
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.

Anteriorment he compartit alguns tipus d'estacions meteorològiques que funcionaven de manera diferent. Si no heu llegit aquests articles, us recomano que ho consulteu aquí:
- Estació meteorològica senzilla amb ESP8266.
- Estació meteorològica de l'habitació amb Arduino i BME280.
En aquest instructiu compartiré una estació meteorològica actualitzada amb funcions combinades de les dues anteriors i algunes funcions addicionals. Juntament amb la temperatura, la humitat i la pressió interiors, també podem obtenir les condicions meteorològiques actuals i les previsions per al dia següent. Totes aquestes dades es mostraran en una pantalla OLED, una pàgina web i una aplicació per a Android / iOS.
Per tant, sense perdre més temps, comencem.
P. S: Si us agrada aquesta instrucció, voteu-la al Concurs de Sensors:)
Subministraments
Aquí teniu una llista de les parts que farem servir per a aquest projecte.
Wemos D1 Mini (Amazon EUA / Amazon UE): podeu utilitzar qualsevol placa de desenvolupament basada en ESP8266 / ESP32
Sensor BME280 (Amazon EUA / Amazon UE): assegureu-vos de comprar "BME280" per no confondre'l amb "BMP280"
Pantalla OLED de 1,3 polzades (Amazon US / Amazon EU): us suggereixo que obtingueu el mateix OLED que he fet servir, o és possible que pugueu lluitar-hi, ja que molts OLED no funcionen amb plaques ESP
Polsador (Amazon EU / Amazon EU): utilitzeu un commutador momentani perquè canviarà entre diferents modes
Taula de pa amb Jumpers (Amazon EU / Amazon EU): per prototipar
Prototype Board (Amazon EU / Amazon EU): soldar-ho tot per fer un prototip més permanent
Bateria de 3,7 V (Amazon EUA / Amazon UE): per alimentar el sistema (opcional)
Juntament amb aquestes parts, també necessitem programari perquè tot funcioni
RemoteMe: és una plataforma IoT on cal crear un compte per utilitzar els serveis. És totalment gratuït
ID Arduino: per carregar el codi
A continuació, es detallen algunes eines que potser necessiteu en el vostre camí:
Wire Strippers (Amazon EUA / Amazon UE)
Kit de soldadura (Amazon EUA / Amazon UE)
Helpings Hands (Amazon EUA / Amazon UE)
Un cop hàgiu reunit tot el material, podem passar al següent pas.
Pas 1: creació de l'aplicació web i el dispositiu de xarxa:



Primer hem d’anar a Remoteme.org i iniciar la sessió al nostre compte. Si no teniu cap compte, ara és el moment de crear-ne un. Ara que hem iniciat la sessió al compte remoteme per poder construir la nostra estació meteorològica, consulteu els passos següents:
- Quan iniciem la sessió al compte remoteme, se’ns redirigeix a una pàgina on veurem una llista de projectes. Aquí desplaceu-vos cap avall i trobareu "Estació meteorològica". Feu-hi clic.
- Apareixerà una finestra emergent, aquí feu clic per trobar tota la informació necessària sobre el projecte. Si voleu, podeu llegir tots els detalls o simplement seguir aquesta instrucció.
-
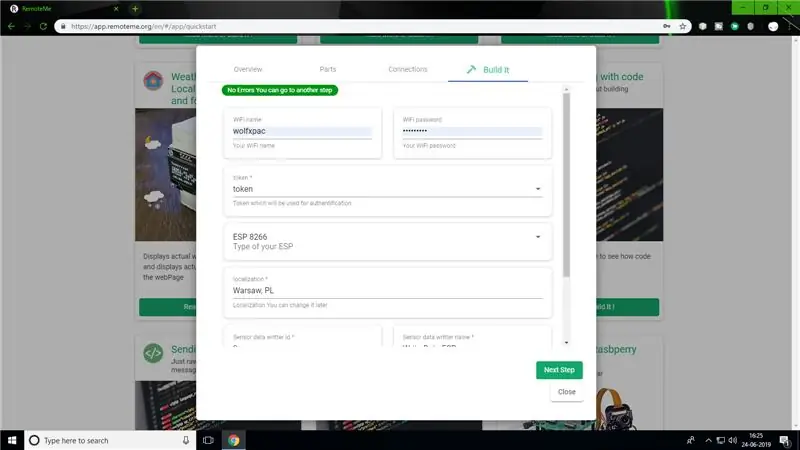
Hem d’anar a la pestanya "construir-la" i omplir la informació.
- Primer introduïu el vostre nom de WiFi i la vostra contrasenya. Això permetrà que la placa ESP es connecti a la vostra xarxa WiFi.
- A continuació, hi ha una opció on podem seleccionar el tipus de tauler. Com que fem servir Wemos D1 mini basat en ESP8266, seleccionarem aquesta placa.
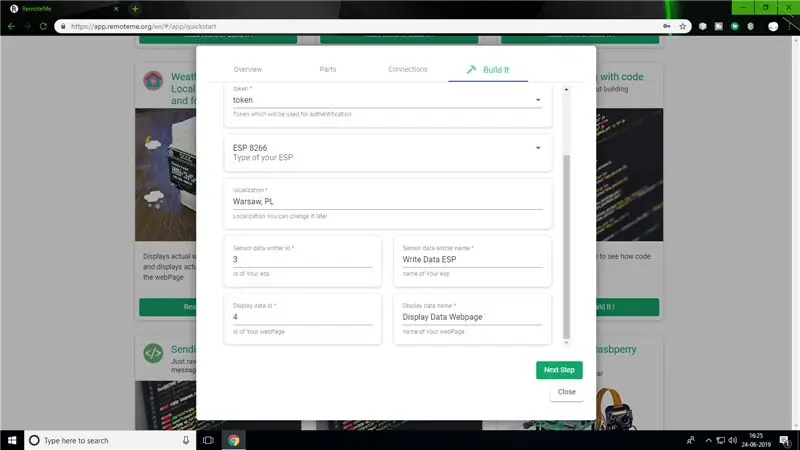
- Ara hem d’introduir la ubicació, és a dir, la ciutat on vius. Inter el nom de la ciutat i el codi de país. Per exemple: com a la imatge "Varsòvia, PL" significa ciutat de Varsòvia, Polònia. Després d’entrar a la vostra ciutat i país, desplaceu-vos cap avall. Aquí podeu canviar el nom de l'aplicació i del dispositiu, però és opcional. Per tant, podeu fer clic directament a "Pas següent".
- Aquest és el pas final aquí, només cal que feu clic a "Construeix projecte". Ara podeu descarregar el codi generat automàticament per l'assistent de codi.
- A sota hi ha 3 opcions, Obrir, codi QR i Instal·lar. En fer clic a la primera opció s’obrirà una pàgina web amb les dades meteorològiques. La segona opció obtindrà un codi QR que es pot escanejar mitjançant qualsevol telèfon intel·ligent per obtenir la pàgina web al navegador mòbil. La tercera opció també proporcionarà una pàgina web que instal·larà una aplicació web a Android / iPhone.
A la pàgina web notareu que els dos primers feeds mostren dades, però l'últim està buit. Això és degut a que encara hem de crear una estació meteorològica de l'habitació. Així doncs, fem el circuit de la nostra estació meteorològica.
Pas 2: creació del circuit:


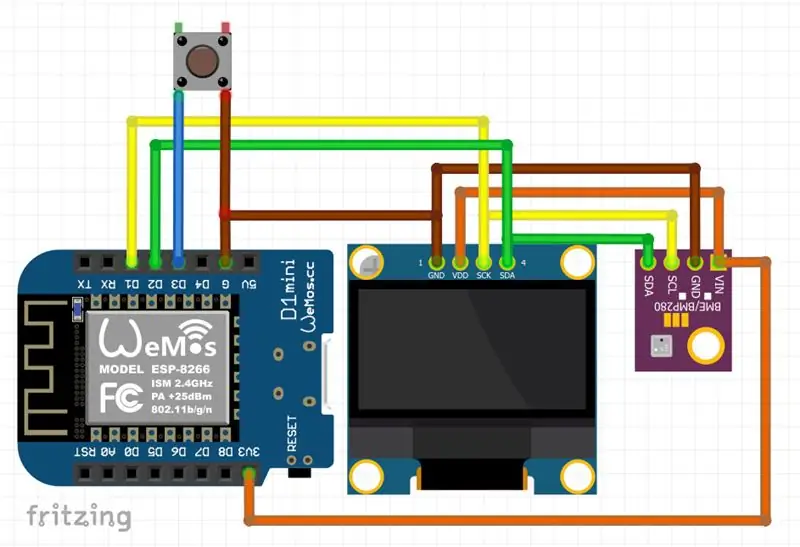
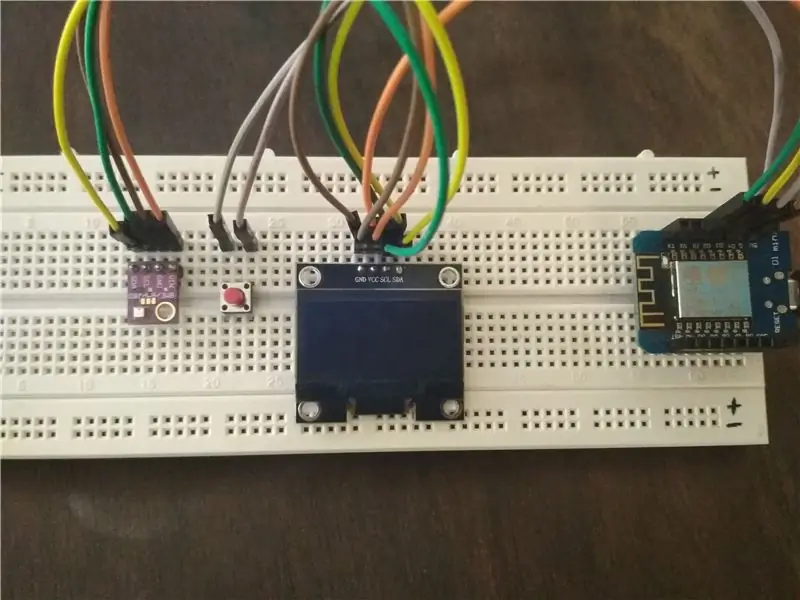
Ara que tenim el codi, hem de penjar-lo al tauler. Però primer hem de connectar la pantalla, el sensor BME280 i un commutador al Wemos D1 mini. Per fer-ho primer consulteu el diagrama de circuits anterior.
Aquí hem utilitzat el protocol I2C per connectar els mòduls.
- SDA al pin D2
- SCL al pin D1
- GND per fixar GND
- VIN per fixar 3.3v
Nota: Connecteu els pins SDA i SCL de la pantalla i BME280 a ESP. Tots els pins GND haurien d’estar connectats entre si.
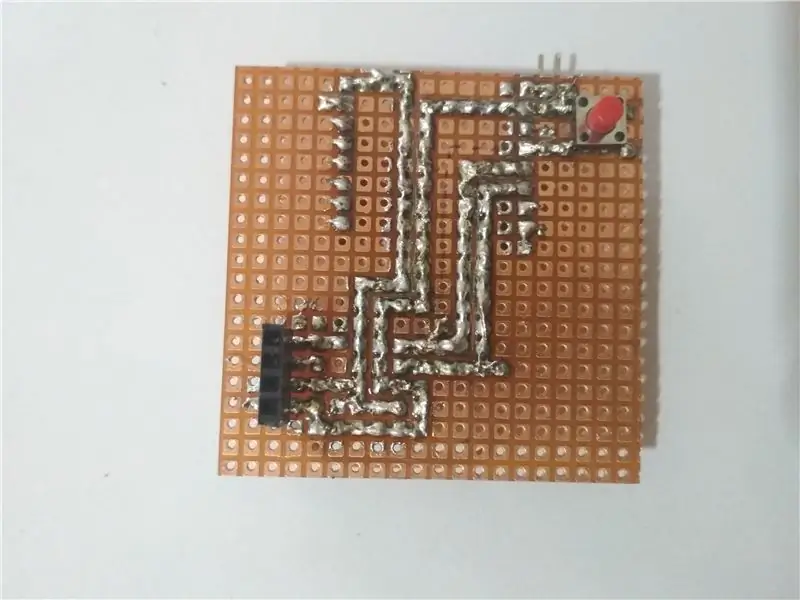
Un terminal del commutador està connectat a D3 i un altre està connectat a GND. Si no sabeu com funciona el botó, us proposo que feu un cop d'ull a aquest article. Consulteu les imatges anteriors per a una millor comprensió.
Pas 3: càrrega del codi:

Abans de poder penjar el codi, assegureu-vos que teniu instal·lades totes les plaques ESP a IDE. Si no sabeu com fer-ho, mireu aquest vídeo de YouTube.
Instal·leu també les biblioteques següents:
- RemoteMe
- RemoteMeUtils
- SparkFun BME280
- esp8266-OLED-master
- RBD_Button
- RBD_Timer
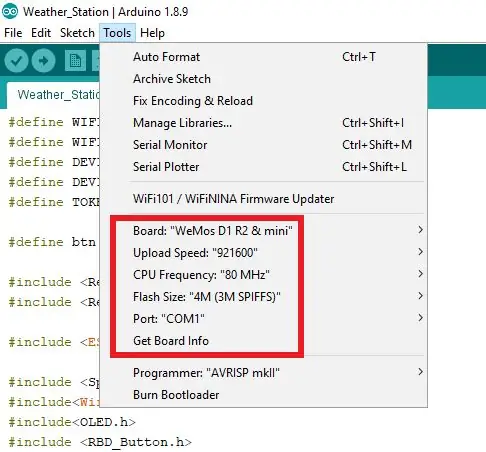
Per instal·lar aquestes biblioteques. obriu IDE i aneu a Eines >> Gestiona les biblioteques. A la barra de cerca, introduïu el nom de la biblioteca un per un i instal·leu-lo.
Ara extreu el fitxer de codi descarregat de RemoteMe i obriu-lo amb Arduino IDE. Seguiu els passos següents:
- Connecteu els vostres wemos al PC i seleccioneu el tipus de placa (Wemos D1 R1 mini) i seleccioneu el port adequat.
- Ara pengeu el codi i espereu que acabi.
- Després de penjar el codi, la placa es connectarà al vostre WiFi i començarà a mostrar les dades a la pantalla OLED.
- En prémer el botó es canviarà entre 3 modificacions. Ho podeu comprovar vosaltres mateixos.
Ara que tot funciona com s’esperava, podem continuar per fer aquest circuit més permanent i tancat per fer que sembli millor.
Pas 4: Construir PCB i recinte:




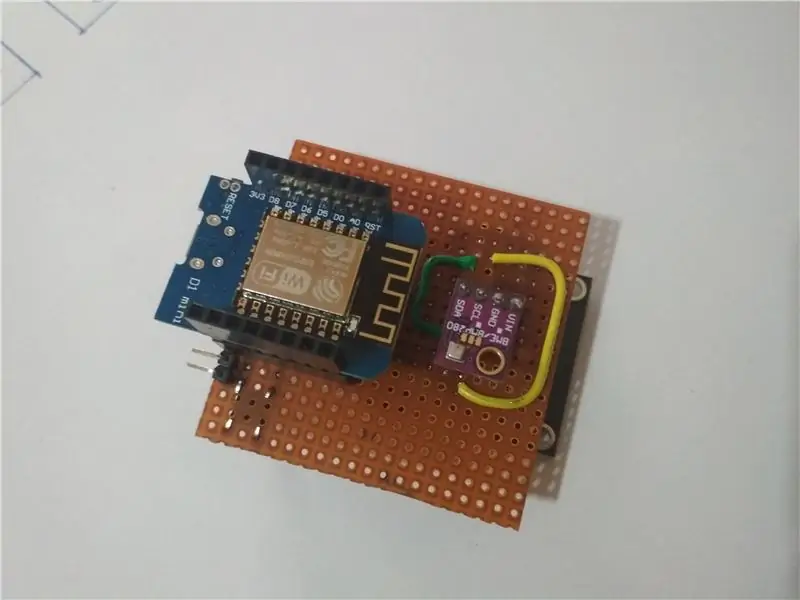
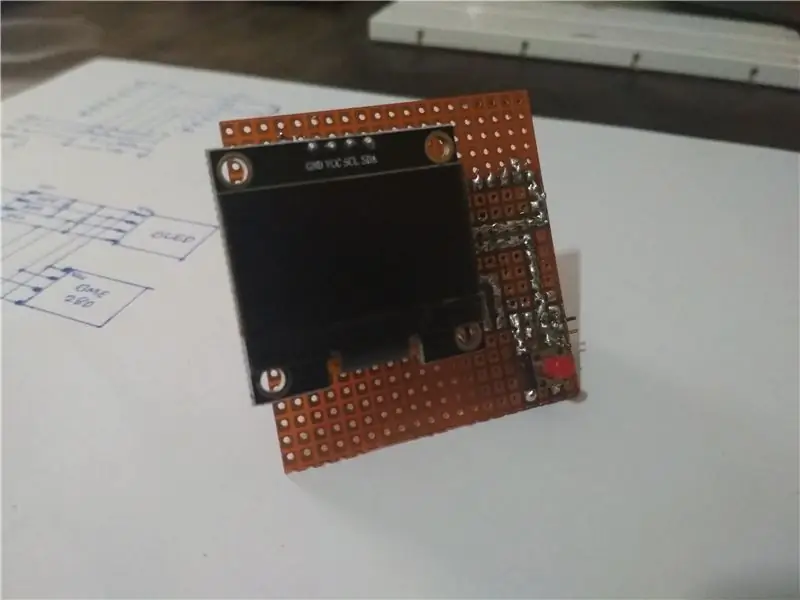
Per fer el nostre circuit més segur i permanent, hem de soldar tots els components junts en una placa prototip. He compartit imatges del meu treball per donar-me una millor idea. Podeu fer dissenys diferents si voleu.
Per al recinte he utilitzat taulers d'escuma, ja que és fàcil d'utilitzar i treballar. A continuació he proporcionat un CAD que podeu consultar per fer el vostre propi recinte.
Pas 5: vídeo tutorial:

Si us agrada aquesta instrucció, voteu.
Recomanat:
Estació meteorològica senzilla amb ESP8266 .: 6 passos (amb imatges)

Estació meteorològica senzilla que utilitza ESP8266: en aquest instructiu compartiré com utilitzar ESP8266 per obtenir dades com ara temperatura, pressió, clima, etc. Recompte total de visualitzacions. i mostreu les dades al monitor sèrie i visualitzeu-les a la pantalla LCD. Les dades seran f
Estació meteorològica NaTaLia: l'estació meteorològica amb energia solar Arduino s'ha fet correctament: 8 passos (amb imatges)

Estació meteorològica NaTaLia: Estació meteorològica amb energia solar Arduino feta de la manera correcta: després d’un any d’exitació en 2 llocs diferents, comparteixo els plans del projecte de la meva estació meteorològica amb energia solar i explico com va evolucionar cap a un sistema que realment pot sobreviure durant molt de temps períodes des de l'energia solar. Si segueixes
Estació meteorològica de bricolatge i estació de sensor WiFi: 7 passos (amb imatges)

Estació meteorològica de bricolatge i estació de sensor WiFi: en aquest projecte us mostraré com crear una estació meteorològica juntament amb una estació de sensor WiFi. L'estació del sensor mesura les dades de temperatura i humitat locals i les envia, mitjançant WiFi, a l'estació meteorològica. L'estació meteorològica mostra llavors
Estació meteorològica senzilla de bricolatge amb pantalla DHT11 i OLED: 8 passos

Estació meteorològica senzilla de bricolatge amb pantalla DHT11 i OLED: en aquest tutorial aprendrem a crear una estació meteorològica senzilla amb Arduino, sensor DHT11, pantalla OLED i Visuino per mostrar la temperatura i la humitat. Veure un vídeo de demostració
Com fer una estació meteorològica senzilla amb Arduino: 6 passos (amb imatges)

Com fer una estació meteorològica senzilla amb Arduino: Hola nois, en aquest instructiu us explicaré com fer una estació meteorològica senzilla per detectar la temperatura i la humitat mitjançant el sensor DHT11 i Arduino, les dades detectades es mostraran a la pantalla LCD. Abans de començar aquest instructiu, ho heu de saber
