
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.

Aquest va ser un projecte creat per a una classe de robòtica. Es va fer seguint una altra pàgina instructiva
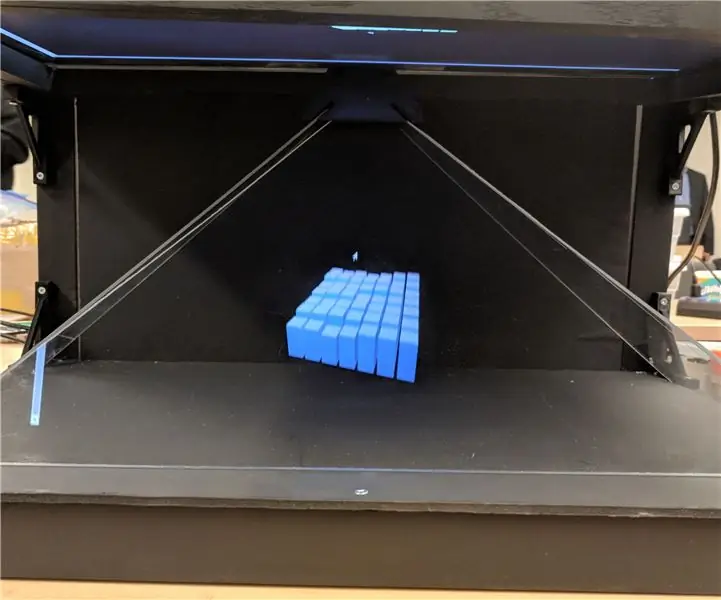
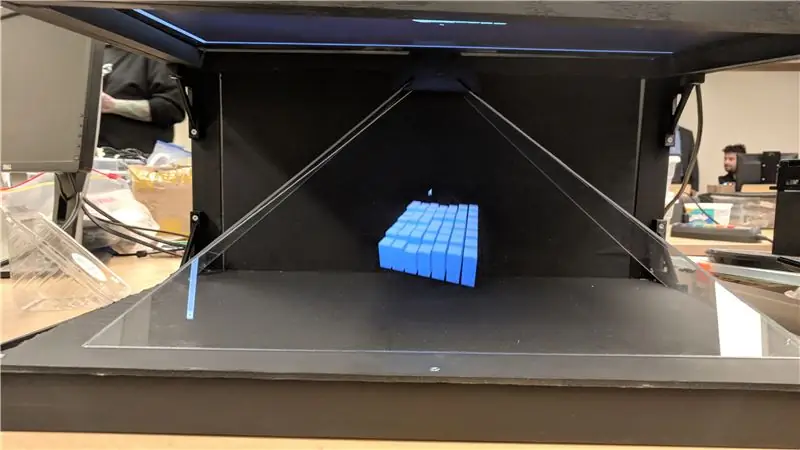
Utilitza un Raspberry Pi, juntament amb un ordinador, i un monitor per crear un holograma 3D que projecta una imatge juntament amb una llista de reproducció musical.
Pas 1: Llista de materials necessaris
Aquí teniu una llista dels materials necessaris i els PDF dels suports impresos en 3D que necessitareu.
La llista de materials és la següent:
- 2 x (0,093 full acrílic 24 x 36)
- 2 x (tauler d'escuma 12 x 12)
- 1 x (estoig de cargols # 6 x 1 ¼ (cap bisellat))
- 1 x (estoig de cargols # 6 x 1 ¾ (cap bisellat))
- 1 x (fulcrum imprès en 3D (el fitxer stl es pot trobar als instructius originals))
- 4 x (claudàtors impresos en 3D (el fitxer stl es pot trobar als instructius originals))
- 1 x (ganivet de tall de xapa de plàstic)
- 1 x (1 x 1 x 8 trossos de fusta (hem utilitzat avet, però pot ser qualsevol cosa sempre que sigui prou petit)
- 2 x (1x 2 peces de fusta)
- 1 x (pantalla de 24 polzades (hem utilitzat un Acer k242HL amb un adaptador DVI a HDMI)
- 1 x (adaptador de DVI a HDMI (depèn totalment de si teniu HDMI al vostre monitor)
- 1 x (Raspberry Pi model B)
- 1 x (ordinador portàtil capaç d'executar visualitzador (a l'original no especificaven un requisit mínim))
- 1 x tauleta de suport (molt probablement del kit arduino
- 4 botons (del kit)
- Resistències de 4 x 110 ohm
- 6 x connectors femella a mascle (en el kit)
- 4 x connectors mascle a mascle (al kit)
Programari
- Node JS
- Sistema operatiu Raspbian
- Compte de Soundcloud amb llista de reproducció
Eines necessàries
- Trepant de mà
- Serra (mitra o mà)
- Broca número 6 aproximadament
- Opcional: pinces per subjectar les peces
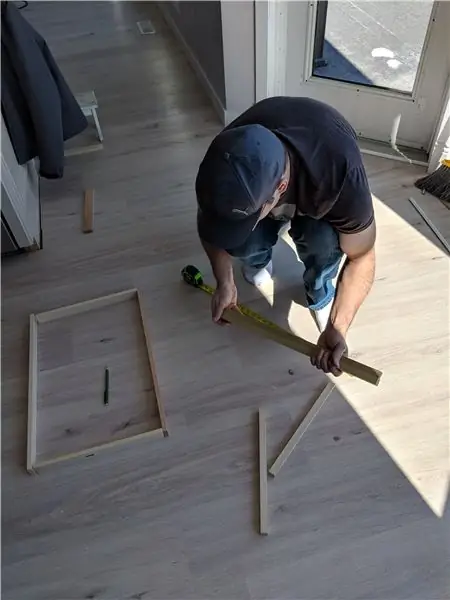
Pas 2: Construir el marc



Marc superior:
Comenceu construint el marc superior que subjecta el monitor i projectarà la imatge. Hem utilitzat un monitor de pantalla ampla de 24 polzades. Les dimensions exactes dependran de les dimensions del monitor que vulgueu utilitzar.
El marc és simplement un rectangle amb un llavi a l'interior per subjectar el monitor. Hem utilitzat fusta d’1,5 x 5,5 per al marc i de 0,75 x 0,75 per al llavi interior.
Un cop tallades les longituds segons la vostra mida, utilitzeu un trepant per perforar forats pilot per evitar la divisió en cargolar les peces. Us recomano fixar cada peça de llavi interior a la peça del marc exterior corresponent abans de fixar-les totes.
Marc inferior:
El marc inferior és similar al de la part superior, però sense el llavi interior. Hem utilitzat la mateixa fusta que el marc exterior superior. Afegiu 2 columnes a la part posterior del rectangle inferior per fixar-hi el parèntesi superior. L'alçada estarà determinada per la mida del vostre monitor, però hem utilitzat 13 "per al nostre monitor de 24".
Pas 3: tall de l’acrílic
Utilitzant l’acrílic transparent, heu de tallar 3 peces per formar el tros que aguantarà l’holograma. Aquesta part pot ser complicada i, si la desordeneu, és probable que necessiteu un altre full i torneu a començar. Amb un ganivet de tall de làmines de plàstic, puntuareu les vores que vulgueu tallar. Utilitzeu una vora recta al llarg de les mesures que hàgiu fet, anoteu la línia una i altra vegada fins que estigui a punt per trencar-se amb força facilitat.
Pas 4: Pintura i muntatge



El marc no quedaria molt bé si només fos de fusta, de manera que hem utilitzat pintura en aerosol negra per cobrir-ho tot (excepte l’acrílic, per descomptat).
Assegureu-vos que esteu en una zona ben ventilada per fer-ho.
Cal que es cobreixi la part posterior i la part inferior dels marcs perquè la projecció funcioni correctament. Això es pot aconseguir de diverses maneres. Podeu utilitzar un tauler d’escuma tallat a la mida adequada i pintat com ho vam fer nosaltres, o qualsevol altre tipus de full sòlid que es pugui fer per cuinar la mida que necessiteu i que s’adhereixi de forma segura.
Ara ja esteu preparats per unir els marcs amb els materials impresos en 3D. Tots els suports triangulars s’utilitzaran a les cantonades del marc superior i inferior per fixar-se a les columnes verticals que s’uneixen al marc inferior. Aquests proporcionaran la força necessària per subjectar el monitor. La junta frustum s’uneix al centre del marc superior on les làmines acríliques llisquen al seu lloc per fer la mitja piràmide. Tots s’uneixen mitjançant els cargols de la llista de materials i es recomana practicar forats pilot per evitar la divisió de la fusta.
Un cop cargolats els marcs amb els suports i el conjunt acrílic, ja esteu a punt per programar el gerd Pi.
Pas 5: executar el codi i fer-lo funcionar



Com es mostra l'aplicació i l'holograma:
- Ara hem d’agafar el portàtil i instal·lar node.js, el trobareu aquí,
- Després de la instal·lació, aneu a les instruccions originals i descarregueu el paquet de codi des del fitxer zip o el clon github.
- Podeu obtenir tots els mòduls de node i instal·lar-los amb l’ordre “NPM Install” o “sudo npm install”
- A continuació, podeu iniciar el visualitzador amb npm start, provar-lo i veure-ho com apareix; hi hauria d’haver cançons per defecte.
- Llavors haureu de crear una llista de reproducció de soundcloud per posar la vostra pròpia música, crear un compte aquí i afegir la vostra pròpia música,
- Després, haureu de canviar la llista de reproducció a renderer.js, veureu una secció amb const playlist = 'ruta / a / llista de reproducció', canvieu la part 'ruta / a / llista de reproducció' a la vostra llista de reproducció, només heu d'agafar la secció final per tant, hauria de ser així, user-496629426 / sets / robotics-playlist
- Ara hauríeu de tenir el visualitzador en ple funcionament amb la reproducció de música en segon pla
Configuració del Raspberry Pi per canviar el visualitzador i la música:
- En primer lloc, haureu de git clonar o obtenir el fitxer swipe-controller.py al raspberry pi, fins a la vostra manera de fer-ho (* nota, el raspberry pi només pot gestionar una certa quantitat d'energia per a un USB connexió)
- Després d’aconseguir el fitxer al raspberry pi, haureu de canviar la secció HOST_IP a la IP de l’ordinador que executa el visualitzador. La secció hauria de tenir l’aspecte de ‘https://: 3000’. Canviarà la secció a la IP des de l'ordinador del visualitzador. (Nota * el raspberry pi i la IP de l'amfitrió han d'estar a la mateixa xarxa perquè funcioni)
- Un cop fet això, podeu executar el controlador amb 'python swipe-controller.py'. Us recomanaria canviar el nom perquè estigui més alineat amb el que feu servir per controlar els canvis (per exemple, button-controller.py)
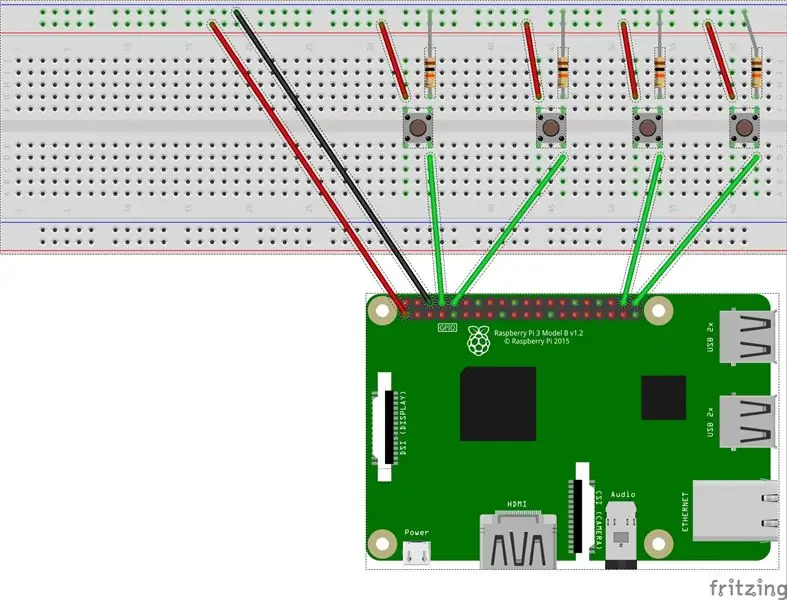
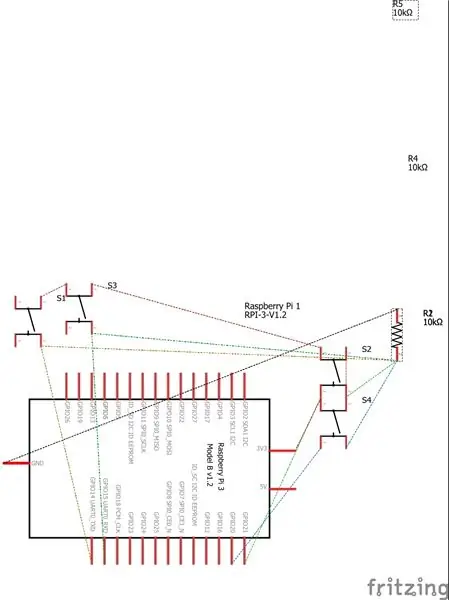
- Ara només haureu de configurar la taula de treball i pi amb els botons, que es poden trobar a la secció d’esquemes.
Com podeu veure a l’esquema o a les imatges, haureu de triar els vostres GPIO al raspberry pi i establir les connexions.
O podeu fer servir l’esquema adjunt (Nota * La disposició dels botons és irrellevant per fer les accions, simplement les posem en aquesta formació perquè era més fàcil saber qui està fent què)
Després d'això, arrenceu el programa swipe-controller.py (o qualsevol altre nom que l'hagueu anomenat) amb Python "nom del fitxer".py hauria d'executar-se sense cap error.
Recomanat:
Projector d'ànim (Philips Hue Light amb GSR piratejat) TfCD: 7 passos (amb imatges)

Projector d'ànim (Philips Hue Light amb GSR piratejat) TfCD: de Laura Ahsmann & Maaike Weber Propòsit: el baix estat d’ànim i l’estrès són una part important de la vida moderna i trepidant. També és una cosa invisible a l’exterior. I si poguéssim projectar visualment i acústicament el nostre nivell d’estrès amb
Holograma per a portàtils: 5 passos (amb imatges)

Holograma per a ordinadors portàtils: aquest projecte està dissenyat per al curs TfCD del màster IPD d’enginyeria de disseny industrial (TUDelft). El model w
Arbre de Nadal LED amb projector de vídeo (Rasp Pi): 7 passos (amb imatges)

Arbre de Nadal LED amb projector de vídeo (Rasp Pi): mirant el que algunes persones munten per a “ per sobre ” per a espectacles LED de Nadal a l’aire lliure, volia veure què era possible reunir el mateix nivell de sistema per a un arbre de Nadal dins de la casa. En instruccions anteriors I & r
Projector d'imatges làser: 7 passos (amb imatges)

Projector d'imatges làser: són instruccions bàsiques sobre com construir un projector d'imatges portàtil que utilitzi un làser verd en lloc de llum normal. El làser permet llançar imatges a grans distàncies i no requereix enfocament: sempre està enfocat. Aquest disseny particular és
Projector de graffiti de llum amb energia solar: 5 passos (amb imatges)

Projector de graffiti amb llum solar: recentment he llegit aquest interessant article a la revista Wired sobre "Light-Graffiti Hackers". El problema de les pintades lleugeres és que necessiteu una font d’energia per fer-les permanents, de manera que normalment no les podeu posar a qualsevol lloc que vulgueu. Així que jo
