
Taula de continguts:
- Pas 1: Pas 1: Creeu el vostre robot base
- Pas 2: Pas 2: cerqueu i ordeneu la vostra pantalla OLED
- Pas 3: Pas 3: Connecteu l'OLED a l'Arduino Nano
- Pas 4: pas 4: proveu la pantalla
- Pas 5: Pas 5: afegiu el vostre OLED al robot
- Pas 6: Pas 6: Mostra els paràmetres del robot
- Pas 7: Pas 7: Dibuixeu algunes cares
- Pas 8: pas 8: personalització
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.

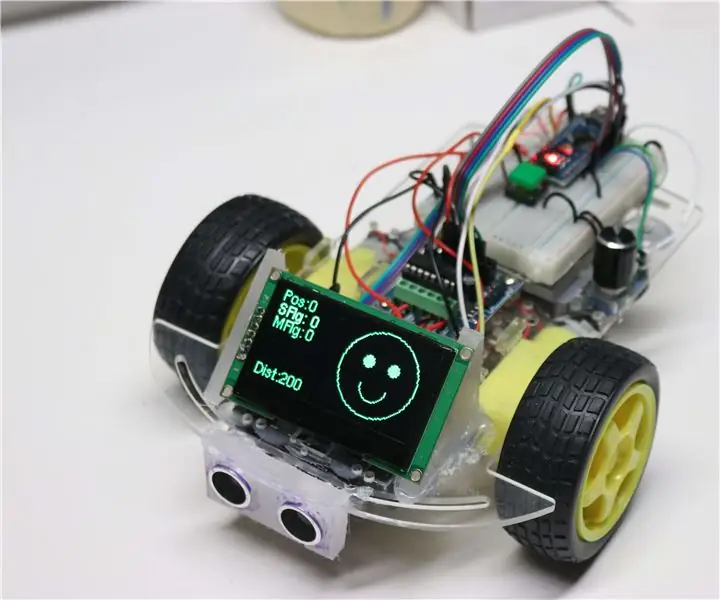
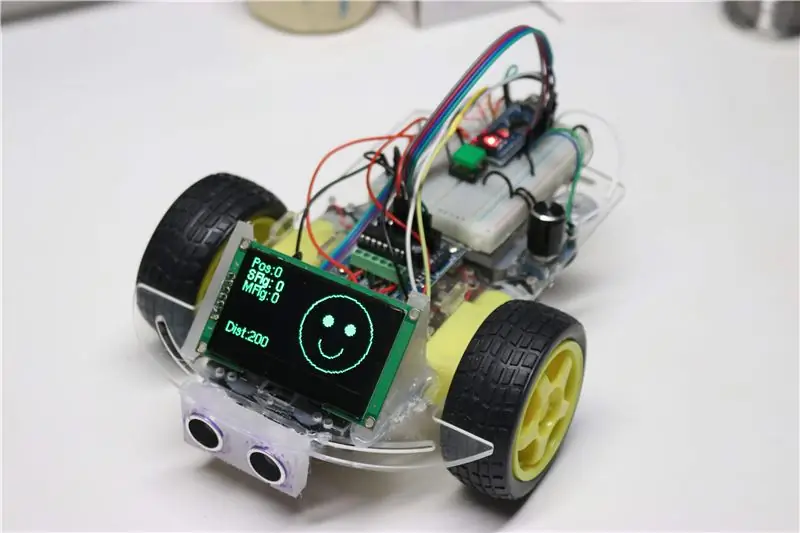
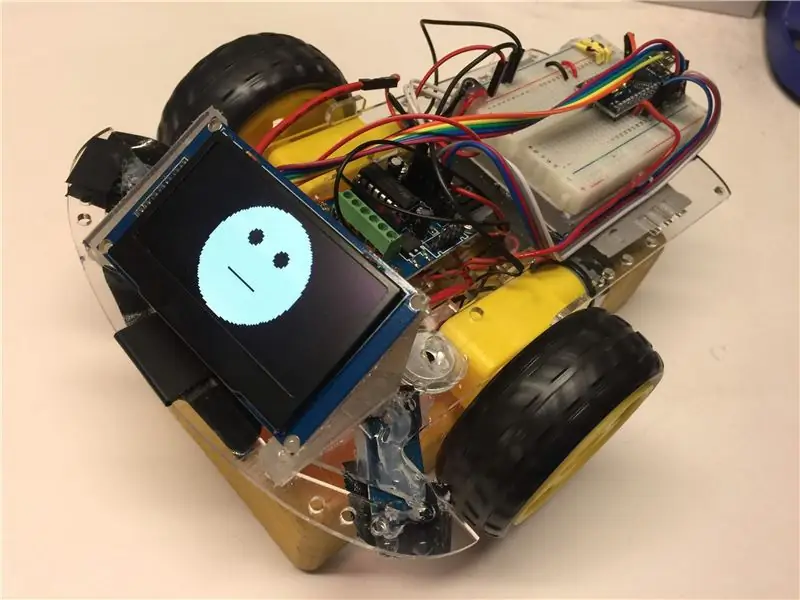
Aquesta guia us mostrarà com crear un robot d'evitació de col·lisions de baix cost (39 dòlars) amb una cara al tipus de lletra. Ho fem mitjançant una nova pantalla OLED brillant i de baix cost. Als nostres estudiants els agrada afegir cares als seus robots. Els agrada dibuixar cares somrients que canvien en funció del que fa el robot.
Hi ha diversos petits robots de baix cost disponibles per menys de 25 dòlars que us permeten ensenyar els conceptes bàsics de la informàtica. Un dels problemes d’aquests robots és que no proporcionen transparència sobre el que passa dins del robot mentre el construïu. El 2018, tot va començar a canviar amb la disponibilitat de pantalles OLED de qualitat i de baix cost. Aquestes pantalles tenen els avantatges següents:
- Són molt brillants i tenen un contrast elevat. Fins i tot una habitació lluminosa són fàcils de llegir des de molts angles.
- Tenen bona resolució. Els que faig servir són de 168x64 píxels. Aquest és gairebé el 4x de les pantalles anteriors que hem utilitzat.
- Tenen poca potència i funcionen de manera constant fins i tot quan la potència del robot cau.
- Tenen un cost relativament baix (al voltant de 16 dòlars cadascun) i els preus baixen.
En el passat, eren difícils de programar i utilitzarien massa memòria per utilitzar-les amb Arduino Nanos de baix cost. El Nano només té 2K o RAM dinàmica. Aquesta guia us mostrarà com solucionar aquests problemes i construir un robot que els nens els encanti programar.
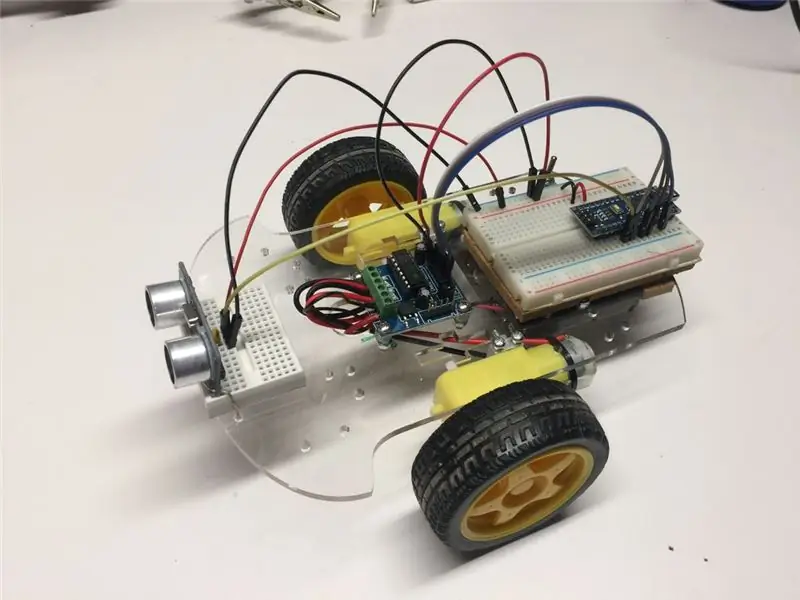
Pas 1: Pas 1: Creeu el vostre robot base

Per construir un FaceBot, normalment comencem amb un robot base. Un exemple és el robot CoderDojo de 25 dòlars que es descriu aquí. Aquest robot utilitza el popular i costós Arduino Nano, un senzill controlador de motor, 2 motors de corrent continu i 4 o 6 bateries AA. La majoria dels estudiants comencen a utilitzar el sensor de ping per construir un robot per evitar col·lisions. Com que proporciona un sistema d'alimentació de 5v, és perfecte per al FaceBot. Per mantenir els costos baixos, normalment sol·licito als meus estudiants que demanin les peces en línia a e-Bay. Les peces solen trigar 2-3 setmanes a arribar i requereixen una petita quantitat de soldadura per als motors i l'interruptor de potència. La resta de connexions es fan mitjançant una taula de treball de 400 lligams. Els estudiants freqüentment enganxen els cables per evitar que rellisquin.
Hi ha un canvi que fem al disseny estàndard d'evitar col·lisions. Moveu el sensor de ping des de la part superior del xassís fins a sota del xassís. Això deixa espai per a la visualització a la part superior del robot.
Un cop tingueu programada la prevenció de col·lisions, se us llegirà per afegir una cara.
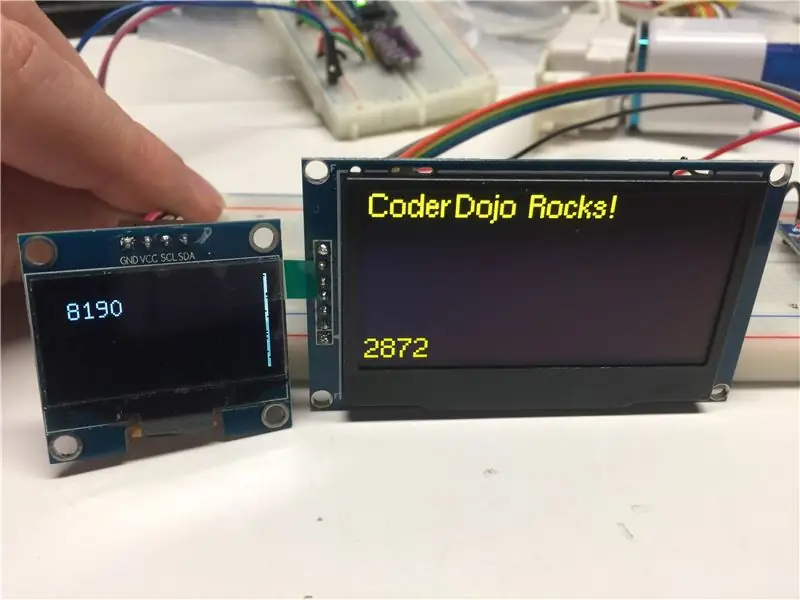
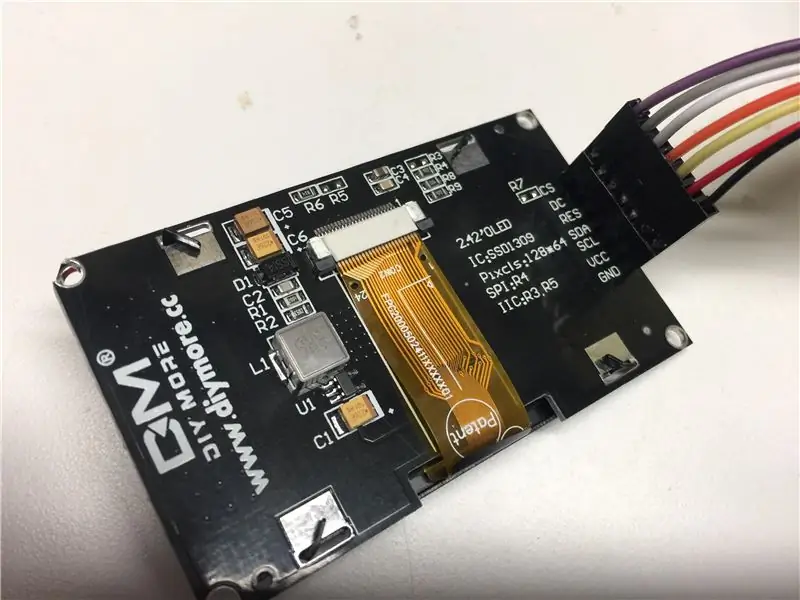
Pas 2: Pas 2: cerqueu i ordeneu la vostra pantalla OLED

Quan van sortir les pantalles OLED, les de baix cost estaven dissenyades per a rellotges o monitors de fitness. Com a resultat, eren petites, generalment al voltant de 1 polzada de diàmetre. La bona notícia és que eren de baix cost, al voltant dels 3 dòlars. Hem construït uns quants robots amb aquestes pantalles, però perquè la mida de les pantalles era limitada, podríem fer a la pantalla. Al 2018, vam començar a veure com el cost de les pantalles OLED de 2,42 polzades més grans baixava de preu. Al gener del 2019, els preus han baixat fins als 16 dòlars. Finalment vam tenir una gran pantalla que podríem utilitzar per a les cares dels nostres robots.
Aquí teniu les especificacions d’aquestes pantalles:
- 2,42 polzades (mesura en diagonal)
- 128 píxels de diàmetre (dimensió x)
- 64 píxels d'alçada (dimensió y)
- Baixa potència (normalment 10ma)
- Monocromes (vénen en groc, verd, blau i blanc)
- Interfície SPI predeterminada, tot i que podeu canviar-la a I2C si voleu
- Controlador SSD1309 (un controlador de pantalla molt comú)
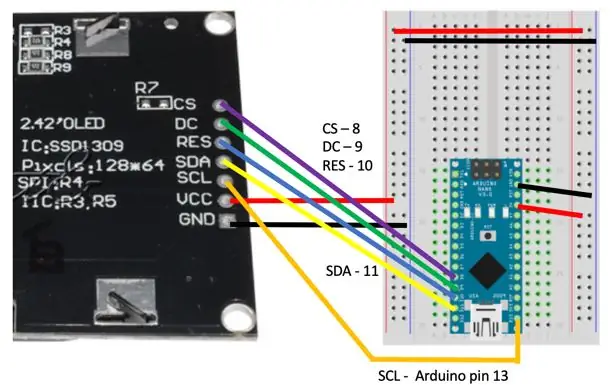
La interfície SPI té set cables. Aquí teniu les etiquetes típiques de la interfície:
- CS - Selecció de xip
- DC - Dades / Ordres
- RES: restabliment
- SDA - Dades: s'hauria de connectar al pin 11 d'Arduino Nano
- SCL - Rellotge: s'hauria de connectar al pin 13 d'Arduino Nano
- VCC: +5 volts
- GND - Terra
També haureu de tenir una mica de cable per connectar la pantalla a la taula de treball. Les pantalles solen venir amb una capçalera de 7 pins que soldeu a la pantalla. Vaig fer servir 7 connectors Dupont de 20 mc entre homes i homes i els vaig soldar perquè els cables sortissin per la part posterior de la pantalla.
Pas 3: Pas 3: Connecteu l'OLED a l'Arduino Nano


Ara ja esteu a punt per provar el vostre OLED. Utilitzo un altre Arduino Nano només per comprovar que cada pantalla que obtinc funciona. Un cop funcionen les proves, el connecto al robot. El diagrama de cablejat del provador es mostra a la figura anterior. Tingueu en compte que podeu moure les connexions OLED a altres pins que admetin sortides digitals, però si us assegureu que SCL (rellotge) estigui al pin 13 d'Arduino Nano i que SDA (dades) estigui al pin 11 d'Arduino Nano, podeu utilitzar la configuració predeterminada a el programari. Això fa que el vostre codi sigui una mica més senzill.
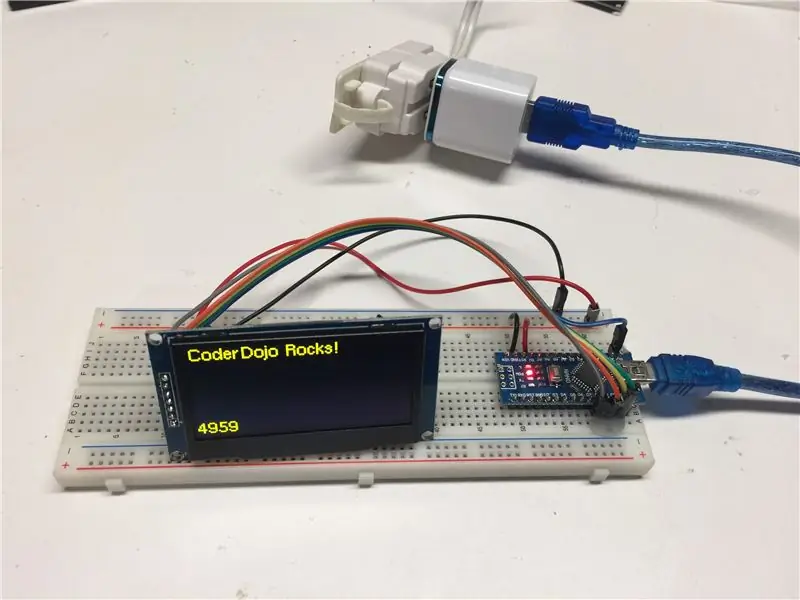
Pas 4: pas 4: proveu la pantalla

Per provar la vostra pantalla utilitzarem la biblioteca u8g2. Hi ha altres biblioteques que podeu utilitzar, però, segons la meva experiència, cap d'elles és tan bona a la biblioteca u8g2. Un factor crític és la quantitat de memòria RAM que utilitza la pantalla a Arduino. L'u8g2 és l'única biblioteca que he trobat que utilitza un "mode de pàgina" que funcionarà amb l'Arduino Nano.
Podeu afegir aquesta biblioteca al vostre IED Arduino cercant "u8g2" al menú "Gestiona les biblioteques". També podeu descarregar el codi directament des de gethub.
github.com/olikraus/u8g2
El codi de prova que faig servir és aquí:
github.com/dmccreary/coderdojo-robots/blob…
Hi ha algunes coses a destacar. Es comenten els números de pins SCL i SDA perquè són els pins predeterminats del Nano. El constructor del u8g2 és la línia clau:
// Utilitzem el SSD1306, 128x64, d'una sola pàgina, sense nom, 4 fils, maquinari, SPI sense rotació, que només utilitza el 27% de la memòria dinàmica.
Estem utilitzant el mode de pàgina única, ja que aquest mode fa servir una memòria RAM mínima. Estem utilitzant la interfície de maquinari de 4 fils i l’OLED ve amb SPI per defecte.
Pas 5: Pas 5: afegiu el vostre OLED al robot

Ara que tenim un OLED funcionant i sabem com inicialitzar les biblioteques u8g2, estem preparats per integrar el OLED amb el nostre robot base. Hi ha algunes coses a tenir en compte. A la nostra prova OLED hem utilitzat els pins que estaven tots al costat per facilitar el cablejat. Malauradament, necessitem el pin 9 per conduir el nostre robot perquè és un dels pins PWM que necessitem per enviar un senyal analògic al controlador del motor. La solució és moure el cable que hi ha al pin 9 a un altre pin lliure i després canviar l’afirmació #define per aquest pin nou. Per muntar l’OLED a la part frontal del robot vaig tallar dues peces triangulars de plexiglàs i encolades en calent al xassís. Sempre m’agrada fer servir una mica de paper de vidre per assolar la superfície del plexiglàs abans d’enganxar les peces juntes perquè no es desfacin amb facilitat.
A continuació, anem a obtenir algunes dades del nostre OLED i dibuixem algunes cares al robot.
Pas 6: Pas 6: Mostra els paràmetres del robot

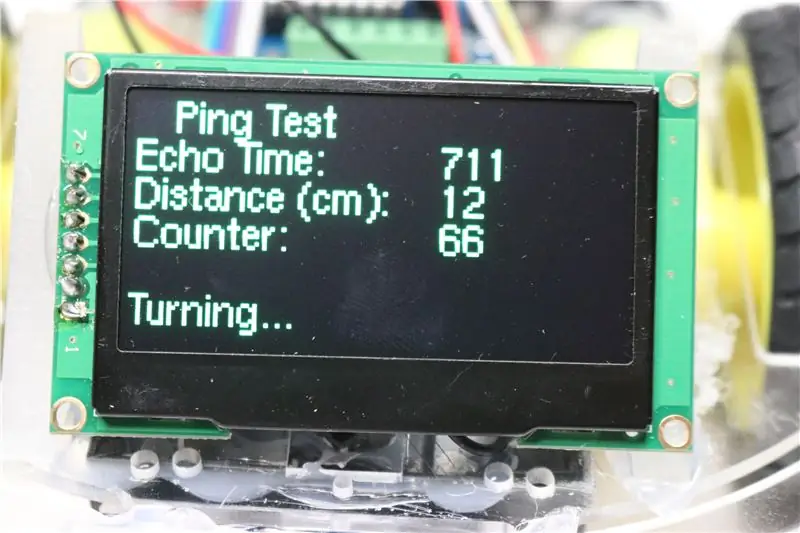
Una de les coses bones de tenir una pantalla és que ajuda realment a depurar el que passa dins del nostre robot mentre circula. No és estrany que els desenvolupadors tinguin una funció a l'escriptori quan estigueu connectat a l'ordinador, només perquè NO funcioni quan el robot circula. Mostrar un valor com la distància mesurada pel sensor de ping és un bon exemple de mostrar un paràmetre de robot.
A la foto superior, la primera línia (Echo Time) mostra el temps de retard entre el moment en què el so surt de l'altaveu d'ultrasons i el temps que rep el micròfon. A continuació, aquest número es converteix en centímetres a la segona línia (Distància en cm). El comptador s'actualitza segons la cerca per mostrar que la pantalla s'actualitza. El "Giro …" només es mostra si la distància és inferior a un nombre específic que s'anomena llindar de gir. Les dues rodes avancen si la distància de ping és superior a aquest nombre. Si el número està per sota del llindar de gir, invertim els motors (fent còpies de seguretat) i després canviem de direcció.
Aquí teniu un codi de mostra que us mostra com treure els valors del sensor de ping i mostrar-los a la pantalla OLED.
Aquí teniu un exemple que prova tres sensors de ping (esquerra, centre i dreta) i mostra els valors a la pantalla:
github.com/dmccreary/coderdojo-robots/blob…
Pas 7: Pas 7: Dibuixeu algunes cares

Ara tenim totes les peces al seu lloc per dibuixar algunes cares. Els nostres estudiants solen pensar que el robot hauria de tenir una cara de felicitat si avança. Quan veu alguna cosa al davant, registra una sorpresa. A continuació, retrocedeix i mira al seu voltant, potser amb els ulls movent-se per indicar quina direcció girarà.
L'ordre de dibuix per dibuixar una cara és bastant senzill. Podem dibuixar un cercle per al contorn de la cara i emplenar cercles per a cada ull. La boca pot ser un mig cercle per a un somriure i un cercle rodó ple per a una sorpresa. Aquest és el lloc on els nens poden utilitzar la seva creativitat per personalitzar les expressions. De vegades dibuixo deliberadament cares dolentes i demano als estudiants que m’ajudin a millorar-los.
Podeu utilitzar les funcions display.height () i display.width () per obtenir la mida de la pantalla. Al codi següent configurem variables
half_width = display.width () / 2; half_height = display.height () / 2;
Si feu aquests càlculs moltes vegades, el codi és una mica més ràpid si es calculen una vegada i s’emmagatzemen en una variable. Aquí teniu alguns exemples de com es dibuixa l’avorrida cara recta de dalt:
// ho fem a l'inici de cada bucle
display.clearDisplay (); // dibuixeu una cara clara per al fonsdisplay.fillCircle (half_width, half_height, 31, WHITE); // ull dret fosc display.fillCircle (half_width - 10, display.height () / 3, 4, NEGRE); // ull esquerre darkdisplay.fillCircle (half_width + 10, display.height () / 3, 4, NEGRE); // dibuixeu una línia recta per a la pantalla display.drawLine (half_width - 10, display.height () / 3 * 2, half_width + 10, display.height () / 3 * 2, NEGRE); // aquesta línia envia la nostra cara nova a la pantalla OLED display.display ();
Pas 8: pas 8: personalització

Dibuixar la cara bàsica és només el principi. Els estudiants poden crear moltes variacions. Molts estudiants han afegit un petit altaveu que reprodueix tons o sons mentre es mouen.
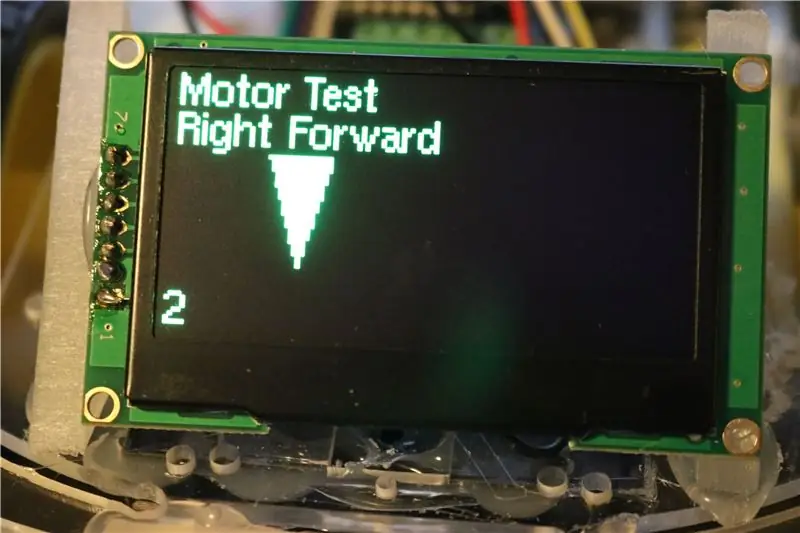
També podeu crear programes de proves més petits que ajudin els vostres estudiants a connectar correctament els motors. Per exemple, una fletxa (triangle) a la pantalla indicarà a l'estudiant quina direcció hauria de girar la roda quan connecteu els motors. El programa de proves recorre cadascuna de les direccions del motor:
- Endavant dret
- Revers invers
- Esquerra cap endavant
- Revers esquerre
Per a cada mode, la pantalla s'actualitza amb una nova pantalla per mostrar quina roda hauria de girar i en quina direcció.
Un exemple d’aquest programa és aquí
github.com/dmccreary/coderdojo-robots/blob…
Hi ha molts exemples i detalls de programació addicionals a la pàgina CoderDojo Robots GitHub FaceBot.
També hi ha una versió del robot FaceBot que permet als estudiants canviar tots els paràmetres d’evitació de col·lisions (velocitat d’avanç, distància de gir, temps de gir, velocitat de gir) directament mitjançant la pantalla. No es necessita cap ordinador per "programar" aquests robots. Aquestes versions són ideals per a esdeveniments i esdeveniments que no vulgueu transportar ordinadors.
Si us plau, feu-nos saber les noves cares que apareixen amb vosaltres i els vostres estudiants.
Feliç codificació!
Recomanat:
Disseny de jocs en Flick en 5 passos: 5 passos

Disseny de jocs en Flick en 5 passos: Flick és una manera molt senzilla de fer un joc, sobretot com un trencaclosques, una novel·la visual o un joc d’aventures
Detecció de cares a Raspberry Pi 4B en 3 passos: 3 passos

Detecció de cares a Raspberry Pi 4B en 3 passos: en aquest manual, farem la detecció de cares a Raspberry Pi 4 amb Shunya O / S mitjançant la biblioteca Shunyaface. Shunyaface és una biblioteca de reconeixement / detecció de cares. El projecte té com a objectiu aconseguir una velocitat de detecció i reconeixement més ràpida amb
Com fer un comptador de passos ?: 3 passos (amb imatges)

Com fer un comptador de passos ?: Jo solia tenir un bon rendiment en molts esports: caminar, córrer, anar en bicicleta, jugar a bàdminton, etc. M’encanta viatjar poc després. Bé, mireu el meu ventre corpulent … Bé, de totes maneres, decideixo tornar a començar a fer exercici. Quin equip he de preparar?
Mirall de vanitat de bricolatge en passos senzills (amb llums de tira LED): 4 passos

Mirall de vanitat de bricolatge en passos senzills (amb llums de tires LED): en aquest post vaig crear un mirall de vanitat de bricolatge amb l'ajut de les tires LED. És molt genial i també heu de provar-les
Arduino Halloween Edition: pantalla emergent de zombis (passos amb imatges): 6 passos

Arduino Halloween Edition: pantalla emergent de zombis (passos amb imatges): voleu espantar els vostres amics i fer soroll a Halloween? O simplement voleu fer una bona broma? Aquesta pantalla emergent de Zombies ho pot fer! En aquest instructiu us ensenyaré a fer zombis fàcilment amb Arduino. L'HC-SR0
