
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:16.
- Última modificació 2025-01-23 14:38.

Tenir un objecte en 3D que podeu girar, ampliar i panoramitzar en una pàgina web és fantàstic … Però Java 3D no és fàcil aprendre a fer-lo funcionar. Ja hi ha tot, només heu de veure el fitxer Pdf. Vegeu també els meus VÍDEOS de YouTube! Edgar Inventor … Però també provaré instruccions pas a pas:
Pas 1: objecte 3D

Suposem que només voleu mostrar una idea o una màquina en una pàgina web, 3D, virtual i interactiva?
Java, aquells nois intel·ligents, tenen una solució per a vosaltres. Només, i aquesta és la maledicció d’alguns programes gratuïts reals, aconseguir que això funcioni és, en paraules de l’immortal James Brown, una mare. Aquí teniu un tutorial per demostrar que podeu aprendre alguna cosa pas a pas. En primer lloc, és clar, si voleu mostrar un fitxer 3D en una pàgina web, heu de crear un fitxer 3D.
Pas 2: esborreu

Esborreu l’objecte que s’acompanya, Fitxer / Esborra,
Pas 3: obriu

i carregueu la vostra meravella, seleccionant Fitxer / Obrir / Navegar pel disc.
Pas 4: lluny?

No us sorprengueu si apareix alguna cosa així:
Sí, és petit i apunta cap amunt, però, podeu solucionar-ho fent clic a la finestra de JavaView i, fent clic amb el botó dret, apareixerà un menú, trieu Tradueix i escala fins que tingueu la cosa centrada i prou gran.
Pas 5: millor

Ara és millor! El fons que veieu aquí s’anomena seleccionant Inspector / Pantalla, en aquest cas apareixerà el menú següent, consulteu-lo a la pàgina següent:
Pas 6: casella de selecció

Tot el que heu de fer és fer clic a la casella de selecció anomenada Mostra a la imatge posterior / frontal, ve amb la imatge predeterminada del programa, però podeu carregar-ne una prement el botó Carrega i aneu on heu desat la imatge.
Aquí veieu moltes més opcions, però és millor que les deixeu en pau fins que hàgiu creat la primera pàgina amb èxit i, a continuació, aneu a jugar amb les diverses opcions. Satisfet amb el teu model? Genial, ara comencem a fer-ne alguna cosa.
Pas 7: carpeta

En primer lloc, heu de crear una carpeta anomenada, en aquest cas, Car_files, ja que el fitxer html es dirà Car.html,
Pas 8: fitxers

i, a continuació, creeu uns quants fitxers d’aquesta pantalla que veieu, seleccionant Exporta fitxer / HTML i desant-los a la carpeta Car_files.
Pas 9: exportació

Seleccioneu Exporta fitxer / html i se us enviarà a la carpeta de models de la carpeta del programa JavaView, és una de les peculiaritats del programa, deixeu-ho i aneu a on heu posat la vostra pròpia carpeta Car_files i deseu-la allà.
Pas 10: més

Aquest hauria de ser el final, però no, el programa té algunes peculiaritats que us tornaran bojos, si no sabeu que heu de fer algunes coses a mà.
Feu una ullada, veureu què s’ha de canviar … La línia que presenta javaview.jar sempre apunta automàticament a la carpeta Javaview / Jars i ara s’ha d’establir a mà per indicar on heu desat els fitxers de la pàgina web, "Car_files / javaview.jar" en aquest exemple, per a la carpeta s'anomena Car_files.
Pas 11: pot

No compteu amb la transferència automàtica d’aquests fitxers.jar a la carpeta, això no passarà, aneu a la carpeta JavaView i copieu javaview.jar, jvx.jar, jvxGeom.jar i vgpapp.jar per a una bona mesura.
Pas 12: publiqueu

Probablement veureu el fitxer Car.html a Car_files, però, ja que heu de publicar la pàgina, traieu aquest fitxer.html i poseu-lo al mateix nivell que la carpeta _files, recordeu!
Pas 13: només una imatge?

Tot això fet, hauríeu de tenir una pàgina crua, gairebé sense text, així, vegeu. "L'applet mostra Car.jvx".
Però, aleshores, ja coneixeu el vostre codi HTML o bé el podeu importar a algun editor de pàgines web WYSIWYG fàcil i fer la resta, realment fàcil. Un cop hàgiu fet aquest treball, podreu jugar amb totes les opcions.
Pas 14: ara feu el vostre … Thang

Per tant, ara teniu una manera de presentar la vostra idea en una pàgina web, ja sigui a tot el món, a aquells que tinguin accés a una pàgina especial protegida amb contrasenya (sí, oi!), O simplement mostrar-la al vostre ordinador portàtil o fes una presentació privada amb un PC i un projector.
Diverteix-te!
Recomanat:
Bricolatge Com fer un rellotge d’aspecte fresc - StickC - Fàcil de fer: 8 passos

Bricolatge Com fer un rellotge d’aspecte divertit - StickC - Fàcil de fer: en aquest tutorial aprendrem a programar ESP32 M5Stack StickC amb Arduino IDE i Visuino per mostrar una hora a la pantalla LCD i també configurar l’hora mitjançant els botons StickC
Com fer una calculadora senzilla a Java: 10 passos

Com fer una calculadora senzilla a Java: es tracta d’una introducció senzilla al llenguatge de programació Java destinat a persones amb poc o cap coneixement de la programació. Material: ordinador o ordinador portàtil (amb Eclipse instal·lat). eclipse.org/downloads
(2) Començar a fer un joc: fer una presentació a Unity3D: 9 passos

(2) Començar a fer un joc: fer una pantalla de presentació a Unity3D: en aquest instructiu aprendreu com fer una pantalla de presentació senzilla a Unity3D. En primer lloc, obrirem Unity
Com fer un robot de seguiment de línia sense fer servir Arduino (microcontrolador): 5 passos

Com fer un robot de seguiment de línia sense utilitzar Arduino (microcontrolador): en aquest instructiu, us ensenyaré a fer un robot de seguiment de línia sense utilitzar Arduino. Faré passos molt senzills per explicar-lo. Aquest robot utilitzarà el sensor de proximitat IR per seguiu la línia. No necessitareu cap tipus d’experiència de programació per
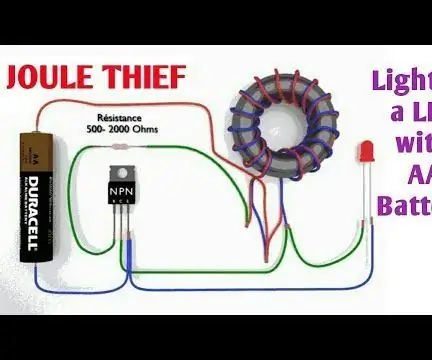
Circuit de lladres Joule Com fer i fer un circuit Explicació: 5 passos

Circuit de Joule Thief Com fer i fer un circuit Explicació: Un "Joule Thief" és un circuit de reforç de tensió simple. Pot augmentar la tensió d’una font d’energia canviant el senyal de baixa tensió constant en una sèrie d’impulsos ràpids a una tensió més alta. El més habitual és que es vegi aquest tipus de circuit que feia servir
