
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.


En aquest instructiu us mostraré com fer el vostre propi distribuïdor de contactes intel·ligent.
Pas 1: Introducció


Pas 2: antecedents

Si porteu contactes, probablement estigueu familiaritzats amb les caixes que entren. La majoria de la gent que conec, inclòs jo mateix, les faig servir com a emmagatzematge permanent i diàriament traiem els nostres contactes segons sigui necessari. Això va provocar una pila de caixes al meu bany que em tornava boig. Sabia que havia d’haver una manera millor d’organitzar aquests contactes, així que vaig anar a buscar a Internet. Després de trobar només un dispensador d’emmagatzematge de contacte que algú intentava vendre per 25 dòlars, vaig dissenyar-ne alguns bàsics que es poden trobar aquí.
Van funcionar força bé, però no vaig poder evitar sentir-me molest per haver de treure cada contacte de manera individual, així que vaig buscar maneres de fer que cada contacte es distribuís automàticament a la meva mà. Com que tenia un ESP8266 col·locat, vaig decidir demanar una pantalla OLED per poder mostrar la previsió meteorològica mentre em preparava al matí.
Si voleu veure més del procés de disseny i fer-los en acció, mireu el vídeo anterior. Penseu en la possibilitat de subscriure-us al meu canal de YouTube per donar-me suport i veure més vídeos.
Pas 3: elements necessaris
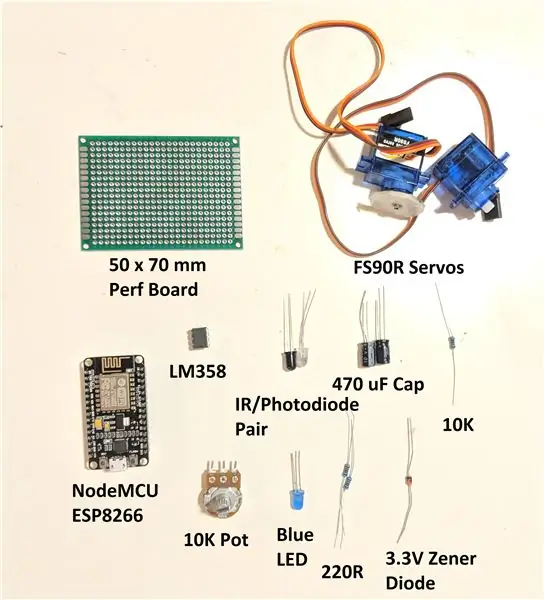
Per a aquest projecte, els elements necessaris són els següents:
1. Font d'alimentació de 5V
2. Parell de LEDs i fotodiodes IR
3. Resistència de 220 Ohm (2) Amazon
4. Resistència de 10K
5. Potenciómetre 10K Amazon
5. LM358 Op-Amp Amazon
6. 3,3V Zener Diode Amazon
7. LED bàsic
8. Pantalla OLED de 0,96 d'Amazon
9. 470 uF Capacitor (2) Amazon
10. 2 servidors FS90R (o servidors Mod SG90) Amazon
11. Node MCU ESP8266 Amazon
12. Accés a la impressora 3D (consulteu la vostra biblioteca local!)
Divulgació: els enllaços amazon més amunt són enllaços d’afiliació, és a dir, sense cap cost addicional, guanyaré una comissió si feu clic i feu una compra.
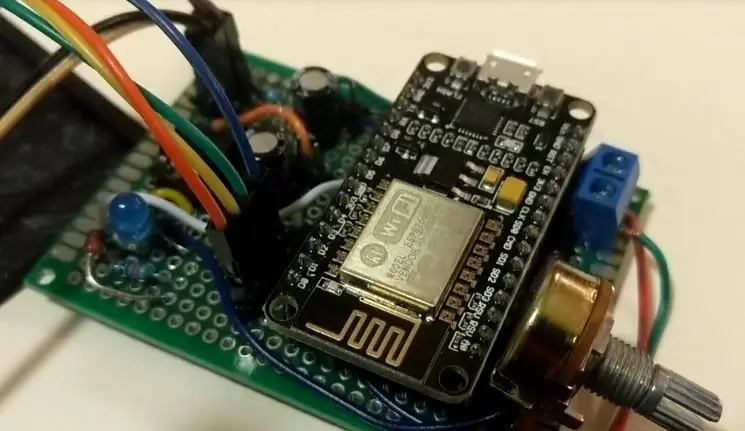
Pas 4: electrònica

Ara que heu reunit tots els components necessaris, és hora de començar a muntar-ho tot junts. Recomanaria connectar-ho tot a una taula de treball primer i després, un cop tot funcioni correctament, seguiu i soldeu-ho tot a la taula de perfils.
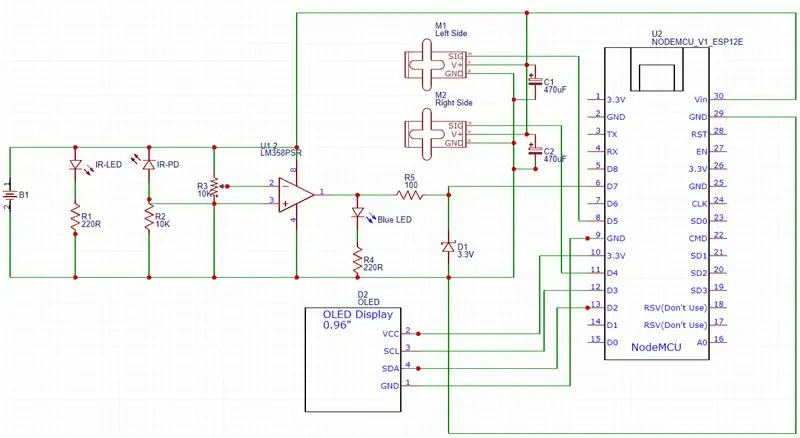
Per a aquells que no estiguin familiaritzats amb l’electrònica o que no estiguin segurs d’alguns components, confieu en mi, aquest circuit no està gens malament. Intentaré desglossar-lo a continuació i, si voleu saber-ne més, consulteu el vídeo enllaçat.
A l’esquerra tenim el nostre Led IR i el Fotodiode que està connectat a un amplificador operacional LM358. Aquest és el nostre circuit de proximitat que detecta la nostra mà per sota per fer saber al controlador que volem que els nostres contactes siguin dispensats. La distància que voleu que es detecti la mà es pot ajustar mitjançant un potenciòmetre de 10K. La sortida d’aquest circuit s’inclou al nostre microcontrolador ESP8266 que programarem mitjançant la configuració Arduino IDE per al NodeMCU ESP8266. El programa esperarà l'entrada del circuit de proximitat, després activarà el servo dret, esperarà un segon per permetre que moveu la mà cap al dispensador esquerre i, a continuació, activi el servo esquerre. D'aquesta manera, els dos contactes es distribuiran a la vostra mà. L’ESP8266 també es connectarà per WiFi, cosa que ens permetrà utilitzar una API meteorològica per mostrar la previsió meteorològica dels propers dies a la pantalla OLED. Vaig començar només amb una pantalla de predicció del temps, però amb el temps aniré afegint més funcions.
Pas 5: disseny i impressió 3D



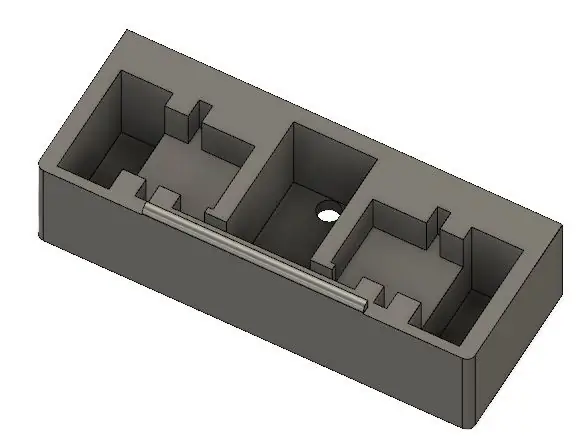
Com que l'electrònica consistia en un servo, uns quants LEDs, una font d'alimentació i la resta del circuit, vaig avançar i vaig dissenyar el nostre dispensador automàtic de contactes. L’he fabricat en diverses parts que hauran d’estar enganxades o enganxades perquè no tenia ganes de fallar en una impressió súper llarga.
La base del nostre dispensador de contactes tenia dos forats per a leds de 5 mm IR i fotodiode, un retall per a una font d’alimentació de 5 V i un retall per permetre que els servos es col·loquessin de costat mentre s’utilitzen per distribuir contactes.
L’emmagatzematge de contactes es va mantenir similar al meu disseny anterior, però vaig retallar una ranura a la part inferior perquè la servo roda girés lliurement. També vaig augmentar la mida per permetre emmagatzemar més contactes i desfer-me d’aquests estúpids quadres d’una vegada per totes.
El cas de la pantalla OLED i de l'electrònica és bastant bàsic, però, ja que vaig utilitzar una placa perf de 50 x 70 mm estàndard, vaig dissenyar una ranura perquè es pogués lliscar al seu lloc.
Els dissenys es poden trobar a Thingiverse aquí.
Pas 6: Programació

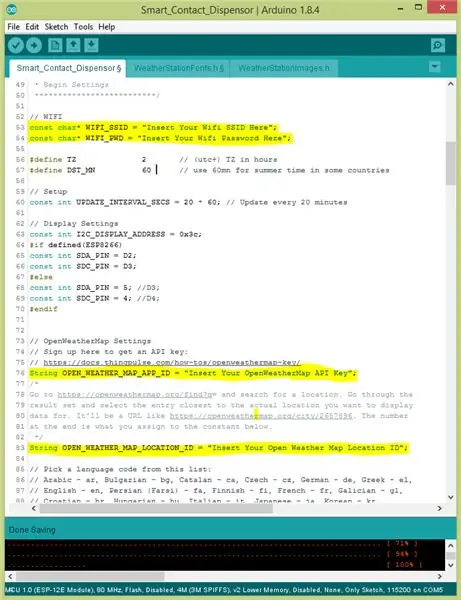
En aquest pas, us mostraré com programar l’ESP8266. El codi és només una simple modificació de l’impressionant exemple meteorològic de l’estació meteorològica ThingPulse esp8266 (Github Link). També haureu de descarregar els paquets següents a l'IDE Arduino:
1. ESPWifi
2. Client ESPHTTP
3. JsonListener
Un cop instal·lades les biblioteques, descarregueu el programa següent.
Haureu d’emplenar el vostre SSID Wifi, la vostra contrasenya Wifi, registrar-vos a Weather Underground i rebre la vostra clau d’API i també trobar el vostre identificador d’ubicació. Un cop hàgiu introduït tot això al codi, seguiu una càrrega al vostre NodeMCU.
Pas 7: ajuntar-ho tot




En aquest pas, reunirem tots els components.
Això inclou col·locar els servos a les seves ranures, empènyer el led IR i els fotodíodes als forats, soldar tot el que hi ha en una placa perf, inserir la placa perf a la ranura impresa i connectar tots els altres components cap amunt.
Pas 8: proveu-ho

Després d’haver connectat totes les parts impreses en 3D i muntar-les a la paret, és hora de posar-les a prova. Empleneu els contenidors de contacte laterals esquerre i dret, endolleu-lo i després d’esperar a que la pantalla OLED s’engegui amb el vostre clima local i proveu-la.
Recomanat:
Llum LED d'escriptori intel·ligent - Il·luminació intel·ligent amb Arduino - Espai de treball Neopixels: 10 passos (amb imatges)

Llum LED d'escriptori intel·ligent | Il·luminació intel·ligent amb Arduino | Espai de treball de Neopixels: ara passem molt de temps a casa estudiant i treballant virtualment, per què no fer que el nostre espai de treball sigui més gran amb un sistema d’il·luminació personalitzat i intel·ligent basat en els LEDs Arduino i Ws2812b. Aquí us mostro com construir el vostre Smart Llum LED d'escriptori que
Converteix un telèfon intel·ligent no utilitzat en una pantalla intel·ligent: 6 passos (amb imatges)

Converteix un telèfon intel·ligent no utilitzat en una pantalla intel·ligent: el tutorial de Deze es troba a Engels, per a la versió del clàssic espanyol. Teniu un telèfon intel·ligent (antic) sense utilitzar? Convertiu-lo en una pantalla intel·ligent amb Fulls de càlcul de Google i paper i llapis seguint aquest senzill tutorial pas a pas. Quan hagis acabat
Làmpada LED intel·ligent controlada per telèfon intel·ligent Bluetooth: 7 passos

Làmpada LED intel·ligent controlada per telèfon intel·ligent Bluetooth: sempre somio amb controlar els meus aparells d’il·luminació. Aleshores algú va fabricar una increïble llum LED de colors. Fa poc em vaig trobar amb una làmpada LED de Joseph Casha a Youtube. Inspirant-me en ell, vaig decidir afegir diverses funcions mantenint la comoditat
Rellotge despertador intel·ligent: un despertador intel·ligent fabricat amb Raspberry Pi: 10 passos (amb imatges)

Rellotge despertador intel·ligent: un rellotge despertador intel·ligent fet amb Raspberry Pi: Heu volgut mai un rellotge intel·ligent? Si és així, aquesta és la solució per a vosaltres. He creat Smart Alarm Clock (Rellotge despertador intel·ligent), aquest és un rellotge que permet canviar l’hora de l’alarma segons el lloc web. Quan l’alarma s’activi, hi haurà un so (brunzidor) i 2 llums
Com controlar l'interruptor intel·ligent bàsic Sonoff basat en ESP8266 amb un telèfon intel·ligent: 4 passos (amb imatges)

Com controlar el commutador intel·ligent bàsic de Sonoff basat en ESP8266 amb un telèfon intel·ligent: Sonoff és una línia de dispositius per a Smart Home desenvolupada per ITEAD. Un dels dispositius més flexibles i econòmics d’aquesta línia és Sonoff Basic. És un commutador habilitat per Wi-Fi basat en un gran xip, ESP8266. En aquest article es descriu com configurar el Cl
