
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:16.
- Última modificació 2025-01-23 14:38.

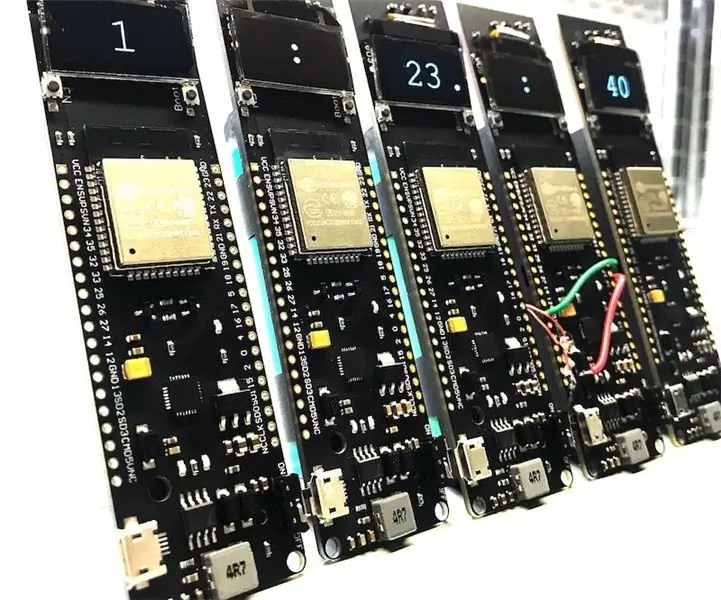
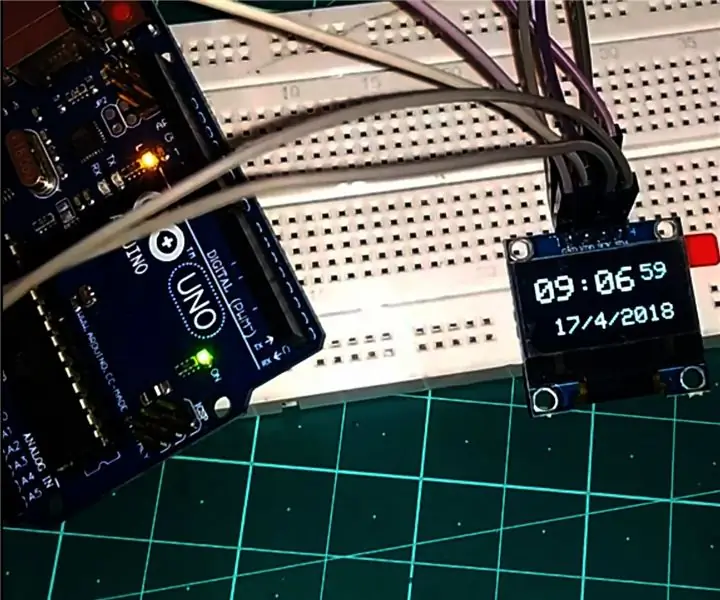
Aquest és un rellotge wifi basat en ESP32 que he fet per al concurs sense fils. Vaig decidir fer que aquest rellotge fos massa inalàmbric perquè utilitzi tres formes diferents de comunicació sense fils (WiFi, ESP-NOW i mòbil). El telèfon està connectat a una torre de telefonia mòbil i actua com a punt d'accés wifi. El primer esp32 està connectat al telèfon i mostra l'hora que surt d'un servidor ntp a l'OLED.
Els dos punts es connecten al telèfon i transmeten els minuts i els segons a les altres unitats mitjançant el protocol de comunicació propi de l’esp32 anomenat ESPNOW. El primer còlon transmet els minuts i el segon còlon transmet els segons.
Hi ha cinc programes diferents per a aquest projecte que compartiré a continuació.
Pas 1:

1. Taula ESP32 amb pantalla OLED integrada X5
2. Bateria de liti 18650
3. Telèfon que pot actuar com a punt d'accés o enrutador
4. Cable micro USB
Pas 2: baixeu l'IDE Arduino i les biblioteques necessàries


En primer lloc, assegureu-vos que disposeu de l'IDE Arduino més recent visitant:
A continuació, assegureu-vos d’instal·lar correctament el nucli d’arduino ESP32 seguint les instruccions de la pàgina GitHub aquí:
Descarregueu i instal·leu la biblioteca del controlador OLED per a l'ESP32 aquí:
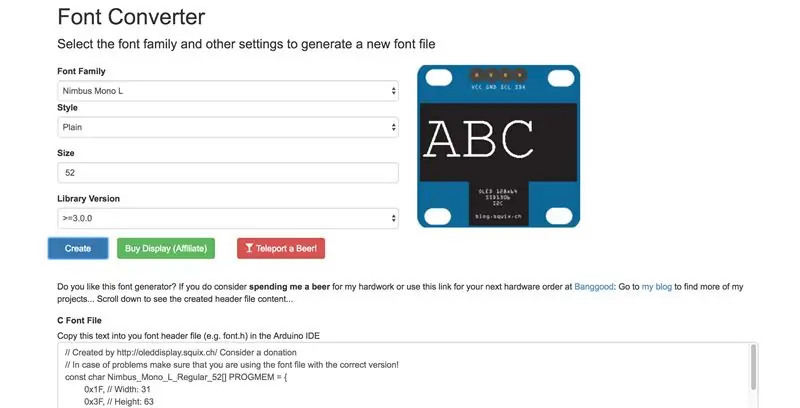
Si voleu crear el vostre propi tipus de lletra, heu d’utilitzar aquest generador de tipus de lletra:
Feu clic a crear després d'haver decidit quin tipus de lletra voleu utilitzar. La font que vaig fer servir era una Nimbus Mono L simple amb una alçada de 52 píxels. Després d'haver instal·lat totes les biblioteques, copieu el fitxer del generador i copieu-lo. Cerqueu a l'ordinador un fitxer anomenat oleddisplayfonts.h
Obriu-lo amb un editor de text i enganxeu-hi el codi font a la part superior i fixeu-vos en el nom perquè haureu de copiar-lo al vostre programa. Per exemple, el nom del meu tipus de lletra és "Nimbus_Mono_L_Regular_52"
Pas 3: programeu les vostres unitats ESP32

Assegureu-vos d’escriure el SSID i la contrasenya de la xarxa WiFi a la qual us connectareu.
Utilitzeu l'IDE Arduino per programar els cinc programes diferents.
Pas 4:

Això és! Aquest és un gran projecte per ajudar-vos a familiaritzar-vos amb algunes de les funcionalitats de l’ESP32 i espero que això inspiri algú a fer alguna cosa similar.
Si heu trobat útil aquesta instrucció, voteu-me al concurs sense fils.
Gràcies!
Recomanat:
Com fer un rellotge analògic i un rellotge digital amb tira LED mitjançant Arduino: 3 passos

Com es fabrica un rellotge analògic i un rellotge digital amb tira LED mitjançant Arduino: avui fabricarem un rellotge analògic i un amp; Rellotge digital amb Led Strip i mòdul MAX7219 Dot amb Arduino. Corregirà l’hora amb la zona horària local. El rellotge analògic pot utilitzar una tira LED més llarga, de manera que es pot penjar a la paret per convertir-se en un artista
Rellotge basat en Arduino mitjançant el mòdul Rellotge en temps real (RTC) DS1307 i 0,96: 5 passos

Rellotge basat en Arduino mitjançant el mòdul DS1307 de rellotge en temps real (RTC) i 0,96: Hola, nois en aquest tutorial, veurem com fer un rellotge de treball mitjançant un mòdul de rellotge en temps real DS1307 & Pantalles OLED, així que llegirem l’hora del mòdul de rellotge DS1307. I imprimiu-lo a la pantalla OLED
Fer un rellotge amb M5stick C mitjançant Arduino IDE - Rellotge RTC en temps real amb M5stack M5stick-C: 4 passos

Fer un rellotge amb M5stick C mitjançant Arduino IDE | Rellotge en temps real RTC amb M5stack M5stick-C: Hola, nois en aquest instructable, aprendrem a fer un rellotge amb la placa de desenvolupament m5stick-C de m5stack mitjançant Arduino IDE. Així, m5stick mostrarà data, hora i amp; setmana del mes a la pantalla
Introducció a ESP32 CAM - Reproducció de vídeo mitjançant ESP CAM mitjançant Wifi - Projecte de càmera de seguretat ESP32: 8 passos

Introducció a ESP32 CAM | Reproducció de vídeo mitjançant ESP CAM a través de Wifi | Projecte de càmera de seguretat ESP32: Avui aprendrem a utilitzar aquesta nova placa ESP32 CAM i com podem codificar-la i utilitzar-la com a càmera de seguretat i obtenir un vídeo en streaming per wifi
Càmera ESP 32 que transmet vídeo mitjançant WiFi - Introducció a la placa ESP 32 CAM: 8 passos

Introducció a la targeta ESP 32 CAM: l’ESP32-CAM és un mòdul de càmera molt petit amb el xip ESP32-S que costa aproximadament 10 dòlars. A més de la càmera OV2640 i diversos GPIO per connectar perifèrics, també inclou una ranura per a targetes microSD que pot ser útil per emmagatzemar imatges preses amb t
