
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.

Això no és exactament una instrucció. Estic dissenyant el meu propi Word Clock i vaig decidir construir primer un simulador d'aplicacions web per poder dissenyar la graella i provar-ne l'aspecte a diverses hores del dia. Llavors em vaig adonar que això podria ser útil per a altres persones que treballaven en rellotges de paraules i vaig decidir compartir-ho.
L'aplicació és un únic fitxer HTML curt. Si el deseu i hi feu doble clic, s’obrirà al navegador i començarà a mostrar l’hora actual. A continuació, actualitzarà la pantalla cada 10 segons si ha canviat l'hora.
També hi ha un camp de text on podeu escriure en qualsevol moment concret i veure com quedarà al vostre projecte.
El disseny del rellotge de paraules de tothom és diferent, així que he intentat configurar el codi fàcilment. Consulteu els passos següents per obtenir suggeriments sobre com fer-ho.
Espero que us sigui útil. És fantàstic poder experimentar amb dissenys i redacció abans de comprometre’s amb el maquinari.
Pas 1: baixeu el fitxer HTML
El simulador és una aplicació web d’un sol fitxer. És poc menys de 200 línies. Podeu descarregar-lo aquí.
(Realment no hi ha cap botó per baixar el fitxer a Github. Però només podeu seleccionar el contingut del fitxer, copiar-lo i enganxar-lo en un fitxer de text nou a l'ordinador. Assegureu-vos de posar-hi el nom de algo.html.)
Després de descarregar-lo, feu doble clic al fitxer i es carregarà en una pestanya del navegador. Hauríeu de veure l'hora actual en una graella de paraules.
Nota: només he provat l'aplicació mitjançant Chrome a Windows.
Pas 2: Editeu la quadrícula
Podeu provar diferents dissenys de paraules editant el fragment de Javascript que té aquest aspecte:
var row_strs = ["ÉS", "UN DOS TRES", "QUATRE CINC SIS", "SET VUIT", "NOU DEU", "ONZE DOTZE", "OH CINC DEU", "QUINZE VINT", "HORARI TRENTA", "Quaranta cinquanta cinc", "A LA TARDA", "A LA NIT AL MATÍ",];
Si afegiu / suprimiu files i torneu a carregar la pàgina, la quadrícula serà més gran o més petita.
I si afegiu més lletres a cada fila, la graella s’ampliarà. Assegureu-vos que totes les files tinguin el mateix nombre de lletres.
Notareu que les cadenes del codi anterior tenen espais, però es converteixen en caràcters aleatoris a la graella. Podeu triar el conjunt de caràcters que s’utilitzaran a l’atzar per omplir aquests espais editant la línia que té aquest aspecte:
var RANDCHARS = "ABCDEFGHIJKLMNOPQRSTUVWXYZ @ # $% &";
Pas 3: canvieu la redacció
Haureu de saber escriure codi si voleu utilitzar un fraseig diferent. La lògica que pren una data i la converteix en paraules es troba en la funció anomenada dateToSentence ().
Recomanat:
Rellotge de paraules "rodó" (en neerlandès i anglès): 8 passos (amb imatges)

Word Round Clock (en neerlandès i anglès): fa uns anys vaig veure per primera vegada un Word Clock a Internet. Des de llavors, sempre he volgut fer-ne una sola. Hi ha moltes instruccions disponibles, però volia fer alguna cosa original. No sé molt d’electrònica, així que vaig utilitzar un
Rellotge de paraules controlat per 114 servidors: 14 passos (amb imatges)

Rellotge de paraules controlat per 114 servidors: què té 114 LED i sempre s’executa? Com sabreu, la resposta és un rellotge de paraules. Què té 114 LED + 114 servos i sempre es mou? La resposta és aquest rellotge de paraules servo-controlat. Per a aquest projecte, em vaig associar amb un amic meu que va convertir
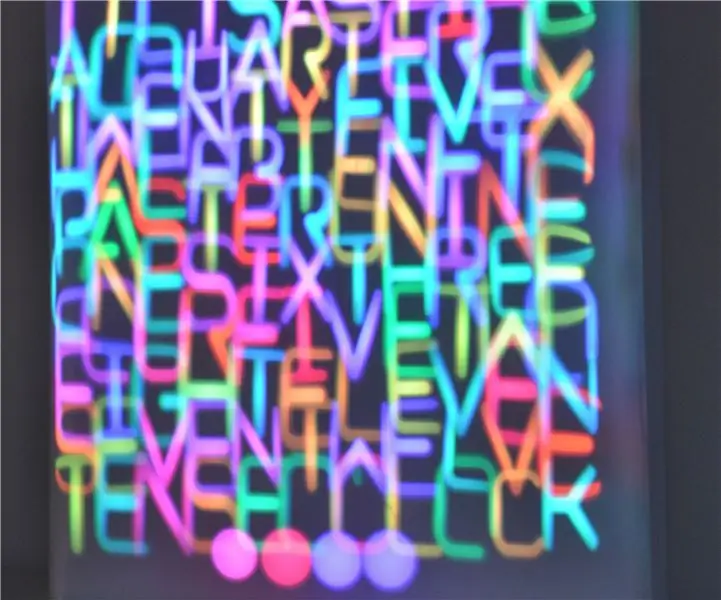
Rellotge de paraules amb efecte Rainbow i llum de fons: 6 passos

Rellotge de paraules amb efecte Rainbow i llum de fons: el començament és aquí. La placa frontal fa 40 per 40 cm i està llesta
Rellotge de paraules minimalista: 28 passos (amb imatges)

Minimalistic Word Clock: un gran agraïment a Super Make Something, ja que aquest projecte es va inspirar en el seu Neopixel Word Clock. Vaig crear aquest rellotge com a part del meu IGCSE Design & Curs de tecnologia i va rebre un A * per això. El model CAD es va basar prèviament en la fusió i així
Rellotge de paraules de quatre lletres amb generador de paraules Akafugu i frases inspiradores: 3 passos

Rellotge de paraules de quatre lletres amb generador de paraules Akafugu i frases inspiradores: Aquesta és la meva versió del rellotge de paraules de quatre lletres, una idea que es va originar als anys setanta. El rellotge mostra una sèrie de paraules de quatre lletres que es generen a partir d'un algorisme de generador de paraules aleatòries o d'una base de dades de quatre lletres relacionades
