
Taula de continguts:
- Subministraments
- Pas 1: Pas 1: Instal·lació del sistema operatiu RPi, configuració de SSH i accés a Internet
- Pas 2: Pas 2: Instal·lació de programari a l'RPi
- Pas 3: Pas 3: Connexió a la base de dades MySQL, creació de la base de dades
- Pas 4: Pas 4: Filezilla
- Pas 5: Pas 5: Creació del lloc web
- Pas 6: Pas 6: Creació del backend (matràs)
- Pas 7: Pas 7: Maquinari
- Pas 8: Pas 8: codi explicat
- Pas 9: pas 9: crear un cas
- Pas 10: passos finals
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.

L’objectiu d’aquest projecte és mesurar els colors i traduir-los a altres sistemes de colors. Utilitzant només els valors RGB donats pel sensor, podeu traduir a HSL, CYMK, HEX i també al codi RAL més proper (estàndard utilitzat per a pintura). Aquest projecte requereix un coneixement bàsic de Python, MySQL, Linux i Javascript.
Si també esteu familiaritzat amb el framework Flask i SocketIO, el codi d’aquest projecte us hauria de ser fàcil d’entendre.
Aquest projecte el poden utilitzar pintors, dissenyadors d’interiors o qualsevol persona que necessiti mesurar els colors.
Aquest projecte no és tan car i costa aproximadament _ euros, sense despeses d'enviament.
Subministraments
Podem dividir aquesta secció en dues parts:
- Maquinari
- Programari
Maquinari
Utilitzem els components següents
- HC04: sensor de distància, fins a quin punt mesurem de l’objecte
- Pantalla LCD 2x16
- Mòdul LCD I2C (HW061)
- TCS34725 Mòdul de sensor de color (Adafruit)
- LED blanc
- Raspberry Pi 3 (qualsevol Raspberry Pi hauria de funcionar)
- Resistència 5x 1k Ohm
- Resistència 1x 220 o 330 Ohm
- Targeta SD de 16 GB (14,4 GB)
Programari
- Python IDE, com ara Visual Code o Pycharm (Pycharm utilitzat aquí)
- MySQL Workbench
- Putty (Descarrega Putty)
- Rufus o qualsevol altre escriptor de targetes SD (descarregar Rufus)
Preus
Aquest projecte és bastant econòmic, si ja teniu un Rapsberry Pi.
- HC04: a partir d’uns 2,5 euros (Xina) i fins a 6 euros per a més botigues locals.
- LCD: al voltant de 6-8 euros.
- Mòdul I2C: tan barat a menys d’1 € (Xina), però fins a 4 € per a més botigues locals.
- TCS34725: al voltant de 9-12 euros. La part més cara (sense RPi)
- Led blanc: comprat a granel, 20 LEDs tan baixos com 1 €
- Raspberry Pi: segons la versió, uns 40 euros
- Resistències: 0,10 € per una resistència
- Targeta SD: al voltant de 8 €
L'adaptador de corrent per al Raspberry Pi no està inclòs en el preu, ja que aquest adaptador és força comú.
Gamma de preus general: al voltant de 70 €, si incloeu el Raspberry Pi i la funda del projecte.
Per construir la caixa, he utilitzat fusta fina i lleugera. Vaig reciclar aquesta fusta dels mobles. Depèn de vosaltres el material del cas.
Pas 1: Pas 1: Instal·lació del sistema operatiu RPi, configuració de SSH i accés a Internet




Pas 1.1: Instal·lació de la imatge
Descarregueu la imatge des del lloc oficial de Raspberry Pi. Realment no importa la imatge que instal·leu. Per a aquest projecte, no cal una interfície gràfica d’usuari, ja que només ens connectarem mitjançant SSH.
Escriviu la imatge a la targeta SD (buida) (tots els fitxers de la targeta s’esborraran).
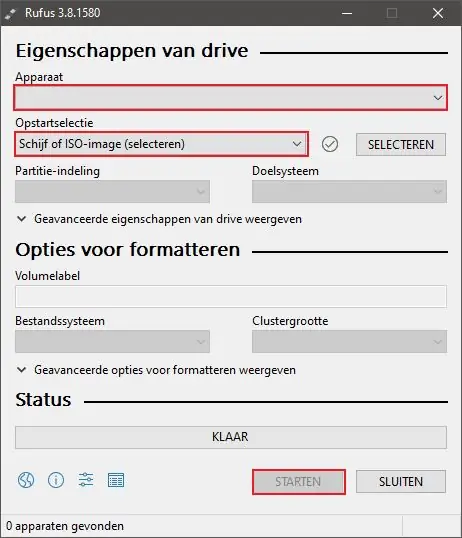
Per escriure tot a la targeta SD, utilitzarem una eina anomenada "Rufus". Després de descarregar la imatge, obriu Rufus i seleccioneu el fitxer d'imatge. Seleccioneu la unitat de destinació i escriviu la imatge a la unitat. Això pot trigar una estona.
> Rufus
Pas 1.2: Instal·lació de SSH
El següent pas és crear una connexió a la targeta SD. Per fer-ho, hem d’habilitar SSH.
Per fer-ho sense fer servir un monitor, obriu l'explorador de fitxers i obriu la partició d'arrencada de la targeta SD. Creeu un fitxer buit anomenat "ssh", sense extensió de fitxer.
A més, obriu "cmdline.txt"
Afegiu "169.254.10.1" al final del fitxer i deseu-lo.
Desmunteu la targeta SD i inseriu-la al Raspberry Pi.
Ara podem connectar el Raspberry Pi a una font d’energia i arrencar i connectar mitjançant SSH.
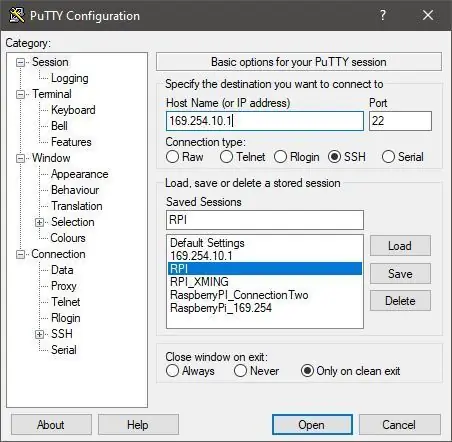
Per connectar-nos mitjançant SSH, fem servir el programa "Putty". Connecteu el vostre RPi i l'ordinador mitjançant un cable ehternet abans de fer-ho. Obriu Putty i aneu a la pestanya SSH i empleneu aquesta IP: 169.254.10.1. Feu clic a "connectar" i estareu connectats.
> Massilla
L'inici de sessió per defecte utilitzat per Raspberry Pi és "pi" com a nom d'usuari i "raspberry" per a la contrasenya.
Pas 1.3: connexió sense fils
El vostre Raspberry Pi està engegat.
També volem connectar-nos al RPi mitjançant Wifi, d’aquesta manera ja no necessitem un cable ethernet.
Executeu la línia següent:
'sudo nano /etc/wpa_supplicant/wpa_supplicant.conf'
Això obrirà l'editor de text "nano" amb drets elevats.
Afegiu les línies següents al fitxer:
xarxa = {
ssid = "SSID"
psk = "Contrasenya"
}
Substituïu "SSID" per l'SSID de la vostra xarxa Wifi
Substituïu "Contrasenya" per la vostra contrasenya.
A continuació, feu Ctrl + X i seleccioneu l'opció "sí". Ara el fitxer es desarà.
Ara hem de reiniciar el servei de xarxa
Executeu les ordres següents:
- 'sudo -i'
- 'sudo systemctl reinicia la xarxa'
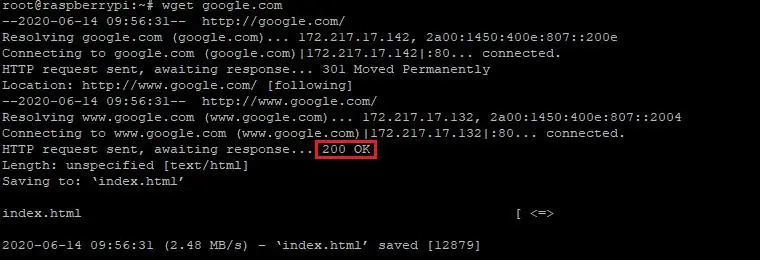
Podeu provar la vostra connexió a Internet mitjançant l’ordre wget.
Exemple: "wget google.com"
> Ordre Wget
Pas 2: Pas 2: Instal·lació de programari a l'RPi
Per a aquest projecte hem d’instal·lar algunes biblioteques.
- Mariadb: base de dades MySQL (sudo apt-get install mariadb-server)
- Biblioteca d'Adafruit per al sensor de color: mesurament de colors (pip3 install adafruit-circuitpython-tcs34725)
- PHPmyAdmin: ('sudo apt install phpmyadmin', trieu el servidor web apache)
Instal·leu també les biblioteques de pip següents:
- flask_socketio
- matràs
- flask_cors
- pissarra
- busio
- netifaces
Pas 3: Pas 3: Connexió a la base de dades MySQL, creació de la base de dades



El següent pas és connectar-vos a la base de dades MySQL mitjançant el banc de treball MySQL.
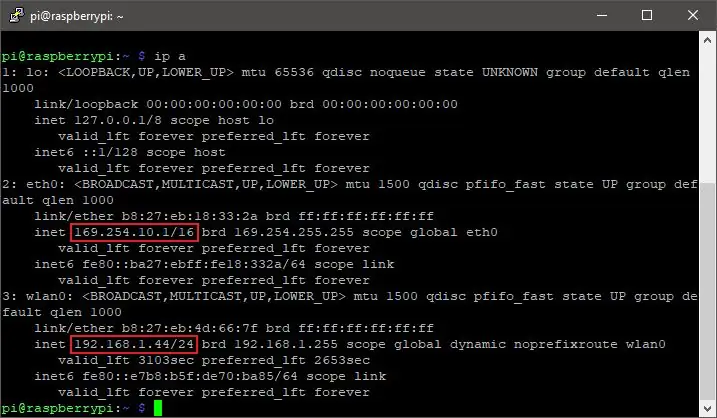
> IP a
Executeu l'ordre "ip a", tal com es mostra a la imatge superior (feu clic a l'enllaç)
En la majoria de situacions, es mostraran 3 entrades. Necessitem l'entrada "wlan0". Copieu la IP al costat de "inet" o, en aquest exemple, "192.168.1.44"
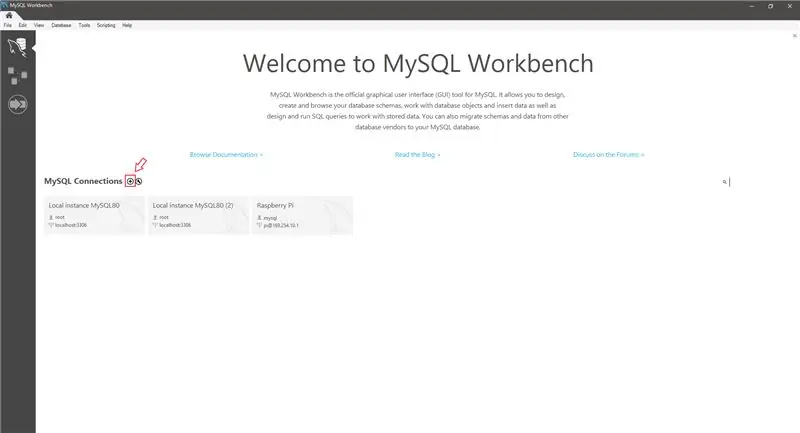
. >> Crea una connexió nova
Com es mostra a la imatge superior, creeu una connexió nova amb els següents paràmetres (imatge següent per a paràmetres)
> Paràmetres de connexió
Feu doble clic a la connexió de nova creació per connectar-vos.
Si apareix una sol·licitud, feu clic a "Sí".
Aquesta encara és una base de dades buida, així que afegim algunes taules.
Primer, creeu un esquema, per fer-ho, al costat esquerre "feu clic dret" i trieu "crear esquema".
Poseu un nom a l'esquema i confirmeu-lo.
Ara cal afegir taules. Amplieu l’esquema i feu clic amb el botó dret a les taules.
Creeu l'esquema següent:
> Taula 1: colors RAL
> Taula 2: Tipus de sensors
> Taula 3: Mesures (a la imatge s'utilitza "metingen", neerlandès per a mesures)
> Taula 4: Dades_dades del lloc web || Taula 4 inferior
MySQL és un sistema de bases de dades relacionals, cosa que significa que podem crear relacions entre les taules.
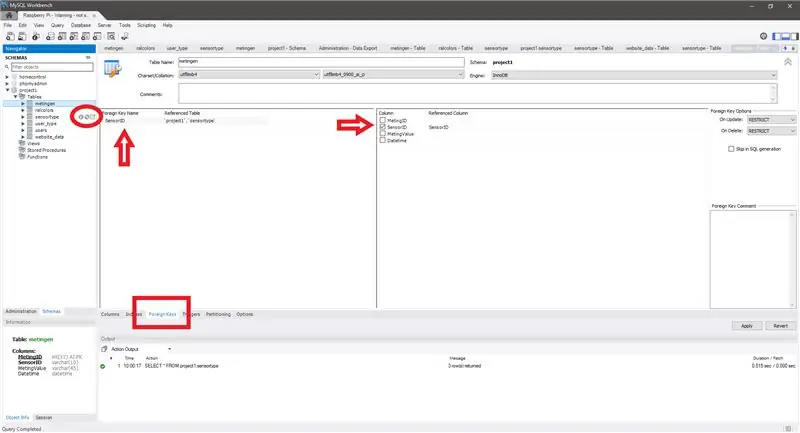
La primera relació que hem de crear és entre 'sensor_type' i 'mesures'.
Com es mostra a la imatge, enllaceu les dues tecles.
> Editeu una taula i claus d'enllaç
No oblideu desar els canvis fent clic a "Aplica" a l'extrem inferior.
També editeu la taula "data_data_biblioteca" i enllaceu "MetingID".
Ara hem acabat amb la creació de les taules i la creació de relacions.
Afegint dades:
La taula RALcolors és una taula fixa, on els valors mai canviaran. Podem afegir aquests valors
molt fàcilment.
> Baixeu el fitxer Excel
Descarregueu el fitxer Excel superior i seleccioneu totes les dades i "copieu". Feu com a la imatge
> Mostra la taula
feu clic amb el botó dret a la taula i trieu "Enganxa files". "feu clic a" aplicar "a l'extrem inferior per afegir les dades.
Ara tots els colors RAL es guarden a la base de dades.
Ara només hem d’afegir el sensor_type a la base de dades.
> Dades de tipus sensorial
Nota: la descripció del sensor està en "holandès"
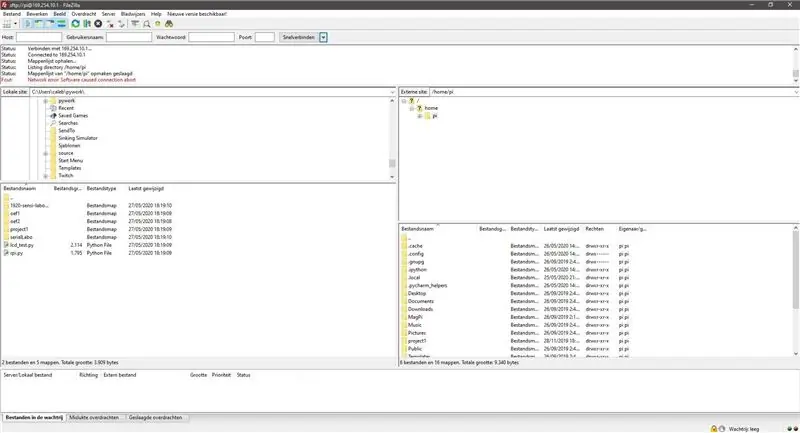
Pas 4: Pas 4: Filezilla

Per connectar-nos fàcilment al Raspberry Pi i transferir fitxers, podem utilitzar Filezilla.
> Descarregueu Filezilla
Arxiveu els detalls de la connexió i connecteu-vos. A la part dreta ara podeu transferir fitxers arrossegant-los.
> Font de Github
Descarregueu els fitxers de la font github anterior.
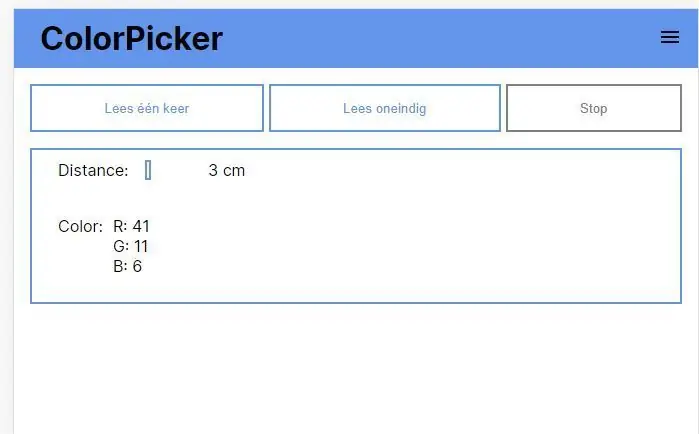
Pas 5: Pas 5: Creació del lloc web


Per allotjar el lloc web, fem servir PHPmyAdmin i Apache2.
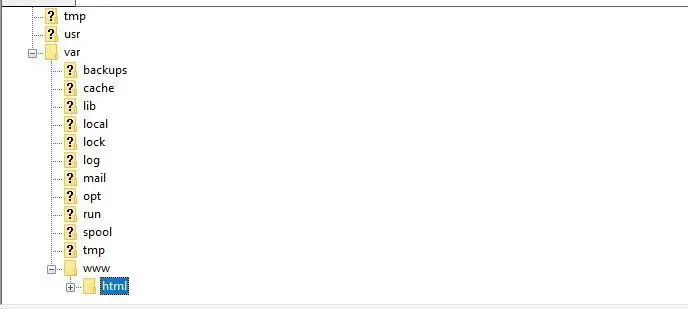
El servidor web del Raspberry Pi utilitza el directori '/ var / www / html' com a root.
Si hi col·loqueu els fitxers, s’allotjaran a la IP del Raspberry Pi. (IP = vegeu 'ip a')
Podeu descarregar els fitxers necessaris des del meu repositori de github (pas anterior)
Al fitxer '/ var / www / html /', enganxeu tots els fitxers de la carpeta 'Frontend'.
> / var / www / html /
Pas 6: Pas 6: Creació del backend (matràs)
El backend del lloc web es basa en Flask.
Tots els fitxers es poden trobar al repositori de github.
Copieu tots els fitxers a qualsevol directori del Raspberry Pi.
Per exemple '/ home / pi / colorpicker.
Per crear un directori, aneu al directori de destinació mitjançant 'cd' i, a continuació, executeu 'mkdir'.
Això és tot per ara. El codi s'explicarà en els passos següents.
Pas 7: Pas 7: Maquinari
> Esquema de descàrrega
Creeu l’esquema com es mostra al document anterior.
NOTA: Afegiu també un LED blanc, amb una resistència (220 o 330 Ohms).
Explicació del maquinari
HC04
El sensor HC04 emet ones, que es reflecteixen i són rebudes de nou pel sensor.
Calculant el temps delta entre emetre i rebre, podem calcular la distància.
Distància = ((Timestamp_recieve - Timestamp_emit) / velocitat del so) / 2
Ens dividim per dos perquè l’ona es reflecteix, és a dir, recorre la distància dues vegades.
LCD
Utilitzem una pantalla LCD per mostrar RGB i HEX, com també la IP quan s’inicia el programa.
Per a aquesta pantalla LCD, he comprat un mòdul I2C. Ara només necessitem 4 cables. SDA, SCL, GND, VCC
Per utilitzar aquest LCD, vaig escriure una classe Python per facilitar-ne l’ús.
TCS34725
Aquest sensor permet mesurar els colors. Utilitzem una biblioteca per mesurar el valor RGB.
Pas 8: Pas 8: codi explicat




El frontend
El frontend existeix de tres parts principals.
Primer són els fitxers html, que construeixen l’estructura del nostre lloc web, però que no contenen ni un disseny mínim.
En segon lloc, tenim els fitxers css, o fitxers d’estil, amb l’estil i el disseny del nostre lloc web.
Els dos són fàcils de llegir i d’entendre, per això no els explicaré.
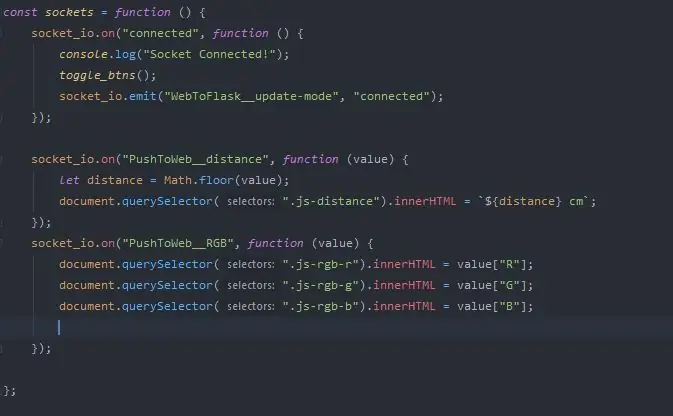
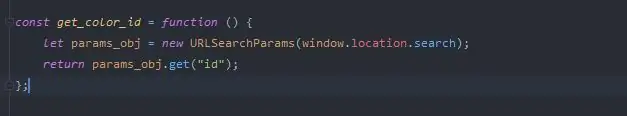
Per últim tenim Javascript, amb dues biblioteques.
Les dues biblioteques utilitzades són SocketIO i URLSearchParams.
SocketIO us permet enviar missatges des del backend al frontend i viceversa.
Els missatges es poden enviar a un client, però també a diversos clients (emissió)
> Socket IO Javascript
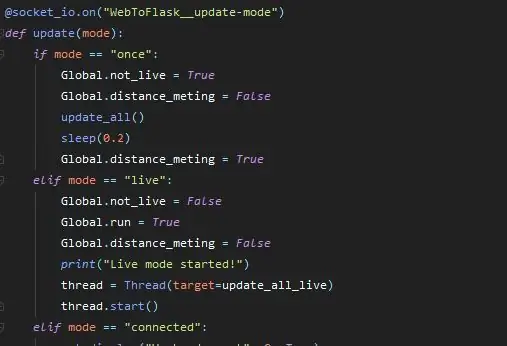
> Socket IO Python
A les imatges anteriors, podeu veure una de les connexions de sòcol realitzades en aquest projecte.
L'ordre per enviar missatges és 'emetre', la recepció es fa mitjançant 'on'.
URLSearchParms us permet obtenir valors d'una cadena de consulta fàcilment.
Exemple de cadena de consulta: example.com/index.html?id=1
URLSearchParams us retornarà: {'id' = '1'}
> Exemple d'URLSearchParams
El dorsal
El dorsal està completament escrit en Python, amb un munt de biblioteques.
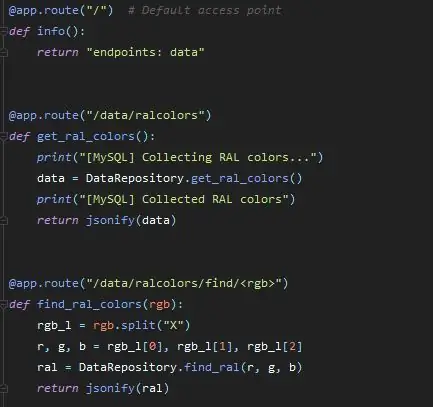
La primera biblioteca que importem és "Flask". Aquesta biblioteca és necessària per crear una API, per fer totes les accions CRUD per a la base de dades MySQL. CRUD significa Creació d'eliminació d'actualitzacions de lectura.
> Flascó
La imatge superior mostra algunes 'rutes' de Flask. En navegar per una ruta, faràs automàticament un mètode "GET", s'executarà el codi i rebràs el valor del mètode de retorn. També hi ha altres mètodes, com ara "POST" i "DELETE". Per provar aquests mètodes, necessitareu un programa com Postman.
La següent biblioteca d’importació és SocketIO, que ja he explicat a la secció frontal.
El següent és GPIO.
Això us permet controlar els pins GPIO del Rapsberry Pi.
Les ordres més importants són:
- GPIO.setmode (GPIO. BCM) Trieu la configuració dels pins.
- GPIO.output (, GPIO. LOW o GPIO. HIGH) Escriviu un LOW o HIGH en un pin.
- GPIO.setup (,) Definiu un PIN com a entrada o sortida, o desplegable o desplegable
A continuació tenim threading.
Les úniques ordres que fem servir són:
- Fil (objectiu =)
- .començar()
Mitjançant fils, podem executar diverses instàncies de codi alhora. D’aquesta manera podem mesurar la distància i, alhora, escoltar els missatges io socket entrants.
La primera ordre Thread (target =) crearà una classe Thread, que en començar a utilitzar 'start ()', executarà la funció a la paraula clau 'target', que es va donar en crear la classe.
A continuació, tenim la biblioteca del sensor de colors, que és força senzilla. No explicaré aquesta biblioteca, perquè els mètodes són molt clars i s’expliquen al codi.
Per últim tenim netifaces. Això ens permet recuperar l'adreça IP que fem servir per a la connexió sense fils i per cable.
Per últim vaig fer algunes classes jo mateix per al sensor de distància, el LED i la pantalla LCD.
No explicaré com funcionen.
Pas 9: pas 9: crear un cas



Per a aquest projecte, vaig crear una caixa de fusta.
La fusta és lleugera, prima i no costa molt.
Com a dimensions que he utilitzat:
- Alçada: 5 cm
- Amplada: 10,5cm
- Llargada: 12,5cm
Per als sensors, cal afegir 2 forats i col·locar-los l'un al costat de l'altre.
Després de crear la funda, instal·leu els sensors, LED i LCD.
Pas 10: passos finals
Tot es fa bàsicament.
Ara només ens hem d’assegurar que el nostre codi s’iniciï en el moment que connectem la font d’energia.
Hi ha molts mètodes per fer-ho.
> Exemples
Utilitzarem el primer mètode:
Executeu aquesta línia: 'sudo nano /etc/rc.local'
Afegiu la vostra ordre per executar el codi: 'sudo python3'
Deseu el fitxer amb Ctrl-X.
Si teniu problemes d’edició. Torneu a fer aquest pas, però primer executeu 'sudo -i'.
Recomanat:
Disseny de jocs en Flick en 5 passos: 5 passos

Disseny de jocs en Flick en 5 passos: Flick és una manera molt senzilla de fer un joc, sobretot com un trencaclosques, una novel·la visual o un joc d’aventures
Detecció de cares a Raspberry Pi 4B en 3 passos: 3 passos

Detecció de cares a Raspberry Pi 4B en 3 passos: en aquest manual, farem la detecció de cares a Raspberry Pi 4 amb Shunya O / S mitjançant la biblioteca Shunyaface. Shunyaface és una biblioteca de reconeixement / detecció de cares. El projecte té com a objectiu aconseguir una velocitat de detecció i reconeixement més ràpida amb
Com fer un comptador de passos ?: 3 passos (amb imatges)

Com fer un comptador de passos ?: Jo solia tenir un bon rendiment en molts esports: caminar, córrer, anar en bicicleta, jugar a bàdminton, etc. M’encanta viatjar poc després. Bé, mireu el meu ventre corpulent … Bé, de totes maneres, decideixo tornar a començar a fer exercici. Quin equip he de preparar?
Mirall de vanitat de bricolatge en passos senzills (amb llums de tira LED): 4 passos

Mirall de vanitat de bricolatge en passos senzills (amb llums de tires LED): en aquest post vaig crear un mirall de vanitat de bricolatge amb l'ajut de les tires LED. És molt genial i també heu de provar-les
Arduino Halloween Edition: pantalla emergent de zombis (passos amb imatges): 6 passos

Arduino Halloween Edition: pantalla emergent de zombis (passos amb imatges): voleu espantar els vostres amics i fer soroll a Halloween? O simplement voleu fer una bona broma? Aquesta pantalla emergent de Zombies ho pot fer! En aquest instructiu us ensenyaré a fer zombis fàcilment amb Arduino. L'HC-SR0
