
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.

Projectes Makey Makey »
Es tracta d’un projecte d’informàtica física que us permet crear una forma amb Playdoh, codificar aquesta forma amb p5.js i activar aquesta forma a la pantalla de l’ordinador tocant la forma de Playdoh amb un Makey Makey.
p5.js és un entorn de codificació creativa de codi obert basat en web a Javascript. Més informació aquí:
No necessiteu cap experiència de codificació per fer aquest projecte. Això es podria utilitzar com a introducció a la codificació basada en text (a diferència dels idiomes basats en blocs com Scratch). Només cal escriure 4 línies de codi per completar aquest projecte. Hi ha diverses maneres de canviar i ampliar aquesta idea bàsica.
Subministraments
Kit Makey Makey (amb 2 clips de cocodril)
Playdoh (Qualsevol color)
Portàtil amb connexió a Internet
Pas 1: feu una forma de Playdoh

Feu una forma amb Playdoh. Podria ser un cercle, oval, quadrat, rectangle o triangle. Tingueu en compte que haureu de codificar aquesta forma més endavant, de manera que, com més senzilla sigui la forma, més fàcil serà la part de codificació. Tot i això, p5.js és capaç de codificar moltes formes diferents, fins i tot personalitzades, de manera que podeu decidir el nivell de dificultat que voleu provar.
Pas 2: Comenceu a P5.js

Si no heu utilitzat p5.js abans, us recomano que consulteu la pàgina d'inici del lloc web:
També us recomano que consulteu el canal de YouTube The Coding Train per obtenir excel·lents tutorials sobre l’ús de p5.js. Aquí hi ha un enllaç a una llista de reproducció que recorre tots els conceptes bàsics:
Com que p5.js està basat en web, podeu fer tota la vostra codificació al web mitjançant l'editor web p5. No necessiteu un compte per fer aquest projecte, però si voleu desar el vostre treball, us haureu de registrar per obtenir un compte.
Editor web:
L'editor web p5.js té una àrea per escriure el codi a l'esquerra i el llenç que mostrarà els resultats del codi a la dreta.
Cada esbós de p5.js inclou una funció setup () i una funció draw (). La funció setup () s'executarà una vegada quan s'iniciï l'esbós per primera vegada. A la funció setup () hi ha la funció createCanvas que crea un espai on es dibuixarà la vostra forma. Els números entre parèntesis de la funció createCanvas estableixen l'eix X (d'esquerra a dreta) i l'eix Y (de dalt a baix) del llenç. Els números predeterminats són 400, 400, el que significa que el llenç és de 400 píxels d’esquerra a dreta i 400 píxels de dalt a baix (sempre podeu canviar-los segons les vostres necessitats). Tingueu en compte que l'extrem superior esquerre del llenç és el punt 0, 0. Això serà important saber quan codifiqueu la forma.
La funció draw () s’executa com un bucle que significa que s’actualitza constantment, aprox. 60 vegades per segon. Això ens pot permetre crear animacions en els nostres esbossos. Dins de la funció draw () hi ha la funció de fons que afegeix un color al nostre llenç. El valor per defecte és 220, que és un valor en escala de grisos. 0 = negre, 255 = blanc i el nombre intermedi tindrà diferents tonalitats de gris. La funció de fons també pot prendre valors RGB que ens permeten afegir color. Més informació al següent pas.
Pas 3: codifiqueu la vostra forma a P5.js


Per codificar la forma, només caldrà afegir a les línies de codi dins de la funció draw ().
Cada forma té la seva pròpia funció per fer-la aparèixer al llenç. Aquí teniu la pàgina de referència de totes les formes a p5.js:
Per fer un cercle, utilitzarem la funció d’el·lipse. Aquesta funció accepta 3 arguments (els números que van entre parèntesis). El primer número és la posició X del centre del cercle al llenç i el segon número és la posició Y al llenç. Recordeu que la cantonada superior esquerra és 0, 0 i que el llenç té 400 per 400 píxels. Per tant, si vull que el cercle aparegui al mig del llenç, el posaré a 200 a l’eix X i 200 a l’eix Y. Podeu experimentar amb aquests números per obtenir una idea de com col·locar les coses al llenç.
El tercer número estableix la mida del cercle. Per a aquest exemple, es defineix a 100 píxels de diàmetre. La funció d'el·lipse també pot adoptar un quart argument que canviaria el tercer argument per afectar el diàmetre X i el quart argument seria el diàmetre Y. Es pot fer servir formes ovals en lloc de cercles perfectament rodons.
Per definir el color de la nostra forma, fem servir la funció d'ompliment. S'utilitzen 3 arguments que són els valors RGB (R = vermell, G = verd, B = blau). Cada valor pot ser un número entre 0 i 255. Per exemple, per fer vermell, posaríem 255, 0, 0 que seria tot vermell sense verd ni blau. Les diferents combinacions d’aquests nombres crearan colors diferents.
Hi ha diversos llocs web que proporcionen valors RGB per a molts colors diferents, com aquest:
Quan hàgiu trobat el valor RGB que coincideixi amb el vostre color de PlayDoh, escriviu la funció d'ompliment a sobre de la funció de forma.
A continuació, podeu fer clic al botó de reproducció de l'editor web i hauríeu de veure la vostra forma a la pantalla.
Pas 4: feu que la vostra forma aparegui amb una tecla premuda



Com que volem que el nostre esbós de p5.js sigui interactiu amb el Makey Makey, hem d’afegir un codi per fer que passi alguna cosa quan premem una tecla del teclat. En aquest cas, volem que la forma només aparegui si premem una tecla. Per fer-ho necessitem una declaració condicional. Això significa que alguna cosa del nostre codi només passarà si es compleix una determinada condició; en aquest cas, es prem una tecla.
Per fer una condicional aquesta afirmació condicional, comencem per la paraula si va seguit de parèntesis. Dins dels parèntesis hi haurà la condició que volem complir. A p5.js, hi ha una variable integrada anomenada keyIsPressed (assegureu-vos que utilitzeu les majúscules exactament igual que les que s’escriuen aquí). keyIsPressed és una variable booleana. Això significa que pot tenir un valor vertader o fals. Quan es prem la tecla, el seu valor és cert i, quan no es prem, el valor és fals.
Finalment, afegim un conjunt de claudàtors {}. Dins dels claudàtors hi haurà el codi que volem executar si es compleix la nostra condició. Per tant, només posarem el nostre codi per fer la forma entre aquests claudàtors.
Ara, quan executem el nostre esbós, no veurem la forma fins que no premem una tecla del teclat.
NOTA IMPORTANT: en afegir premudes de tecles al nostre codi, l’editor web ha de saber si estem pressionant una tecla per escriure codi a l’editor de text o si estem prement la tecla per fer el que hem codificat amb una tecla que hem de fer. Quan feu clic al botó de reproducció, moveu el ratolí sobre el llenç i feu clic sobre el llenç. Això portarà el focus de l’editor a l’esbós i si premeu una tecla s’activarà el codi de premsa de tecla que volem que passi
Pas 5: configureu Makey Makey



Traieu la placa Makey Makey, el cable USB i dos clips de cocodril. Adjunteu un clip de cocodril a la Terra i un altre a la tecla Espai (ja que no hem especificat cap tecla al nostre codi, qualsevol tecla que premem activarà la forma).
Agafeu el clip de cocodril que s’adjunta a la tecla Espai i premeu l’altre extrem en forma de Playdoh.
Connecteu el cable USB al portàtil.
Pas 6: toqueu la forma de Playdoh



Mantingueu l'extrem metàl·lic del clip de cocodril que està unit a la Terra al Makey Makey i toqueu la forma de Playdoh. Quan toqueu la forma de Playdoh, la forma codificada hauria d'aparèixer al llenç del vostre esbós.
Aquí teniu un enllaç a l’esbós de p5.js d’aquest projecte:
Si la forma no apareix:
1. Assegureu-vos que heu fet clic amb el ratolí sobre el llenç de l'esbós de p5.js abans de tocar Playdoh.
2. Assegureu-vos que sostingueu el clip metàl·lic del cable de terra.
Pas 7: diferents formes




Triangle groc:
Plaça Blava:
Recomanat:
Codificació Kazoo: 5 passos

Codificació Kazoo: es tracta d'un bonic model en 3D d'un kazoo fet a Tinkercad. Podeu fer-ne un amb aquest intestructible
Codificació amb blocs de codi IOS: 6 passos

Codificació amb blocs de codi IOS: la codificació amb iOS és una manera única de fer que el vostre dispositiu iOS faci automatitzacions, obtingui les notícies, iniciï la guerra cibernètica i fins i tot programi missatges de text. Per a aquesta instrucció, ens centrarem en la guerra cibernètica, específicament els amics de correu brossa i c
HackerBox 0058: Codificació: 7 passos

HackerBox 0058: Codificar: Salutacions als hackers de HackerBox de tot el món. Amb HackerBox 0058 explorarem la codificació d’informació, codis de barres, codis QR, la programació de l’Arduino Pro Micro, pantalles LCD incrustades, la integració de la generació de codis de barres dins dels projectes Arduino, la introducció humana
Extensió web de Chrome: no cal experiència prèvia en codificació: 6 passos

Extensió web de Chrome: no cal experiència prèvia de codificació: les extensions de Chrome són petits programes creats per millorar la navegació dels usuaris. Per obtenir més informació sobre les extensions chrome, aneu a https://developer.chrome.com/extensions.Per crear una extensió web Chrome, cal codificar, de manera que és molt útil revisar HT
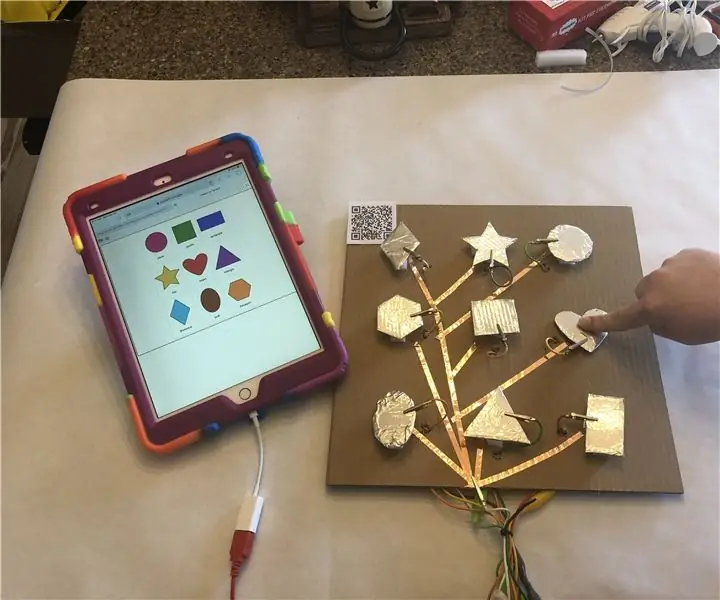
Formes: aprendre per a tothom amb Makey Makey: 5 passos (amb imatges)

Formes: Aprendre per a tothom amb Makey Makey: els professors ensenyen TOTS els estudiants. De vegades, el nostre aprenentatge ha de ser diferent segons l’estudiant. A continuació es mostra un exemple d’una lliçó senzilla que podeu crear per assegurar-vos que tots els vostres estudiants treballin en habilitats essencials. Aquest projecte funcionaria bé
