
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.

Ser víctima d’assetjament mentre viatja és una cosa força habitual per a moltes persones, especialment per a les dones. Sigui quin sigui el país, agafar transports públics sovint equival a saber que es pot assetjar sexualment o fins i tot seguir-se mentre camina a casa. En aquestes situacions, no sempre és fàcil reaccionar i avaluar l'amenaça, des d'un simple ensurt d'una trucada a una preocupació real que pugui passar alguna cosa dolenta. La por sempre és un factor important i no voler cridar l’atenció del possible assetjador pot evitar que alertem algú de confiança.
Talos és un petit dispositiu que es connecta al vostre telèfon i us permet enviar un text a la persona que trieu. L'SMS inclou automàticament la vostra darrera ubicació coneguda i el text preenregistrat que trieu. Amb l’aparició d’un clauer senzill, Talos es queda retallat a la bossa i us permet activar-lo discretament prement-lo, cosa que provoca l’enviament del missatge de text. El seu baix consum d’energia fa que no l’haureu de carregar diàriament i corre el risc d’oblidar-lo, o simplement de recordar-vos cada dia l’amenaça que teniu.
Aquest projecte té tres parts:
- Mòdul físic: he utilitzat un mòdul Puck-js, que es basa en el mòdul nRF52832 i es pot programar mitjançant Javascript gràcies a Espruino- Aplicació per a Android: he creat una aplicació senzilla que es connecta al mòdul. funda perquè el Puck JS sembli un simple clauer
Subministraments
- Mòdul Puck.js (https://www.puck-js.com)
- Telèfon Android amb almenys la versió 8.0- Un equip amb Android Studio instal·lat
- Impressora 3D (opcional)
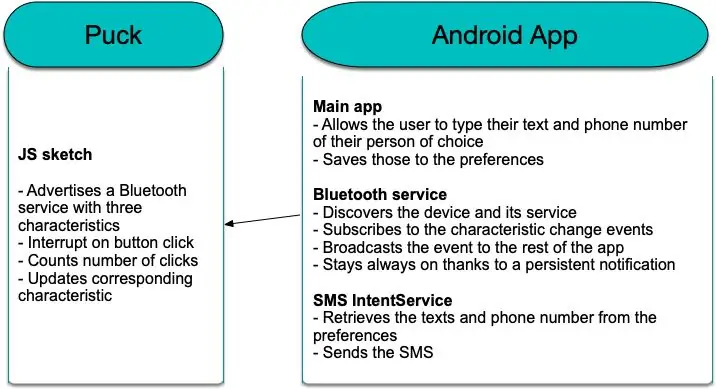
Pas 1: Visió general

Aquest diagrama us ha de donar una idea dels diferents components: el codi del mòdul Puck és molt senzill i deixem que l’aplicació Android s’encarregui de la connexió en lloc d’escanejar el telèfon Puck. Utilitzarem Bluetooth Low Energy i les seves característiques per comunicar-nos entre l’aplicació i el dispositiu, per tal de preservar la durada de la bateria
Pas 2: programació del disc

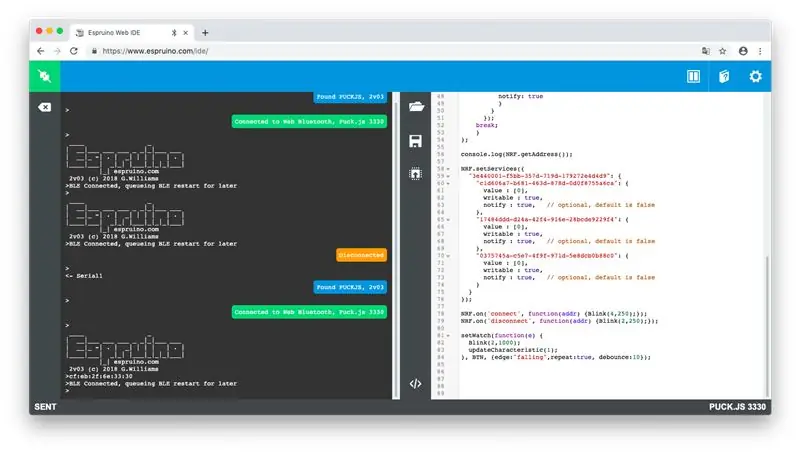
Després d’haver comprovat a puck-js.com que el navegador i l’ordinador admeten Web Bluetooth, aneu a www.espruino.com/ide i connecteu-vos al Puck fent clic a la icona d’endoll a l’extrem superior esquerre de la pàgina.
A continuació, podeu copiar i enganxar el codi del fitxer adjunt a l’editor i enviar-lo al Puck.
A la primera part del codi, definim la funció Blink i updateCharacteristic, que utilitzarem més endavant al codi. A la funció updateCharacteristic, assignem la data actual a la característica per assegurar-nos que de fet es veurà com un valor nou. A continuació, notificem a qualsevol subscriptor d'aquesta actualització.
Després d'aquestes declaracions, accediu al codi que s'executarà:
El codi de la línia 56 us permet recuperar l'adreça física del vostre Puck, que haureu de codificar a l'aplicació Android: descomenteu aquesta línia i veureu l'adreça als registres de la part esquerra de l'IDE (vegeu el document adjunt). captura de pantalla). Un cop tingueu aquest valor, podeu comentar la línia o deixar-la així.
Després, definim un servei BLE personalitzat (els UUID són valors aleatoris) amb tres característiques diferents, totes notificables. No utilitzarem els valors per transmetre el nostre missatge, sinó només el fet que han canviat.
A les línies 78 i 79, establim alguns oients que faran que el LED integrat parpellegi sempre que el dispositiu estigui connectat o desconnectat d’un altre dispositiu Bluetooth. Finalment, a la línia 81, adjuntem una interrupció al botó integrat de manera que, en prémer-lo, es cridarà a la funció característica update
Pas 3: creació de l'aplicació per a Android




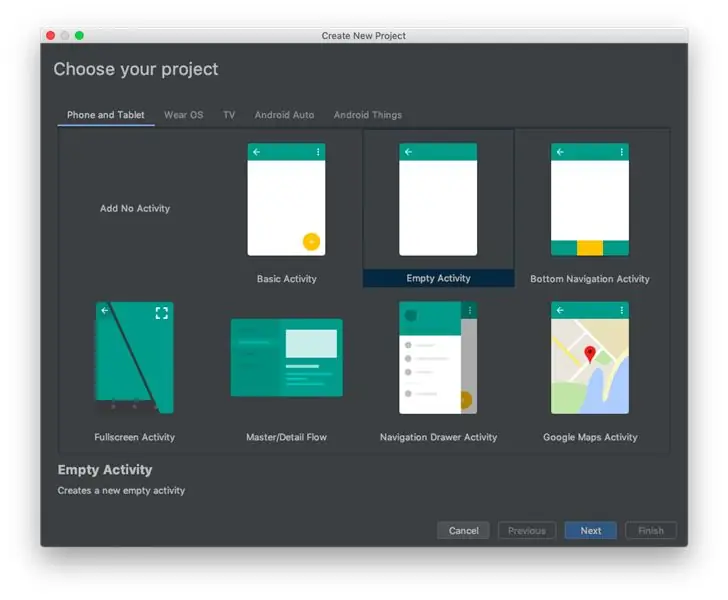
Com que tota l'aplicació inclou algunes biblioteques força pesades, només he inclòs els fitxers font i el fitxer gradle de l'aplicació dins del fitxer zip adjunt. Per tal que funcioni, heu de llançar Android Studio i crear un projecte nou (trieu Activitat buida, vegeu la captura de pantalla). Seleccioneu 26 (Android 8.0, Oreo) com a versió mínima de l'aplicació, ja que alguns dels codis que he escrit utilitzen API que abans no existien. Un cop configurat el projecte, tindreu un fitxer build.gradle per a l'aplicació (marcat build.gradle - Mòdul: aplicació). Obriu-lo i copieu el contingut del fitxer zip: l'IDE us demanarà que feu una sincronització Gradle durant la qual descarregueu la biblioteca nòrdica en què depèn l'aplicació. A continuació, podeu iniciar l'aplicació una vegada i comprovar que funcioni.
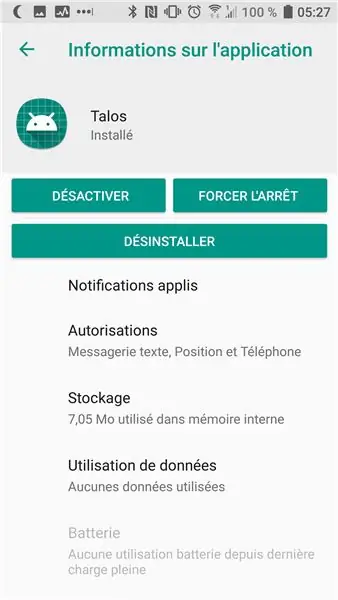
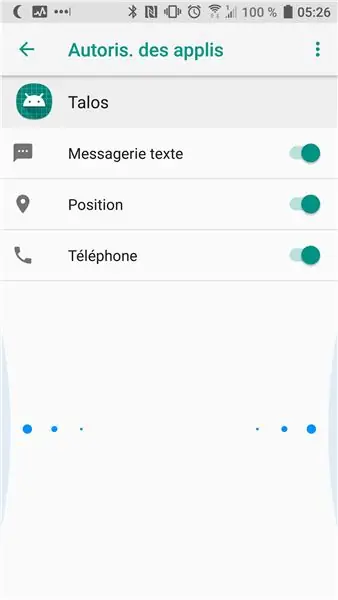
Un cop instal·lada l'aplicació al dispositiu, aneu al menú de configuració, trieu Aplicacions i cerqueu l'aplicació a la llista. Seleccioneu-lo i feu clic a "Autoritzacions". Allà, tindreu uns quants botons d’opció que estaran desactivats per defecte: marqueu-los tots per assegurar-vos que l’aplicació tingui accés a tot el que necessita.
Ara podeu importar els fitxers font de l'arxiu zip: la manera més senzilla de fer-ho és crear classes noves (clic dret, nou fitxer / classe Kotlin) i donar-los el mateix nom que les de l'arxiu. Un cop obert el fitxer de classe, podeu copiar i enganxar el codi en elles.
Si només voleu utilitzar l'aplicació, només cal que modifiqueu l'adreça de la línia 31 de la classe BTService i introduïu l'adreça que heu obtingut al pas anterior. Ara hauríeu de poder compilar l'aplicació i executar-la al dispositiu.
Si voleu obtenir més informació sobre el funcionament de l'aplicació, seguiu llegint:-)
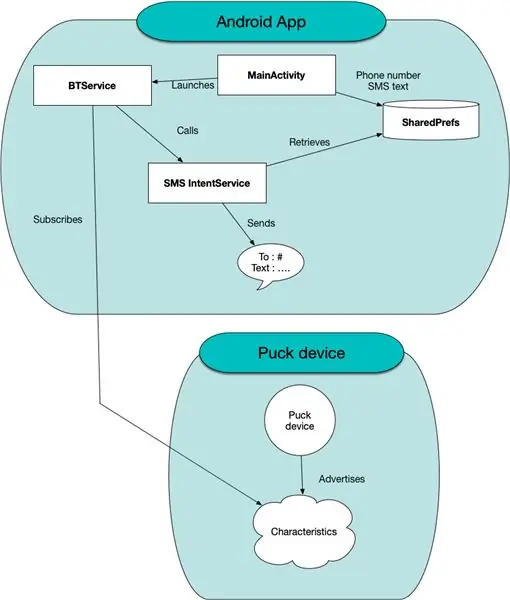
El següent diagrama us proporcionarà una millor comprensió del que passa a l’interior de l’aplicació: - MainActivity és la que l’usuari només farà servir de tant en tant: el seu propòsit principal és que pugui introduir el número de telèfon de la persona els agradaria posar-se en contacte quan utilitzen Talos, així com el text per enviar-los.
- El servei BTService és un servei en primer pla, el que significa que cada vegada que s’inicia, crea notificacions persistents que limiten la semblança del servei que mata Android. Aquest servei intenta connectar-se amb els Talos mitjançant el clàssic procés Bluetooth Low Energy: he utilitzat el codi de mostra de Nordic i els altres recursos que he pogut trobar. En aquest moment, busca específicament la UUID del Puck: hauríeu de canviar aquest valor (private val remoteMacAddress = "CF: EB: 2F: 6E: 33: 30") perquè coincideixi amb l'adreça del vostre dispositiu obtinguda al pas anterior. Després de trobar el dispositiu i comprovar que té el servei que busquem, se subscriu a les notificacions de la característica que s’actualitzaran cada vegada que l’usuari prem el botó.
Quan el BTService rep una actualització d'aquesta característica, activarà un objecte LocalBroadcast perquè els altres components de l'aplicació reaccionin. També trucarà al SMSIntentService perquè enviï l’SMS
- El SMSIntentService recuperarà el número de telèfon i el text de les SharePreferences per tal de tenir els darrers valors introduïts per l'usuari. A continuació, enviarà automàticament l’SMS sense que l’usuari interaccioni amb l’aplicació i afegirà l’última ubicació coneguda de l’usuari a l’SMS.
Pas 4: dissenyar un cas
El cas actual amb el Puck ja inclou un petit bucle perquè es pugui fixar a un clauer, de manera que gairebé podríem deixar-ho així. La coberta de silici totalment blanca que em semblava encara em semblava bastant estranya, de manera que, per tal de no atraure cap sospita, vaig dissenyar un objecte senzill per posar al damunt del Puck. Diuen que una imatge val més que mil paraules, vaig pensar que us donaria 25 imatges per segon: al següent vídeo veureu com he utilitzat Fusion 360 per crear el disseny, incloses les ordres i dreceres que he utilitzat:
Pas 5: ajuntar-ho tot
Ara que teniu els diferents components, és hora de reunir-los. El cas actual del mòdul Puck ja té un forat que podeu utilitzar per inserir una cadena; de fet, tenia un clauer antic que vaig desmuntar, però també podeu comprar-los fàcilment. Desmunteu l'anell amb unes alicates: un cop hàgiu localitzat l'obertura de l'anell, moveu cada meitat en direccions oposades, una cap a vosaltres i l'altra lluny de vosaltres. A continuació, podeu inserir l'anell al Puck i tornar-lo a tancar.
Imprimiu en 3D el disseny que acabeu de crear: he utilitzat una mica de PLA de color porpra i he inclòs a la part superior del Puck
Recomanat:
Aixeta automàtica (sense tacte) amb Arduino: rentar-se les mans i mantenir-se segur durant la crisi del COVID-19: 4 passos

Aixeta automàtica (sense tacte) amb Arduino: renteu-vos les mans i estigueu segurs durant la crisi del COVID-19: Ei amics! En aquest post, us explicaré el meu prototip que vaig dissenyar per rentar-me les mans amb seguretat. Vaig fer aquest projecte amb recursos limitats. Els interessats poden refer aquest pro
Mantenir el vostre bebè fresc aquest estiu: controlar els ventiladors muts amb coses intel·ligents: 6 passos (amb imatges)

Mantenir el vostre bebè fresc aquest estiu: controlar els ventiladors muts amb coses intel·ligents: fa dues setmanes en el moment d’escriure això, em vaig convertir en pare d’un nadó increïble. Amb les estacions que canvien, els dies s’allarguen i les temperatures s’escalfen, vaig pensar que seria bo tenir algun tipus de monitor al nord
TripComputer: ordinador de viatge GPS i mòdul meteorològic per al vostre vehicle: 11 passos (amb imatges)

TripComputer: ordinador de viatge GPS i mòdul meteorològic per al vostre vehicle: un projecte fresc de raspberry pi que utilitza el mòdul GPS Breakout i dues petites pantalles Digole per tenir un ordinador de navegació al tauler
Com mantenir el vostre iPod com a nou: 6 passos

Com mantenir l’iPod com a nou! Sembla que facis el que facis per protegir un nou i brillant Ipod, sempre acaba semblant que hagis portat una polidora de cinturó a la part posterior del seu nou suport de crom brillant. Quan vaig aconseguir un nou iPod touch, em vaig proposar conquerir aquest vell problema amb uns quants s
Com accelerar dràsticament el PC Yout i mantenir aquesta velocitat durant la vida del sistema .: 9 passos

Com accelerar dràsticament el PC Yout i mantenir aquesta velocitat durant tota la vida del sistema. i per ajudar-lo a mantenir-se així. Publicaré imatges tan bon punt tingui l'oportunitat de fer-ho, per desgràcia, ara per ara no
