
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:10.
- Última modificació 2025-01-23 14:37.

En aquest tutorial aprendrem a programar ESP32 M5Stack StickC amb Arduino IDE i Visuino per mostrar qualsevol text a la pantalla LCD.
Pas 1: què necessiteu


M5StickC ESP32: el podeu obtenir aquí
Programa Visuino: descarregar Visuino
Pas 2: Inicieu Visuino i seleccioneu el tipus de placa M5 Stack Stick C


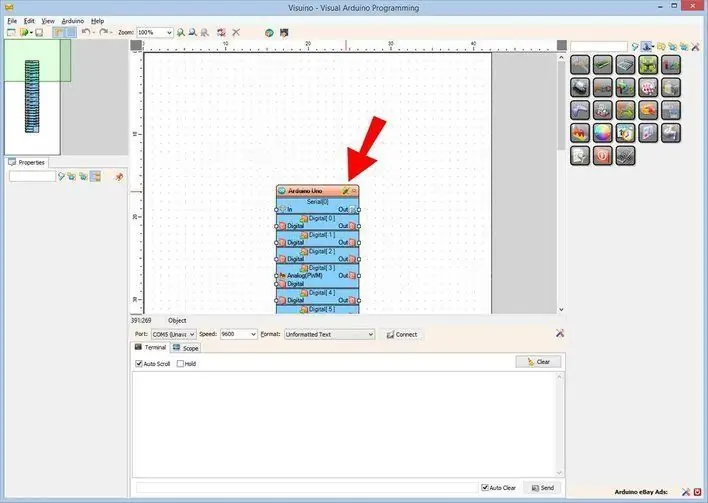
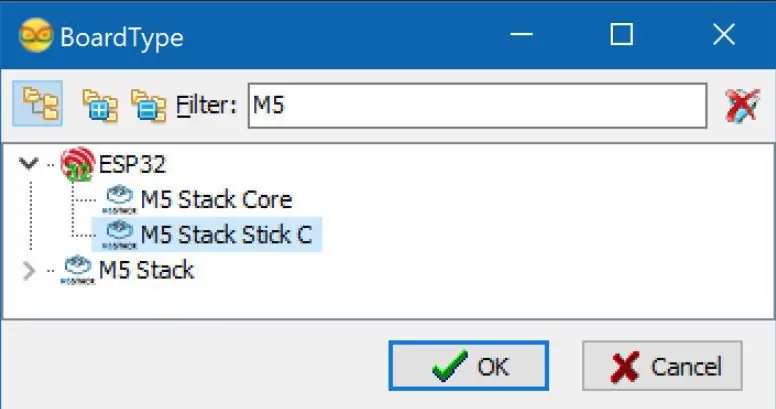
Inicieu Visuino com es mostra a la primera imatge Feu clic al botó "Eines" del component Arduino (imatge 1) a Visuino Quan aparegui el quadre de diàleg, seleccioneu "M5 Stack Stick C" tal com es mostra a la imatge 2
Pas 3: a Visuino Afegeix i configura components




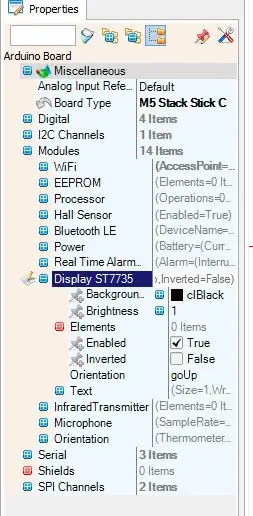
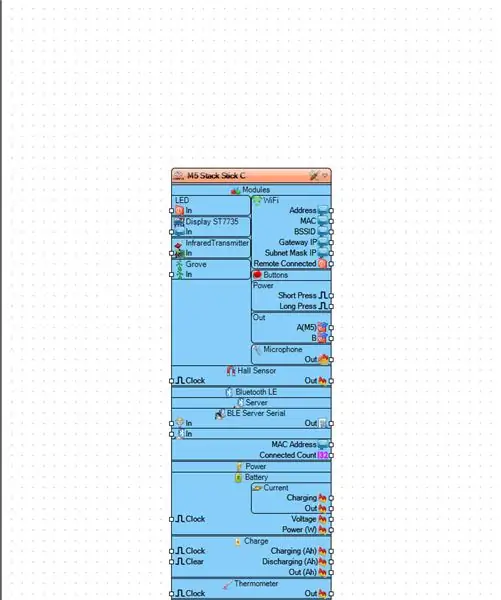
- Feu clic al tauler "M5 Stack Stick C" per seleccionar-lo
- A la finestra "Propietats", seleccioneu "Mòduls" i feu clic a "+" per expandir, seleccioneu "Mostra ST7735" i feu clic a "+" per expandir-lo,
- Estableix Orientació a "goRight" <això significa com s'orientarà el text
- Seleccioneu "Elements" i feu clic al botó blau amb 3 punts …
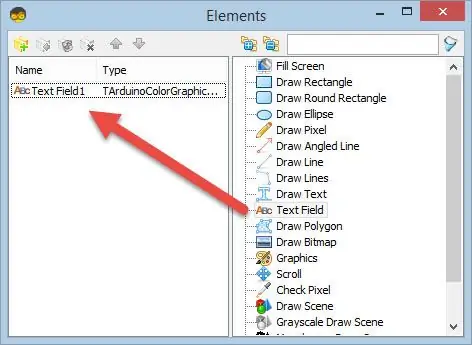
- Es mostrarà el quadre de diàleg Elements
- Al quadre de diàleg Elements, arrossegueu "Camp de text" del costat dret a l'esquerra
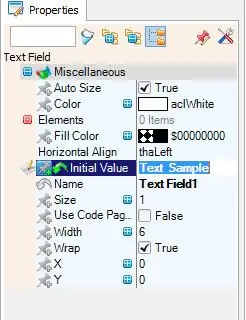
Feu clic al "Camp de text1" a la part esquerra per seleccionar-lo i, a continuació, a la "Finestra de propietats" feu clic a "Valor inicial" per establir el text per defecte com "Text de mostra"
-També a les finestres de propietats, configureu la X i la Y, on voleu mostrar aquest text a la pantalla LCD, el valor per defecte és 0, és a dir, començarà a mostrar el text a l'extrem superior esquerre.
-També podeu definir la mida i el color del text si voleu
Tanqueu la finestra dels elements
Opcionalment:
Feu clic al tauler "M5 Stack Stick C" per seleccionar-lo
A la finestra "Propietats", seleccioneu "Mòduls" i feu clic a "+" per expandir, seleccioneu "Pantalla ST7735" i feu clic a "+" per expandir-lo i veureu "Color de fons". Aquest és el color per defecte de la pantalla, canvieu-lo a el vostre color preferit, també podeu configurar la brillantor de la pantalla; el valor predeterminat és 1 (màxim). Podeu establir-lo a 0,5 o algun altre valor per fer-la més tènue.
Pas 4: opcionalment: mostra el text mitjançant el component "Valor de text"


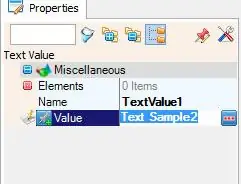
Un cop hàgiu afegit l'element "Camp de text" al quadre de diàleg Elements.
Podeu configurar el text mitjançant el component "Valor de text".
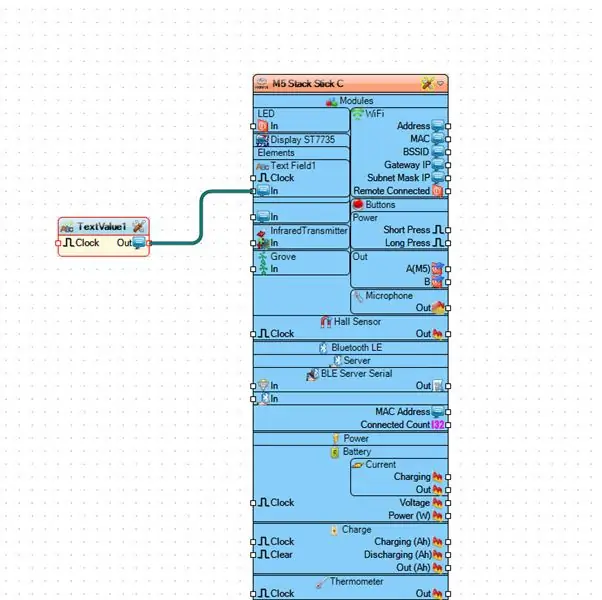
- Per fer-ho, arrossegueu el component "Valor de text" i connecteu-lo a "M5 Stack Stick C"> Pin "Camp de text1" [In]
- A la finestra de propietats, configureu el text que vulgueu mostrar
Pas 5: Genereu, compileu i pengeu el codi Arduino

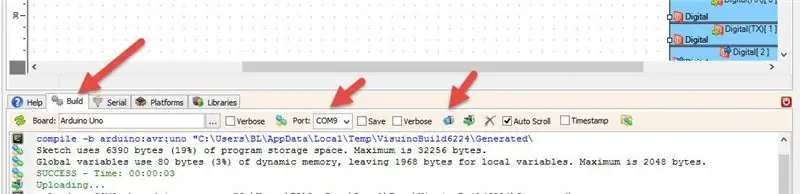
A Visuino, a la part inferior, feu clic a la pestanya "Construeix", assegureu-vos que el port correcte estigui seleccionat i feu clic al botó "Compila / Compila i penja".
Pas 6: Juga
Si enceneu el mòdul M5Sticks, la pantalla hauria de començar a mostrar el text que l’heu configurat.
Enhorabona! Heu completat el vostre projecte M5Sticks amb Visuino. També s’adjunta el projecte Visuino, que he creat per a aquest instructable. Podeu descarregar-lo i obrir-lo a Visuino:
- El primer fitxer "StickC-Display-Text.visuino" és només configurar text a la finestra d'elements
- El segon fitxer "StickC-Display-Text-using-textvalue.visuino" estableix el text mitjançant el component "Valor de text"
Recomanat:
Bricolatge Com mostrar el temps a M5StickC ESP32 mitjançant Visuino: fàcil de fer: 9 passos

Bricolatge Com es mostra l'hora a M5StickC ESP32 mitjançant Visuino: fàcil de fer: en aquest tutorial aprendrem a programar ESP32 M5Stack StickC amb Arduino IDE i Visuino per mostrar l'hora a la pantalla LCD
M5STACK Com mostrar temperatura, humitat i pressió a M5StickC ESP32 mitjançant Visuino - Fàcil de fer: 6 passos

M5STACK Com mostrar temperatura, humitat i pressió a M5StickC ESP32 mitjançant Visuino: fàcil de fer: en aquest tutorial aprendrem a programar ESP32 M5Stack StickC amb Arduino IDE i Visuino per mostrar la temperatura, humitat i pressió mitjançant el sensor ENV (DHT12, BMP280, BMM150)
Mostrar text en OLED a través d'Internet: 9 passos

Mostrar text en OLED a través d'Internet: Hola i benvinguts, aquest breu tutorial us ensenyarà a mostrar text en un Magicbit mitjançant Magicblock. Hi ha 2 mètodes principals per assolir aquest objectiu; Mitjançant l’ús d’Inject Block. En utilitzar Dashboard.First de tot, inicieu sessió al vostre Magicb
Programació d'un Arduino Utilitzant un altre Arduino per mostrar un text de desplaçament sense biblioteca: 5 passos

Programar un Arduino Utilitzant un altre Arduino per mostrar un text de desplaçament sense biblioteca: Sony Spresense o Arduino Uno no són tan cars i no requereixen molta energia. Tot i això, si el vostre projecte té una limitació de potència, espai o fins i tot pressupost, us recomanem que utilitzeu Arduino Pro Mini. A diferència d’Arduino Pro Micro, Arduino Pro Mi
Mostrar text a la pantalla LED P10 mitjançant Arduino: 5 passos (amb imatges)

Mostrar text a la pantalla LED P10 mitjançant Arduino: la pantalla Dotmatrix o més coneguda com Running Text es troba sovint a les botigues com a mitjà de publicitat dels seus productes, és pràctic i flexible en el seu ús que anima els agents empresarials a utilitzar-lo com a consell publicitari. Ara l'ús de Dot
