
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.



LightMeUp! és un sistema que vaig inventar per controlar una tira LED RGB en temps real, mantenint el cost baix i el rendiment alt.
El servidor està escrit a Node.js i, per tant, és multiplataforma.
En el meu exemple, faig servir un Raspberry Pi 3B per a ús a llarg termini, però el meu PC amb Windows per demostrar i depurar.
La tira de 4 pins està controlada per una placa de tipus Arduino Nano, que executa ordres de sèrie per enviar senyals PWM a tres transistors que commuten el + 12VDC al corresponent pin de color de la tira.
El LightMeUp! El sistema també comprova la seva pròpia temperatura, una vegada que supera els 60 ° C (140 ° F) encén dos ventiladors d’ordinador de 12VDC incorporats a la carcassa, per tal de refredar-se per millorar la vida del circuit.
Una altra característica de LightMeUp! és il·luminar una ampolla de Bombay-Sapphire Gin, però aquest no és el focus d’aquest Instructable.
Gaudeix de la lectura:)
Subministraments
- Arduino Nano (o qualsevol altre microcontrolador basat en ATmega328 / superior)
- Raspberry Pi 3 Model B amb Node.js instal·lat (o qualsevol altre ordinador)
- Tira LED de 4 pins RGB 12V
- Alimentació 12V 3A
- Cables de pont (home-home si utilitzeu una placa de suport, és clar)
- Taula de pa (opcional)
- 2 ventiladors d'ordinador de 12 V CC (opcional)
- 3x TIP120 Darlington Transistor amb dissipador de calor (4 si voleu incloure ventiladors de refrigeració)
- 2 LED d'estat vermells i verds (opcional)
- Resistència basada en la temperatura NTC de 6, 7 K + resistència de 6, 7 K (opcional)
- Cable de dades USB-Mini a USB 2.0 (perquè el Raspberry Pi es comuniqui amb l'Arduino)
- Hub USB alimentat externament (opcional, només per a Raspberry Pi)
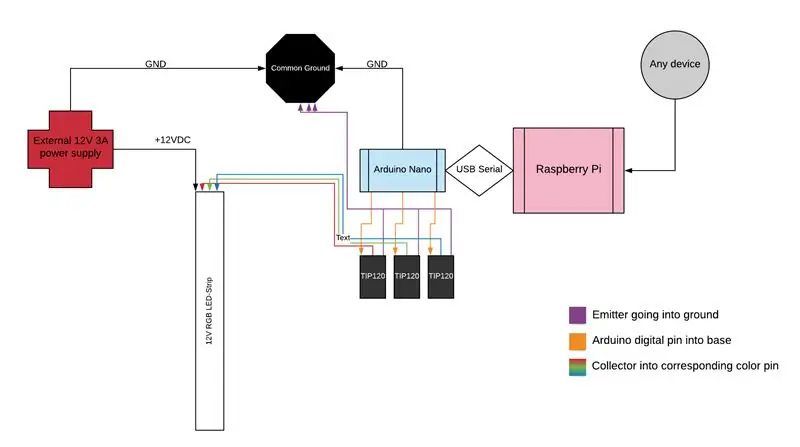
Pas 1: entendre el sistema

LightMeUp! es basa en circuits electrònics molt senzills.
Tenim algun tipus d’ordinador (en aquest cas un Raspberry Pi) que es comunica en sèrie amb la nostra placa de microcontroladors. Aleshores, aquest tauler executa ordres de sèrie específiques, com ara "RGB (255, 255, 255)", que faran que la nostra tira LED sigui blanca.
Un cop aconseguim els nostres valors necessaris per al VERMELL, EL VERD i el BLAU necessaris per a la nostra tira LED de 4 pins, executem analogWrite (pin, valor) per subministrar el transistor TIP120 amb un senyal PWM.
Aquest senyal PWM permet al transistor canviar el pin de color corresponent al qual el connector està connectat a terra, en un grau específic o completament encès / apagat. Sí, molts "a" s:)
Barrejant les tres sortides de transistors als pins de color de les tires de LED, podem crear bàsicament qualsevol color que vulguem.
Ara, amb aquesta comprensió, podem atacar el repte més gran d’aquest projecte, el servidor de websockets i la seva connexió en sèrie amb el nostre Arduino.
Pas 2: escriure el WebSocketServer

Ara, hem de crear un tipus de servidor web específic, que ens permeti transferir dades endavant i enrere sense actualitzar-les una vegada per aconseguir un control de tira de LED en temps real.
Tingueu en compte que, per descomptat, la comunicació en temps real és impossible, sempre hi haurà almenys uns quants mil·lisegons de retard, però per a l’ull humà és considerable en temps real.
Això es pot aconseguir fàcilment utilitzant la biblioteca socket.io si utilitzeu Node.js com jo. Tanmateix, sempre podeu mantenir-vos en el vostre llenguatge de programació preferit.
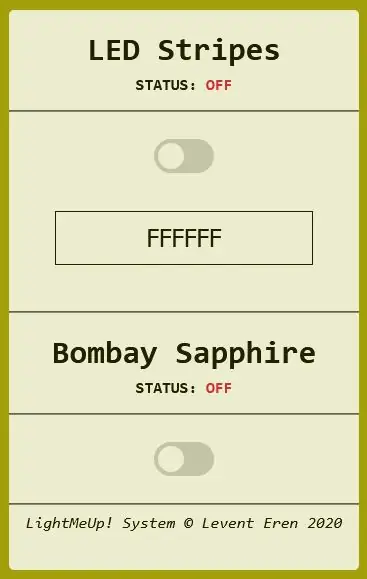
Tractarem una connexió de presa de xarxa que ens permet transferir dades d’entrada com ara el color en què voleu configurar la tira LED o dades d’estat com ara “LED ON” bidireccionalment sense actualitzar-les.
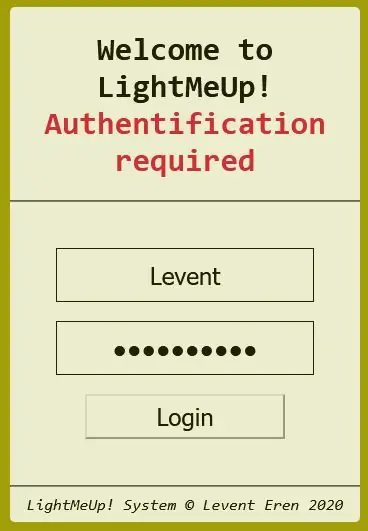
Una altra característica molt important que hauria de tenir el servidor però que no necessita és un simple inici de sessió. He basat el meu inici de sessió en un camp simple de nom d'usuari i contrasenya. Aquestes informacions es publiquen a la ruta / login del servidor, que compara el nom d'usuari amb una llista d'usuaris (fitxer.txt) i la seva contrasenya corresponent en el seu format xifrat SHA256. No voleu que els vostres veïns s’embruten amb la vostra tira LED mentre gaudiu de la vostra beguda preferida al seient més còmode, oi?
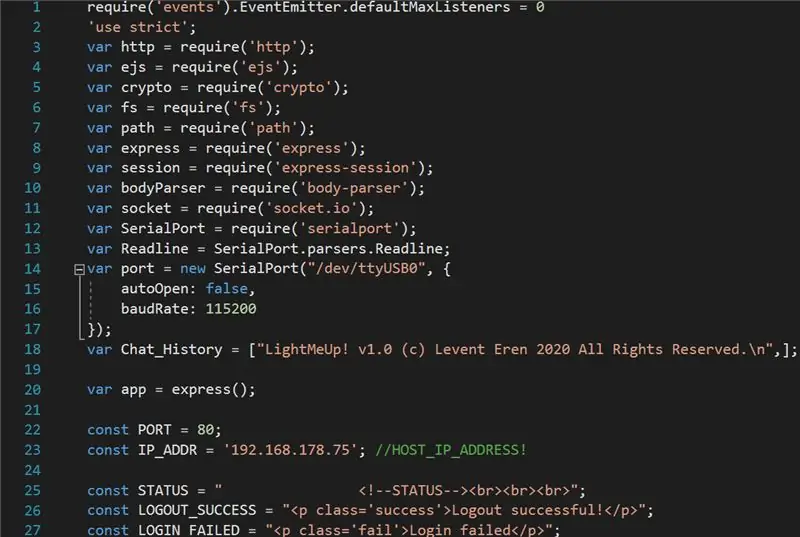
Ara ve el cor del servidor, la comunicació en sèrie.
El vostre servidor ha de poder comunicar-se en sèrie - a Node.js això es pot aconseguir obrint un port mitjançant la biblioteca "serialport". Però primer cal determinar el nom del port arduino a l’ordinador que allotja el servidor. Segons el vostre sistema operatiu, els ports tindran noms diferents, a.e. al Windows, aquests ports s'anomenen ports "COMx", mentre que a Linux s'anomenen "/ dev / ttyUSBx", on x és el número del port USB.
Pas 3: establir un protocol d'ordres en sèrie

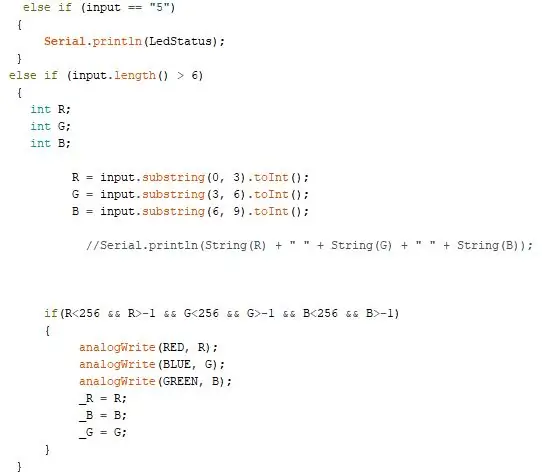
A la imatge superior, veureu el codi IDE Arduino real responsable del control RGB. L'objectiu d'aquest pas és fer que el vostre servidor i el tauler Arduino s'escriuen amb ells mateixos amb èxit.
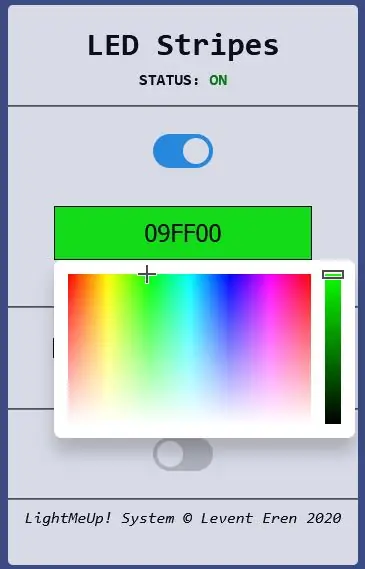
Un cop hàgiu obert el port sèrie amb èxit, haureu de poder enviar ordres al tauler que s'encarregui dels vostres desitjos. Per exemple, si dibuixem un dit per sobre del selector de colors de la pàgina web HTML, s’hauria d’enviar el codi RGB al servidor que l’envia al vostre Arduino perquè processi els valors establerts.
He utilitzat jscolor, tenen una gran implementació d'un element de selecció de color d'alta qualitat, que posseeix un esdeveniment anomenat "onFineChange" que permet que les dades de procés del selector de colors tan bon punt canviïn els seus valors.
Recomanat:
Cintes LED de taules de surf reactives per moviment: 8 passos (amb imatges)

Tires LED de Motion Reactive Surfboard: recentment, alguns amics i jo vam descobrir el surf al riu. Vivint a Munic, tenim la sort de tenir tres onades de riu navegables, entre les que hi ha el famós lloc de surf d'Eisbach. L’inconvenient del surf fluvial és que és força addictiu i, per tant, poques vegades trobo temps per
Gravació moderna de cintes de casset vintage amb fitxers MP3: 8 passos (amb imatges)

Gravació moderna de cintes de casset vintage amb fitxers MP3: amb les cintes de casset vintage que apareixen a la cultura popular ara més que mai, molta gent vol crear les seves pròpies versions. En aquest tutorial, us guiaré sobre com (si teniu un magnetòfon) gravar les vostres pròpies cintes de casset amb un technolog modern
Control lliscant de control de moviment per a carrils de lapse de temps: 10 passos (amb imatges)

Control lliscant de control de moviment per a carrils de lapse de temps: aquest instructiu explica com motoritzar un carril de lapse de temps mitjançant un motor de pas accionat per un Arduino. Ens centrarem principalment en el controlador de moviment que acciona el motor de pas suposant que ja teniu un carril que voleu motoritzar. Per exemple, quan
Registre de dades MPU-6050 / A0 en temps real amb Arduino i Android: 7 passos (amb imatges)

Registre de dades MPU-6050 / A0 en temps real amb Arduino i Android: m'ha interessat utilitzar l'Arduino per a l'aprenentatge automàtic. Com a primer pas, vull crear una pantalla i registre de dades en temps real (o bastant a prop) amb un dispositiu Android. Vull capturar dades de l’acceleròmetre de la MPU-6050, així que dissenyo
Reutilitzeu cintes i cintes de vídeo antigues per fer corda: 9 passos

Reutilitzeu cintes de la impressora i cinta de vídeo antigues per fer corda: reutilitzeu cintes de la impressora i cinta de vídeo antigues per fer corda. no estic parlant de cintes de tinta de matriu de punts {tot i que funcionaran, seria molt desordenat} em refereixo a la que obteniu d'aquestes petites impressores fotogràfiques com el canon selphy o el kod
