
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.

En aquest article vull parlar de Visuino, que és un altre programari de programació gràfica per a Arduino i microcontroladors similars. Si sou aficionats a l’electrònica i voleu entrar al món d’Arduino però no teniu coneixements previs de programació, aquesta és la millor opció per a vosaltres.
Aquí veurem què és Visuino, com configurar-lo i veurem dos projectes molt bàsics i senzills per començar, així que, sense més demora, anem a entrar-hi directament.
Subministraments
Aquí teniu una llista de subministraments que necessitarem per començar i fer el nostre primer projecte amb Visuino.
- Arduino Nano. (Amazon / Banggood)
- Polsador momentani. (Amazon / Banggood)
- LED (opcional ja que utilitzarem LED incorporat per a aquest experiment)
Juntament amb el maquinari, també necessitem el següent programari:
- IDE Arduino.
- Programari Visuino.
Pas 1: Què és Visuino?

Abans de començar a utilitzar-lo, primer entenem què és Visuino.
Visuino és un entorn gràfic de programació integrada que ajuda a l’usuari a programar microcontroladors i microprocessadors amb l’ajut d’una interfície visual fàcil d’utilitzar. És un programari de pagament, però podeu descarregar una versió gratuïta suficient per a principiants. L'únic inconvenient és que us limiteu a utilitzar 20 components en un projecte. Podeu descarregar el programari des d’aquí. Amb Visuino podeu crear una gran varietat de projectes i admet tots els senglars populars com Arduino i totes les seves plaques compatibles, sèries ESP i fins i tot SBC com Raspberry Pi. Amb la versió premium podeu crear projectes força complexos sense haver d’aprendre a codificar.
Pas 2: Configuració

Ara que ja coneixem Visuino, fem la configuració.
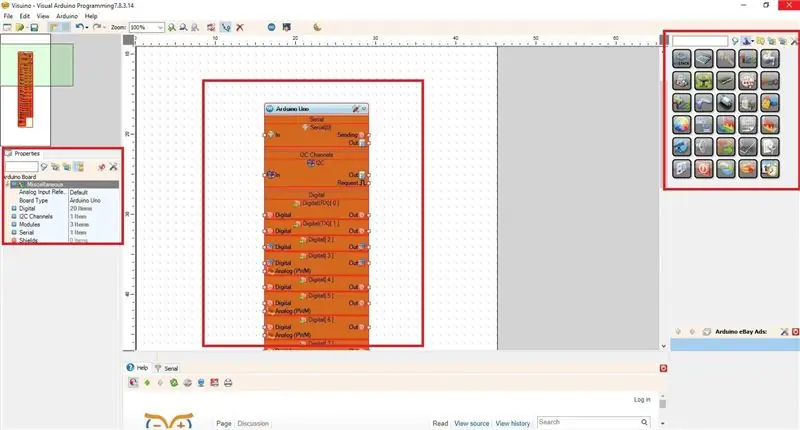
La configuració és força senzilla. En primer lloc, hem de descarregar i instal·lar el darrer ID Arduino. Després d'això, podem dirigir-nos a Visuino i descarregar-ne l'última versió. Després d’instal·lar i llançar Visuino, obtindrem una interfície com a la imatge superior.
- Al centre veiem el bloc principal que representa el microcontrolador real.
- A la part dreta trobem tots els blocs de components com Matemàtiques, Lògica, Digital, Analògica, etc.
- A la part esquerra podem editar les propietats del component seleccionat.
Pas 3: Selecció del tauler


Per a aquest tutorial he utilitzat Arduino Nano amb finalitats de demostració, de manera que canviaré el bloc principal per Arduino Nano. Podeu utilitzar UNO o qualsevol altra placa Arduino a la qual tingueu accés.
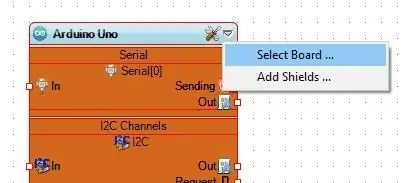
- Per canviar el tauler, primer feu clic a la fletxa avall del tauler i feu clic a "Selecciona el tauler".
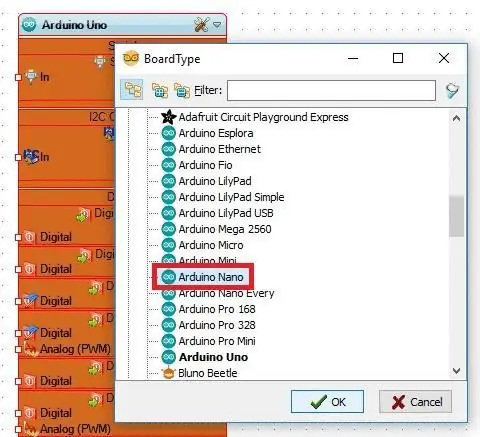
- Seleccioneu el tauler que teniu a la llista, aquí he seleccionat "Arduino Nano".
Amb això, ja estem preparats per començar a utilitzar Visuino per crear el nostre primer programa.
Pas 4: parpelleja a Visuino


Com sempre, provarem aquesta configuració amb un bon codi de parpelleig antic. Veurem com de fàcil és parpellejar un LED amb Visuino. Seguiu els passos que s’indiquen a continuació i consulteu les imatges per a una millor comprensió.
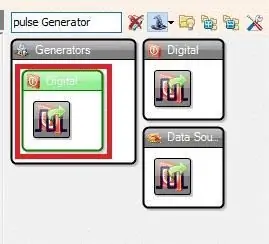
1. Primer, des del menú de components de la dreta buscarem "Generador de polsos".
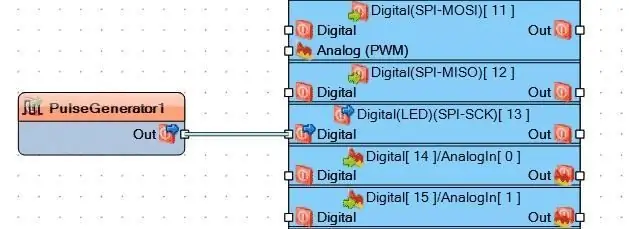
2. Arrossegueu el "Generador de polsos digital" a l'àrea de treball.
Connectarem aquest component al pin número 13 de la nostra placa ja que està connectat al LED integrat. Per connectar el component:
3. Feu clic i manteniu premut el punt de contacte quadrat i feu clic al contacte de pin digital 13.
I ja està, tenim a punt l’exemple parpelleig. Per defecte, la freqüència del generador de pols és 1. És a dir, el LED s’encendrà un segon i s’apagarà un segon. Ara hem de connectar la nostra placa a l’ordinador mitjançant USB i penjar el codi.
Per obrir el codi a Arduino IDE, només hem de prémer "F9" al teclat. També podem fer clic a la icona Arduino a la barra de menú superior. Això obrirà el codi a Arduino IDE i podeu llegir-lo i editar-lo aquí. I pengeu-lo connectant l’arduino a l’ordinador mitjançant un cable USB i fent clic al botó de càrrega.
Pas 5: enceneu el LED amb un polsador



1. Feu clic al "Generador de polsos" i premeu Supr al teclat perquè ja no el necessitem.
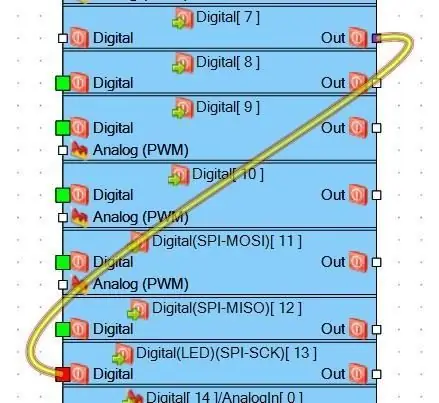
2. A continuació, connecteu la sortida de qualsevol pin digital a l'entrada del pin 13.
Per exemple, he utilitzat el pin 7 per al polsador, de manera que connectaré la sortida del pin 7 a l'entrada del pin 13 (consulteu la imatge superior).
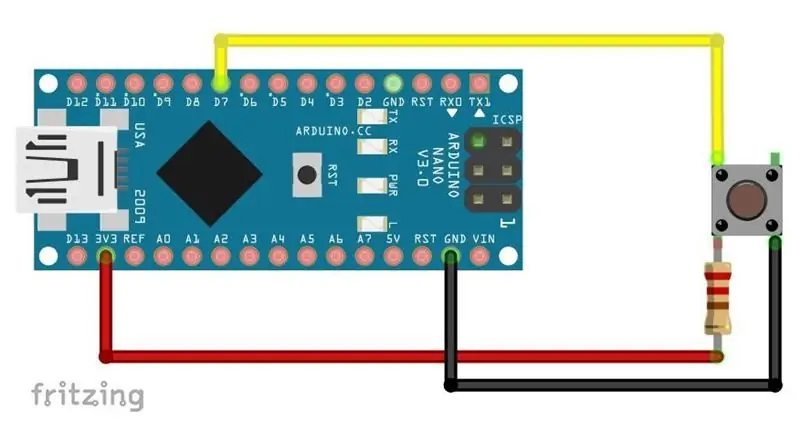
Això és pràcticament tot, ara premeu 'F9' al teclat i el codi s'obrirà a IDE. Pengeu el codi a Arduino. Però primer connecteu un polsador al pin 7. Utilitzeu una resistència d'entre 220ohm i 10K ohm.
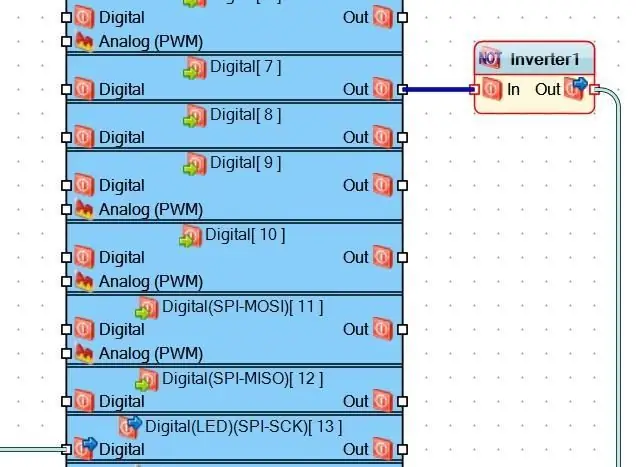
Ara notareu que el LED de la placa es queda encès i s'apaga quan es prem el botó. Però volem els resultats oposats, és a dir, el LED s’ha d’encendre quan es prem el botó. Per aconseguir-ho, només hem d’invertir la sortida del pin 7, per fer-ho afegirem un inversor entre la connexió. Al camp del component, cerqueu “inversor” i arrossegueu-lo al llenç. A continuació, connecteu la sortida a l'entrada del component inversor i connecteu la sortida del component invers a l'entrada del pin 13 tal com es mostra a la imatge superior.
Aquest component invertirà la sortida del pin 7, de manera que High sortirà com Low i viceversa. Ara premeu F9 i pengeu el codi. Ara veureu que prement el botó il·lumina el LED.
Pas 6: Conclusió
Aquest article era només una introducció a Visuino. Ara que ja coneixeu el programari i teniu una idea de com utilitzar-lo, podeu començar a experimentar vosaltres mateixos. En el futur veurem projectes més complexos amb aquest increïble programari.
Mentre esteu aquí, consulteu el meu lloc web: ProjectHub.in Allà publico blocs i ofereixo projectes personalitzats.
Recomanat:
Com utilitzar el multímetre en tàmil - Guia per a principiants - Multímetre per a principiants: 8 passos

Com utilitzar el multímetre en tàmil | Guia per a principiants | Multímetre per a principiants: Hola amics, en aquest tutorial he explicat com utilitzar el multímetre en tot tipus de circuits electrònics en 7 passos diferents, com ara 1) prova de continuïtat del maquinari de resolució de problemes 2) Mesura del corrent continu 3) Prova de díodes i LED 4) Mesura Resi
Python per a principiants no tan principiants: 7 passos

Python per a principiants que no són tan principiants: Hola, la darrera vegada, si teníeu atenció, vàrem tocar els conceptes bàsics de Python: print, mentre que i per a bucles, input & sortida, si, i un iniciador a easygui. també una distribució gratuïta de easygui i pycal-my own module.Aquest tutorial tractarà: més
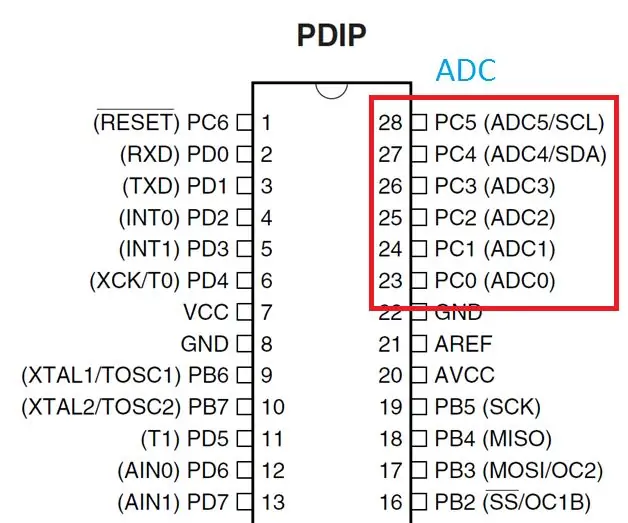
Introducció a ADC al microcontrolador AVR - per a principiants: 14 passos

Introducció a ADC al microcontrolador AVR | per a principiants: en aquest tutorial sabreu tot el ADC del microcontrolador avr
Introducció a la tensió, corrent, resistència i potència explicats per a principiants: 3 passos

Introducció a la tensió, el corrent, la resistència i la potència explicats per a principiants: aquest vídeo està relacionat amb termes bàsics d’electrònica i és fàcil d’entendre, intentaré explicar-ho fàcilment amb el concepte d’analogia de l’aigua, de manera que ajuda a entendre la teoria del bateador i, per tant, consulteu aquest vídeo per esborrar el vostre concepte sobre Corrent, Voltatge
Introducció a VB Script: una guia per a principiants: 11 passos

Introducció a VB Script: una guia per a principiants: *** ((((ALERTA: tot i que hi ha molts passos. Això és realment molt senzill. Acabo d'explicar-ho tot en detall per als principiants. Si només voleu que el codi salti a l’últim pas i hi trobareu el codi complet.)))) *** Jogo molt a Xbox
