
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:16.
- Última modificació 2025-01-23 14:38.
Els comptadors de subscriptors de Youtube i Facebook són força habituals, però per què no fer alguna cosa similar per a Instructables? Això és exactament el que farem: en aquest instructable, farem un comptador de visualitzacions Instructables.
Les vistes s’hauran de capturar des de les interwebs, de manera que utilitzarem el mòdul WiFi ESP8266 comú (i econòmic) per obtenir la informació necessària. Necessita certa configuració, però seguiré tots els passos necessaris per posar-lo en marxa.
Per mantenir el projecte el més accessible possible (és a dir, sense necessitat d’una impressora 3D, tallador làser o accelerador de partícules), vaig decidir utilitzar Lego per a la funda. Llavors, traieu aquest contenidor de Lego i anem a construir!
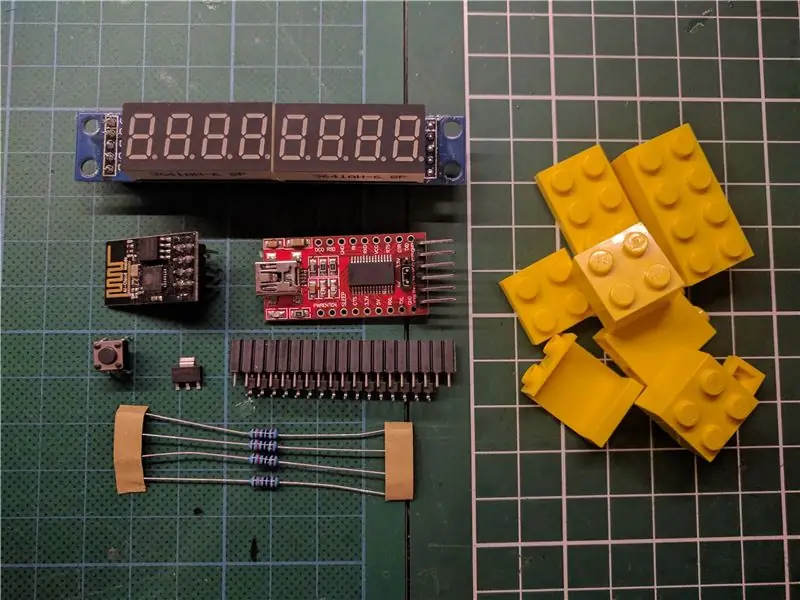
Pas 1: peces i eines

Parts
- ESP8266 ESP-01
- Mòdul de visualització LED de 7 dígits MAX7219
- Breakout FTDI compatible de 3,3 V (programador)
- Capçaleres dels pins
- Resistència 4x 10k Ohm
- 2x polsador
- Condensador de 2x 10uF
- Regulador de 3,3 V (LM1117-3,3V)
- Cable USB
- Lego!
Cost total: <10 $
Eines
Soldador
Pas 2: electrònica



Comencem el projecte construint el circuit.
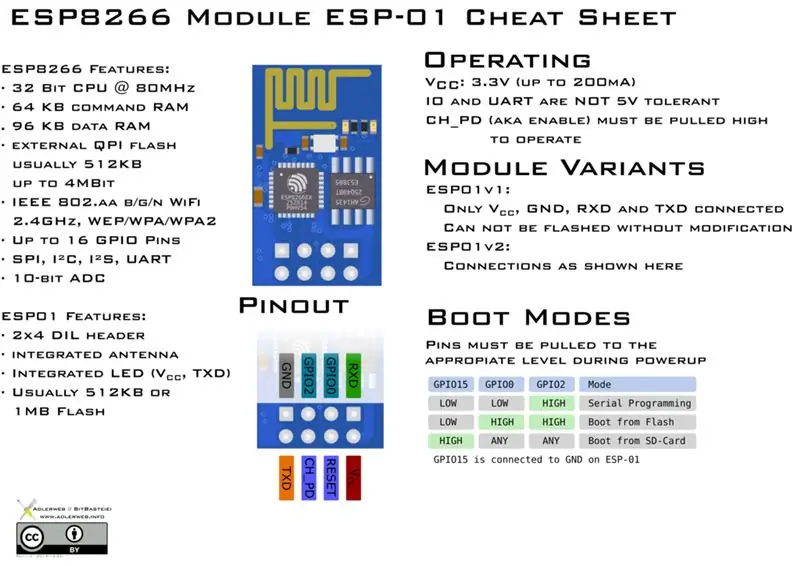
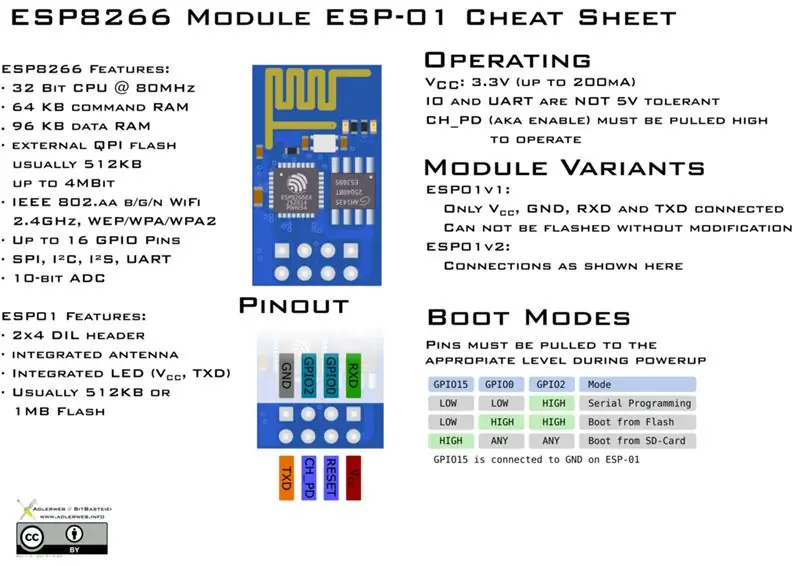
L’electrònica del projecte no és molt complicada, però el mòdul ESP8266 requereix un tractament especial perquè funcioni. Primer de tot, doncs, de què es tracta aquesta cosa de l’ESP?
L’ESP8266 és més conegut com a xip WiFi de baix cost, però també té una capacitat completa de microcontroladors. Això el fa ideal per a projectes que requereixen WiFi i control de components externs, com ara la pantalla de 7 segments. La programació es fa amb un convertidor USB a sèrie, també anomenat convertidor FTDI.
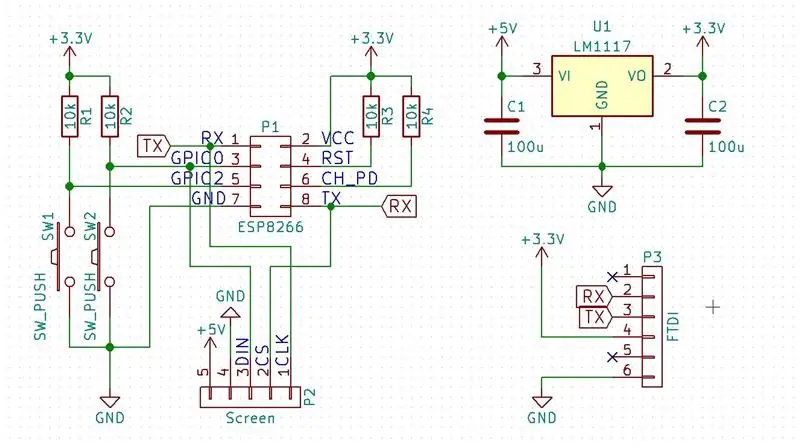
Esquema
Els components es poden connectar simplement com en l’esquema, però aquí es proporciona una mica més d’informació.
Primer de tot, l’ESP8266 funciona a partir de 3,3 V, mentre que la pantalla (i l’USB que utilitzarem per alimentar-la) funciona a 5 V. Això significa que necessitarem un convertidor de tensió per transformar els 5V de l’USB en 3,3V per a l’ESP8266.
En engegar l'ESP8266, entrarà en un dels seus "modes d'arrencada", depenent de la tensió dels pins d'E / S. En altres paraules: si volem que executi el nostre codi quan arrenca, haurem de configurar-ho! Per a l'execució del programa, això significa:
- CH_PD a VCC
- RST a VCC
- GPIO0 a VCC
- GPIO2 a VCC
Mentre que per programar el dispositiu, això es tradueix en:
- CH_PD a VCC
- RST a VCC
- GPIO0 a GND
- GPIO2 a VCC
Com es pot veure, l'única diferència és l'estat del pin GPIO0. Per tant, ens enviarem un polsador per connectar GPIO0 a GND quan programem. Després de l'arrencada, els pins es poden utilitzar lliurement, en el nostre cas per a dues coses:
- Com a entrada: hi ha un botó connectat a GPIO2.
- Conduir la pantalla. Com que necessita més de 2 senyals, les línies TX i RX també s'utilitzaran com a E / S.
Ara que ja no tenim la teoria del funcionament, podem traduir-la en un disseny físic.
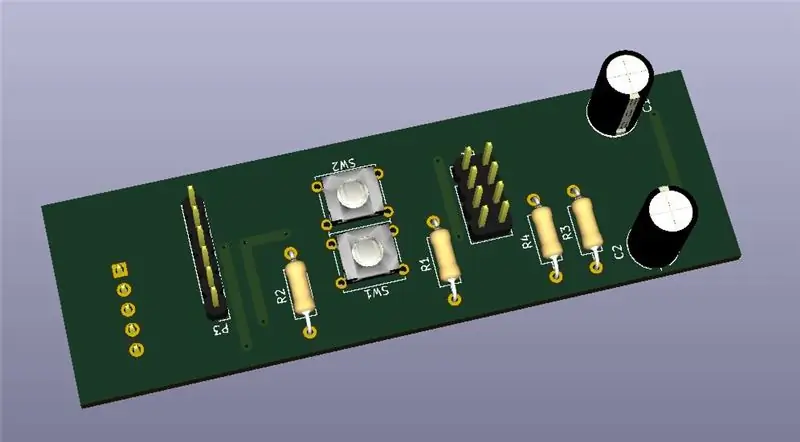
PCB
Per fabricar el PCB, vaig dissenyar un disseny de perfboard / stripboard a KiCad (un programari de disseny de PCB de codi obert). Si definiu l'espaiat de la quadrícula a 2,54 mm (0,1 polzades), podeu fer dissenys que es puguin soldar al tauler de fusta.
Això fa que sigui molt fàcil soldar l’electrònica junts: simplement imprimiu el disseny (inclòs com a PDF) i copieu el disseny al tauler d’extracció. Utilitzeu pins de capçalera per connectar la pantalla, FTDI i ESP8266.
Després de soldar, talleu el perfboard a la mida adequada i connecteu tots els components. Gràcies a l’electrònica soldada, podem donar-los vida amb algun codi.
Pas 3: Programació de l'ESP8266


Configuració de les biblioteques
Abans de poder carregar qualsevol codi a la placa mitjançant l'IDE Arduino, haurem d'afegir les seves biblioteques. Per fer-ho, seguiu els passos següents:
- Aneu a Fitxer> Preferències i enganxeu el següent enllaç al quadre "URL del gestor de taules addicionals":
- Aneu a Eines> Taulers> Gestor de taulers i cerqueu ESP8266
- Des d'aquesta finestra, instal·leu el paquet més recent
- Reinicieu l'IDE
- A Eines> Taulers, seleccioneu "Mòdul ESP8266 genèric" com a tauler
- Obriu l'esbós i renderitzeu-lo (ctrl + R) per veure si el tauler s'ha afegit correctament.
Carregant el codi
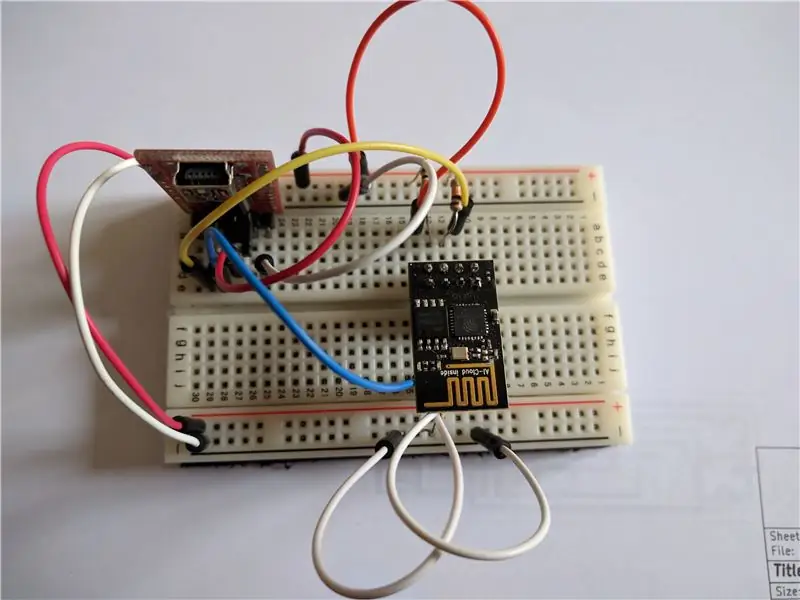
Per programar el nostre dispositiu, haurem de posar-lo en mode de programació i connectar-lo al tauler de ruptura FTDI. Això es pot fer tirant dels pins adequats a VCC o GND i fent les connexions tal i com es mostra a continuació.
- CH_PD a VCC
- RST a VCC
- GPIO0 a GND
- GPIO2 a VCC
- RX a TX de FTDI
- TX a RX de FTDI
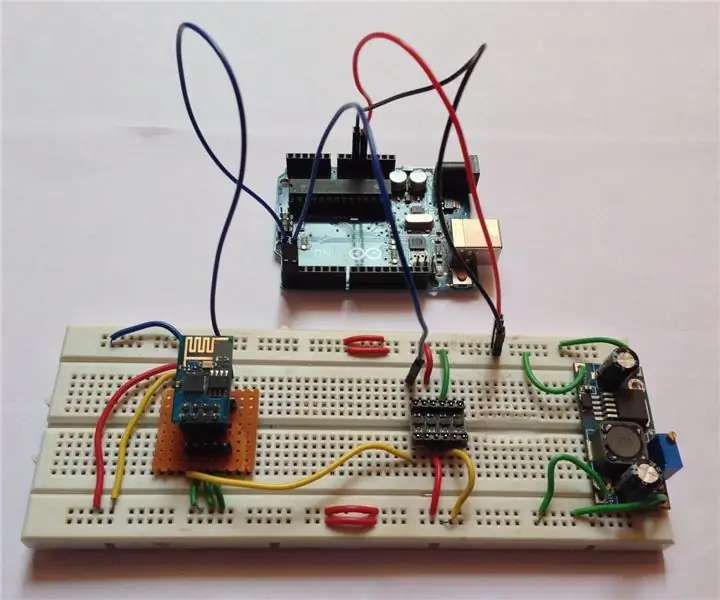
Afortunadament, totes les connexions que aquestes connexions ja estan presents al nostre PCB. Primer ho vaig provar en una pissarra i, com podeu veure, és una mica maldestre. Per carregar el codi:
- Traieu la pantalla i connecteu l'FTDI
- Manteniu premut el botó del programa quan connecteu el cable USB
- Pengeu el codi. Després de carregar, s'hauria de mostrar "Establir xarxa"
Possibles errors
És possible que obtingueu un error en carregar com "error: espcomm_upload_mem_failed", simplement torneu a penjar el codi. Si la pantalla es manté en blanc en engegar-lo, també torneu a penjar el codi.
Execució del codi
Per executar el codi que acabem de penjar, s’hauria de desactivar el mode de programació tirant del pin GPIO0 a VCC. O, en el nostre cas, engegueu el dispositiu sense prémer el botó del programa.
Amb el codi carregat i en execució, ara podem configurar el nostre comptador de visualitzacions.
Pas 4: Configuració del comptador de visualitzacions



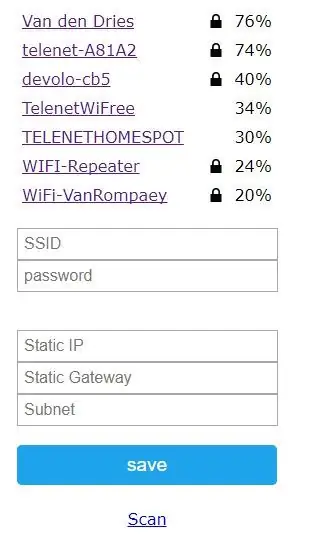
La configuració del visualitzador es realitza mitjançant una interfície de pàgina web. Això permet canviar la configuració sobre la marxa en lloc d’haver de tornar a carregar el codi cada vegada.
Configuració del servidor web
- Enceneu la unitat i espereu que es mostri "set net"
- Premeu el botó Mode, el dispositiu mostrarà "configuració"
- Al vostre ordinador, aneu a les xarxes WiFi i seleccioneu "Comptador d'encerts instructables" (quan se us demani una contrasenya, introduïu "contrasenya").
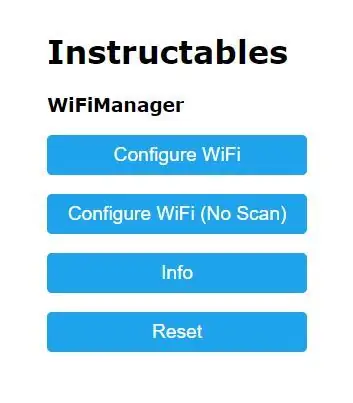
- S'hauria d'obrir una finestra del navegador (en cas contrari, obriu-la vosaltres mateixos i escriviu 192.168.4.1)
- S'obre una pàgina, premeu "Configura WiFi"
- Trieu una xarxa i escriviu la vostra contrasenya. Empleneu una IP estàtica, una passarel·la i una subxarxa
- Feu clic a Desa, apareixerà una pàgina de confirmació
Ara que l’ESP8266 està connectat a la nostra xarxa WiFi, podem emplenar les nostres credencials instructibles.
Configuració de l'usuari
- Obriu un navegador i escriviu la IP estàtica que trieu al pas anterior.
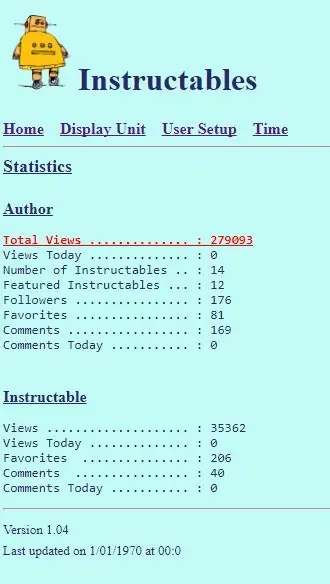
- Aneu a la pestanya "Configuració de l'usuari"
- Empleneu el nom de Instructables i deseu-lo
- Per veure les visualitzacions d'un instructable específic, seguiu les instruccions de la pàgina
- Feu clic a Desa, ara es mostraran les vostres visualitzacions.
- Per obtenir més opcions, exploreu la configuració;)
Ara el taulell és completament funcional, però encara sembla una mica avorrit. Canviem això fent un cas increïble.
Nota
El codi d’aquest projecte prové d’aquest noi fantàstic: https://www.instructables.com/id/Instructables-Hi… Tot el mèrit del codi li correspon, només l’utilitzo per fer la meva pròpia versió del projecte. La raó principal per la qual escric això és perquè vaig haver de trencar algunes coses juntes perquè funcionés (com programar l’ESP8266, afegir les biblioteques, obtenir la identificació instructiva, fer el PCB, …) i volia fer una guia completa independent.
Pas 5: carcassa



Aquesta és la part on podeu ser súper creatiu. Qualsevol cas pot funcionar, però fer-ne un de bonic pot fer o trencar un projecte. Per tant, vaig decidir fer el meu amb Lego.
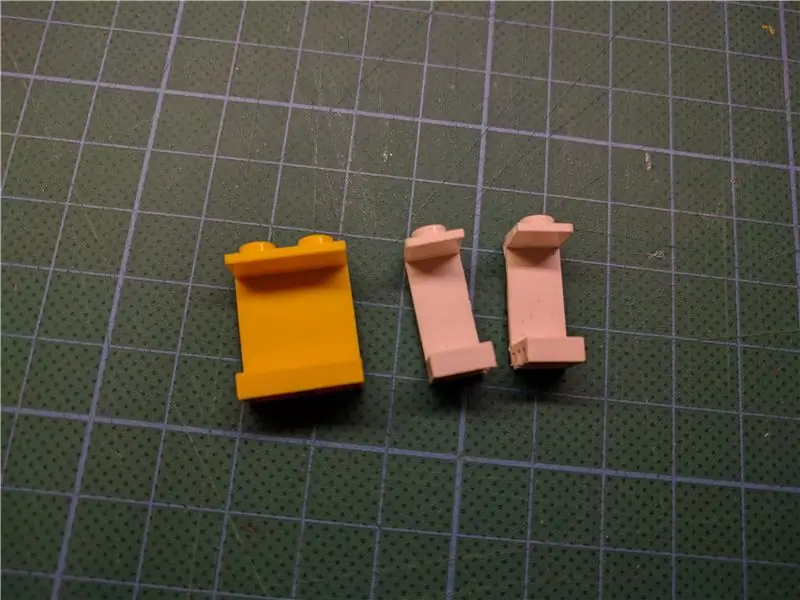
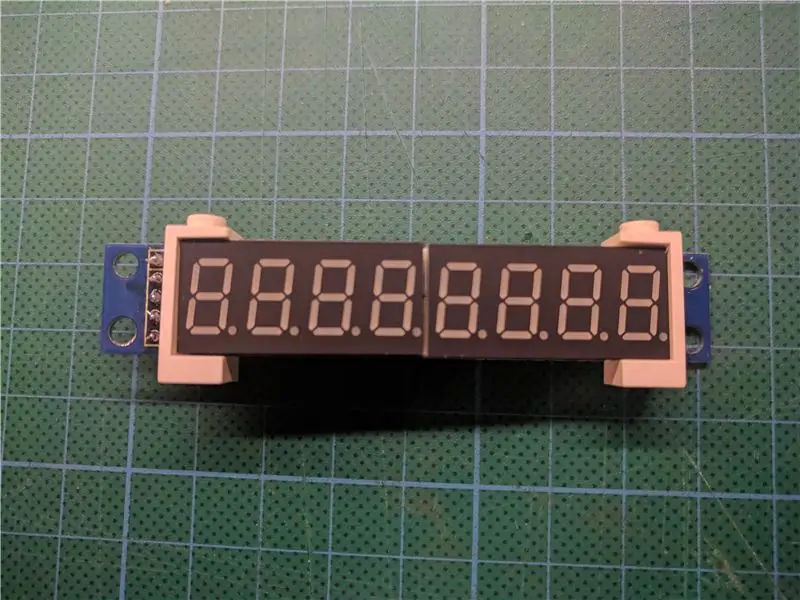
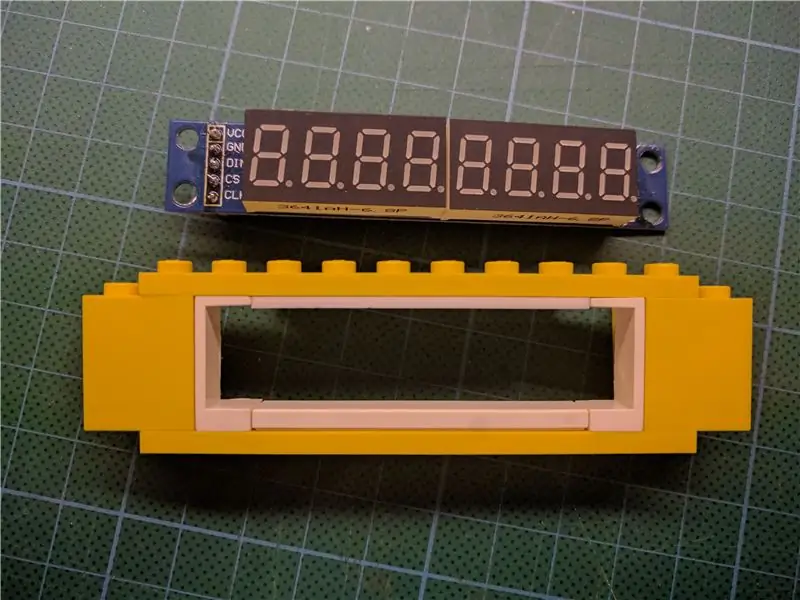
Muntatge de la pantalla
Per fixar la pantalla al seu lloc, vaig trobar que un "panell Lego sense suport lateral" s'adapta perfectament a la pantalla. Només hi ha un inconvenient: és el doble d'amplada que voldria … Afortunadament, això es resol fàcilment tallant-lo a 2. Ara tenim una bona muntura per a la pantalla i un bon punt de partida per a tot el cas.
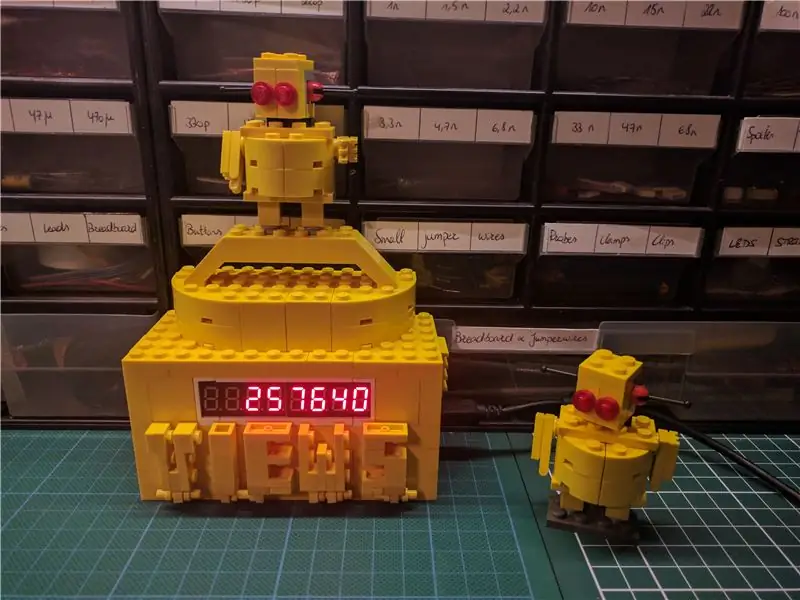
Fer les cartes
Per fer més evident que es tracta d'un comptador de vistes, volia incloure una etiqueta amb "visualitzacions". Però llavors vaig pensar, per què utilitzar una etiqueta estúpida quan es poden fer cartes amb Lego? Vaig incloure un primer pla de les lletres de manera que siguin més fàcils de replicar.
Fent el robot
Buscava alguna cosa per acabar aquesta versió i em vaig trobar amb aquest increïble instructiu: https://www.instructables.com/id/Lego-Instructable …
El robot instructible construït amb Lego, el company perfecte per al comptador de vistes. No entraré en els passos detallats per fer-lo aquí, ja que s’explica pas a pas en la instrucció original. El nostre petit company és el toc final del nostre cas; estaven fets!
Pas 6: prova i gaudeix

Estaven fets! L’únic que queda per fer és provar el nostre nou comptador de visualitzacions.
Connecteu-lo a un port USB i admireu les vostres opinions. Espero que us hagi agradat el projecte i us inspirin per fer alguna cosa similar.
No dubteu a consultar els meus altres instructables:
Recomanat:
Visualització de text desplaçable (guia de la A a la Z): 25 passos (amb imatges)

Visualització de text de desplaçament (guia de la A a la Z): En aquest vídeo / instructiu us guiaré amb instruccions pas a pas sobre com fer que la visualització de text de desplaçament amb Arduino. No explicaré com crear codi per a Arduino, us mostraré com utilitzar el codi existent. Què i on necessiteu col·laborar
Altaveus HiFi: una guia per a una construcció de primera classe: 8 passos (amb imatges)

Altaveus HiFi: una guia per a una construcció de primera classe: vaig decidir escriure aquest instructiu després de passar massa temps intentant trobar informació completa i de bona qualitat per construir armaris d'altaveus HiFi que no suposessin una experiència ni experiència àmplia. Hi ha algunes instruccions fantàstiques
Robot guia amb funció de reconeixement de veu: 7 passos (amb imatges)

Robot Guiador amb funció de reconeixement de veu: Guia Robot és un robot mòbil que hem creat per guiar els visitants a diversos departaments del nostre campus universitari. Hem aconseguit parlar algunes afirmacions predefinides i avançar i retrocedir segons la veu d’entrada. A la nostra universitat no tenim
Guia per a principiants d'ESP8266 i tuits amb ESP8266: 17 passos (amb imatges)

Guia per a principiants de l’ESP8266 i els tuits Utilitzant l’ESP8266: vaig conèixer Arduino fa dos anys, així que vaig començar a jugar amb coses senzilles com LEDs, botons, motors, etc. Llavors vaig pensar que no seria genial connectar-me per fer coses com mostrar temps del dia, preus de les accions, horaris dels trens en una pantalla LCD
Una guia a www.Instructables.com: 7 passos

Una guia www.www.Instructables.com: Hola, i benvinguts a Instructables, aquesta és una guia per a persones més noves, si necessiteu saber com funcionar correctament a Instructables … A més, vull agrair a PKM un gran consell. -Gràcies! Un altre agraïment especial a GorillaZmiko, Impressionant imatge! -T
