
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.

Aquí aprendràs a crear un sprite caminant
Subministraments necessaris:
Ordinador (qualsevol tipus ho farà)
Internet (Duh)
Navegador web (qualsevol altre navegador web que no sigui Internet Explorer o Safari)
Pas 1: obriu el lloc web

Aneu a aquest enllaç https://piskelapp.com/ aquest lloc web no funciona amb safari perquè no desa el vostre projecte.
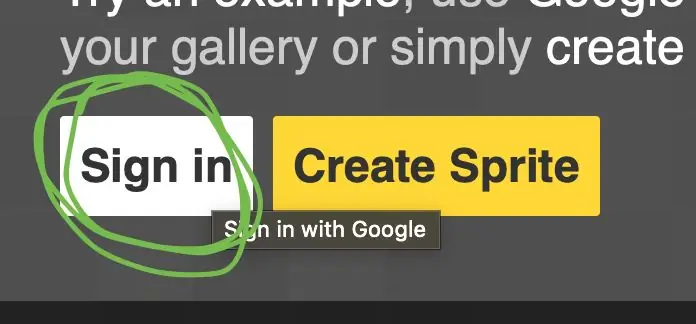
Pas 2: creeu un compte

Creeu un compte i feu clic a l'inici de sessió i utilitzeu el vostre compte de Google preferit. Això us crearà un compte sense demanar-vos res, tot és automàtic.
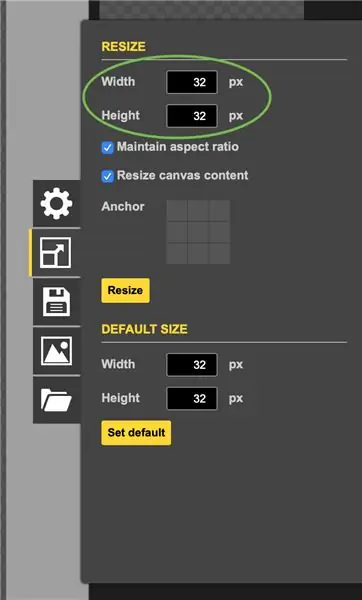
Pas 3: Com crear un Sprite



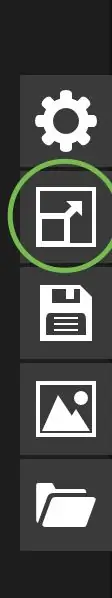
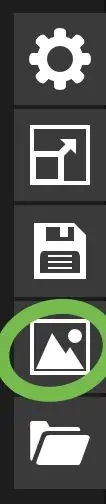
Després d'això, feu clic a Crea un sprite. Després, mireu cap al lateral per veure el mini menú tal com es mostra a la imatge superior. Després de fer clic a canvia la mida, decidiu la vostra mida, utilitzeu 90 per 90 si voleu fer alguna cosa gran (en aquest cas estem fent servir la mida predeterminada de 32 per 32) després de fer-ho, feu clic al botó de canviar la mida.
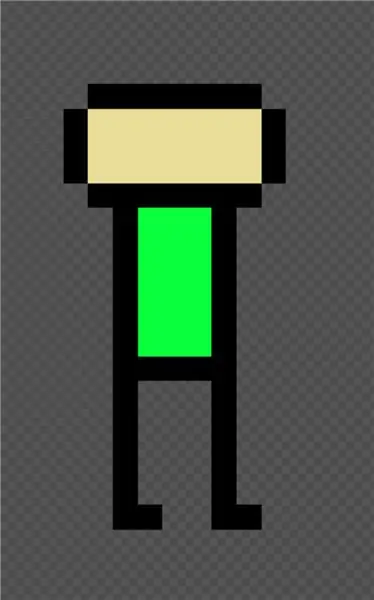
Pas 4: Dissenyeu un personatge


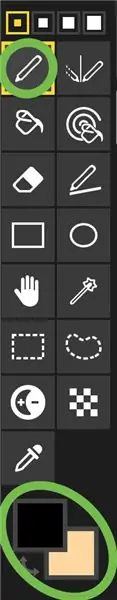
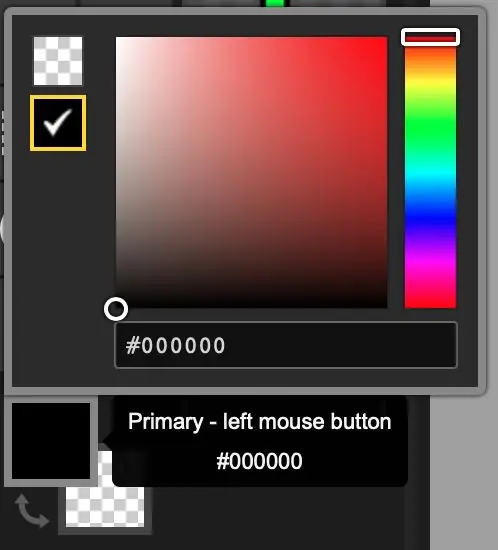
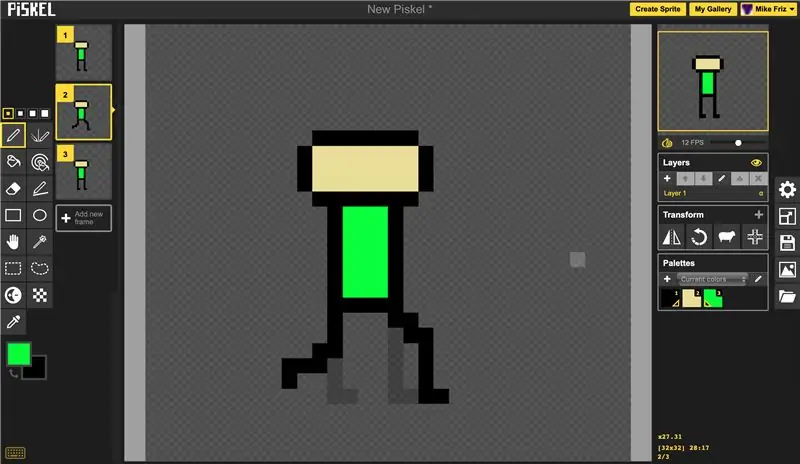
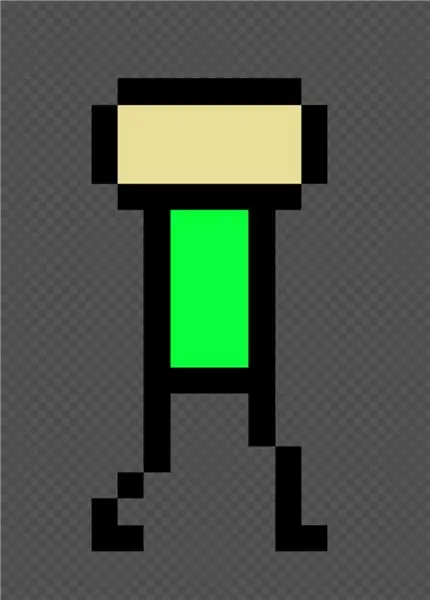
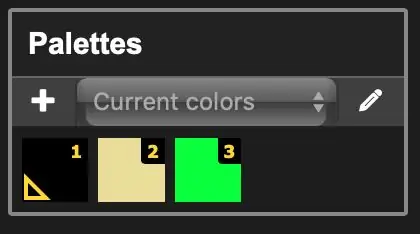
Dissenyeu el vostre personatge i assegureu-vos que tingui els braços i les cames clars perquè és el que farem servir més. Estem utilitzant un disseny més senzill, però podeu fer que el vostre sigui tan complex com vulgueu. Per crear el personatge, utilitzeu eines com el pinzell i els colors. Per triar els colors, heu de fer clic a la pestanya de colors i, a continuació, podeu triar el color que preferiu. Si voleu utilitzar l’altra pestanya de colors, feu clic al botó de canvi de color a la part inferior.
Pas 5: feu fotogrames clau


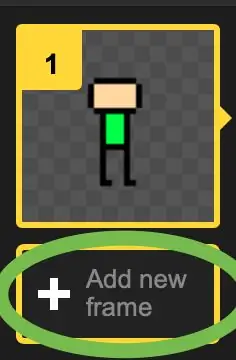
És possible que us pregunteu què és un fotograma clau, els fotogrames clau són els marcs principals que veurà l’espectador. En primer lloc, creeu un marc del vostre personatge quiet. A continuació, creeu-los a mitja tirada (com es mostra a la imatge superior).
Pas 6: creeu la resta de marcs


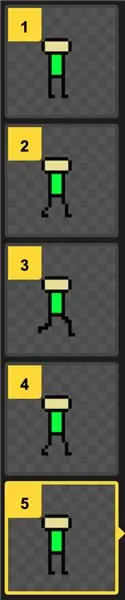
Creeu els marcs entremig. Primer hauríeu de moure els braços i les cames lleugerament (però no massa lluny ni massa poc), cosa que farà que el personatge sembli més fluix. Moveu-los cada nou marc fins que coincideixin amb els fotogrames clau del marc que els segueixen. A continuació, moveu les cames lleugerament fins que es creguin juntes. a continuació, recreeu els fotogrames abans de la creu en ordre invers (recordeu-vos de tornar a crear el fotograma de mitja tirada després). A continuació, torneu a crear els marcs abans de la meitat de la carrera (inclòs el marc que està quiet).
Pas 7: animació polonesa

Afegiu alguns colors i algunes funcions de disseny per fer que el vostre personatge sigui únic i recordeu-vos de fer-ho per a tots els fotogrames. Tots els colors anteriors que hàgiu fet servir es desaran a la secció més pal del lateral de la pantalla, independentment de si encara els feu servir
Pas 8: exportació


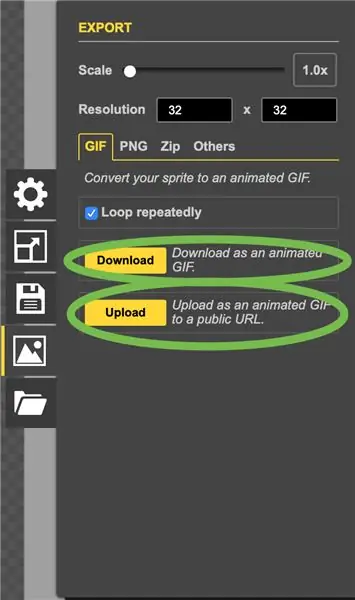
Torneu a la mini barra lateral que vam fer abans i feu clic a exporta l'animació. Aquí podeu triar l’escala / mides i podeu triar si voleu-ho com a gif,-p.webp
Pas 9: ja heu acabat

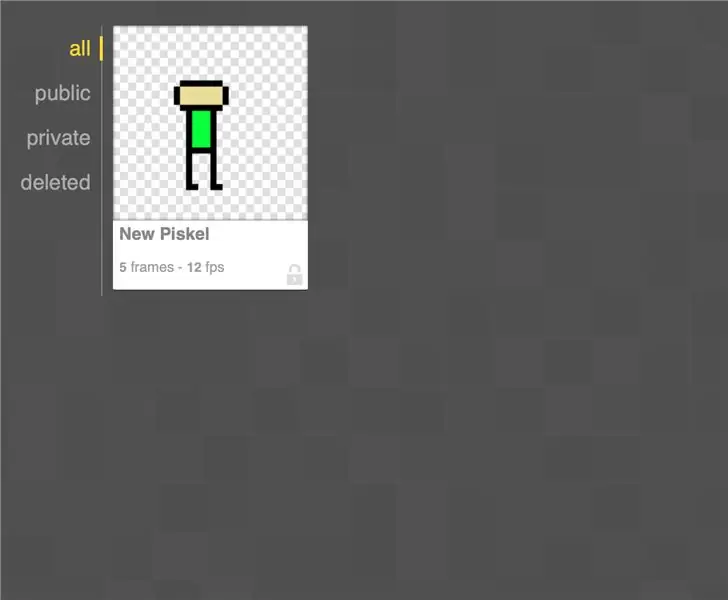
Un cop feta, podeu compartir la vostra animació a qualsevol lloc
Recomanat:
Heartcrab: un robot Lambada-Walking a la butxaca !: 15 passos (amb imatges)

Heartcrab: un robot Lambada-Walking a la butxaca !: Aquest és un d'aquests projectes amb múltiples significats: és el parent cursi dels " headcrabs " dels videojocs Half-Life? Potser un robot caminant enamorat d’una marieta? O la marieta està pilotant el seu propi mecanisme? Qualsevol que sigui la resposta
Otto DIY Robot Walking: tutorial ràpid i fàcil de fer: 7 passos

Otto DIY Robot Walking: tutorial ràpid i fàcil de fer: en aquest tutorial aprendrem a programar fàcilment el robot Otto DIY per caminar. Mireu un vídeo de demostració
Walking Strandbeest, Java / Python i aplicació controlada: 4 passos (amb imatges)

Walking Strandbeest, Java / Python i aplicació controlada: aquest kit Strandbeest és un treball de bricolatge basat en el Strandbeest inventat per Theo Jansen. Sorprès pel genial disseny mecànic, vull equipar-lo amb tota la seva maniobrabilitat i, a continuació, intel·ligència informàtica. En aquest instructiu, treballem en el primer pa
Doggo Walking Light: 6 passos (amb imatges)

Doggo Walking Light: Passejar un gos a les fosques comporta el risc de seguretat per als automobilistes que no us veuen caminar, hem tingut uns quants afaitats propers amb conductors que es desplacen ràpidament cap a les entrades o surten de les entrades o quan es creuen les cruïlles de carreteres. per què no il·lumines la teva fa
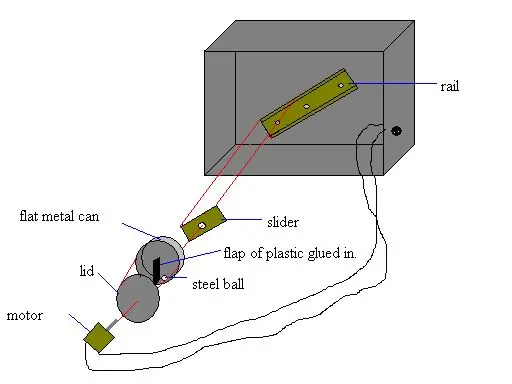
Walking Box: 4 passos

Walking Box: és una caixa que utilitza una forma única de moviment per moure’s sense rodes ni rodaments. és senzill i econòmic de construir. llista de peces: qualsevol caixa de metall duradora i lliscant una llauna de metall plana amb tapa, bola d'acer, petita solapa de plàstic de qualsevol tipus
