
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.

改作:
我 在 原本 聲納 的 基礎 下 加裝 了 喇叭 以 達到 警告 的 作用
材料: arduino uno, 超音波 感測器, 驅動 馬達, 喇叭
功能: 掃描 到 物品 時 加速 並 傳 述 到 電腦 , 物品 接近 10cm 時 喇叭 會 警告
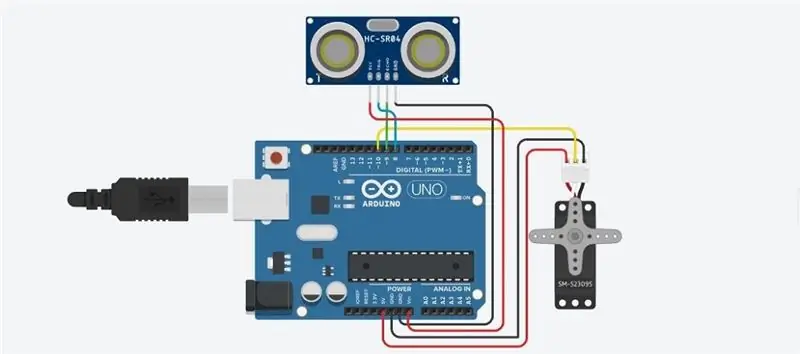
Pas 1: pas 1 電路圖

這 是 電路圖
Pas 2: Pas 2 寫 程式 (arduino)

create.arduino.cc/editor/dwdawdad/ef6b26a2-3f40-410d-9fdd-3413816090fe/preview
Pas 3: Pas 3 寫 程式 (processament)
processament de la importació. sèrie. *;
importació java.awt.event. KeyEvent; importació java.io. IOException;
MyPort en sèrie; PFont orcFont; int iAngle; int iDistance; void setup () {mida (1000, 500); llis(); myPort = new Serial (this, "COM7", 9600); myPort.clear (); myPort.bufferUntil ('\ n');
} void draw () {fill (98, 245, 31); noStroke (); omplir (0, 4); rect (0, 0, amplada, 0,935 * alçada); farcit (98, 245, 31); DrawRadar (); DrawLine (); DrawObject (); DrawText (); } void serialEvent (Serial myPort) {try {String data = myPort.readStringUntil ('\ n'); if (dades == nul·la) {retorn; } int commaIndex = data.indexOf (","); Angle de cadena = data.substring (0, commaIndex); Distància de la cadena = data.substring (commaIndex + 1, data.length () - 1); iAngle = StringToInt (angle); iDistance = StringToInt (distància); } catch (RuntimeException e) {}} void DrawRadar () {pushMatrix (); traduir (amplada / 2, 0,926 * alçada); noFill (); pes de cop (2); ictus (98, 245, 31); // dibuixa les línies d'arc DrawRadarArcLine (0,9375); DrawRadarArcLine (0,7300); DrawRadarArcLine (0,5210); DrawRadarArcLine (0,3130); // dibuixa les línies angulars final int halfWidth = ample / 2; línia (-muixamplada, 0, meitatamplada, 0); for (int angle = 30; angle <= 150; angle + = 30) {DrawRadarAngledLine (angle); } line (-halfWidth * cos (radians (30)), 0, halfWidth, 0); popMatrix (); } void DrawRadarArcLine (coeficient de flotació final) {arc (0, 0, coeficient * ample, coeficient * ample, PI, DOS_PI); } void DrawRadarAngledLine (angle int final) {line (0, 0, (-width / 2) * cos (radians (angle)), (-width / 2) * sin (radians (angle))); } void DrawObject () {pushMatrix (); traduir (amplada / 2, 0,926 * alçada); pes de cop (9); cop (255, 10, 10); int pixsDistance = int (iDistance * 0,020835 * altura); if (iDistance 40? "Out of Range": "A l'interval"), 0,125 * d'amplada, 0,9723 * d'alçada); text ("Angle:" + iAngle + "°", 0,52 * amplada, 0,9723 * alçada); text ("Distància", 0,74 * amplada, 0,9723 * alçada); if (iDistance <40) {text ("" + iDistance + "cm", 0,775 * amplada, 0,9723 * alçada); } textSize (25); farcit (98, 245, 60); translate (0,5006 * ample + ample / 2 * cos (radians (30)), 0,9093 * altura - amplada / 2 * sin (radians (30))); rotar (-radians (-60)); text ("30 °", 0, 0); resetMatrix (); translate (0.497 * ample + ample / 2 * cos (radians (60)), 0.9112 * altura - amplada / 2 * sin (radians (60))); rotar (-radians (-30)); text ("60 °", 0, 0); resetMatrix (); translate (0,493 * amplada + amplada / 2 * cos (radians (90)), 0,9167 * altura - amplada / 2 * sin (radians (90))); girar (radians (0)); text ("90 °", 0, 0); resetMatrix (); translate (0,487 * ample + amplada / 2 * cos (radians (120)), 0,92871 * altura - amplada / 2 * sin (radians (120))); girar (radians (-30)); text ("120 °", 0, 0); resetMatrix (); translate (0.4896 * ample + ample / 2 * cos (radians (150)), 0.9426 * altura - amplada / 2 * sin (radians (150))); girar (radians (-60)); text ("150 °", 0, 0); popMatrix (); }
int StringToInt (String string) {valor int = 0; for (int i = 0; i = '0' && string.charAt (i) <= '9') {valor * = 10; valor + = (string.charAt (i) - '0'); }} valor de retorn;}
Recomanat:
Disseny de jocs en Flick en 5 passos: 5 passos

Disseny de jocs en Flick en 5 passos: Flick és una manera molt senzilla de fer un joc, sobretot com un trencaclosques, una novel·la visual o un joc d’aventures
Detecció de cares a Raspberry Pi 4B en 3 passos: 3 passos

Detecció de cares a Raspberry Pi 4B en 3 passos: en aquest manual, farem la detecció de cares a Raspberry Pi 4 amb Shunya O / S mitjançant la biblioteca Shunyaface. Shunyaface és una biblioteca de reconeixement / detecció de cares. El projecte té com a objectiu aconseguir una velocitat de detecció i reconeixement més ràpida amb
Com fer un comptador de passos ?: 3 passos (amb imatges)

Com fer un comptador de passos ?: Jo solia tenir un bon rendiment en molts esports: caminar, córrer, anar en bicicleta, jugar a bàdminton, etc. M’encanta viatjar poc després. Bé, mireu el meu ventre corpulent … Bé, de totes maneres, decideixo tornar a començar a fer exercici. Quin equip he de preparar?
Mirall de vanitat de bricolatge en passos senzills (amb llums de tira LED): 4 passos

Mirall de vanitat de bricolatge en passos senzills (amb llums de tires LED): en aquest post vaig crear un mirall de vanitat de bricolatge amb l'ajut de les tires LED. És molt genial i també heu de provar-les
Arduino Halloween Edition: pantalla emergent de zombis (passos amb imatges): 6 passos

Arduino Halloween Edition: pantalla emergent de zombis (passos amb imatges): voleu espantar els vostres amics i fer soroll a Halloween? O simplement voleu fer una bona broma? Aquesta pantalla emergent de Zombies ho pot fer! En aquest instructiu us ensenyaré a fer zombis fàcilment amb Arduino. L'HC-SR0
