
Taula de continguts:
- Pas 1: baixeu Unity 3D
- Pas 2: instal·leu Unity 3D
- Pas 3: creeu un compte (gratuït)
- Pas 4: creeu el vostre projecte
- Pas 5: crear la vostra escena
- Pas 6: descarregueu l'SDK d'Aryzon
- Pas 7: importeu l'SDK d'Aryzon a Unity
- Pas 8: obriu l'escena de demostració de Vuforia
- Pas 9: creeu un prefabricat nou
- Pas 10: importeu prefabricats a l'escena
- Pas 11: suprimiu el cub
- Pas 12: creeu una carpeta de models
- Pas 13: Obteniu (baixeu) models
- Pas 14: arrossegueu i deixeu anar
- Pas 15: fes que nevi
- Pas 16: canviar de plataforma
- Pas 17: canvieu la configuració
- Pas 18: Obtenció de la clau Vuforia
- Pas 19: introduïu la clau Vuforia al vostre projecte
- Pas 20: adquirir l'SDK d'Android
- Pas 21: Construïu el temps
- Pas 22: gaudiu de la vostra màgica decoració nadalenca
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.

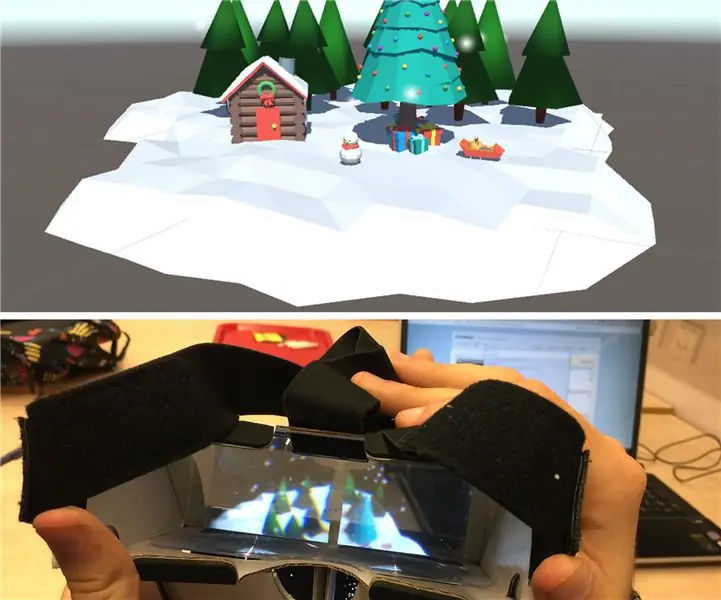
En aquest instructiu anirem pas a pas pel procés de creació d’una aplicació senzilla de realitat augmentada (RA) per als auriculars AR Aryzon. No cal cap tipus de codificació ni cap altra experiència. Tot i que l’aplicació és bastant bàsica, és una manera divertida i senzilla de començar a jugar amb les possibilitats de RA.
Per obtenir més informació sobre els auriculars AR Aryzon, visiteu:
aryzon.com/
Els models utilitzats en aquest manual instructable es baixaven de Google Poly dels autors següents:
Trineu, ninot de neu, arbre amb regals, cabina - per 14islands Lab sota llicència CC-BY
Altres arbres: Poly de Google sota llicència CC-BY
Terreny nevat - per mi
Pas 1: baixeu Unity 3D

Des del següent enllaç, descarregueu la versió personal i gratuïta d’unitat. Aquest serà el motor de la nostra aplicació de RA.
store.unity.com/
Pas 2: instal·leu Unity 3D


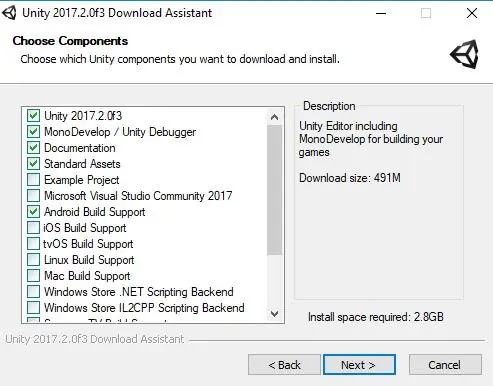
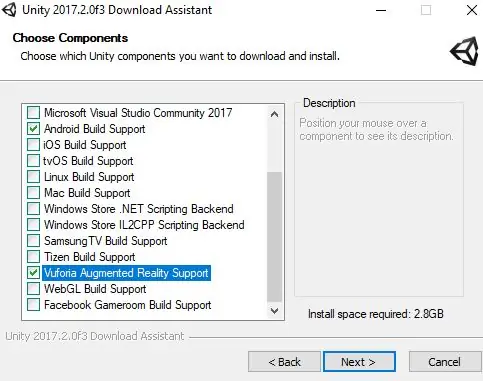
Quan s'obre l'instal·lador, se us demanarà que trieu quins mòduls d'unitat voleu instal·lar. Necessiteu el següent
- Unitat en si: bastant essencial
- MonoDevelop: utilitzat per al depurador, no hi ha cap codificació real en aquest projecte
- Documentació: perquè el sistema d’ajuda funcioni correctament
- Suport per a la construcció d'Android: això us permet crear aplicacions d'Android amb el vostre projecte, podeu afegir qualsevol plataforma addicional per a la qual vulgueu desenvolupar, tot i que aquesta instrucció només cobreix Android
- Suport de realitat augmentada de Vuforia: s’utilitza per al seguiment real de RA, necessari per col·locar el nostre món en 3D al vostre escriptori.
Pas 3: creeu un compte (gratuït)

Haureu de crear un compte per utilitzar Unity 3D. És gratuït per a ús personal.
Pas 4: creeu el vostre projecte

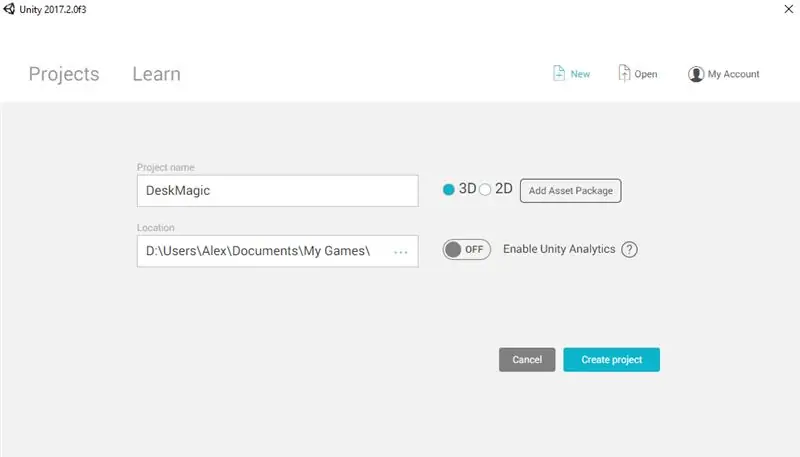
Ara és hora que creeu el vostre projecte. Doneu a la vostra aplicació un bon nom i trieu una ubicació on pugueu trobar fàcilment els fitxers que Unity hi posarà.
Pas 5: crear la vostra escena

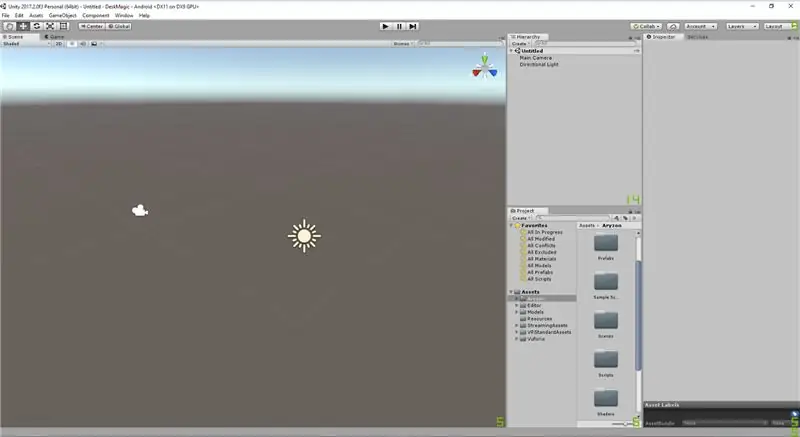
Unity s'obrirà amb una escena buida ja creada. Podeu anomenar aquesta escena desant-la ara.
Pas 6: descarregueu l'SDK d'Aryzon

Aryzon ha creat un SDK que s'integra a Unity mitjançant un paquet d'unitat. Podeu descarregar aquest SDK al següent enllaç:
developer.aryzon.com/t/basic-setup-of-sdk/…
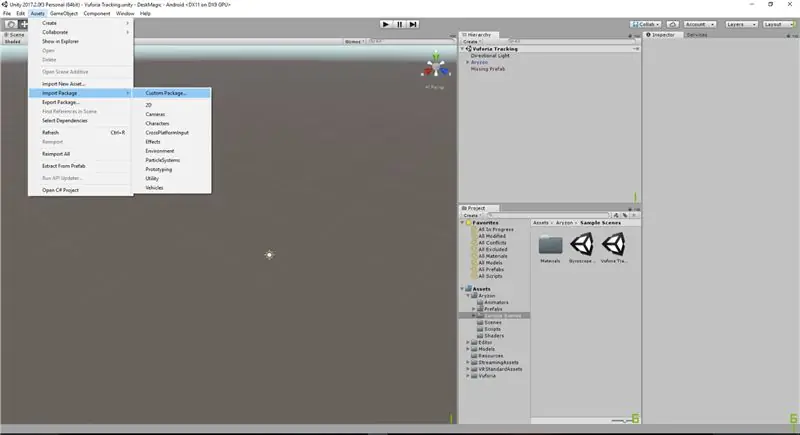
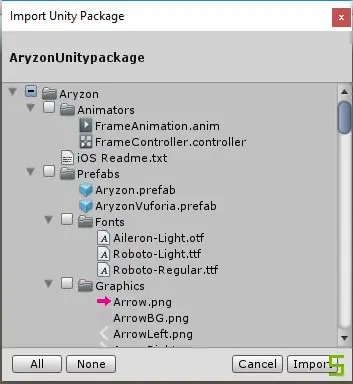
Pas 7: importeu l'SDK d'Aryzon a Unity


Aneu a Actius> paquet d'importació> paquet personalitzat. A continuació, seleccioneu el paquet Unity de l'SDK i importeu-ho tot al vostre projecte.
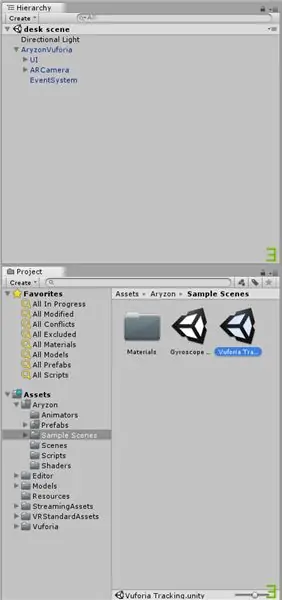
Pas 8: obriu l'escena de demostració de Vuforia


Ara veureu algunes carpetes noves a la carpeta principal del projecte. Aneu a Actius> Aryzon> Escenes de mostra i obriu l’escena de seguiment de Vuforia.
Pas 9: creeu un prefabricat nou

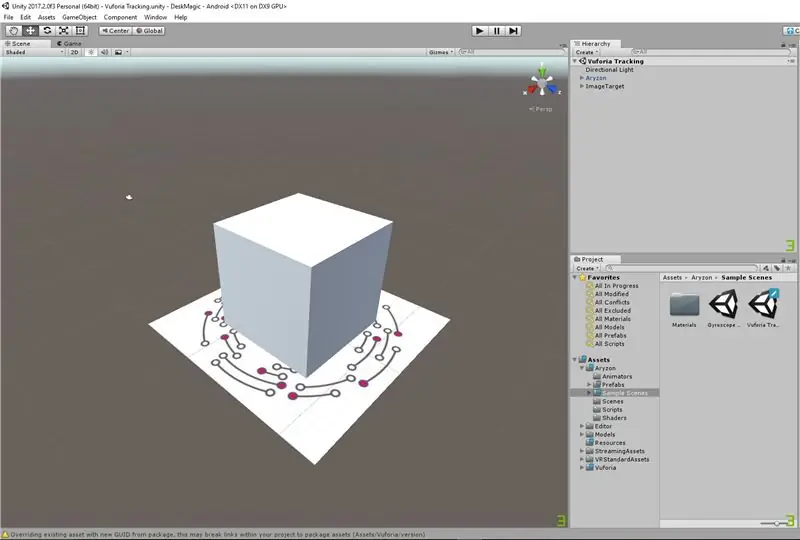
Per estalviar-nos problemes, podem crear un prefabricat (un component estàndard que es pot copiar) a partir del component "ImageTarget", seleccionable a la finestra de jerarquia.
Només cal que arrossegueu el component "ImageTarget" a la carpeta Assets> Aryzon> Prefabs, com ja he fet a la imatge.
Pas 10: importeu prefabricats a l'escena

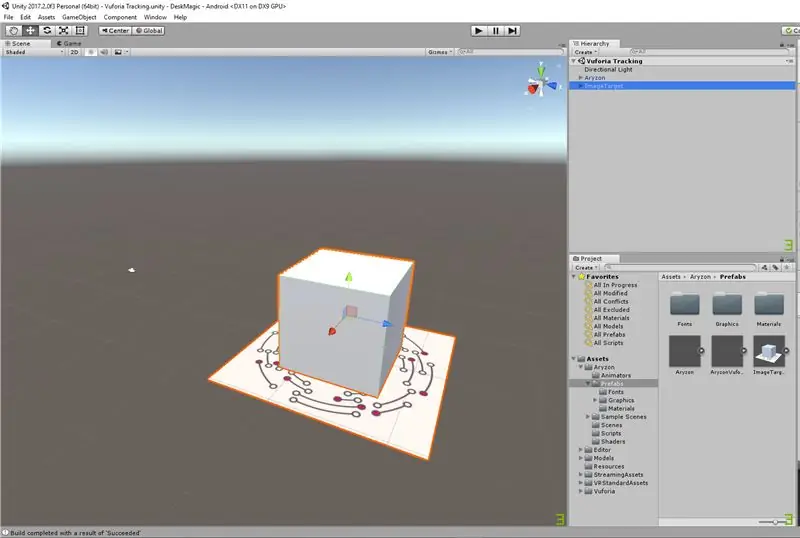
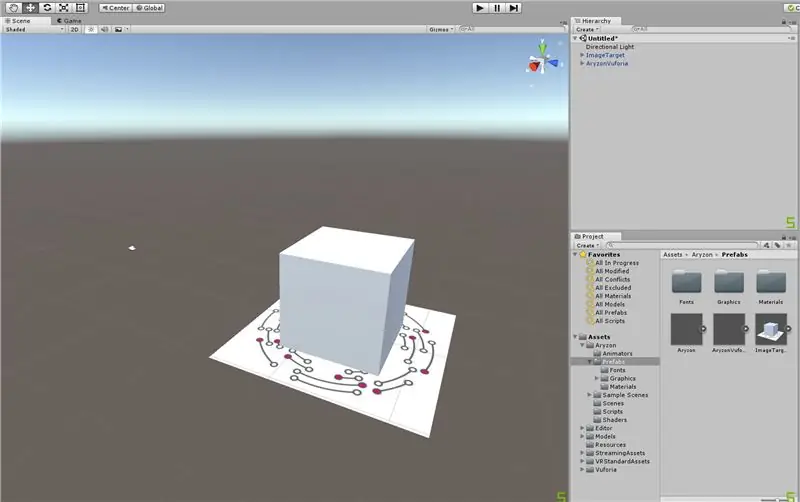
Ara podeu utilitzar la mateixa carpeta prefabricada per importar els dos components més importants de l’aplicació: el component AryzonVuforia i el component imagetarget. Podeu arrossegar-les des de la carpeta prefabricada directament a la vostra escena.
Pas 11: suprimiu el cub

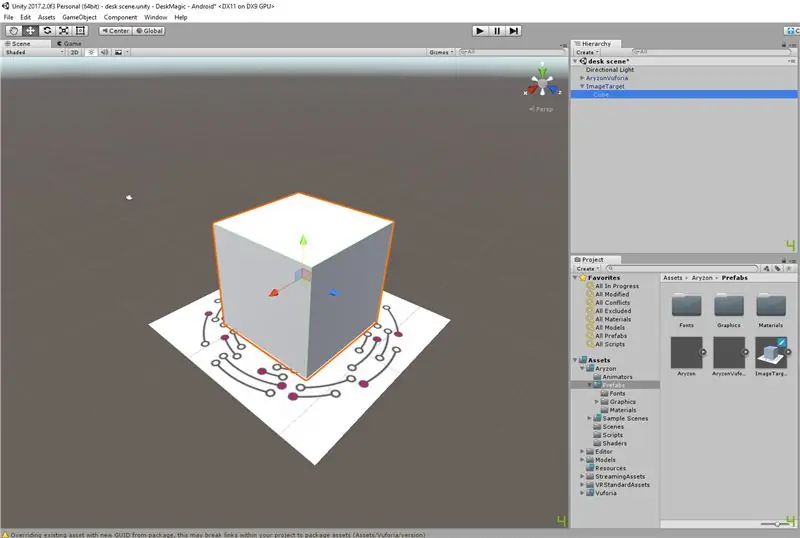
Quan feu clic al component ImageTarget a la finestra de jerarquia, notareu que el cub de la pantalla és un element secundari d'aquest component. Això indica al motor on ha de col·locar el cub en relació amb l'objectiu.
Això vol dir que tots els models que volem que es mostrin correctament en RA, cal afegir-los a l'escena com a fills al component ImageTarget.
Ara podem eliminar el cub i substituir-lo per coses més interessants visualment
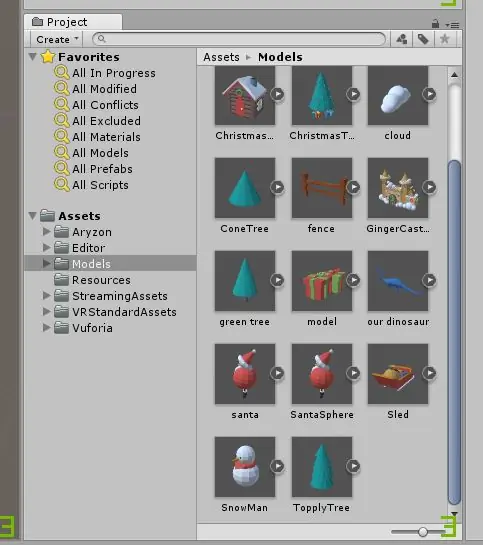
Pas 12: creeu una carpeta de models

Per tal de fer un bon seguiment de tot el que afegim a l'escena, és possible que vulgueu crear una carpeta de models a la finestra del projecte. aquesta carpeta contindrà tots els models que és possible que vulguem afegir a l'escena.
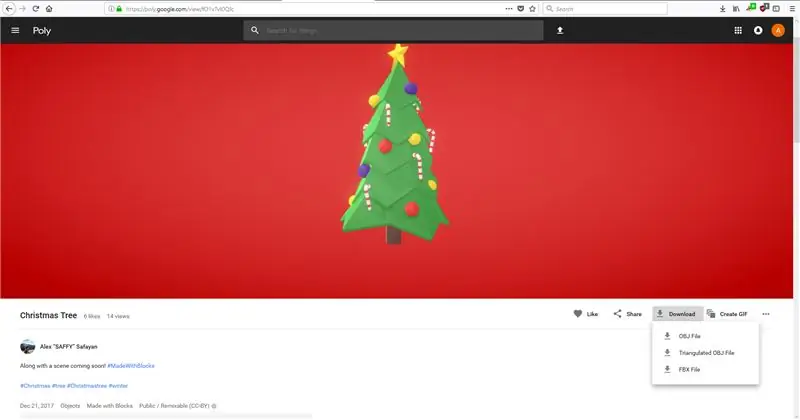
Pas 13: Obteniu (baixeu) models


Ara baixarem alguns models divertits per a la nostra escena i els posarem a la carpeta de models que acabem de crear. Per a aquesta instrucció, les obtindrem de google Poly. Google Poly és ideal, perquè els seus models estan optimitzats per obtenir un bon rendiment de realitat virtual i realitat augmentada.
Quan descarregueu un model, tingueu en compte el següent
- El model ha de ser senzill (poques textures, poc recompte de polígons), perquè el telèfon té recursos limitats
- Acrediteu l'autor del model (se us demanarà quan sigui necessari)
- Quan sigui possible, descarregueu el fitxer en format FBX. OBJ funcionarà, però a Unity és una mica més difícil de manejar.
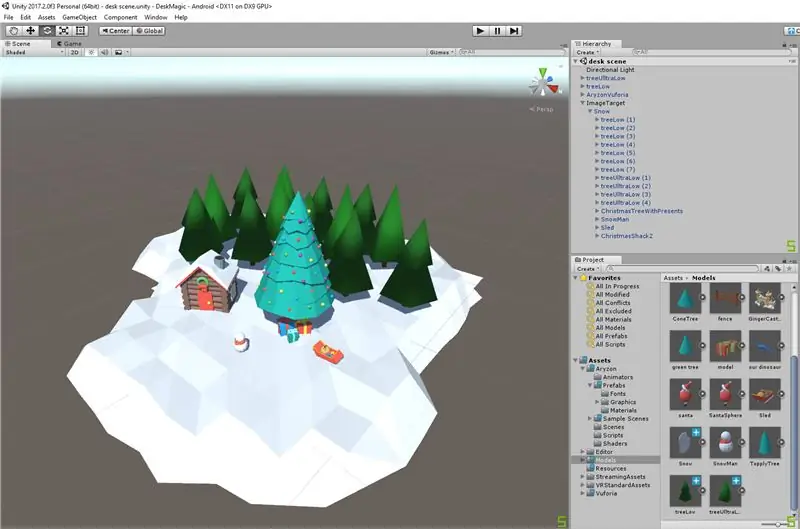
Pas 14: arrossegueu i deixeu anar

Podeu col·locar models a la vostra escena simplement arrossegant-los des de la carpeta models i col·locant-los a la finestra de l'escena. Un cop col·locats, podeu escalar-los, girar-los i arrossegar-los fins on vulgueu que se situin.
Recordeu: com ja hem dit anteriorment, els models situats a l’escena sempre s’han de posar com a fills del component ImageTarget.
Pas 15: fes que nevi


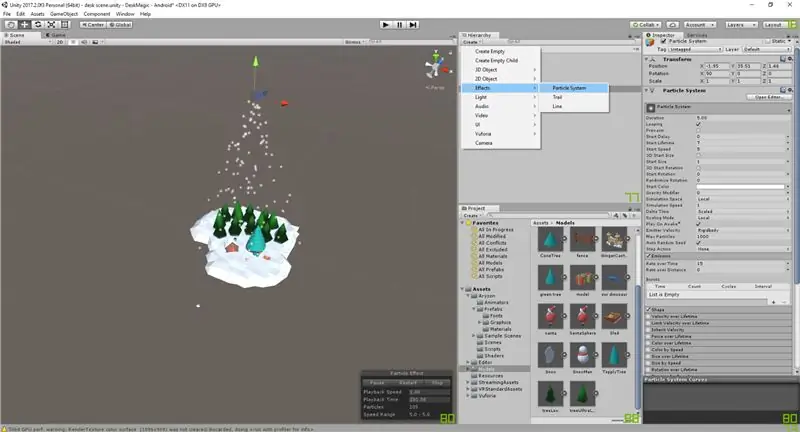
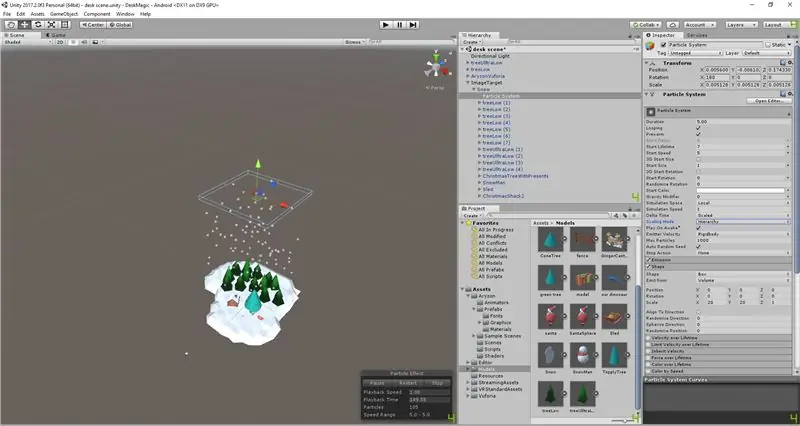
Per conduir a casa l'esperit de les vacances, podeu afegir neu. Una manera fàcil de fer-ho és mitjançant un emissor de partícules. A la finestra de jerarquia, aneu a crear> efectes> sistema de partícules. Això crearà un objecte emissor de partícules a la vostra escena. El millor és jugar a la finestra de l’inspector i esbrinar quins són els millors paràmetres (nevades suaus o potser una tempesta de neu). La configuració de la imatge ens funciona força bé.
Pas 16: canviar de plataforma

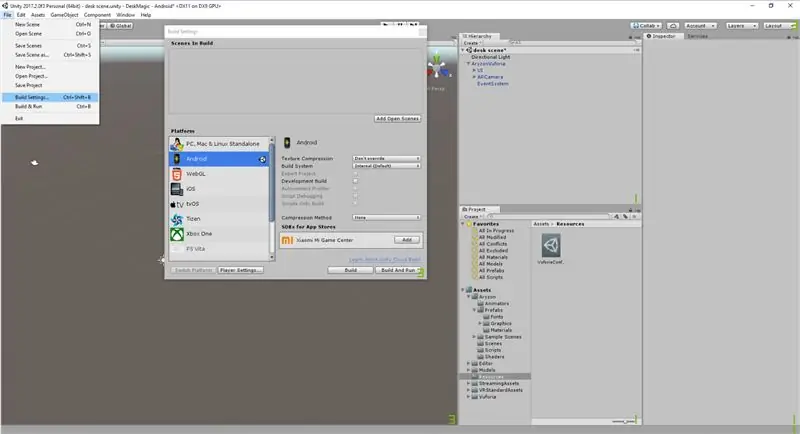
Abans de poder reproduir l'aplicació al nostre telèfon Android, primer hem de crear-la. En primer lloc, hem de canviar alguns paràmetres. A la barra de menú, aneu a Fitxer> Configuració de compilació. Seleccioneu la plataforma Android i, a continuació, premeu "Canvia de plataforma".
Pas 17: canvieu la configuració



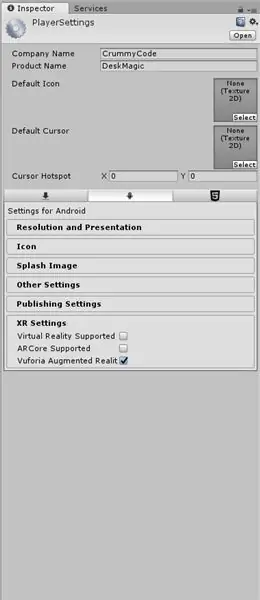
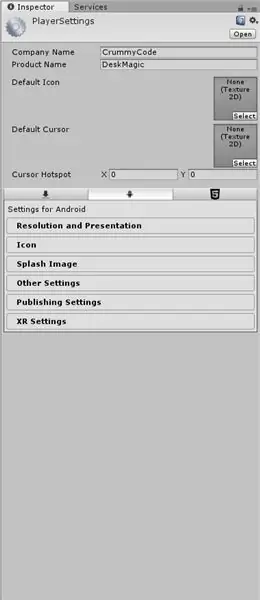
En aquesta mateixa finestra, premeu ara el botó "Configuració del reproductor". Això farà que tots els paràmetres de la plataforma apareguin a la finestra de l’inspector. aquí hauríeu de fer el següent:
- Introduïu un nom d'empresa (fictici)
- Introduïu un nom de producte (aquest serà el nom de la vostra aplicació).
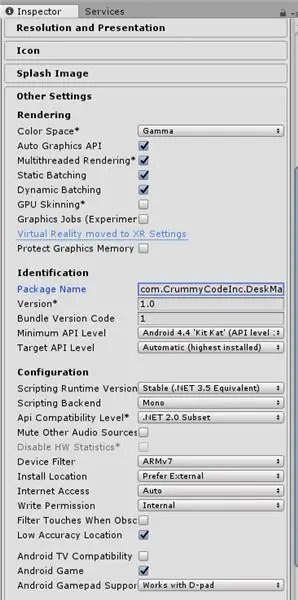
- a "altres paràmetres", afegiu el nom de l'empresa i del producte al camp "nom del paquet".
- Definiu un nivell mínim d'API. Aquesta hauria de ser la mateixa versió d'Android que el telèfon funciona o inferior. Com més baix vagis, més gran serà la compatibilitat amb dispositius antics, però també perdràs determinades funcions.
- Assegureu-vos que la compatibilitat amb Android TV no estigui marcada. Si ho comproveu, evitarà que Vuforia funcioni.
- Finalment, a "Configuració de XR", marqueu "Realitat augmentada de Vuforia"
Pas 18: Obtenció de la clau Vuforia



Perquè el seguiment de RA funcioni, primer heu d’activar una llicència Vuforia (gratuïta per a ús personal).
- Creeu un compte a
developer.vuforia.com/vui/auth/register
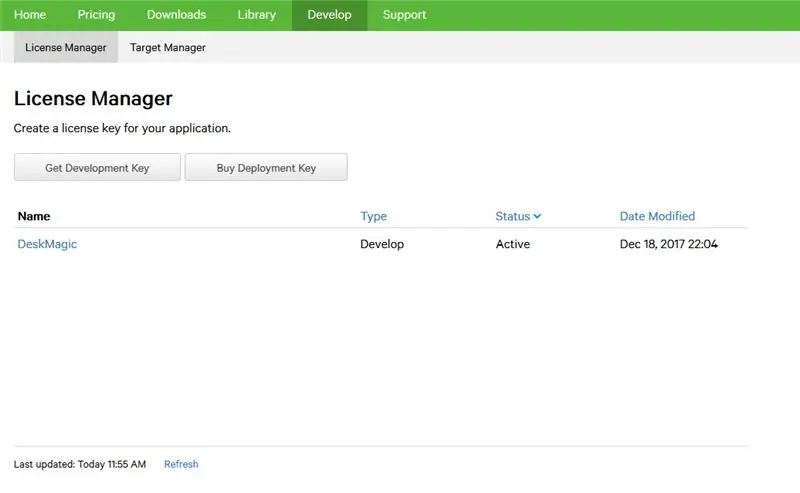
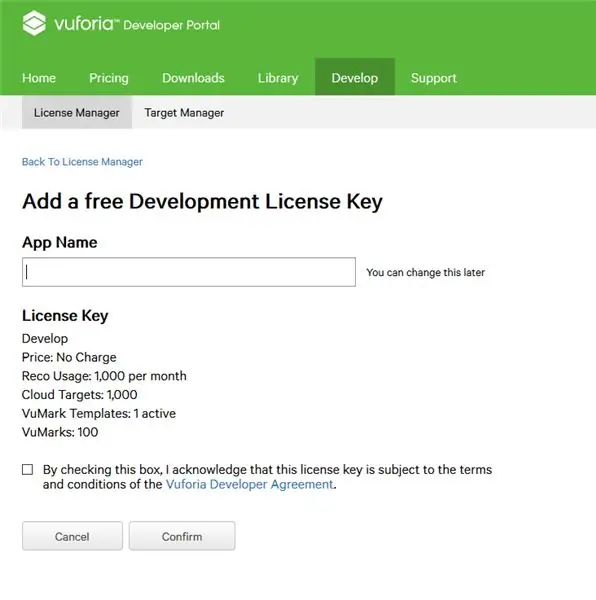
- Aneu al gestor de llicències i seleccioneu "Obtén la clau de desenvolupament"
- Aquí introduïu el nom que vau donar a la vostra aplicació en els passos anteriors
- Copieu la clau personalitzada que es genera al porta-retalls
Pas 19: introduïu la clau Vuforia al vostre projecte


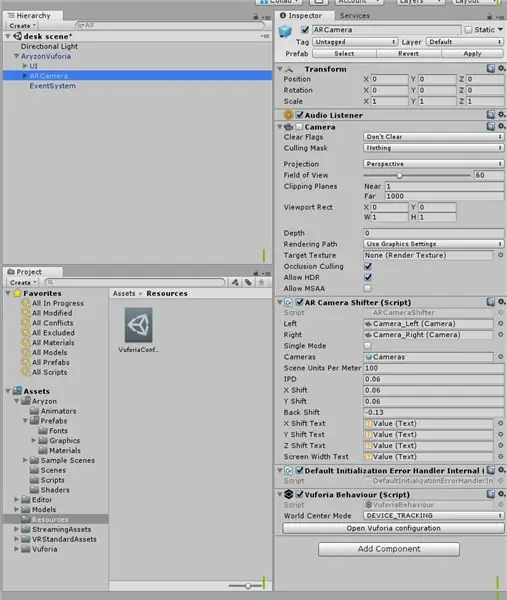
- A la jerarquia de l'escena, seleccioneu el component "ARCamera" (a AryzonVuforia).
- A la finestra de l'inspector, premeu el botó situat a la part inferior amb l'etiqueta '' Obre la configuració de Vuforia"
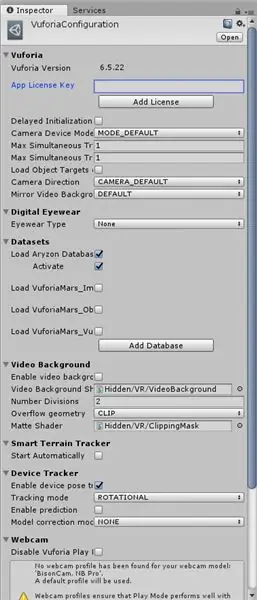
- La finestra de l'inspector mostrarà ara la configuració de Vuforia. Enganxeu la clau de llicència que acabeu de copiar al camp "Clau de llicència de l'aplicació".
Pas 20: adquirir l'SDK d'Android

Finalment, per crear la vostra aplicació, Unity necessita que l’SDK d’Android estigui present al vostre ordinador. La forma més senzilla d’obtenir aquest SDK mitjançant Android Studio. Android Studio es pot descarregar (sense compte!) Des del següent enllaç:
developer.android.com/studio/index.html
En instal·lar Android Studio, l’SDK d’Android es posarà automàticament a l’ordinador.
Pas 21: Construïu el temps

Ara podeu crear la vostra aplicació de RA.
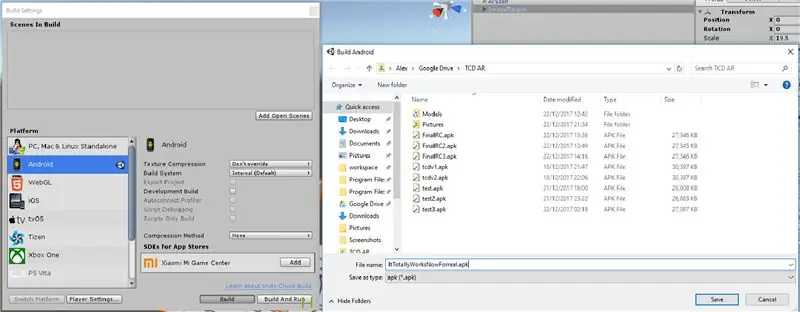
- Torneu a entrar al menú de configuració de la compilació (Fitxer> Configuració de la compilació) i premeu el botó "construir"
- Ara podeu introduir un nom per a l'APK (paquet d'aplicacions). Tingueu en compte que només és un nom de fitxer, que no influirà en el nom de la vostra aplicació.
- Obriu l'APK al telèfon per instal·lar la vostra pròpia aplicació de RA.
Si el vostre telèfon no us permet instal·lar aplicacions des de "Fonts desconegudes", només cal que aneu a la configuració del sistema del telèfon i aneu a les opcions de seguretat i marqueu la casella "Fonts desconegudes". Per seguretat, es recomana desmarcar aquesta casella després d'haver instal·lat l'aplicació.
Pas 22: gaudiu de la vostra màgica decoració nadalenca



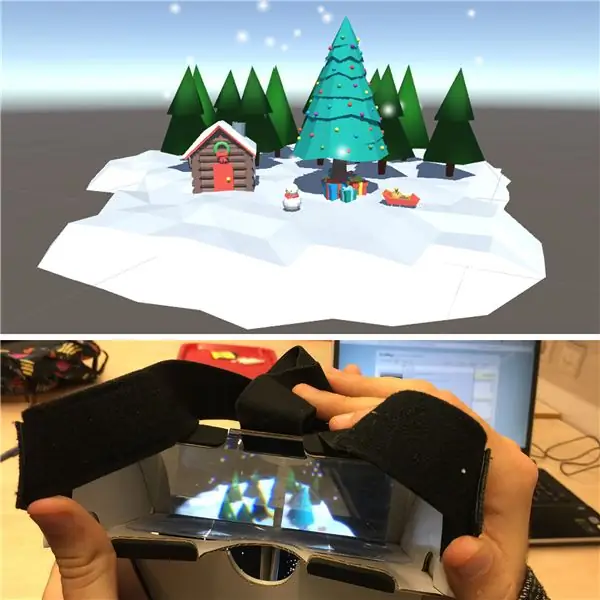
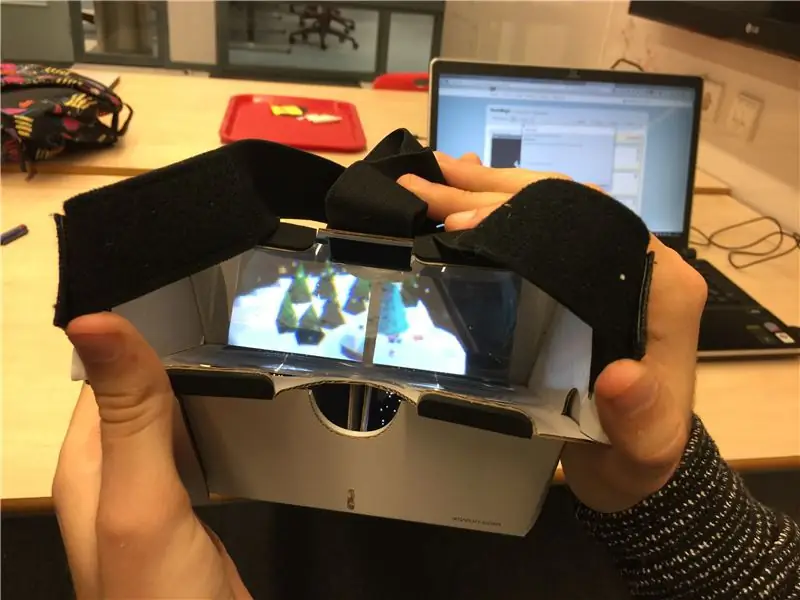
Executeu l'aplicació, col·loqueu el telèfon als auriculars AR Aryzon i col·loqueu-lo a la cara. Podeu col·locar el marcador inclòs a qualsevol lloc que vulgueu que la vostra decoració nadalenca alegri el vostre dia. Al costat de l'ordinador, per exemple: D
Per descomptat, no cal que utilitzeu models temàtics nadalencs per a la vostra aplicació. Què passa amb un aquari o un parc juràssic en miniatura?
He inclòs una còpia de la compilació de l’aplicació en aquest instructiu (DeskMagic), de manera que podeu comprovar els resultats abans de provar-ho vosaltres mateixos.
DeskMagic farà:
- Feu que el vostre escriptori sigui més acollidor
- Ompliu la vostra llar de calor i esperit de vacances
- Que et sembli molt divertit
Tingueu en compte que només ho he provat al meu telèfon antic (Galaxy Note 3), de manera que el vostre quilometratge pot variar.
Gràcies per llegir!
Recomanat:
Com crear una aplicació d'Android amb Android Studio: 8 passos (amb imatges)

Com crear una aplicació d'Android amb Android Studio: aquest tutorial us ensenyarà els conceptes bàsics sobre com crear una aplicació d'Android mitjançant l'entorn de desenvolupament d'Android Studio. A mesura que els dispositius Android són cada cop més habituals, la demanda de noves aplicacions només augmentarà. Android Studio és fàcil d'utilitzar (un
Feu una aplicació senzilla per al vostre telèfon intel·ligent (no cal codificar): 10 passos

Feu una aplicació senzilla per al vostre telèfon intel·ligent (no cal codificar): ACTUALITZACIÓ: aquesta tècnica està obsoleta, ara hi ha altres maneres de crear una aplicació. Pot ser que això ja no funcioni. La meva primera aplicació publicada està disponible per descarregar-la a l'aplicació Android. Comercialitzar aquí. El següent és un tutorial ràpid sobre com pràcticament qualsevol
Converteix qualsevol auricular en un auricular modular (no intrusiu) sense danyar l’auricular: 9 passos

Converteix qualsevol auricular en un auricular modular (no intrusiu) sense danyar els auriculars. Aquesta és una idea que vaig tenir de sobte després que un amic em donés uns auriculars super econòmics trencats. És un micròfon modular que es pot connectar magnèticament a gairebé qualsevol auricular (m'agrada perquè puc fer jocs amb auriculars d'alta resolució i també
Com crear una llum ambiental per al vostre ordinador: 6 passos

Com crear una llum ambiental per al vostre ordinador: aquest és un projecte senzill i senzill que proporcionarà il·luminació ambiental al vostre ordinador. això, per descomptat, requereix que els rostres dels ordinadors siguin extraïbles i ventilats, permetent així l'accés i una manera de veure la llum
Com crear una aplicació senzilla d'agenda telefònica C #: 7 passos

Com crear una aplicació senzilla d'agenda telefònica C #: Hola, sóc Luke, és el meu primer instructable. Vull mostrar-vos com crear una aplicació senzilla d’agenda telefònica a Microsoft Visual Studio mitjançant C #. És bo tenir uns coneixements bàsics de programació abans de fer aquest projecte. Comencem. Nosaltres
