
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:16.
- Última modificació 2025-01-23 14:38.

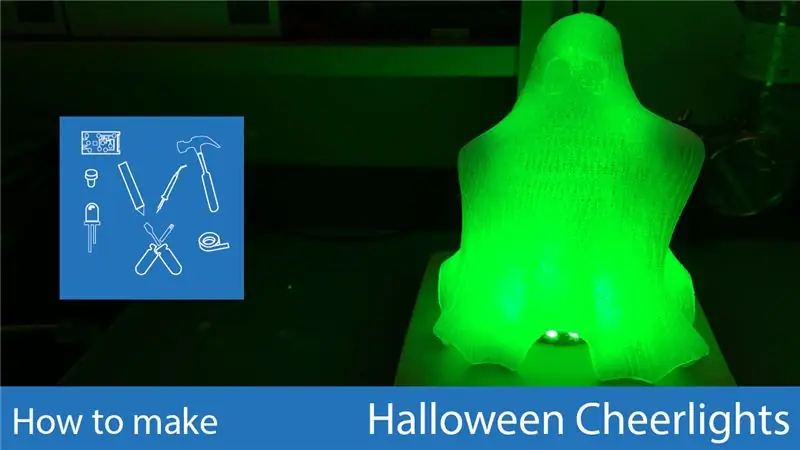
El darrer halloween vaig decidir crear un projecte per a la temporada. Amb un model 3D d’un fantasma que vaig imprimir al Prusa i3 i al projecte Cheerlights, vaig crear una decoració de Halloween que canvia de color a l’atzar.
El projecte Cheerlight és un projecte de codi obert que sincronitza tots els dispositius de llum que l’utilitzen. A través de Twitter, mitjançant l’etiqueta #cheerlight, vam triar un color de la paleta de colors del projecte Cheerlights. Tots els dispositius connectats al projecte Cheerlights llegeixen el color a través de l’API i en canvien el color. Mitjançant un tuit és possible canviar els colors de tots els dispositius del planeta connectats al projecte.
Pas 1: materials i eines
Materials
- ESP-01
- Cable AWG 22
- Anell led WS2812
- Suport de la bateria
- Pila
- Pins femenins de filera
- Protoboard
- Soldar
Eines
- Impressora 3D
- Soldador
Model 3D
Cute Hug Em Ghost
Pas 2: Muntatge



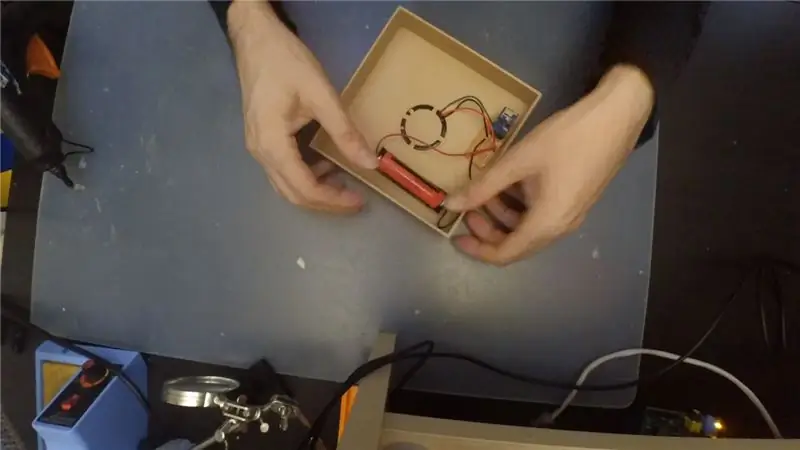
Primer va ser necessari crear el suport per a les connexions. Aquesta es va crear mitjançant un protobordo, endolls femella per a l'ESP-01 i soldadura. Els endolls femelles permeten treure fàcilment l’ESP-01 per utilitzar-lo en un altre projecte o substituir-lo en cas de fallada. La soldadura es va utilitzar per fixar els components i crear pistes de connexió. La protoborda ve perforada prèviament i amb connexions al voltant de cada forat. Només cal fixar els components i unir els diversos forats per crear les pistes.
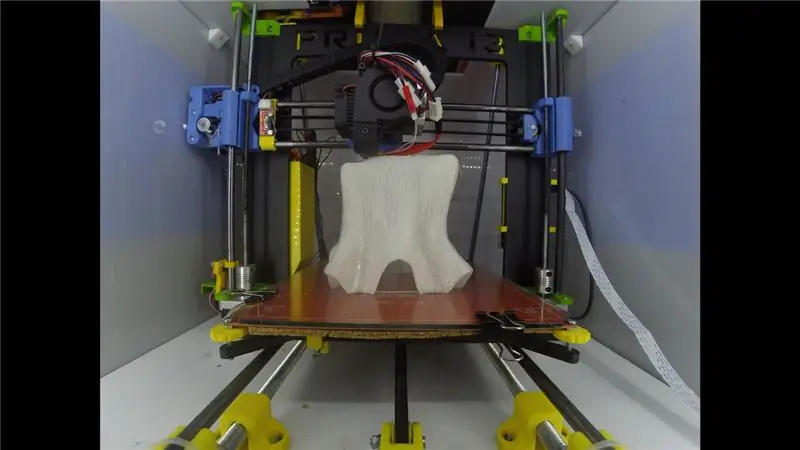
Després es va soldar el suport de la bateria. Al mateix temps, es va imprimir la base que albergarà els components. Consisteix en una base quadrada, amb prou espai per allotjar els diferents components, una obertura de l'anell led i prou espai per al fantasma imprès.
Després que la base estigués llesta, l'anell LED es va instal·lar i es va connectar al suport dels components restants. El suport i el suport de la bateria es van fixar a la base amb cola tèrmica.
Pas 3: Codi
El codi connectarà l’ESP-01 a la xarxa sense fils i es connectarà al projecte cheerlight i comprovarà el color actual. A continuació, canvia el seu color pel color del projecte cheerlight.
Perquè el codi funcioni, calen tres biblioteques:
- ThingSpeak: per connectar-se al projecte Cheerlights
- ESP8266WiFi: per utilitzar l’ESP-01
- Adafruit_NeoPixel: per utilitzar l'anell LED
Codi (el podeu trobar al meu compte de GitHub)
#incloure
#include #include #define PixelPin 2 #define PixelNum 12 const char * ssid = "dev"; const char * password = "RatoRoeuRolha"; cheerLightsChannelNumber llarg sense signar = 1417; int delayval = 500; String colorName = {"none", "red", "pink", "green", "blue", "cyan", "white", "warmwhite", "oldlace", "purple", "magenta", "groc", "taronja"};
// Mapa de valors RGB per a cadascun dels noms de colors de Cheerlight
int colorRGB [3] = {0, 0, 0, // "cap" 255, 0, 0, // "vermell" 255, 192, 203, // "rosa" 0, 255, 0, // "verd" 0, 0, 255, // "blau" 0, 255, 255, // "cian", 255, 255, 255, // "blanc", 255, 223, 223, // "blanc calent", 255, 223, 223, // "oldlace", 128, 0, 128, // "morat", 255, 0, 255, // "magenta", 255, 255, 0, // "groc", 255, 165, 0}; // "taronja"}; Adafruit_NeoPixel pixels = Adafruit_NeoPixel (PixelNum, PixelPin, NEO_GRB + NEO_KHZ800); WiFiClient wclient; configuració nul·la () {Serial.begin (9600); WiFi.begin (ssid, contrasenya); WiFi.mode (WIFI_STA); Serial.println ("."); while (WiFi.status ()! = WL_CONNECTED) {demora (500); Serial.print ("."); } Serial.println (""); Serial.print ("Ligado a"); Serial.println (ssid); Serial.print ("Endereço IP:"); Serial.println (WiFi.localIP ()); pixels.begin (); ThingSpeak.begin (wclient); } void loop () {String color = ThingSpeak.readStringField (cheerLightsChannelNumber, 1); setColor (color); //Serial.println(color); retard (5000); } void setColor (color de cadena) {for (int iColor = 0; iColor <= 12; iColor ++) {if (color == colorName [iColor]) {for (int i = 0; i <PixelNum; i ++) {
pixels.setPixelColor (i, pixels. Color (colorRGB [iColor] [0], colorRGB [iColor] [1], colorRGB [iColor] [2])); // Color verd moderadament brillant.
pixels.show (); // Això envia el color de píxels actualitzat al maquinari. } tornar; }}}
Pas 4: passos finals




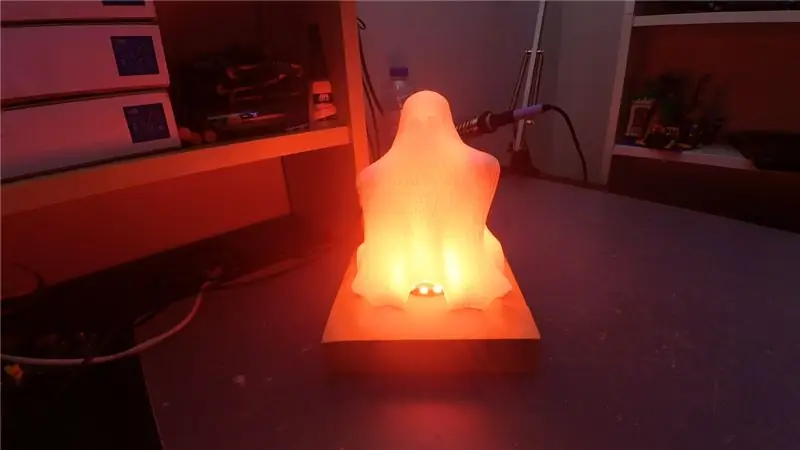
El fantasma es va imprimir al Prusa i3 mitjançant PLA transparent per permetre el pas de la llum.
Finalment es va instal·lar la bateria i es va col·locar el fantasma.
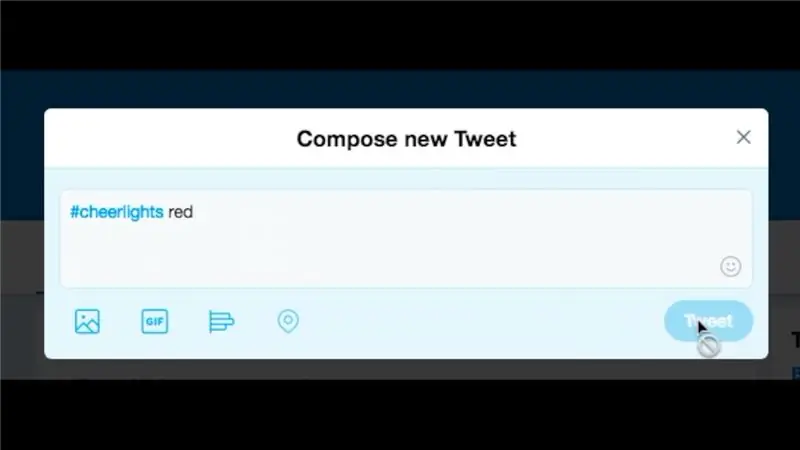
Envieu un tuit amb "#cheerlight red" per canviar el color a vermell.
Recomanat:
Plataforma d’animació Raspberry Pi Stop-Motion: 16 passos (amb imatges)

Raspberry Pi Stop-Motion Animation Rig: l’animació stop-motion és una tècnica en què els objectes es manipulen físicament i es fotografien fotograma per fotograma per crear la il·lusió d’una imatge en moviment. La nostra mini exhibició d’animació stop-motion es fa amb un Raspberry Pi , que és un "petit i afecte"
Cançó temàtica PUBG + Animació amb Arduino !: 13 passos (amb imatges)

Cançó temàtica PUBG + Animació amb Arduino !: Hola i benvinguts a aquest divertit instructiu. Espero que tots estigueu bé i us mantingueu sans. Aquest petit però sorprenent projecte tracta de reproduir la cançó del tema PUBG i fins i tot de crear algunes animacions de jocs amb arduino. Els components utilitzats són molt
Taula de cafè d'animació: 9 passos (amb imatges)

Taula de centre d’animació: hi ha molts instruccions molt bones sobre com fer taules de centre interactives amb matrius LED, i vaig prendre inspiració i suggeriments d’algunes d’elles. Aquest és senzill, econòmic i sobretot pretén estimular la creativitat: amb només dos butto
Rellotge d'animació LED SMART connectat a la xarxa amb tauler de control basat en web, servidor de temps sincronitzat: 11 passos (amb imatges)

Rellotge d’animació LED SMART connectat a la xarxa amb tauler de control basat en web, sincronitzat amb el servidor de temps: la història d’aquest rellotge es remunta molt enrere: fa més de 30 anys. El meu pare va ser pioner en aquesta idea quan tenia només deu anys, molt abans de la revolució del LED, quan els LED eren de 1/1000 la brillantor de la seva brillantor encegadora actual. Un veritable
Arduino Uno: Animació de mapa de bits en pantalla de pantalla tàctil ILI9341 TFT amb visuino: 12 passos (amb imatges)

Arduino Uno: Animació de mapa de bits a la pantalla tàctil ILI9341 amb pantalla tàctil TFT amb Visuino: els pantalles tàctils TFT basats en ILI9341 són pantalles de pantalla molt populars per a Arduino. Visuino els ha donat suport des de fa força temps, però mai no vaig tenir l'oportunitat d'escriure un tutorial sobre com utilitzar-los. Recentment, però, poca gent va preguntar
