
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.


En aquest tutorial aprendrem a desplaçar-vos pel TEXT a I2C 0.91 128X32 OLED DISPLAY mitjançant el programari Arduino i Visuino.
Mira el vídeo!
Pas 1: què necessiteu


Arduino UNO (o qualsevol altra placa)
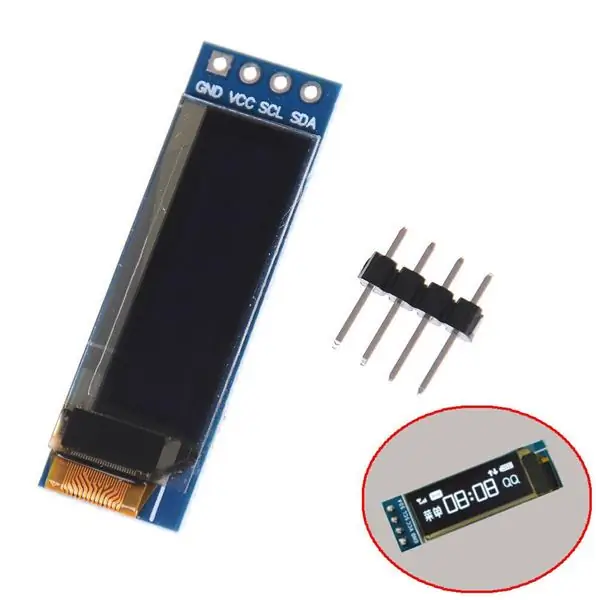
- Pantalla OLED
- Taula de pa
- Filferros de pont
- Programa Visuino: descarregar Visuino
Pas 2: Inicieu Visuino i seleccioneu el tipus de placa Arduino UNO


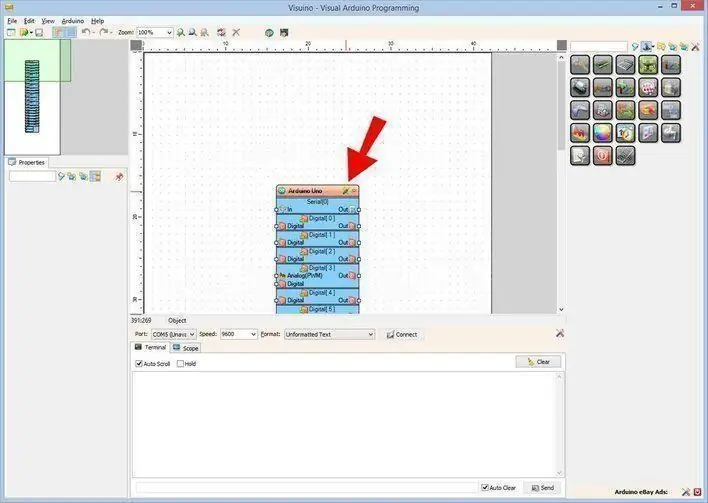
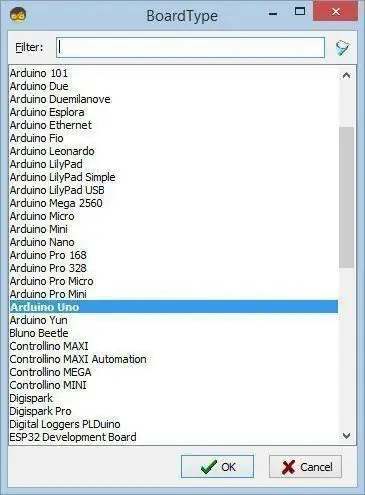
Cal instal·lar el Visuino: https://www.visuino.eu. Inicieu Visuino com es mostra a la primera imatge Feu clic al botó "Eines" del component Arduino (imatge 1) a Visuino Quan aparegui el quadre de diàleg, seleccioneu "Arduino UNO" tal com es mostra a la imatge 2
Pas 3: a Visuino Afegeix components




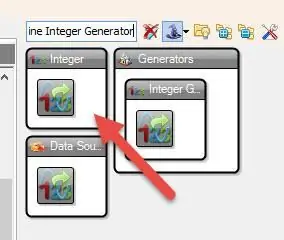
- Afegiu el component "Sine Integer Generator"
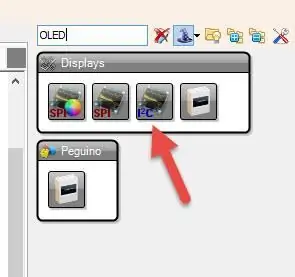
- Afegiu un component "OLED"
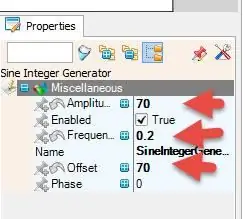
- Seleccioneu "SineIntegerGenerator1" i, a la finestra de propietats, configureu "Amplitud" a 70, "Freqüència (Hz)" a 0,2, "Offset" a 70
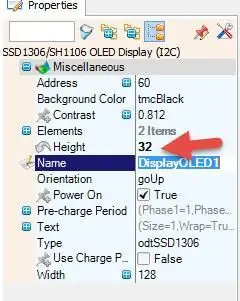
- Seleccioneu "DisplayOLED1" i, a la finestra de propietats, configureu "Alçada" a 32
- Feu doble clic a "DisplayOLED1" i, a la finestra d'elements, arrossegueu "Dibuixa text" cap a l'esquerra, a la finestra de propietats definiu Mida a 3, Text a VISUINO, Y a 10, seleccioneu X i feu clic a la icona Pin i seleccioneu Integer SinkPin
- A la finestra Elements, arrossegueu "Pantalla d'ompliment" cap a l'esquerra
- Tanca la finestra Elements
Pas 4: a Components de Visuino Connect

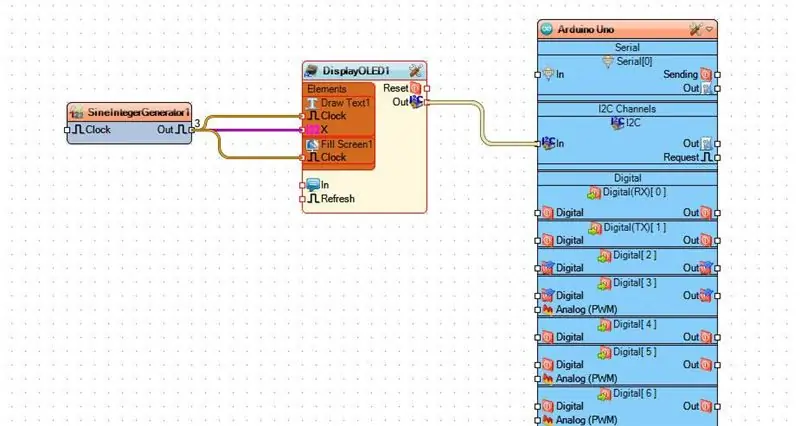
- Connecteu el pin "SineIntegerGenerator1" al pin X "DisplayOLED1> DrawText1"
- Connecteu el pin "SineIntegerGenerator1" a "DisplayOLED1> DrawText1" pin Clock
- Connecteu el pin "SineIntegerGenerator1" a "DisplayOLED1> Fill Screen1" Pin Clock
Pas 5: Genereu, compileu i pengeu el codi Arduino

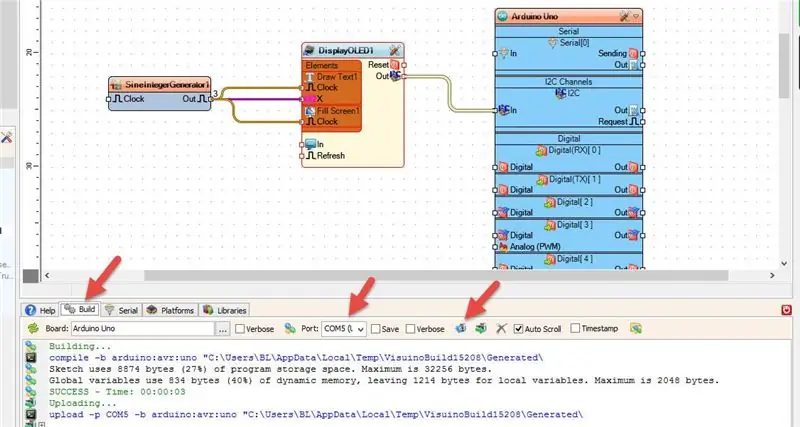
A Visuino, a la part inferior, feu clic a la pestanya "Construeix", assegureu-vos que el port correcte estigui seleccionat i feu clic al botó "Compila / Compila i penja".
Pas 6: Juga
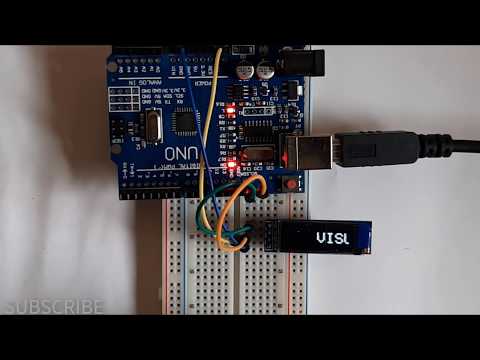
Si enceneu el mòdul Arduino UNO, la pantalla OLED començarà a desplaçar-se pel text "VISUINO", mireu el vídeo per a la demostració detallada.
Enhorabona! Heu completat el vostre projecte amb Visuino. També s’adjunta el projecte Visuino, que he creat per a aquest Instructable, el podeu descarregar i obrir a Visuino:
Recomanat:
Pantalla LCD I2C / IIC - Utilitzeu un LCD SPI a la pantalla LCD I2C mitjançant el mòdul SPI a IIC amb Arduino: 5 passos

Pantalla LCD I2C / IIC | Utilitzeu un LCD SPI a la pantalla LCD I2C Utilitzant el mòdul SPI a IIC amb Arduino: Hola, ja que un SPI LCD 1602 normal té massa cables per connectar-se, de manera que és molt difícil connectar-lo amb arduino, però hi ha un mòdul disponible al mercat. converteix la pantalla SPI en pantalla IIC, de manera que només heu de connectar 4 cables
Pedòmetre Part 1: Pantalla monocroma 128x32 i Arduino: 5 passos

Pedòmetre Part 1: Pantalla monocroma 128x32 i Arduino: aquest és un tutorial bàsic que ensenya a utilitzar una pantalla OLED amb el seu Arduino. Estic fent servir una pantalla de 128x32, però també podeu utilitzar una pantalla oled de resolució diferent i canviar la resolució / coordenades segons sigui necessari. En aquesta part us mostraré com
Pantalla LCD I2C / IIC - Convertiu un LCD SPI a pantalla LCD I2C: 5 passos

Pantalla LCD I2C / IIC | Converteix una pantalla LCD SPI a la pantalla LCD I2C: fer servir una pantalla LCD SPI necessita massa connexions, cosa que és molt difícil de fer, així que he trobat un mòdul que pot convertir el LCD i2c al LCD SPI, així que comencem
Micro: Bit Puppet "Missatgeria de text": 5 passos (amb imatges)

Micro: Bit Puppet "Missatgeria de text": gairebé tota la nostra comunicació sense fils es realitza mitjançant ones de ràdio *, incloses les trucades telefòniques, els missatges de text i el WiFi. Amb els seus transmissors i receptors de ràdio integrats, el microcontrolador Micro: Bit facilita la construcció de tota mena de projectes
HC-06 (mòdul esclau) Canvi de "NOM" sense ús "Monitor Serial Arduino" que "funciona fàcilment": manera perfecta: 3 passos

HC-06 (mòdul esclau) Canvi de "NOM" sense ús "Monitor Serial Arduino" … que "Funciona fàcilment": manera perfecta: després de " Llarg temps " provant de canviar el nom a HC-06 (mòdul esclau), utilitzant " monitor sèrie de l’Arduino, sense " Èxit ", he trobat una altra manera fàcil i ara estic compartint. Diverteix-te amics
