i empaquetar la nostra aplicació, no sóc un gran fan de l’estudi de desenvolupament. Prefereixo codificar en VS, ja que té una interfície més agradable. Si no us agrada això, hi ha molts altres IDE en línia, així que cerqueu el que més us agradi
-
Codi d’inici
He inclòs el codi d’inici als recursos d’aquest, i també l’he publicat a GitHub. En això, tinc el fitxer principal (Esdeveniment) que proporciona l'estructura del fitxer que realment executa l'aplicació, així com EventTester, que utilitza JavaFX per crear la GUI de l'aplicació. Si voleu obtenir l’experiència completa, no recomano copiar i enganxar. Preneu-vos el vostre temps i llegiu-ho
Altres:
Coneixements bàsics de Java. Serà útil tenir coneixements sobre Java, com escriure funcions, crear objectes, etc
Pas 2: configuració de la vostra base de dades

Per començar el projecte, primer hem d’entrar a Google Drive i crear el full que farem servir per executar la nostra aplicació. Dirigiu-vos a drive.google.com i feu clic a la icona "Nou" a l'extrem superior esquerre i seleccioneu "Fulls de càlcul" a sota.
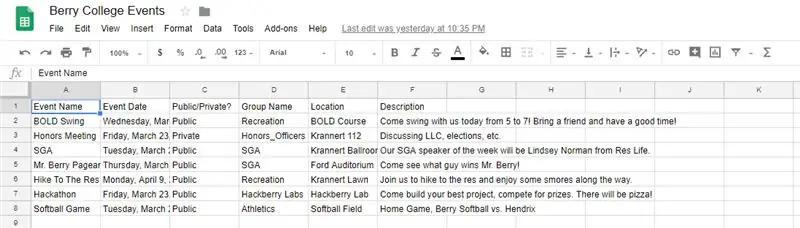
Un cop s'ha carregat el full, seguiu endavant i canvieu-lo pel nom fàcilment reconeixible. Després de fer-ho, continueu i empleneu la fila superior amb els noms de les vostres dades, com ara les coses que anireu posant a cada columna. Veient el meu exemple aquí, he etiquetat la fila superior amb elements com ara "Nom de l'esdeveniment", "Data", etc.
Després de fer-ho, comenceu a omplir el full de càlcul amb les dades que vulgueu omplir. Recordeu formatar totes les vostres dades de manera similar, de manera que el codi pugui treballar amb ella sense generar errors. Per exemple, si teniu previst fer servir dates al vostre codi, tingueu cura de formatar cada data de la mateixa manera; en cas contrari, el codi no el podrà analitzar.
Després d'introduir les vostres dades, publiqueu el full de càlcul anant a "Fitxer" -> "Publica al web". A partir d’aquí, voldreu seleccionar tot el document i assegurar-vos que es publiqui com a fitxer HTML, de manera que la nostra aplicació pugui dibuixar les dades correctament. Després de publicar el full de càlcul, assegureu-vos de prendre nota de l'enllaç que proporciona. Això serà necessari més endavant a l'aplicació.
Pas 3: Configuració de NetBeans

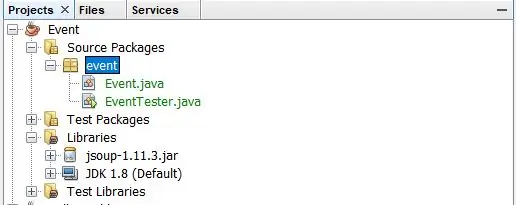
Ara que tenim el nostre full de càlcul, és hora de configurar NetBeans per començar a codificar. Després de descarregar i instal·lar NetBeans i el vostre SDK de Java, continueu i creeu un projecte nou. En triar un tipus, trieu la categoria "Java" i el projecte "Aplicació Java". Trieu com vulgueu que es digués el vostre projecte (jo vaig anomenar el meu simplement "Esdeveniment"). Marqueu la casella de selecció situada al costat de "utilitza una carpeta dedicada per emmagatzemar biblioteques", a més de la que s'afegeix a "Crea classe principal". Després d'això, NetBeans hauria de crear un projecte i un directori de projectes perquè comencem a treballar, de la mateixa manera que el que es mostra a la imatge.
Abans de començar a codificar, també haurem d’assegurar-nos que NetBeans tingui la biblioteca JSoup que necessitarà per analitzar el nostre full de càlcul. A NetBeans, feu clic amb el botó dret a la icona "Biblioteques" al directori del projecte. Al menú emergent, seleccioneu el botó per afegir un fitxer.jar. Ara, aneu a qualsevol lloc on hàgiu fet la descàrrega de jsoup (molt probablement la carpeta de descàrregues, tret que ho especifiqueu en un altre lloc). Trieu aquest fitxer i afegiu-lo a la biblioteca. Si amplieu la carpeta Biblioteques a NetBeans, ara hauríeu de veure jsoup.jar en aquesta àrea. Fet això, ara podem començar a codificar la nostra aplicació.
Pas 4: Codificar la nostra classe principal

Per tant, el primer pas per codificar la nostra aplicació és crear la vostra classe principal. La vostra classe principal serà on creem els nostres objectes, tenim els mètodes que interactuen amb JSoup i molt més. Suposant que tothom que llegeix això tingui experiència en la codificació, seguiu endavant i utilitzeu les importacions següents:
importar java.util. Collections;
importa java.util. List;
importa java.util. ArrayList;
importa java.util. Date;
importació java.util.stream. Stream;
importa java.util.stream. Collectors;
importa java.text. SimpleDateFormat;
importació java.text. ParseException;
importació org.jsoup. Jsoup;
importació org.jsoup.nodes. Document;
importació org.jsoup.nodes. Element;
importació org.jsoup.select. Elements;
importa javafx.beans.property. SimpleStringProperty;
Pot semblar molt i, segons el vostre projecte, pot ser que no siguin necessaris. A mesura que continuem codificant, NetBeans us informarà si teniu importacions no utilitzades, de manera que sempre les podrem suprimir més endavant. Ara bé, això és el que necessitem ara.
Tenint les nostres declaracions d’importació, anem a declarar la nostra classe. Si teniu previst fer servir Dates o qualsevol objecte no bàsic en desenvolupar l'objecte específic de la classe, us recomano afegir un "equipament comparable" a la declaració de classe. Això us permetrà comparar objectes, cosa que us permetrà ordenar una llista d’objectes de classe més endavant. Després de fer això, seguiu endavant i declareu totes les variables d'instància que necessiteu. Per a cada cadena pública que creeu, també haureu de crear-ne SimpleStringProperty. Aquests són objectes JavaFX que ens permetran treballar amb els nostres objectes de classe principals més endavant.
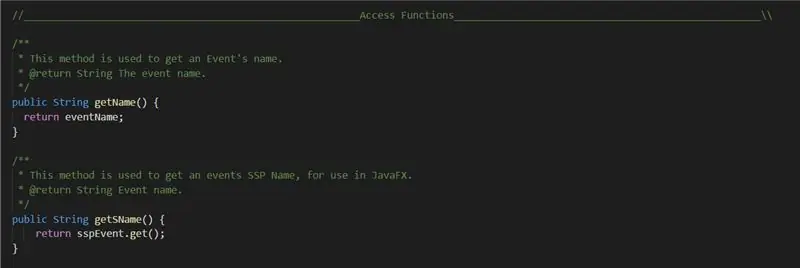
Ara, continueu i declareu que accediu a les funcions. Quant a les vostres variables bàsiques, podeu anomenar les funcions que vulgueu. Tot i això, per a les vostres funcions d'accés SSP, heu d'utilitzar el format getFunctionNameHere (). Això es deu al fet que més endavant utilitzarem JavaFX per connectar-nos a aquestes funcions i les funcions que farem servir ens obliguen a començar les nostres funcions SSP amb get. Podeu veure un exemple més amunt.
Després de definir totes les variables d'accés, seguiu endavant i definiu qualsevol altra funció que pugueu necessitar. Això és molt específic de l'usuari, ja que les funcions que necessiteu difereixen d'un projecte a un altre. Si necessiteu inspiració, consulteu el meu Javadoc o el codi real i vegeu algunes de les funcions que he fet. Per exemple, he creat una funció d'ordenació que ordena una llista per data, així com funcions que només retornaven esdeveniments amb estats de grup públics, etc. Tot i que està bé fer aquests estàtics perquè pugueu fer algunes proves, us recomano no tenir cap mètode estàtic un cop hàgiu acabat de depurar, per evitar errors quan arribem al següent pas del projecte.
Pas 5: definició del nostre mètode Create ()

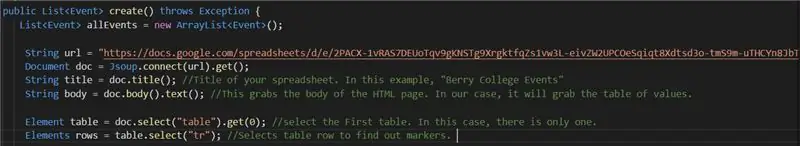
Ara arriba possiblement la part més important del codi, on definirem el nostre mètode create (), que és el que realment accedirà a la nostra pàgina web i ens obtindrà les dades. És important tenir en compte que haureu d'afegir una línia Exception throws a la declaració del vostre mètode, de manera que no hem d'escriure blocs de prova al nostre codi. Per començar, seguiu endavant i declareu una llista buida del vostre objecte. En el meu cas, semblava
Esdeveniments d'esdeveniments = nova ArrayList ()).
Ara aneu a cercar l’URL que heu copiat anteriorment al full de càlcul publicat. Declareu aquest enllaç com una cadena a Java i anomeneu-lo com vulgueu. Ara, continueu i declareu un nou document de Jsoup. Podeu fer-ho creant un objecte de document nou, com ara
Document doc = nou document ();
Ara, endavant i configureu el document per connectar-se a la nostra URL i obtenir les dades. Per fer-ho, proveu:
Document doc = Jsoup.connect (url).get ();
Ara hem d’obtenir el cos del nostre document, que és on s’emmagatzemen les dades reals.
String body = doc.body (). Text ();
Ara, hem de començar a extreure dades del cos. Com que les nostres dades es troben en una taula (ja que era un full de càlcul), hem de treure la taula del cos. Intentem-ho
Taula d'elements = doc.select ("taula"). Get (0);
Això selecciona la primera taula. En aquest cas, només n’hi ha un. Ara, escriviu
Elements rows = table.select ("tr");
Això ens porta a totes les files de la taula.
Per tant, ara totes les nostres dades es troben dins d’aquesta variable de files. Està bé, però tot el que es tracta d’escriure aquesta funció dins d’aquesta classe és que puguem crear objectes a partir d’ella. Per tant, abans de poder tornar-ho, hem de crear una llista a partir de les nostres files. Per fer-ho, podem utilitzar un bucle for. He de tenir en compte que això em va suposar una petita prova i alguns errors per fer-ho bé. Em vaig adonar que quan treieu de les files, algunes de les nostres dades no són útils per a aquesta situació, ja que proporciona coses com el nom del full individual, la primera fila amb les nostres idees de dades, etc. Al final, vaig establir la inicial introduint el número del bucle for a 2, de manera que passa per alt aquests elements i pot crear els nostres elements. Al final, vaig desenvolupar una mirada amb el codi
for (int i = 2; i <rows.size (); i ++) {
Element fila = files.get (i);
Elements cols = row.select ("td");
Ara, per crear un objecte, feu alguna cosa així
Nom de l'objecte = objecte nou (cols.get (0).text ());
Bàsicament, el fitxer cols.get (0) obtindrà les dades de la columna (0) de la fila (i) i les convertirà en una cadena que es podrà passar al constructor de l'objecte.
Després de configurar la construcció, afegiu-la a la llista que hem creat anteriorment amb list.add (), com ara
events.add (nom);
Ara, tanqueu el bucle for i truqueu a les funcions que necessiteu ara. Per exemple, he trucat a la meva funció d'ordenació per obtenir els esdeveniments per ordre de data. Després de fer-ho, torneu la vostra llista i, tot seguit, heu acabat amb aquesta secció.
Pas 6: Codificació de la nostra aplicació


Creeu un fitxer nou i anomeneu-lo com vulgueu. Necessitareu les importacions següents:
importa java.util. List;
importa java.util. ArrayList;
importa java.util. Date;
importar javafx.geometry. Pos;
importació javafx.scene.layout. HBox;
importa javafx.application. Application;
importa javafx.collections.transformation. FilteredList;
import javafx.scene.text. Font; importació javafx.scene.control. *;
importar javafx.collections. FXCollections;
importa javafx.collections. ObservableList;
importa javafx.geometry. Insets;
importa javafx.scene. Group;
importa javafx.scene. Scene;
importació javafx.scene.control. Label;
importació javafx.scene.control.cell. PropertyValueFactory;
importació javafx.scene.layout. VBox;
importa javafx.stage. Stage;
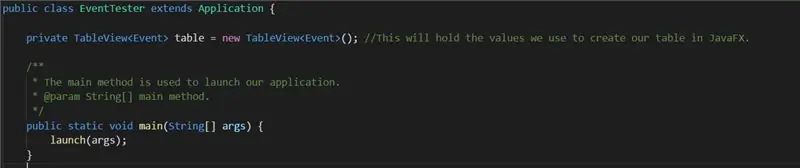
Sé que pot semblar molt, però creieu-me, són necessaris perquè executem la nostra aplicació. Seguiu endavant i declareu la vostra classe i assegureu-vos que amplia l'aplicació, ja que és un component necessari del projecte. Al principi, declareu una nova variable d’instància que sigui una TableView del vostre objecte, com ara
taula privada TableView = nova TableView ();
A més, declareu un mètode principal que utilitzarem per iniciar l'aplicació. Essencialment, hauria de semblar la imatge de la part superior.
Ara, hem de crear el nostre mètode d’inici. Assegureu-vos que genera Excepció, ja que trucarem al mètode create () de la nostra classe anterior. Feu un esdeveniment nou amb paràmetres buits, simplement perquè puguem anomenar el mètode create amb ell. Definiu una nova llista i establiu-la igual al resultat de create (). Ara, creeu una nova ObservableList, que s’utilitzarà per omplir la nostra taula amb les nostres dades. Definiu-lo com:
Dades ObservableList = FXCollections.observableArrayList ();
Ara, creeu una nova escena amb:
Escena de l'escena = nova escena (grup nou ());
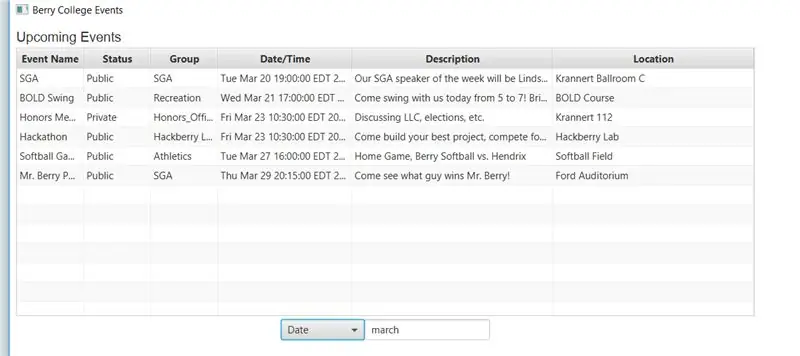
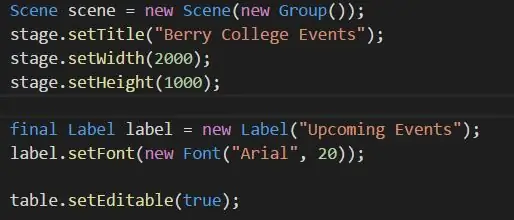
Establiu el títol, l'amplada, l'alçada i qualsevol altra cosa que necessiteu per al que us funcioni. Podeu veure els meus valors a la imatge de la part superior. Ara podem començar a configurar la nostra taula. Per a tota la informació que vulgueu mostrar, creeu un TableColumn, com ara:
TableColumn eventCol = new TableColumn ("Nom de l'esdeveniment"); eventCol.setMinWidth (100); eventCol.setCellValueFactory (nova PropertyValueFactory ("sName"));
El paràmetre "sName" s'ha d'omplir amb qualsevol que fos el nom de les vostres funcions d'accés SSP, de manera que pugui obtenir els valors que necessiteu per als objectes donats. Feu tantes columnes com necessiteu i afegiu-les a una taula amb
FilteredList flEvent = nova FilteredList (dades, p -> true);
table.setItems (flEvent);
table.getColumns (). addAll (eventCol, statCol, groupCol, datingCol, descCol, locationCol);
Si voleu afegir una barra de cerca com he fet, consulteu el codi per obtenir informació sobre com crear una choiceBox i un text text, que permetran al vostre usuari filtrar la taula per valors específics. Si heu escollit fer-ho, també haureu de fer un hBox per contenir-los, amb
HBox hBox = HBox nou (choiceBox, textField);
hBox.setAlignment (Pos. CENTER);
També haureu d’afegir hBox al mètode.addAll () següent.
En cas contrari, simplement creeu un vBox nou per contenir les nostres dades
VBox final vbox = VBox nou ();
vbox.getChildren (). addAll (etiqueta, taula);
((Grup) scene.getRoot ()). GetChildren (). AddAll (vbox);
stage.setScene (escena); escenari.espectacle ();
Ara, compileu el vostre codi i executeu-lo i comproveu si funciona. Utilitzeu NetBeans per trobar qualsevol error, que apareixerà com a barres vermelles a la part dreta de la pantalla. Seguiu executant-ho fins que no tingueu més errors i el projecte s'executi.
Després de completar la vostra codificació, us recomanaré crear un Javadoc del vostre codi perquè la gent pugui veure què fa el vostre codi. Per fer-ho, al botó "Executa" de la part superior de la pantalla, només cal que premeu "Generar Javadoc". Podeu trobar una còpia del meu Javadoc mirant dins del fitxer zip de la primera pàgina i triant el fitxer index.html.
Pas 7: Compilar i empaquetar el nostre fitxer Jar

Un cop hàgiu depurat prou i el feu executar amb èxit, podeu compilar-lo finalment en un fitxer JAR, que es podrà publicar perquè altres puguin executar aquest programari sense necessitat de NetBeans o Jsoup.
Abans de compilar l'aplicació, assegureu-vos que tot estigui fet. Si voleu afegir documentació i crear un JavaDoc, feu-ho. Si teniu cap ordre System.out que imprimeixi a la consola, traieu-les. Essencialment, assegureu-vos que l'aplicació no tingui funcions ni ordres ni funcions no desitjades i que tingui tot el necessari per empaquetar-la.
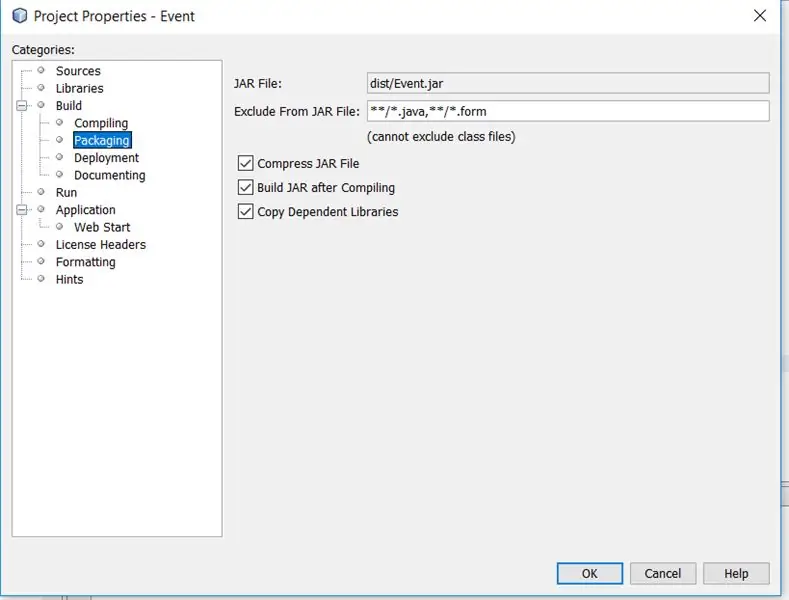
Després de fer-ho, feu clic dret sobre el nom del projecte a NetBeans. Hauria d’obrir un menú. Feu clic a Propietats (a la part inferior del menú) i, a continuació, feu clic a "Embalatge" a la part esquerra del nou menú emergent. Ara, assegureu-vos que totes les caselles de selecció estiguin marcades. La pantalla hauria de ser semblant a la de dalt.
Després de fer-ho, torneu a fer clic amb el botó dret al vostre projecte a NetBeans. En aquest moment, premeu el botó "Neteja i crea" i NetBeans començarà a recollir les vostres biblioteques i fitxers i a compilar-los en un fitxer JAR que funcioni. Si tot va bé, hauríeu de veure un missatge a la consola després d’uns instants que us indiqui que el vostre JAR ha acabat de compilar-se i que el fitxer ja es pot executar. Executeu aquesta aplicació i assegureu-vos que tot funcioni. Si no, depureu i reinicieu el procés fins que no s'hagin resolt els errors.
Pas 8: Enhorabona
Enhorabona! Si heu seguit totes les instruccions correctament i heu codificat tot bé, hauríeu de tenir la vostra pròpia aplicació de treball. El més interessant és que ara, sempre que tu o qualsevol altra persona que tingui accés al vostre full de càlcul editi les dades, la vostra aplicació podrà canviar i reaccionar a les noves dades. Aquí teniu un ràpid vídeo de com va resultar el meu.
Si busqueu maneres de millorar i construir, us recomanem que consulteu algunes de les funcions més avançades de JavaFX, com ara FancyText o FancyButton, que poden afegir gràfics de gamma alta a la vostra aplicació. Bona sort i deixeu un comentari si necessiteu ajuda o observeu un error al meu codi.
Recomanat:
Feu parcel·les precioses a partir de dades Arduino en viu (i deseu les dades a Excel): 3 passos

Feu gràfics bonics a partir de dades Arduino en viu (i deseu les dades a Excel): a tots ens agrada jugar amb la nostra funció de loteria P … a l’IDE Arduino. Tot i que, si bé pot ser útil per a aplicacions bàsiques, les dades s’esborren com més s’afegeixen punts i no resulta especialment agradable als ulls. El traçador IDE Arduino no
Adquisició de dades i sistema de visualització de dades per a una moto de carreres elèctrica MotoStudent: 23 passos

Adquisició de dades i sistema de visualització de dades per a una moto de carreres elèctrica MotoStudent: un sistema d’adquisició de dades és una col·lecció de maquinari i programari que treballa junts per tal de recopilar dades de sensors externs, emmagatzemar-les i processar-les després perquè es puguin visualitzar gràficament i analitzar. permetent als enginyers fer
Creació d'una base de dades amb XAMPP: 4 passos

Creació d’una base de dades amb XAMPP: XAMPP és una distribució Apache totalment gratuïta que conté MariaDB, PHP i Perl. XAMPP proporciona una interfície gràfica per a SQL, que us permet emmagatzemar informació a la base de dades que crearem avui. Quan vaig començar a utilitzar bases de dades per a projectes
Com obtenir dades d'una base de dades de Firebase a NodeMCU: 7 passos

Com obtenir dades d'una base de dades de Firebase a NodeMCU: per fer-ho, obtindrem dades d'una base de dades a Google Firebase i les recuperarem mitjançant un NodeMCU per analitzar-les més. REQUISITS DEL PROJECTE: 1) NodeMCU o ESP8266 Controller2) G-Mail compte per crear una base de dades de Firebase. 3) Descarregueu el
Feu una base de dades a Open Office: 7 passos

Feu una base de dades a Open Office: les bases de dades poden ser molt útils. Es poden fer per a coses personals, com ara una col·lecció de CD, o per a empreses, per a una quantitat com ara de quants cotxes tenen. Per tant, ara us mostraré com fer una base de dades a Openoffice.Org
