
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:17.
- Última modificació 2025-01-23 14:38.

Vaig descobrir com fer una imatge 3D genial amb lletres o petits doodles a diferents profunditats. Això requereix ulleres vermelles / cianes (vermelles / blaves si no és tècniques).
Pas 1: baixeu el programari
Obteniu aquests programes gratuïts: Gimp 2.4.6: Photoshop (no gratuït) funcionarà, però jo faig servir Gimp. https://www.gimp.org/downloads/Callipygian 3D: s'utilitza per combinar imatges en un anaglif.https://www.callipygian.com/3D/ NO puc proporcionar assistència per a aquests programes.
Pas 2: Dibuixa la imatge bàsica

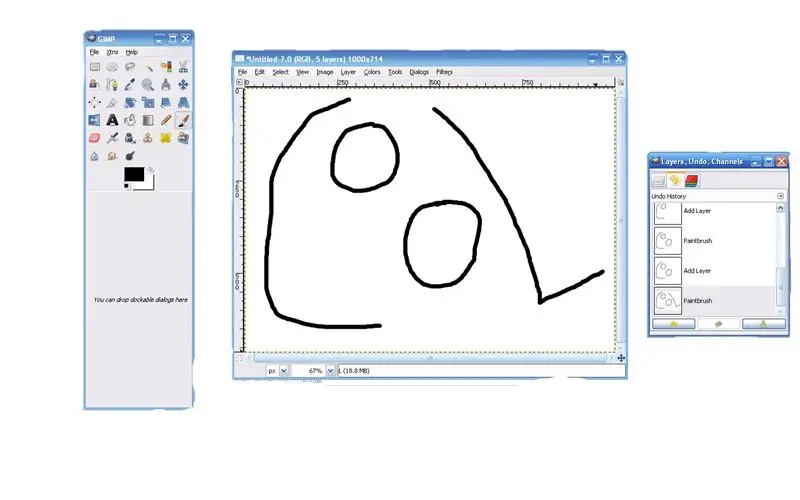
Obriu Gimp i feu clic a Fitxer / Nou i, a continuació, configureu la mida. El valor per defecte ha de ser 420x300. El canvio a 1000x714, que és aproximadament la mateixa proporció.
A continuació, s’obre el llenç. Dins d’això, aneu a Capa / Capa nova. Anomeneu aquesta capa com la primera lletra que vulgueu. Després podeu utilitzar l'eina de pinzell amb negre per dibuixar la lletra. A continuació, afegiu una altra capa i nomeneu-la per a la vostra pròxima lletra. Després dibuixa la carta. Repetiu fins que escriviu tot el que vulgueu.
Pas 3:

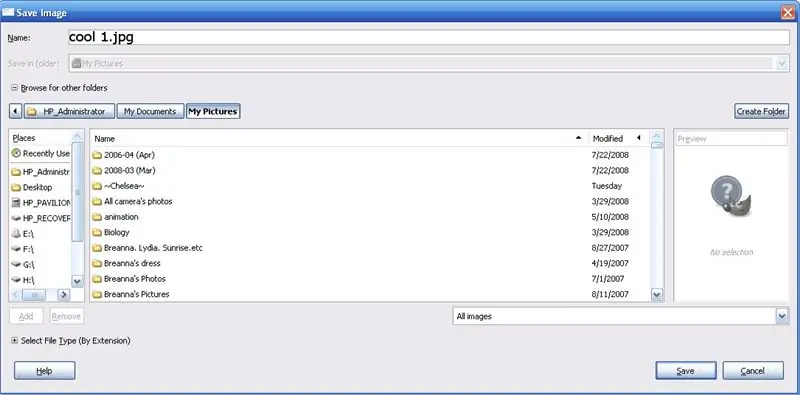
desa com a **** 1-j.webp
Pas 4: afegiu profunditat


Hi hauria d’haver un diàleg titulat capes. Seleccioneu la primera capa de lletra i utilitzeu l'eina de desplaçament per fer clic a la lletra i moure-la cap a l'esquerra i cap a la dreta. Moveu-lo cap a l'esquerra cap a vosaltres, cap a la dreta. NO moveu cap amunt ni cap avall, ja que això desordenarà l'efecte. NO moveu més de 25 píxels. Feu això per cada lletra. Faig posicions aleatòries per a cadascuna. Desa com a **** 2.jpg.
Pas 5: feu 3D


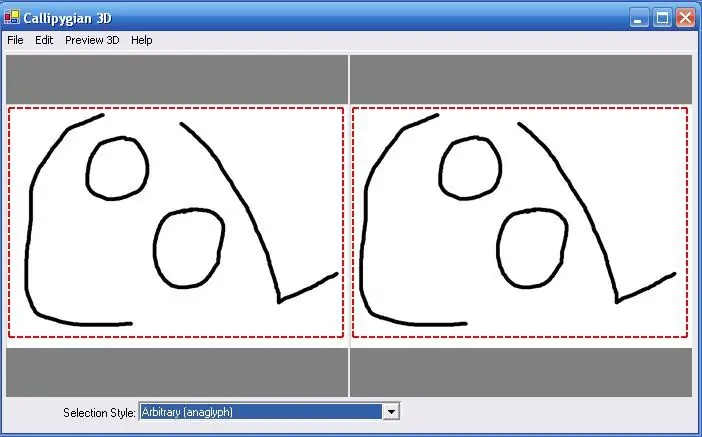
Ara obriu Callipygian 3D. És possible que hagueu de trobar-lo a C: / Program Files / Callipygian 3D / Callipygian2.9 o similar. Obriu les imatges esquerra i dreta. **** 1-j.webp
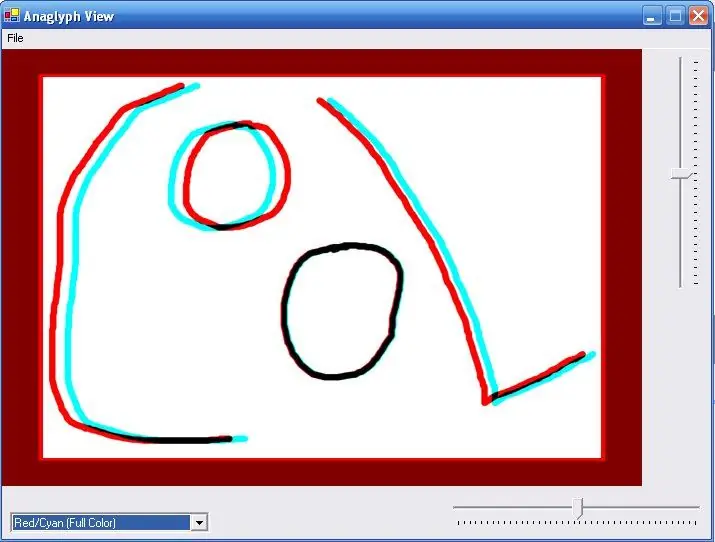
Pas 6: finalitzat
Espero que aquest instructiu sigui informatiu. Feu-me saber si teniu problemes al respecte. Bona sort!
Recomanat:
Com mostrar text a M5StickC ESP32 mitjançant Visuino: 6 passos

Com mostrar text a M5StickC ESP32 mitjançant Visuino: en aquest tutorial aprendrem a programar ESP32 M5Stack StickC amb Arduino IDE i Visuino per mostrar qualsevol text a la pantalla LCD
Visualització de text desplaçable (guia de la A a la Z): 25 passos (amb imatges)

Visualització de text de desplaçament (guia de la A a la Z): En aquest vídeo / instructiu us guiaré amb instruccions pas a pas sobre com fer que la visualització de text de desplaçament amb Arduino. No explicaré com crear codi per a Arduino, us mostraré com utilitzar el codi existent. Què i on necessiteu col·laborar
Com desplaçar el text a la pantalla OLED I2C de 0,91 "de 128x32: 6 passos

Com desplaçar el TEXT a I2C 0.91 "128X32 OLED DISPLAY: en aquest tutorial aprendrem com fer scroll a TEXT a I2C 0.91" 128X32 OLED DISPLAY mitjançant el programari Arduino i Visuino. Mireu el vídeo
Mostrar text en OLED a través d'Internet: 9 passos

Mostrar text en OLED a través d'Internet: Hola i benvinguts, aquest breu tutorial us ensenyarà a mostrar text en un Magicbit mitjançant Magicblock. Hi ha 2 mètodes principals per assolir aquest objectiu; Mitjançant l’ús d’Inject Block. En utilitzar Dashboard.First de tot, inicieu sessió al vostre Magicb
ESP8266 Ventilador POV amb rellotge i actualització de text de la pàgina web: 8 passos (amb imatges)

ESP8266 Ventilador POV amb rellotge i actualització de text de la pàgina web: es tracta d’una velocitat variable, POV (persistència de la visió), ventilador que mostra de manera intermitent l’hora i dos missatges de text que es poden actualitzar "al vol." també és un servidor web d'una sola pàgina que us permet canviar els dos missatges de text
