
Taula de continguts:
- Subministraments
- Pas 1: descàrrega del fitxer d'àudio
- Pas 2: penjar fitxers d'àudio a P5.js
- Pas 3: carregar el fitxer d'àudio a l'esbós de P5.js
- Pas 4: Reprodueix fitxers d'àudio mitjançant la funció KeyPressed ()
- Pas 5: feu el botó de paper
- Pas 6: configureu Makey Makey
- Pas 7: premeu el botó per activar el fitxer d'àudio
- Pas 8: extensió: afegiu un component visual a l'esbós
- Pas 9: Extensió: feu un cercle per canviar de color quan es prem el botó
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.

Projectes Makey Makey »
Aquest projecte crea un esbós a p5.js que pot reproduir un fitxer d’àudio fent clic amb una tecla i després crea un simple botó amb un llapis, paper i un Makey Makey per activar el so.
Tot i que aquest projecte utilitza un so de timbre, els passos inclouen com carregar un fitxer d'àudio al vostre esbós de p5.js, de manera que es pot adaptar fàcilment per utilitzar qualsevol tipus de so.
Més informació sobre p5.js:
Si no esteu fent servir p5.js amb Makey Makey, us recomano que comproveu primer aquest projecte:
Subministraments
Llapis
Un petit quadrat de paper
Kit Makey Makey (amb 2 clips de cocodril)
Portàtil amb connexió a Internet
Pas 1: descàrrega del fitxer d'àudio

Aquest projecte requereix utilitzar un fitxer d’àudio que hem de penjar al nostre esbós de p5.js. Per fer-ho, primer hem de descarregar el fitxer d’àudio.
Si no podeu descarregar fitxers a l'ordinador o simplement voleu ometre la descàrrega i la càrrega al vostre esbós, podeu anar a aquest enllaç per obtenir una plantilla p5.js amb el so ja carregat i anar al pas 3. No obstant això, si voleu treballar amb fitxers d'àudio a p5.js en el futur, aquest pas i el següent us mostraran com fer-ho.
Hi ha molts llocs per descarregar efectes de so i fitxers d’àudio al web, alguns que requereixen un compte, com freesound.org i d’altres que no necessiten cap compte, com soundbible.com. Sempre tingueu en compte els requisits de llicència i / o atribució quan utilitzeu un so per al vostre projecte. Més informació aquí:
El so del timbre d’aquest projecte prové de https://freesound.org/s/163730/ proporcionat per Tim Kahn.
Si voleu baixar el so sense crear un compte, he convertit el so a un format mp3 que es pot descarregar aquí:
Pas 2: penjar fitxers d'àudio a P5.js



Un cop hem baixat el so del timbre, hem de penjar-lo al nostre esbós de p5.js perquè hi puguem accedir.
Per fer-ho, seguiu aquests passos:
- Feu clic a la icona ">" a la part esquerra de l'editor web, just a sota del botó de reproducció. Això obrirà la barra lateral que mostra els fitxers del vostre esbós.
- Feu clic al petit triangle cap avall situat a la dreta de "Sketch Files". Això mostrarà un menú desplegable amb les opcions per "afegir carpeta" i "afegir fitxer"
- Feu clic a "Afegeix fitxer". Això obrirà una finestra per afegir un fitxer. Podeu arrossegar el fitxer del timbre de la porta al quadre o fer clic a on diu "arrossegueu els fitxers aquí per penjar-los o feu clic per utilitzar el navegador de fitxers". Això us permetrà navegar pels fitxers de l'ordinador per localitzar el fitxer d'àudio.
- Un cop heu arrossegat o seleccionat el fitxer, el veureu penjat i el nom del fitxer apareixerà a la barra lateral.
Ara podreu accedir i utilitzar aquest fitxer d'àudio al vostre esbós.
Pas 3: carregar el fitxer d'àudio a l'esbós de P5.js

La càrrega d’un fitxer d’àudio en un esbós de p5.js requereix que creem un objecte de fitxer de so. Un objecte té les seves pròpies propietats i funcions incorporades que podem utilitzar.
Per fer un objecte, primer hem de fer una variable per subjectar l'objecte. Això ens permetrà accedir a l'objecte i a les seves propietats durant tot l'esbós. Per fer una variable, aneu a la línia superior de l’esbós i escriviu la paraula let. Aquesta paraula s’utilitza per declarar una variable al javascript. A continuació, doneu un nom a la variable. Podem anomenar la variable a qualsevol cosa que vulguem, però és útil donar-li un nom relacionat amb el que farà al nostre codi. En aquest cas, té sentit anomenar-lo timbre.
deixar timbre;
Com que p5.js està basat en web, hem d’assegurar-nos que el fitxer d’àudio s’hagi carregat a l’esbós abans que l’esbós comenci a executar-se, en cas contrari és possible que no puguem accedir a les propietats de l’objecte. Per fer-ho, hem d'afegir una funció per carregar el fitxer d'àudio abans que s'iniciï l'esbós. Aquesta funció s’anomena preload (). Ho escrivim de la mateixa manera que la funció setup () i draw ().
Dins dels claudàtors, assignarem la nostra variable a l’objecte de so mitjançant la funció loadSound (). Dins dels parèntesis, escriviu el nom exacte del fitxer d'àudio entre cometes:
funció precàrrega () {
timbre = loadSound ('timbre.mp3');
}
Pas 4: Reprodueix fitxers d'àudio mitjançant la funció KeyPressed ()

Ara que el fitxer d'àudio es carrega a l'esbós, podeu reproduir-lo mitjançant el mètode play (). Els mètodes són essencialment funcions específiques d’un objecte.
Si abans heu utilitzat premudes de tecles a p5.js, probablement hàgiu utilitzat una sentència condicional amb la variable keyIsPressed dins de la funció de dibuix. No obstant això, quan treballem amb fitxers d'àudio, no volem activar-lo dins de la funció de dibuix. La funció de dibuix és un bucle, de manera que s’actualitza constantment. Això significa que el fitxer d'àudio es reproduirà una i altra vegada sempre que es prem una tecla que no serà agradable d'escoltar.
Per evitar-ho, utilitzeu una funció anomenada keyPressed (). Això també s’escriu igual que la funció setup () i draw (). Escriviu això a la part inferior del codi a sota de la funció draw ().
Dins dels claudàtors es posa el mètode play () que activarà el fitxer d'àudio una vegada que premeu una tecla. Per utilitzar un mètode per a un objecte, escriviu el nom de la variable que conté l'objecte seguit de.play ();
tecla de funció Pressed () {
timbre.play ();
}
Ara, quan executeu l’esbós, podeu prémer una tecla i es reproduirà el so del timbre.
NOTA IMPORTANT: en afegir premudes de tecles al nostre codi, l’editor web ha de saber si estem pressionant una tecla per escriure codi a l’editor de text o si estem prement la tecla per fer el que hem codificat amb una tecla que hem de fer. Quan feu clic al botó de reproducció, moveu el ratolí sobre el llenç i feu clic sobre el llenç. Això portarà el focus de l’editor a l’esbós i si premeu una tecla s’activarà el codi de premsa de tecla que volem que passi
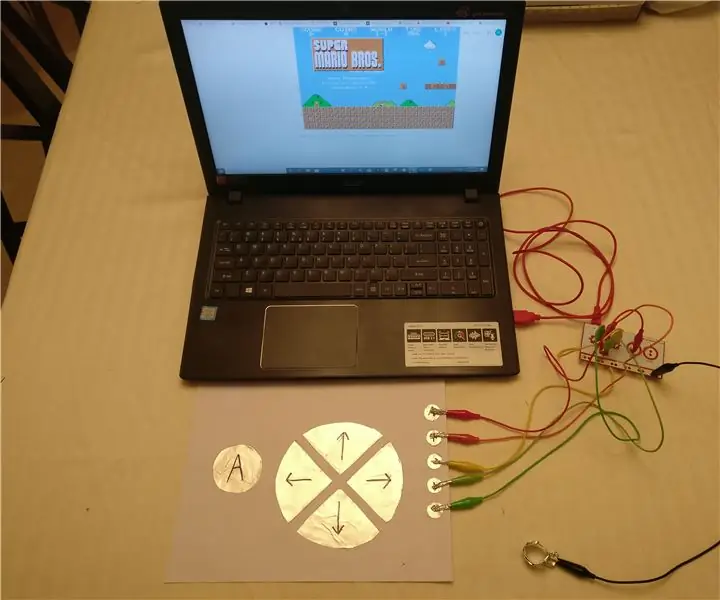
Pas 5: feu el botó de paper




Per activar el so amb el Makey Makey, utilitzarem un llapis i un paper normals per fer un botó.
Dibuixa dos mitges circumferències amb un espai molt petit entre elles perquè no es toquin realment, però prou a prop per poder tocar les dues meitats alhora amb un dit. Cada mig cercle també ha de tenir una línia gruixuda que s’estengui a cada extrem del paper. Aquí és on adjuntareu els clips de cocodril del Makey Makey.
Assegureu-vos que empleneu els dos costats molt foscos perquè el grafit del llapis pugui contenir el corrent del Makey Makey.
El disseny dels dos semicercles és tenir un buit tan petit entre ells que és bàsicament impossible no tocar els dos costats alhora. Això us permet completar el circuit entre la clau i la terra del Makey Makey sense haver de subjectar el cable de terra.
Pas 6: configureu Makey Makey



Traieu la placa Makey Makey, el cable USB i dos clips de cocodril. Connecteu un clip de cocodril a la Terra i un altre a la tecla Espai (ja que no hem especificat cap tecla al nostre codi, qualsevol tecla que premem activarà el so).
Agafeu el clip de cocodril que s’adjunta a la tecla Espai i retalleu-lo a un costat del botó de paper. Agafeu el clip de cocodril que s’adjunta a la Terra i retalleu-lo a l’altre costat del botó de paper.
Connecteu el cable USB al portàtil.
Pas 7: premeu el botó per activar el fitxer d'àudio
En aquest moment, ja esteu a punt per tocar el vostre timbre. Inicieu l'esbós (recordeu de fer clic amb el ratolí sobre el llenç perquè la tecla executi la funció keyPressed ()) i, a continuació, toqueu els dos mitges cercles del paper alhora. Hauríeu d’escoltar el so del fitxer d’àudio del timbre.
Pas 8: extensió: afegiu un component visual a l'esbós

En aquest moment, el nostre esbós només inclou codi per reproduir el fitxer d’àudio, de manera que no veureu cap canvi a la pantalla. Això pot ser tot el que vulgueu fer si esteu intentant crear algun tipus de projecte de so interactiu.
Tot i això, amb les capacitats de codificació visual de p5.js, les possibilitats d’afegir gràfics són infinites. Fins i tot podeu tenir visuals que reaccionen als vostres fitxers d’àudio de moltes maneres, com ara només apareixen quan es reprodueix el fitxer d’àudio, reaccionar als canvis de volum i / o freqüència o fins i tot fer una representació visual del so mateix.
Pas 9: Extensió: feu un cercle per canviar de color quan es prem el botó



Per simplificar aquest projecte, només farem un cercle que canviï de color quan es prem el botó.
A la funció draw (), creeu un cercle mitjançant la funció ellipse (). A sobre, afegiu la funció fill () per establir el color del cercle. Per a aquest esbós, el color original serà el blanc, que és el valor en escala de grisos de 255. Podeu establir el color a qualsevol que vulgueu mitjançant valors de color RGB.
Entre la funció fill () i ellipse (), creeu una sentència condicional mitjançant la variable keyIsPressed dins dels parèntesis. Entre els claudàtors de la sentència condicional, poseu una altra funció fill () configurada al color al qual vulgueu canviar el cercle quan premeu la tecla. Per a aquest projecte, el color canviarà a groc que té un valor RGB de 255, 255, 0.
if (keyIsPressed) {
omplir (255, 255, 0);
}
Premeu el botó de reproducció per executar l'esbós. El cercle blanc ara hauria d'aparèixer quan es carregui l'esbós (recordeu fer clic amb el ratolí sobre el llenç). A continuació, premeu el botó de paper i haureu de sentir el timbre que toca i veure que el cercle canvia de color.
croquis de p5.js:
Recomanat:
The Paper Preserver: estalvieu paper higiènic amb teràpia de xoc: 4 passos

The Paper Preserver: Save Paper toilet with Shock Therapy: Tots hem vist les prestatgeries buides de la botiga de queviures i sembla que hi haurà escassetat de paper higiènic durant un temps. Si no us heu aprovisionat aviat, probablement estigueu en la situació en què tinc. Tinc una casa de 6 persones i només queden uns quants rotlles
Paper interactiu amb Makey Makey: 13 passos

Paper interactiu amb Makey Makey: aquest concepte és sorprenentment fàcil de construir i es pot utilitzar amb finalitats pràctiques i d'entreteniment. Costa gairebé res a part del Makey Makey i la majoria de subministraments ja es poden trobar a la majoria de llocs. A més, aquests projectes no necessiten gaire prec
No hi ha Makey Makey? No hi ha problemes ! Com fer que el vostre Makey Makey sigui a casa: 3 passos

No hi ha Makey Makey? No hi ha problemes ! Com fer el vostre Makey Makey a casa!: Alguna vegada heu volgut participar al concurs Makey Makey a Instructables, però mai no heu tingut Makey Makey? Amb la següent guia, vull mostrar-vos com crear el vostre propi Makey Makey amb alguns components senzills que podeu
Converteix el teu timbre amb cable en un timbre intel·ligent amb IFTTT: 8 passos

Convertiu el vostre timbre amb cable en un timbre intel·ligent amb IFTTT: el timbre WiFi converteix el vostre timbre amb cable en un timbre intel·ligent. https://www.fireflyelectronix.com/product/wifidoor
Converteix el teu timbre amb cable en un timbre intel·ligent amb Home Assistant: 6 passos

Converteix el teu timbre amb cable en un timbre intel·ligent amb Home Assistant: converteix el teu timbre amb cable en un timbre intel·ligent. Rebeu una notificació al vostre telèfon o emparelleu-la amb la càmera de la porta principal existent per rebre una alerta de fotos o de vídeo sempre que algú soni al vostre timbre. Més informació a: fireflyelectronix.com/pro
