
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.

He construït una pantalla LED formada per 144 pantalles de 7 segments controlades per un arduino nano. Els segments estan controlats per 18 ic MAX7219 que poden controlar fins a 64 leds individuals o 8 pantalles de 7 segments. La matriu té 144 pantalles formades cadascuna per 8 leds individuals, de manera que la matriu té un total de 1152 leds que podeu controlar.
Pas 1: Obteniu els components
1 x Arduino Nano
1 x PCB
144 x pantalles de 1 dígit del càtode comú de 7 segments
18 x MAX7219
Condensador de 18 x 10uf (0603)
Condensador de 18 x 100 nf (0603)
Resistència de 19 x 12 k (0603)
1 x Micro USB femení
42 x Capçalera femenina
1 x TTC RTC (opcional)
1 x 2A Alimentació
Pas 2: demaneu el vostre PCB
Aquí podeu descarregar els fitxers Gerber per al PCB de la pantalla. Pengeu-los a través de https://jlcpcb.com/quote#/ o d’un altre fabricant per demanar-los.
Pas 3: soldeu els components

Soldeu tots els components al PCB tal com es mostra als esquemes. Si teniu poca o cap experiència en la soldadura de SMD, us recomano que consulteu primer aquest tutorial sobre la soldadura de SMD.
Si utilitzeu la pantalla com a soldador de rellotge, les capçaleres del Tiny RTC al costat de la bateria.
Pas 4: mostra com a rellotge

Quan hàgiu acabat de soldar, baixeu el codi i pengeu-lo a l'arduino abans de posar-lo a la pantalla. Si voleu mostrar alguna cosa personalitzada, consulteu el pas 5.
Pas 5: feu un codi personalitzat


Si voleu mostrar alguna cosa personalitzada, heu de codificar-lo a mà. A l'exemple de codi es mostren diferents segments, també píxels, en bytes amb cada segment d'un bit: 0bDP-A-B-C-D-E-F-G, p. 0b01011011 mostrarà un 5.
L'exemple de codi té 3 maneres diferents de mostrar píxels. La primera manera és fer servir el putPixel (x, y, byte); funció per substituir un píxel de la pantalla a la ubicació x, y (0, 0 és a la part superior esquerra 5, 23 és a la part inferior dreta).
La segona forma és utilitzar addPixel (x, y, byte); Funciona gairebé igual que la funció putPixel (), però en lloc de substituir el píxel afegeix el píxel a l'original.
L'última manera és utilitzar el fillPixel (x1, y1, x2, y2, byte); funció per omplir un rectangle de x1, y1 a x2, y2 amb els mateixos píxels.
Pas 6: ja heu acabat
Enhorabona, ja has acabat! Ara podeu programar la pantalla com vulgueu. I si vas fer la pantalla, no t'oblidis de compartir-la:)
Recomanat:
Rellotge de visualització mecànic de 7 segments: 7 passos (amb imatges)

Rellotge de visualització mecànic de set segments: fa un parell de mesos vaig construir una pantalla mecànica de 7 segments de dos dígits que vaig convertir en un temporitzador de compte enrere. Va sortir força bé i diverses persones van suggerir doblar-se a la pantalla per fer un rellotge. El problema era que ja estava corrent
Visualització de rellotge de 7 segments il·luminada a la vora: 16 passos (amb imatges)

Visualització de rellotge de set segments Edge-Lit: les pantalles de set segments existeixen des de fa més d’un segle (https://ca.wikipedia.org/wiki/Seven-segment_display) i formen la forma familiar dels números dels rellotges digitals, panells d’instruments i moltes altres pantalles numèriques. Han estat re
Visualització de la matriu meteorològica: 4 passos (amb imatges)

Visualització de la matriu meteorològica: sobre el projecte, us mostraré com crear una mini pantalla d’estat meteorològic a partir d’una pantalla de matriu de 8x8. Utilitzaré Genuino MKR1000 per obtenir la temperatura, la humitat i l’estat del temps dins d’una ubicació seleccionada. en un sli
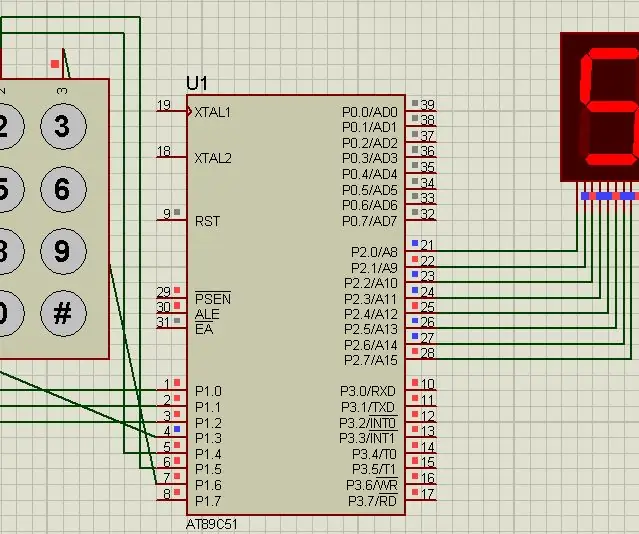
Interfície de teclat amb 8051 i visualització de números de teclat en 7 segments: 4 passos (amb imatges)

Interfície de teclat amb 8051 i visualització de números de teclat en 7 segments: en aquest tutorial us explicaré com podem interfície de teclat amb 8051 i mostrar números de teclat en pantalla de 7 segments
Temperatura de visualització al mòdul de visualització LED P10 mitjançant Arduino: 3 passos (amb imatges)

Temperatura de visualització al mòdul de visualització LED P10 mitjançant Arduino: en el tutorial anterior s’ha explicat com mostrar text al mòdul de visualització LED Dot Matrix P10 mitjançant Arduino i el connector DMD, que podeu consultar aquí. En aquest tutorial oferirem un senzill tutorial de projecte mitjançant el mòdul P10 com a mitjà de visualització
