
Taula de continguts:
- Subministraments
- Pas 1: Disseny tècnic i concepte
- Pas 2: generar imatges en blanc i negre
- Pas 3: electrònica i muntatge
- Pas 4: l'script
- Pas 5: versió de la màscara de tela i altres conceptes d'aplicació
- Pas 6: Col·lecció d'imatges: Boces i cares
- Pas 7: col·lecció: patrons
- Pas 8: col·lecció d'imatges: signes, símbols i text
- Pas 9: Disseny alternatiu: Ploma d'Adafruit i pantalla de paper electrònic
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.




El brot de virus corona ha portat una nova moda al món occidental: les màscares facials. En el moment de l’escriptura, es van convertir en obligatoris a Alemanya i altres parts d’Europa per al seu ús quotidià en transport públic, per a compres i altres ocasions. La meva filla, llevadora en formació, ha fet moltes màscares per a la seva família i col·legues i em va donar la idea d’aquest projecte, indicant-me el següent:
Tot i que les màscares facials poden ser útils per restringir la propagació del virus, les màscares comunitàries de fabricació pròpia ara tenen diverses mides i patrons de formes i, fins i tot, amb il·luminació, tenen un problema comú: fan que el seu usuari no tingui rostre. Almenys fins a un cert grau, ja que la boca i el nas hauran de quedar tapats. La qual cosa dificulta la comunicació no verbal i totes aquestes cares sense rostre no només espanten els nens petits.
A continuació, voldria descriure una nova solució per a aquest problema: una màscara facial amb una pantalla integrada. Situat al punt on hauria d’estar la boca, us pot permetre expressar el vostre estat general d’ànim (feliç somrient, normal, tens, enfadat, molest, …) mostrant una imatge d’una boca adequada o un esbós de boca, alguns missatge de text, símbol o fins i tot una animació.
No exclouré que el concepte pugui tenir un cert ús a la pràctica, però almenys podria ser molt divertit portar-lo a les festes. I us pot donar l'oportunitat de portar el somriure de la vostra celebritat preferida, vampir, orc, tauró, gat, gos, etc.
La següent descripció del prototip està pensada per permetre-vos construir la vostra pròpia versió del dispositiu, amb la intenció de millorar-la i adaptar-la a les vostres necessitats i desitjos especials. Com que el disseny és senzill i el dispositiu consisteix majoritàriament en peces disponibles al comerç, només es necessiten equips i habilitats tècniques limitades per al muntatge.
Mostreu-nos les vostres versions, dissenys, idees de millores i imatges per mostrar al dispositiu.
Subministraments
- Pantalla de paper electrònic WaveShare flexible de 2,9 "amb controlador HAT (33 € a través d'Amazon.de)
-
He comprat els components per separat: pantalla flexible WaveShare de 2,9 polzades (mitjançant Eckstein, 19 €), 296x128 píxels en blanc i negre.
Wiki
Controlador de pantalla WaveShare eInk HAT (a través d'Amazon.de, 9 €)
- Raspberry Pi Zero, he utilitzat un model de la versió 1.3, també podeu utilitzar un Raspberry Pi Zero W (Pimoroni.com, 10,51 €)
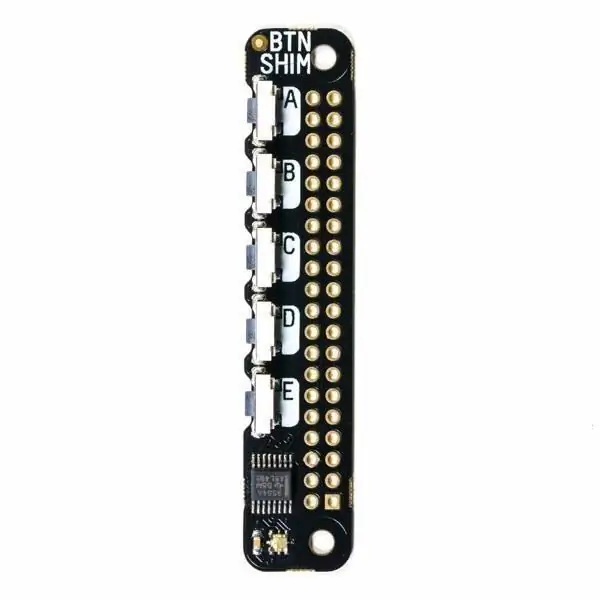
- Pimoroni Button shim (8,55 € a Pimoroni.co.uk)
- Una placa de plàstic fina, rígida però flexible com a suport per a la pantalla (he utilitzat un full de protecció de pantalla no utilitzat per a l'iPhone 5)
- Banc d'alimentació USB i cable micro USB llarg, o en combinació amb RPi Zero, Pimoroni Zero LiPo shim, LiPo i un carregador LiPo
- Màscara facial comercial o personalitzada (tipus pla)
-
Opcional: seria útil un cable de cinta més llarg (pas FFC de 24 pins de 0,5 mm), p. Ex. 60 cm - SAMTEC FJH-20-D-24.00-4 mitjançant Digi-Key (el cable més llarg que he pogut trobar) o simplement peces FFC de 20 cm de cadenes amb adaptadors (com es fa aquí)
A finals de maig de 2020, Adafruit ofereix cables d’extensió de 24 pines de 25 cm i connectors d’extensió: (cable: https://www.adafruit.com/product/4230, 1,5 dòlars EUA), connector: (https:// www.adafruit.com / product / 4524)
- Opcional: fixacions de patent o tires de velcro cosibles per fixar a la pantalla a una màscara facial o un sobre de tela, gomes (usades algunes d'un kit de reparació de sostenidors)
- Cinta de doble cara per fixar la posició de la pantalla al sobre (o podeu cosir per arreglar-la)
- Tira de cordó per al RPi Zero
Pas 1: Disseny tècnic i concepte


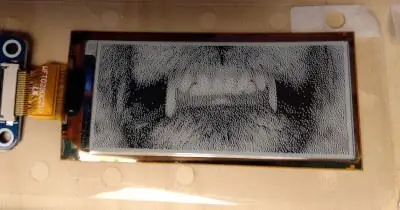
WaveShare ofereix una pantalla flexible de 2,9 polzades de paper electrònic amb una mida de 6,6 x 2,9 cm i una resolució de 296 x 128 píxels, a més d’un Raspberry Pi HAT per simplificar el control de les seves pantalles de tinta electrònica. La mida i la resolució de la pantalla de 2,9 polzades permet mostrar una boca gairebé completa i, en ser flexible, es pot col·locar sobre superfícies corbes. Cal connectar un petit connector a la pantalla que després s’ha de connectar amb el RPi HAT amb un cable de banda plana de 24 pins.
L’ús d’un Raspberry Pi Zero com a microcontrolador ofereix una àmplia gamma d’oportunitats per controlar la pantalla., Per al prototip he triat la barra de botó de Pimoroni, ja que és una solució senzilla i econòmica que es pot utilitzar en combinació amb altres HAT / pHAT i poden oferir prou opcions de control per a la majoria dels propòsits. La programació optimitzada (qualsevol ajuda benvinguda!) Pot permetre reduir el consum d'energia del sistema al mínim.
En un pas posterior es descriurà una forma senzilla de generar les imatges en blanc i negre necessàries. En principi, podeu mostrar pel·lícules de tipus GIF
Una limitació del disseny actual resulta del cable relativament curt que connecta el RPi i la pantalla. El cable que ve amb el HAT fa 20 cm de llargada, el cable anàleg més llarg que vaig poder trobar tenia 60 cm de llargada (però no disponible al maig del 2020). Per tenir el gerd a l’abast de les mans, p. en una banda de canell, es podrien concatenar diversos d’aquests cables amb connectors entremig. de moment vaig recórrer a l'opció de portar el RPI Zero com a cordó (veure imatges).
Podeu portar la màscara de visualització sense RPi, ja que la pantalla de paper electrònic necessita alimentació externa només per canviar, però no per mostrar una imatge. De manera que podeu escollir el vostre "símil del dia", connectar l'RPi amb la pantalla, carregar la imatge corresponent a la pantalla i, a continuació, desconnectar l'RPi.
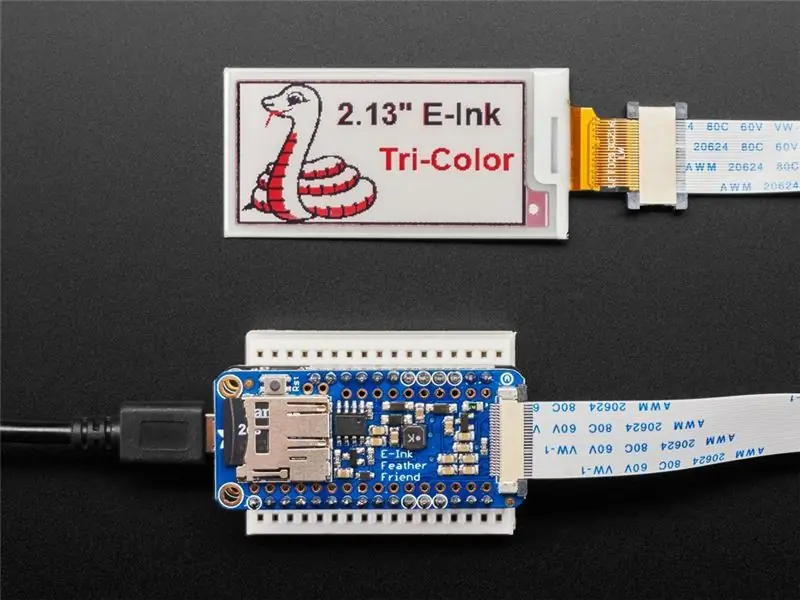
Per a la versió per a nens, podeu utilitzar la pantalla flexible de 2,13 polzades que ofereix WaveShare. Com que té una resolució de 212x104 píxels, heu de generar fitxers BMP d'aquesta mida. Adaptar el guió a aquesta pantalla és molt senzill.
Adafruit ofereix pantalles flexibles similars i un tauler de control que s’adapta a la seva família de taulers Feather. Això permetria adoptar aquest concepte per utilitzar-lo amb un microcontrolador. Per obtenir més informació, consulteu el pas 9.
Pas 2: generar imatges en blanc i negre



Podeu generar les imatges que es mostren mitjançant programes gràfics vectorials (p. Ex. InkScape) o píxels (p. Ex. The GIMP), però la sortida final ha de ser un fitxer bmp en blanc i negre de 296 x 128 píxels.
Per tant, perquè una imatge en color es mostri a la pantalla de paper electrònic, s’ha de convertir en una imatge en blanc i negre.
Podeu fer servir imatges BMP de la col·lecció (darrer pas) o bé en creeu algunes. tal com es descriu a continuació. Pot haver-hi diferents maneres d’assolir l’objectiu, però he utilitzat un procediment molt senzill i senzill mitjançant The GIMP:
- Només cal que obtingueu un fitxer d'imatge amb una porció de boca que tingui una mida mínima de 296 píxels d'amplada i 128 píxels d'alçada. Això pot requerir un retrat frontal a alta resolució.
- Seleccioneu una àrea amb una proporció d'amplada / alçada d'aproximadament 2,32 a 1 i utilitzeu Imatge - Redueix a la selecció *
- A continuació, utilitzeu Imatge - Escala la imatge * per reduir-se a 296 píxels d'ample (o 128 píxels d'alçada).
- A continuació, seleccioneu una àrea gran de 296 x 128 píxels i trunqueu la imatge a la selecció de la manera anterior.
- Com que la mida ha de ser exactament de 296x128 píxels, utilitzeu la imatge Ajusta la mida del llenç * per corregir-la si cal
- Ara converteix la imatge a escala de grisos mitjançant Imatge - Mode - Escala de grisos. Aquest pas no és estrictament necessari, però pot ser molt útil per a ajustos i optimitzacions (vegeu el pas 9).
- A continuació, convertiu-lo en un mapa de bits en blanc i negre mitjançant Imatge - Mode - Indexat * amb les opcions "1 bit" i "Floyd-Steinberg"
- Finalment, exporteu el mapa de bits com a BMP a una carpeta adequada
- Podeu intentar optimitzar els resultats modificant paràmetres com el contrast o la brillantor de la imatge a escala de grisos. Color: components: extracció de components: el canal verd RGB és una opció senzilla per millorar les imatges i millorar els components vermells com la boca. Torneu al pas 7.
- Per a una pel·lícula similar al GIF
- Col·loqueu els fitxers a la subcarpeta pic de la carpeta d'exemple de paper electrònic, si cal, canvieu-los (p. Ex., Imatge_1.bmp, …)
- Substituïu els noms dels fitxers bmp que apareixen a la seqüència d'exemple amb els dels vostres fitxers.
Observacions:
- No estic segur de si he encertat els noms en anglès de totes les ordres de GIMP, ja que estic fent servir una versió alemanya.
- En alguns exemples d’imatges s’han utilitzat seleccions d’imatges preses d’Internet, de manera que és possible que no s’utilitzin en publicacions ni amb finalitats comercials.
Pas 3: electrònica i muntatge



El muntatge de les peces electròniques és relativament senzill. La barra de botó, si s'utilitza directament connectada al RPi, s'ha de soldar al GPIO del RPi tal com s'indica a les instruccions del fabricant. Com que el calç és molt prim, es pot col·locar un HAT al GPIO amb calç fixat. Utilitzeu el mínim de soldadura possible i intenteu no contaminar els passadors GPIO per sobre de la zona de calçada, dessoldeu-los si cal. En combinació amb WaveShare e-Paper HAT, fins i tot podeu afegir una placa Pimoroni ZeroLiPo al GPIO, a més de la placa botó, que podria permetre utilitzar un LiPo petit com a font d'alimentació. A continuació, col·loqueu el HAT de paper electrònic al GPIO mitjançant els separadors inclosos amb el HAT.
Connecteu la pantalla de paper electrònic i el cable de connexió pla a l’adaptador de paper electrònic i, a continuació, a l’HAT de paper electrònic tal com ho descriu el fabricant (fabricants blaus al final del cable FFC cap avall). Configureu els dos commutadors de l'HAT d'acord amb els requisits de la pantalla utilitzada, per a la pantalla flexible de 2,9 "a" A "i" 0 ".
Assegureu-vos que teniu instal·lat tot el programari i les biblioteques necessàries.
Primer podeu utilitzar els scripts d’exemple donats per Pimoroni i WaveShare per comprovar la funcionalitat dels components i, a continuació, provar el codi específic del projecte (que es mostra en un pas posterior).
Tenint en compte que el programari funciona i és dur, ara podeu connectar la pantalla i l'adaptador de paper electrònic al sobre de la pantalla o a la màscara. Suggeriria fixar la pantalla i l'adaptador en un suport flexible, però prou rígid, he utilitzat una làmina fina de plàstic i una cinta de doble cara. Ara el full de suport es pot utilitzar per fixar la pantalla a la màscara o a un sobre de protecció més gran, per exemple. cosint o utilitzant cinta de doble cara, tancaments patentats o petits imants.
Com que el cable FFC que connecta RPI i pantalla fa només 20 cm de llargada, he utilitzat una corda de cordó embolicada al voltant dels separadors HAT per fer que el Raspberry Pi es pugui portar a la cara. Com es va comentar, seria més útil un cable més llarg o una extensió de cable.
Per al prototip he utilitzat un tros de teixit de plàstic semblant a una butxaca (20x9,5 cm), en realitat algun material d’embalatge que hi havia a mà. Després vaig tallar un forat per a la pantalla i hi vaig fixar la placa de visualització / suport. Després he adjuntat quatre pestells de plàstic a les cantonades, vegeu les imatges. Per mantenir tota la cosa al seu lloc a la cara, he utilitzat dues gomes de goma translúcides amb ganxos d’un kit de reparació de sostenidors. Així doncs, donen la volta al cap i els ajustos de longitud són molt senzills.
Pas 4: l'script
L'exemple de seqüència és una fusió de seqüències de comandes proporcionades per WaveShare per a la pantalla HAT (vegeu Github aquí) i per Pimoroni per a Button Shim (vegeu aquí). Qualsevol elogi els correspon, jo en tindré la culpa. Totes les observacions i suggeriments d’optimització són benvinguts.
L'escript WaveShare requereix la instal·lació de diverses biblioteques, tal com s'indica a la documentació de GitHub. També ho fa l’escriptura Pimoroni, però aquí hi ha una eina per fer-vos la feina.
Utilitzeu millor una targeta SD recentment llampada amb Raspian i afegiu-hi l'eina Pimoroni
sudo apt-get install pimoroni
i utilitzeu-lo per instal·lar els codis de control de botó (que es troben a "altres") i les dependències.
Per a la part WaveShare, copieu els paquets de controladors i exemples de la pàgina GitHub i instal·leu-lo i totes les dependències tal com es descriu allà (!). És possible que la majoria de les dependències ja estiguin complertes.
Col·loqueu l'script a la carpeta d'exemples de python del programari de visualització WaveShare i copieu els fitxers bmp a la subcarpeta de fotos.
L’ús de l’escriptura és relativament senzill. Per si de cas, canvieu els noms dels fitxers bmp de les llistes BMP pels que vulgueu mostrar. Podeu preparar llistes de còpia de seguretat i simplement substituir la que vulgueu a la llista activa copiant-la.
Executeu l'script. Comproveu si les coses funcionen bé. A continuació, podeu treure els adaptadors HDMI i USB (amb alguns concentradors USB, la retirada pot aturar el RPi) i col·locar la màscara de visualització a la cara i al cordó al coll. Mireu-vos al mirall i jugueu per comprovar si tot funciona bé.
El guió s'ha reduït al mínim necessari per llegir els botons i mostrar els bmps. Per tant, si voleu mostrar text, línies o figures geomètriques, afegiu els elements necessaris de l’escriptura d’exemple 2in9d.
Les imatges, que s'han d'ubicar a la carpeta "pic", apareixen a la llista "BMPs", que consta de 5 subllistes amb el nom de 5 imatges cadascuna o 25 imatges en total. La primera imatge de cada subllista està vinculada al botó A, la segona al botó B, etc. Les subllistes es poden seleccionar prement els botons A a E, és a dir, es selecciona el panell 1 mitjançant el botó A, el panell 2 pel botó B, etc. en breu o es manté durant més de 2 segons, cosa que provoca un canvi de variables de marca. El bucle del programa principal només detecta si es premia un botó / manteniu premut el botó de lectura button_was_held i button_was_pressed, i quines banderes (panel_flag, button_flag) s'han aixecat. A continuació, estableix les variables corresponents (panell o imatge) en conseqüència. Finalment, la imatge corresponent a "BMPs [panell] [imatge]" es selecciona de la llista i s'escriu a la pantalla. A continuació, els indicadors es restableixen als seus estats fonamentals "nul" o "Fals".
La resta de l'script tracta principalment de la configuració de variables, l'inici de la visualització i una certa manipulació d'errors. Podeu executar l'script des de l'IDE o des de la consola mitjançant "python3 Button_shim_2in9_1.py". Alternativament, podeu fer que l'script s'executi directament després de l'arrencada.
L’escriptura encara s’està optimitzant, així que comproveu si hi ha actualitzacions.
La versió més recent (2020-maig-10) conté una funció per mostrar les imatges de la llista BMPs, display_gallery () i una per mostrar les de les llistes collection_x, display_collections (). No inclòs al llistat següent, consulteu el fitxer adjunt.
Tingueu en compte que, per evitar "fantasmes", esborreu qualsevol imatge si la pantalla no s'utilitza durant diversos dies.
Python #! / usr / bin / env
# des del botó Pimoroni shim script importació del temps importació del senyal importació dels botonshim # importació i inici de la visualització #de WaveScript-paper script # - * - coding: utf-8 - * - import sys import os picdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_ file_))), 'pic') libdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_fitxer_))), 'lib') si os.path.exists (libdir): sys.path.append (libdir) registre d'importació des d'ondeshare_epd importació epd2in9d temps d'importació d'importació PIL Image, ImageDraw, ImageFont logging.basicConfig (level = logging. DEBUG) '' '#not required here font15 = ImageFont.truetype (os.path.join (picdir,' Font.ttc '), 15) font24 = ImageFont.truetype (os.path. join (picdir, 'Font.ttc'), 24) '' '#set BMP list BMPs =
Pas 5: versió de la màscara de tela i altres conceptes d'aplicació

A la versió actual del prototip, la pantalla es pot portar per sobre de la marca de la cara habitual o bé adjuntar-se a màscares existents amb tires de velcro o imants. Però realment voldríeu integrar la pantalla en una màscara, amb alguna opció per col·locar-la i treure-la ràpidament.
El que vaig fer fins ara era utilitzar una màscara que vaig comprar en una sastreria local ("Schneiderei Schmargendorf") feta amb un drap bastant gruixut, vaig identificar la zona correcta on s'hauria de col·locar la pantalla i després tallar un forat a la capa exterior del màscara. Per al cable de la pantalla es va tallar una escletxa al costat interior en una posició adequada. La placa de suport es va tallar a la mida mínima requerida i es van introduir diversos petits forats per permetre cosir. Després, la pantalla es va fixar a la placa posterior mitjançant cinta adhesiva de doble cara, i també es va aplicar a les vores per fixar la placa i mostrar-la a la capa de tela. Després es va col·locar la pantalla a la màscara, es va moure el cable a la ranura i es va instal·lar el drap a la placa de suport. Pot ser útil reforçar les vores tallades abans de la tela, per exemple, amb una petita quantitat de súper cola. En cas que fixeu la placa posterior cosint després de comprovar que tot s’adapta bé. Connecteu el cable al HAT i engegueu el Pi.
La limitació d’aquest enfocament és que no podeu rentar la màscara amb pantalla integrada fixa. Però hi hauria diverses altres maneres de connectar la pantalla a la màscara. Una opció podria ser afegir una altra capa de teixit extraïble a una màscara i mantenir la pantalla al seu lloc mitjançant tires de velcro o tancaments de patent. D'aquesta manera, es pot treure fàcilment per rentar-se la màscara o traslladar-se a una altra màscara.
Més endavant, les versions millorades poden integrar un suport de pantalla dedicat per aconseguir un aspecte més professional.
---------------------------- Tot i que la idea original era una màscara facial amb pantalla, també es podria utilitzar un disseny molt similar per a les etiquetes de nom, o una pantalla integrada en roba o corretges de canell.
O penseu en una versió "Qui sóc jo" amb una diadema amb pantalla integrada, que mostra imatges o termes triats a l'atzar d'una col·lecció més gran.
Una idea que trobo bastant ridícula, però que no vull deixar-la sense mencionar, seria un Niqab amb aquesta pantalla.
Tens idees addicionals? Si us plau, fes-m'ho saber!
Com que tot el projecte encara està en curs, busqueu actualitzacions de tant en tant.
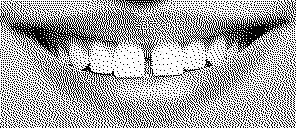
Pas 6: Col·lecció d'imatges: Boces i cares




Aquí trobareu una col·lecció d'imatges que es poden utilitzar a la pantalla de 2,9 polzades, amb el focus a les cares, generalment restringit a la part de la boca. Entre d’altres, conté SM la Reina (2 vegades), el president Obama, Ghandi, el Dalai Lama, Stalin, Paul Newman, Pavarotti i el meu gat.
Tingueu en compte que, ja que he utilitzat imatges d’Internet com a font d’algunes d’elles, encara es pot aplicar protecció de drets d’autor i és possible que no s’utilitzin amb fins comercials.
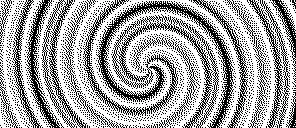
Pas 7: col·lecció: patrons



Aquí hi ha una sèrie de patrons que es podrien mostrar, la majoria generats mitjançant el GIMP.
Pas 8: col·lecció d'imatges: signes, símbols i text



Més imatges d'exemple per a la pantalla de 293x128:
Rètols i símbols, textos.
De nou: algunes imatges o símbols (per exemple, Raspberry, Apple, Instructables) poden estar protegits per drets d'autor i no s'han d'utilitzar amb fins comercials.
Pas 9: Disseny alternatiu: Ploma d'Adafruit i pantalla de paper electrònic


Avui em vaig adonar (21 de maig de 2020) que Adafruit també ofereix pantalles de paper electrònic flexibles de la mateixa mida i dimensions (https://www.adafruit.com/product/4262, 27 dòlars EUA) i 25 cm Cables d’extensió de pas de 0,5 mm de 24 pins (https://www.adafruit.com/product/4230, 1,5 dòlars EUA) i connectors d’extensió (https://www.adafruit.com/product/4524).
Tenen un controlador de paper electrònic per a la seva família de taulers Feather (Adafruit eInk Feather Friend amb 32 KB SRAM, https://www.adafruit.com/product/4446, 9 dòlars EUA) que ve amb un titular de targeta SD per contenir tots aquests imatges.
Suposo que això pot permetre un disseny més compacte i eficient en termes energètics que la versió Raspberry Zero que es descriu aquí, i seria una solució perfecta si preferiu utilitzar una plataforma STM32F405, 32u4 o nRF52840. Malauradament, sembla que no és trivial combinar les pantalles eInk Feather Friends i WaveShare d’Adafruit.
M'agrada molt veure una versió amb BLE i una aplicació per controlar quines imatges es mostren.
WaveShare ofereix un controlador de pantalla Arduino i un controlador de pantalla basat en ESP3266, si ho preferiu.
Recomanat:
Comptador de subscriptors de YouTube amb pantalla de paper electrònic i Raspberry Pi Zero W: 5 passos (amb imatges)

Comptador de subscriptors de YouTube mitjançant una pantalla de paper electrònic i Raspberry Pi Zero W: en aquest manual, us mostraré com crear el vostre propi comptador de subscriptors de YouTube mitjançant una pantalla de paper electrònic i un Raspberry Pi Zero W per consultar l'API de YouTube i actualitzeu la pantalla. Les pantalles de paper electrònic són ideals per a aquest tipus de projectes, ja que tenen
Com fer el seguiment de dades en viu de Coronavirus COVID 19 amb ESP8266, pantalla de paper electrònic: 7 passos

Com es pot fer el seguiment de dades en viu de Coronavirus COVID 19 amb ESP8266, pantalla de paper electrònic: 1
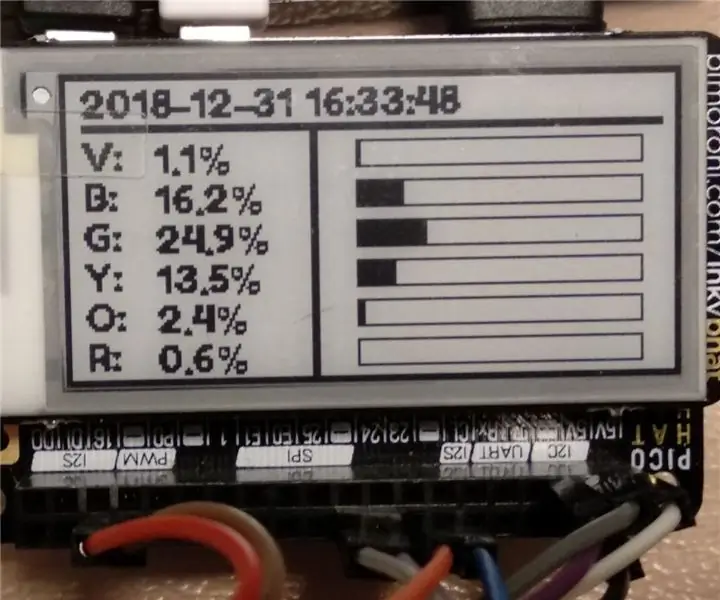
Un colorímetre Raspberry Pi amb pantalla de paper electrònic: 8 passos (amb imatges)

Un colorímetre Raspberry Pi amb pantalla de paper electrònic: havia començat a treballar aquesta idea el 2018, ja que era una extensió d’un projecte anterior, un colorímetre. La meva intenció era utilitzar una pantalla de paper electrònic, de manera que el colorímetre es pogués utilitzar com a solució autònoma sense els requisits d’un extern
Pantalla de paper electrònic del monitor meteorològic IoT - ESP8266 connectat a Internet: 7 passos

Pantalla de paper electrònic del monitor meteorològic IoT | ESP8266 connectat a Internet: la pantalla de paper electrònic mostrarà la informació meteorològica, sincronitzada amb l’API OpenWeatherMap (a través de WiFi). El cor del projecte és l’ESP8266 / 32. Ei, què passa, nois? Akarsh aquí des de CETech. Avui farem un projecte que és un monitor meteorològic que
Llum controlada tàctil amb pantalla de paper: 14 passos (amb imatges)

Llum controlada tàctil amb ombra de làmpada de paper: en aquest instructiu us explico com podeu construir una llum controlada tàctil amb ombra de làmpada fabricada en paper. És un projecte fàcil que tothom pugui construir a casa. Utilitza una biblioteca de detecció capacitiva arduino per encendre-la o apagueu la llum tocant o
