
Taula de continguts:
- Pas 1: COMPONENTS
- Pas 2: connecteu la pantalla Nextion al mòdul de comunicació sèrie USB
- Pas 3: inicieu l'Editor de Nextion i seleccioneu el tipus de visualització i l'orientació
- Pas 4: a l'Editor de Nextion: afegiu i configureu components de text
- Pas 5: a l'Editor de Nextion: pengeu el projecte a la pantalla de Nextion
- Pas 6: CONNEXIONS DE HARDWARE
- Pas 7: Inicieu Visuino i seleccioneu el tipus de placa Arduino
- Pas 8: AFEGIR UN M MODDUL GPS I UNA PANTALLA DE NEXTIÓ A VISUINO
- Pas 9: AFEGIR COMPONENTS VISUINO: CONFIGURACIÓ DE MICRO SDCARD
- Pas 10: CONFIGURACIÓ DE LA PANTALLA DE SEGUIMENT I GPS
- Pas 11: Configuració de la targeta SD i el component de text formatat
- Pas 12: pengeu el codi a Mega Board
- Pas 13: Acció en directe
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.



HOLA A TOTHOM
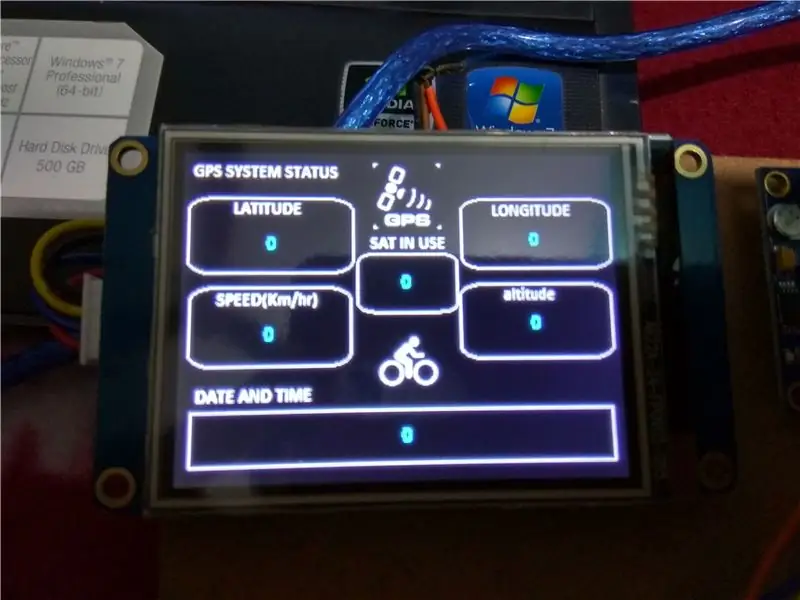
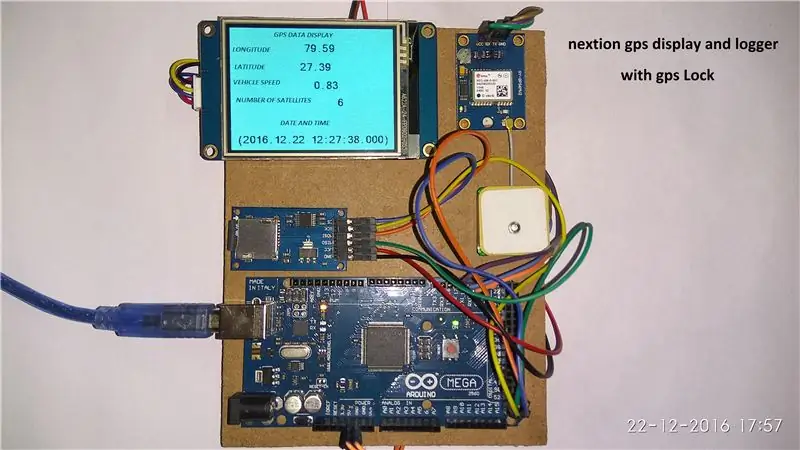
Aquesta vegada he tingut una nova versió instructiva que inclou tant pantalla autònoma com registrador amb arduino mega 2560 i pantalla Nextion Lcd. I amb finalitats de seguiment, també podeu registrar les frases NMEA de GPS a sdcard i, per descomptat, el projecte es realitza amb un màgic programari de programació gràfica VISUINO. Es poden mostrar MOLTS paràmetres d’informació a Lcd segons el requisit de l’usuari, però us mostraré els principals. A més, es pot extreure qualsevol informació de dades GPS en brut a través de Visuino. El fitxer.log generat es pot utilitzar per fer un seguiment a google map, google earth.
M'agradaria tornar a donar les gràcies a Boian Mitov per ajudar-me en el cablejat i escriure aquest instructiu.
He actualitzat l'informable afegint una interfície lcd més visual que inclou tots els fitxers nessary.
Pas 1: COMPONENTS



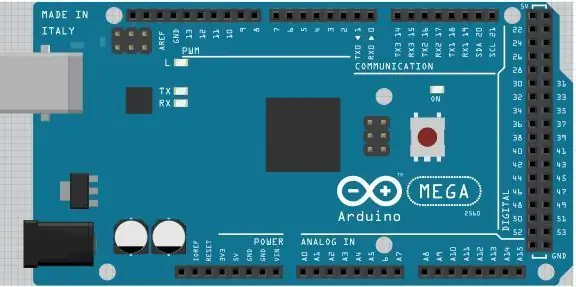
- Una placa Arduino Mega 2560 (necessitareu una placa amb almenys 2 ports sèrie, preferiblement 3, de manera que Mega sigui una de les millors opcions)
- Un mòdul de targeta MicroSD (interfície SPI)
- Un mòdul GPS en sèrie
- One Nextion Serial 2,8 polzades nx3224t028_011Display (he utilitzat, però qualsevol altra pantalla Nextion també hauria de funcionar)
- Targeta SD de capacitat inferior a 32 GB i el seu adaptador per utilitzar amb la pantalla Nextion
- Segona targeta SD de capacitat inferior a 32 GB
- 4 cables de pont femení-femení per programar la pantalla
- També necessitareu un mòdul de convertidor de sèrie USB a TTL de 5 V per programar la pantalla
- Pocs cables de pont per connectar els components entre si
Pas 2: connecteu la pantalla Nextion al mòdul de comunicació sèrie USB


Per programar la pantalla Nextion amb l'editor Nextion, heu de connectar-la amb un convertidor serial USB a TTL al vostre ordinador:
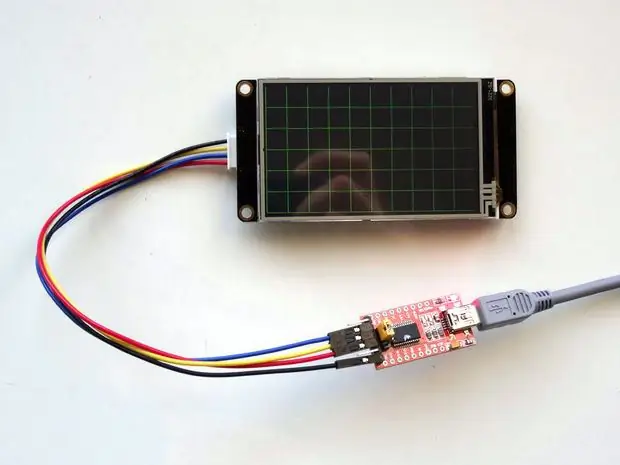
- Connecteu el connector Nextion Wires a la pantalla (imatge 1)
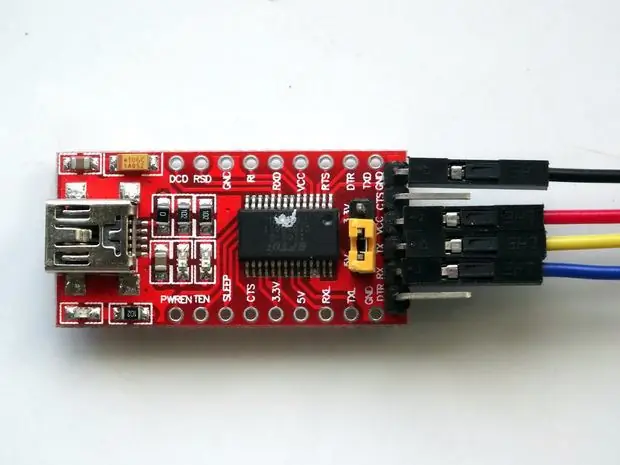
- Si el vostre mòdul USB a sèrie es pot configurar, assegureu-vos que estigui configurat per proporcionar alimentació de 5 V (imatge 2) (en el meu cas, calia configurar-lo amb un pont de selecció de potència)
- Connecteu el cable de terra (cable negre) de la pantalla Nextion a la clavilla de terra del mòdul de convertidor sèrie USB a TTL (imatge 2)
- Connecteu el cable d'alimentació (+ 5V) (cable vermell) de la pantalla Nextion al pin d'alimentació (VCC / + 5V) del mòdul de convertidor de sèrie USB a TTL (imatge 2)
- Connecteu el cable RX (cable groc) des de la pantalla Nextion al pin TX del mòdul de convertidor de sèrie USB a TTL (imatge 2)
- Connecteu el cable TX (cable blau) de la pantalla Nextion al pin RX del mòdul de convertidor de sèrie USB a TTL (imatge 2)
- Connecteu el mòdul del convertidor sèrie USB a TTL a l'ordinador amb un cable USB
Pas 3: inicieu l'Editor de Nextion i seleccioneu el tipus de visualització i l'orientació




Per programar la pantalla Nextion, haureu de descarregar i instal·lar l'Editor Nextion.
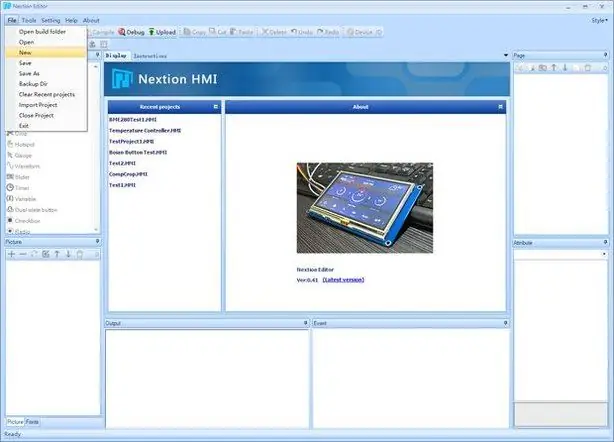
- Inicieu l'Editor de Nextion
- Al menú seleccioneu | Fitxer | Nou |
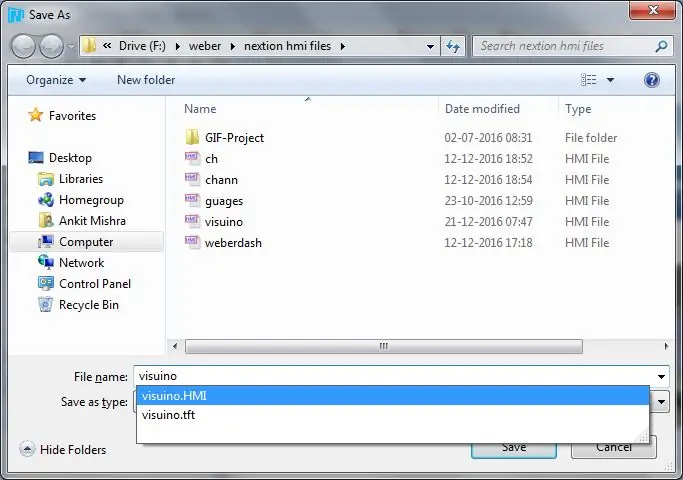
- Al quadre de diàleg "Desa com a", escriviu el nom del fitxer del projecte i seleccioneu una ubicació per desar el projecte
- Feu clic al botó "Desa"
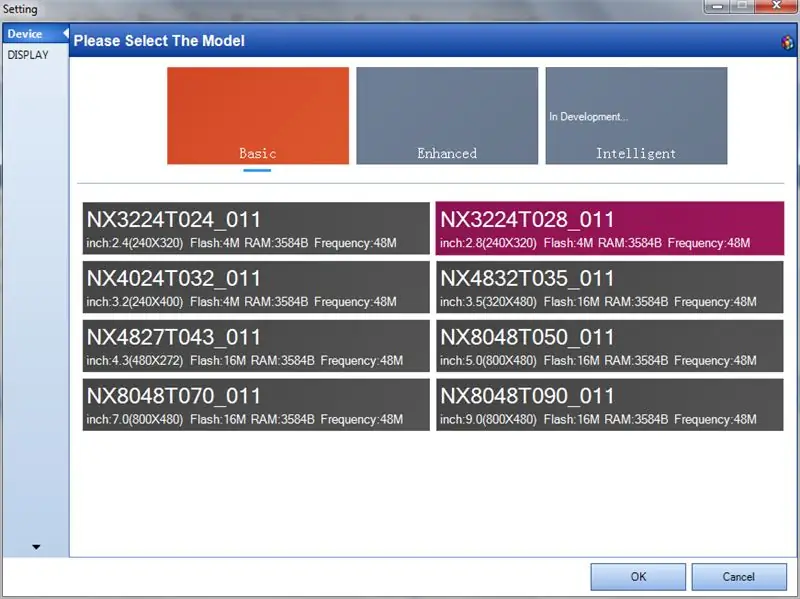
- Al quadre de diàleg "Configuració", seleccioneu el tipus de pantalla
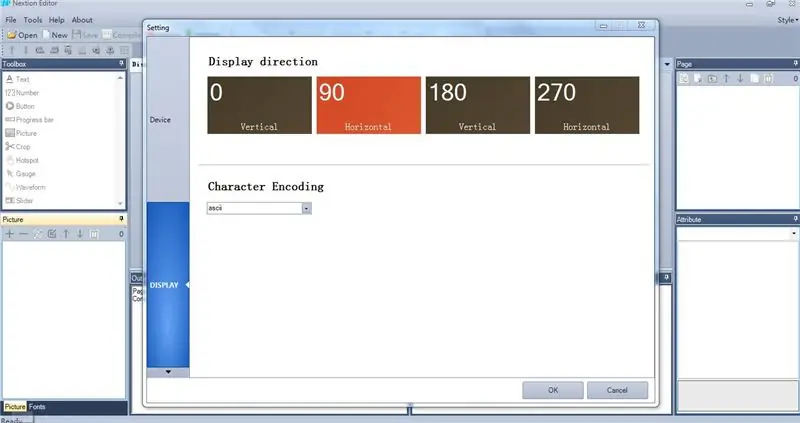
- Feu clic a la pestanya "DISPLAY" de l'esquerra per mostrar la configuració de la pantalla
- Seleccioneu Orientació horitzontal per a la pantalla
- Feu clic al botó "D'acord" per tancar el diàleg
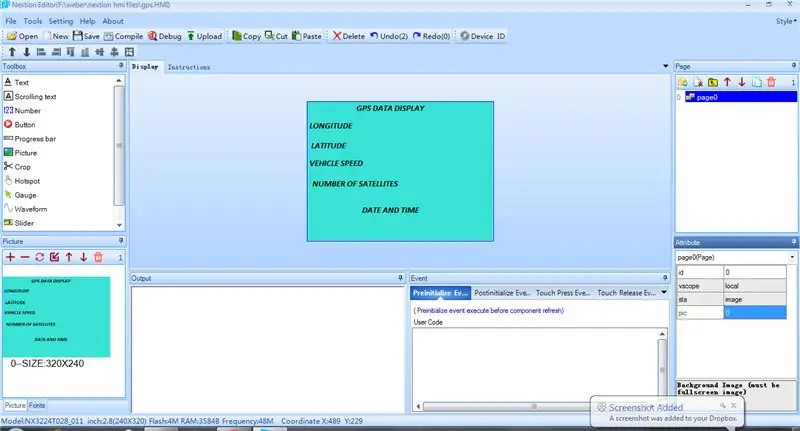
Pas 4: a l'Editor de Nextion: afegiu i configureu components de text




- * Assegureu-vos que teniu la sdcard amb format FAT32. Assegureu-vos que heu generat el tipus de lletra, en cas contrari l'editor de Nextion mostrarà un error en la compilació.
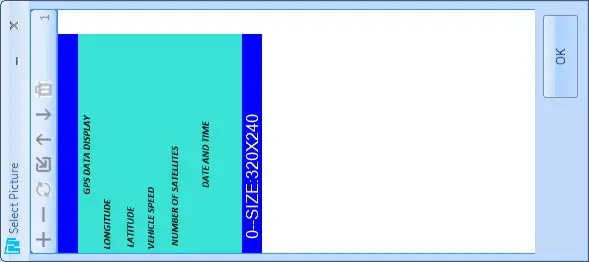
- HEM DE DESCARREGAR (images.png) IMATGE ADJUNTA AQUÍ QUE CONTÉN PARÀMETRE D'INFORMACIÓ GPS. (LATITUD, LONGITUD)
ARA SEGUIU AQUESTS PASOS
- Feu CLIC nou projecte
- anomena’l com a visuino
- Canvieu a la pestanya del dispositiu i trieu pantalla nx3224t028_011, 90 horitzontals, codis de caràcters ascii, l'àrea de visualització tindrà una pantalla blanca editable de 320 * 240.
Ara hem de generar tipus de lletra:
- Al menú seleccioneu | Eines | Generador de tipus de lletra |
- seguiu l'assistent i seleccioneu el tipus de lletra generat.
A continuació afegirem una imatge:
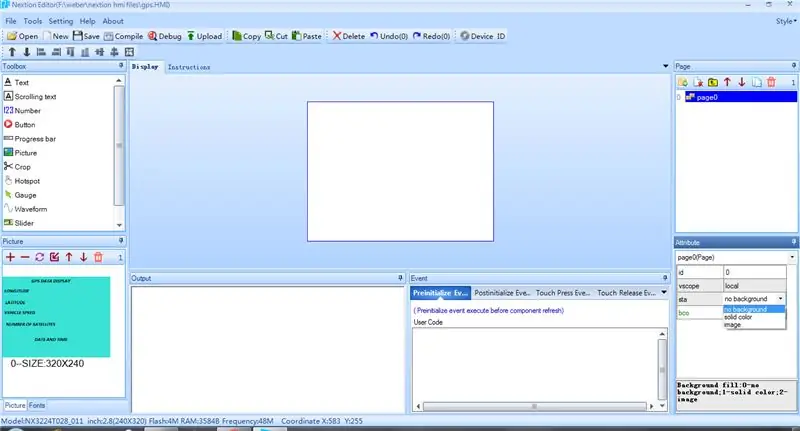
- Ara, a l’editor de connexions, afegiu aquest fons de pantalla a la finestra de la imatge (finestra de l’angle inferior esquerre) fent clic al botó +.
- A la finestra de visualització apareixerà la pantalla blanca, ara feu clic a la seva taula d'atributs (finestra dreta de la cantonada inferior) feu clic a sta-> seleccioneu imatge pic-> feu doble clic-> seleccioneu la imatge
- això s'utilitzarà com a fons de la interfície LCD.
Dissenyeu la pantalla Nextion:
- Ara des de la finestra de la caixa d’eines: feu clic a component de text-> apareixerà el nou text t0 a la pantalla de visualització-> arrossegueu l’àrea requerida davant del text de latitud
- ara feu clic a la seva taula d'atributs sta-> retalla la imatge picc-> feu doble clic-> trieu la imatge 0 pco-> trieu el color negre txt-> x
- Repetiu de la mateixa manera el procés d’afegir quatre components de text més t1, t2. Col·loqueu-los un per sota de l’altre arrossegant-los a la pantalla. Ara hauríeu d’afegir 4 components de text més per mostrar la longitud, la velocitat, el nombre de satèl·lits, la data i l’hora.
- de manera similar repetint el procediment anterior
Genereu i pengeu els fitxers a la targeta SD de Nextion:
- Feu clic a la pestanya de compilació (això generarà un fitxer TFT). També podeu depurar-lo o executar-lo al simulador fent clic a la pestanya de depuració; apareixerà una finestra nova. a la finestra "àrea d'entrada d'instruccions" enter-> t0.txt = "555" això provocarà que x-> 555 aparegui a la pantalla Feu clic a fitxer-> obriu la carpeta de construcció-> copieu aquest fitxer tft visuino a la sdcard formatada de fat32.
- Inseriu aquesta targeta sd a la pantalla LCD Nextion i engegueu-la.
- Després d’haver actualitzat correctament, apagueu-lo i traieu la sdcard i torneu a engegar-la.
- ARA VEUREU LA INTERFACCIÓ DE L’EDITOR NEXTION A LA LCD.
- podeu transferir directament el fitxer tft de visuino adjunt a sdcard.
- o aneu al següent pas per transferir el projecte compilat mitjançant el mòdul USB ftdi.
Pas 5: a l'Editor de Nextion: pengeu el projecte a la pantalla de Nextion
- Feu clic al botó "Puja"
- Al quadre de diàleg "Puja al dispositiu Nextion", feu clic al botó "Vés" per iniciar la càrrega
- Quan finalitzi la càrrega, feu clic al botó "Surt" per tancar el diàleg.
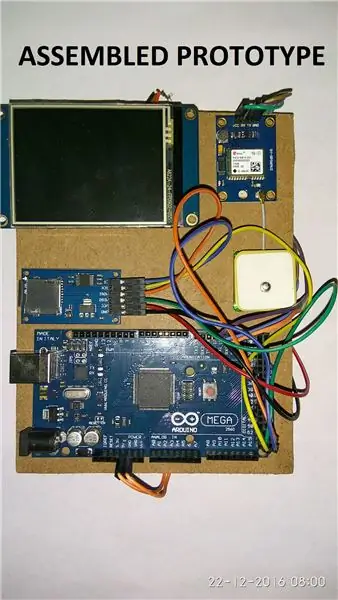
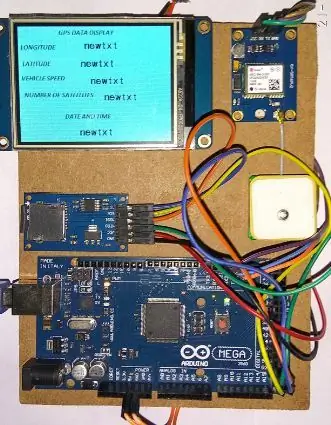
Pas 6: CONNEXIONS DE HARDWARE

- ENTRE MEGA I NEXTION
- UTILITZAREM EL PORT SERIAL1
- PIN18 TX1 DE MEGA A RX DE NEXTION
- PIN19 RX1 DE MEGA A TX DE NEXTION
- VCC A VCC I GND A GND
ENTRE SDCARD I MEGA
- CS DE LA TARGETA SD AL PIN53
- SCK DE LA TARGETA SD AL PIN52
- MOSI DE TARGETA SD AL PIN51
- MISO DE SDACRD A PIN50
- VCC A VCC
- GND A GND
ENTRE GPS I MEGA
- TX DE GPS A RX2 PIN17 DE MEGA
- VCC A VCC
- GND A GND
- UTILITZAREM SERIAL2
Pas 7: Inicieu Visuino i seleccioneu el tipus de placa Arduino


Com que l'Arduino MEGA té quatre ports sèrie, i que es necessiten per programar l'Arduino, haureu de programar l'Arduino MEGA, així que deixeu serial0 per a la programació.
Per començar a programar l’Arduino, haureu de tenir instal·lat l’IDE Arduino des d’aquí:
Assegureu-vos d'instal·lar 1.6.7 o superior, en cas contrari, aquest tutorial no funcionarà
El Visuino: https://www.visuino.com també ha d’estar instal·lat.
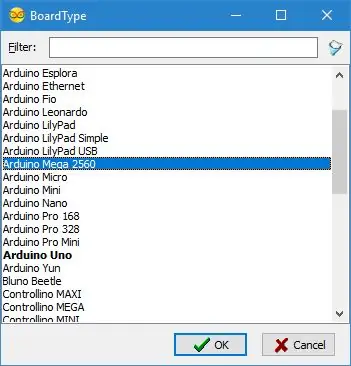
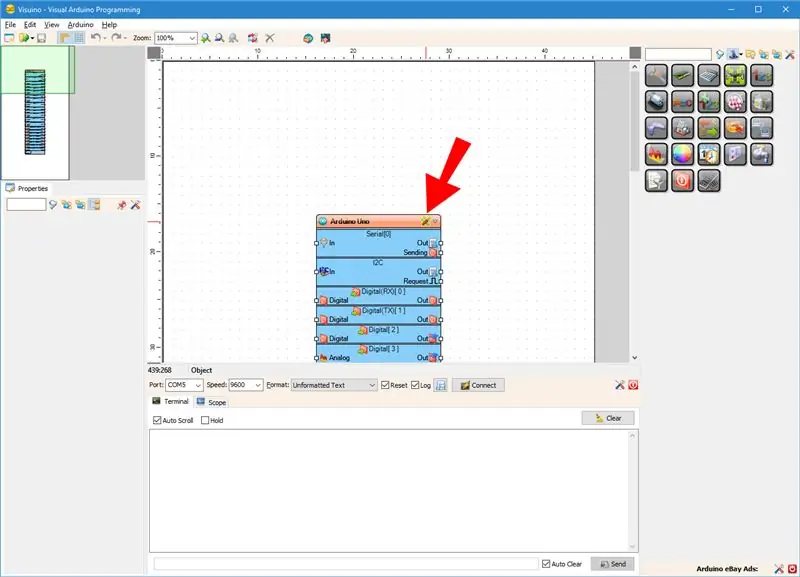
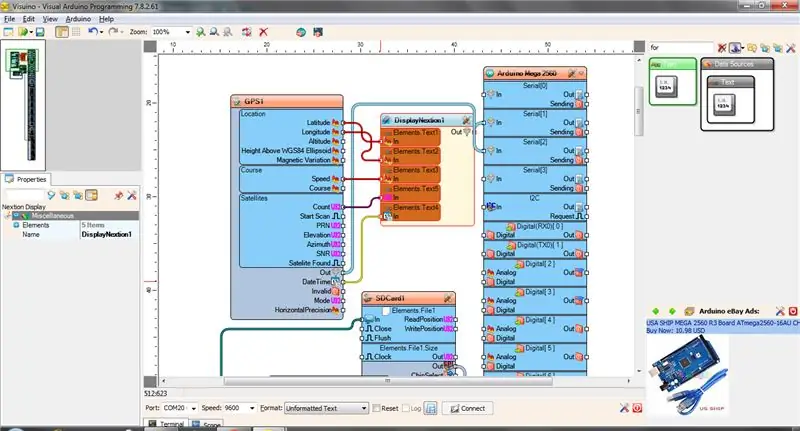
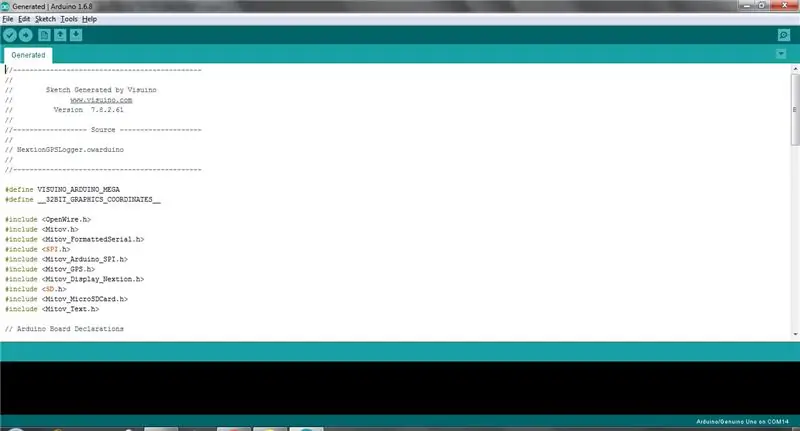
- Inicieu Visuino com es mostra a la primera imatge
- Feu clic al botó "Eines" del component Arduino (imatge 1) a Visuino
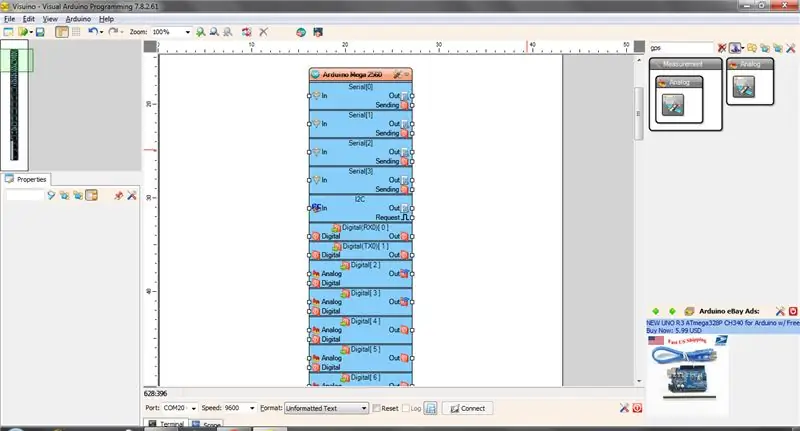
- Quan aparegui el quadre de diàleg, seleccioneu Arduino MEGA tal com es mostra a la imatge 2
Pas 8: AFEGIR UN M MODDUL GPS I UNA PANTALLA DE NEXTIÓ A VISUINO




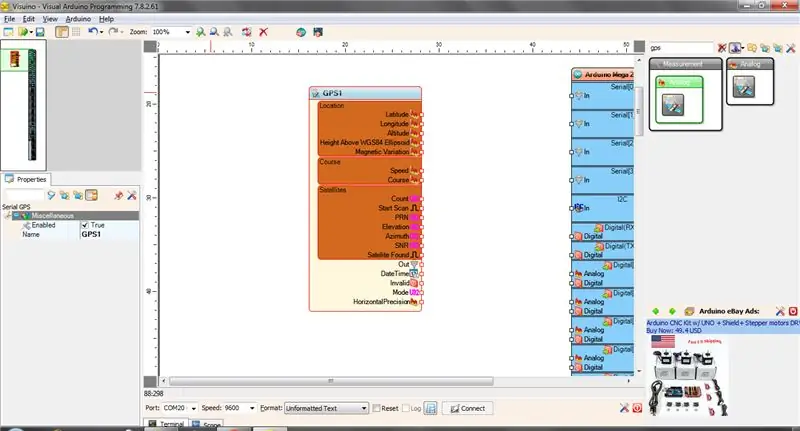
- Escriviu "GPS" al quadre de filtre de la caixa d'eines de components i, a continuació, seleccioneu el component "GPS de sèrie" (imatge 1) i deixeu-lo anar a l'àrea de disseny
- Connecteu el pin "Out" del component GPS1 al pin "In" del "Serial [2]" del component Arduino MEGA
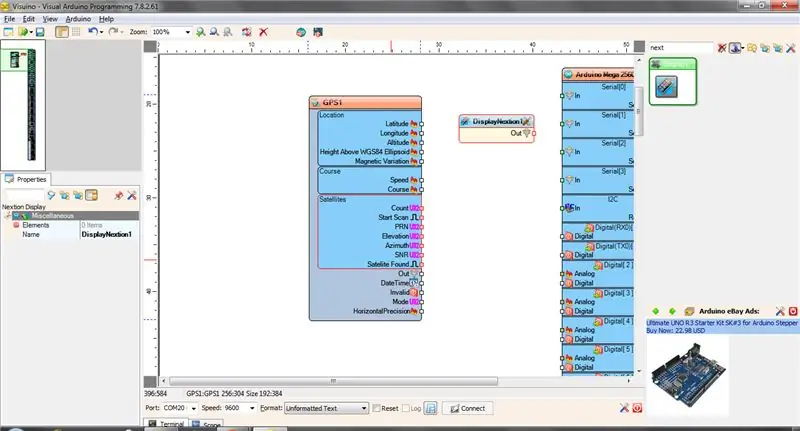
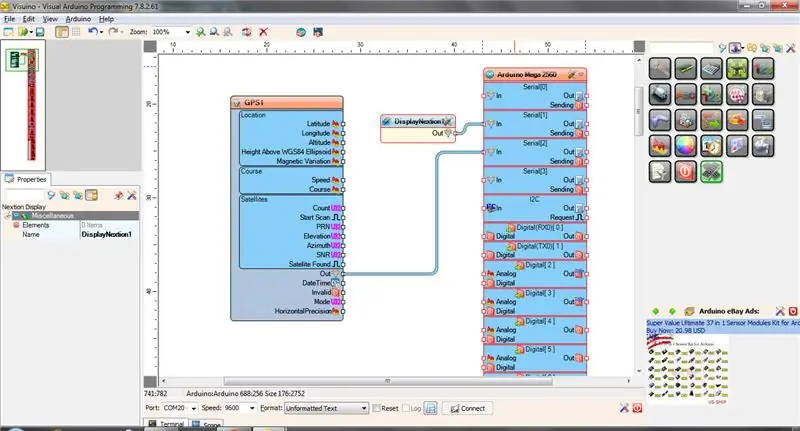
- Escriviu "següent" al quadre Filtre de la caixa d'eines de components i, a continuació, seleccioneu el component "Visualització de Nextion" i deixeu-lo anar a l'àrea de disseny
- Connecteu el pin "Out" del component al pin "In" del "Serial [1]" del component Arduino MEGA
Pas 9: AFEGIR COMPONENTS VISUINO: CONFIGURACIÓ DE MICRO SDCARD


Primer, hem d’afegir i connectar components MicroSD a Visuino per controlar el mòdul MicroSD:
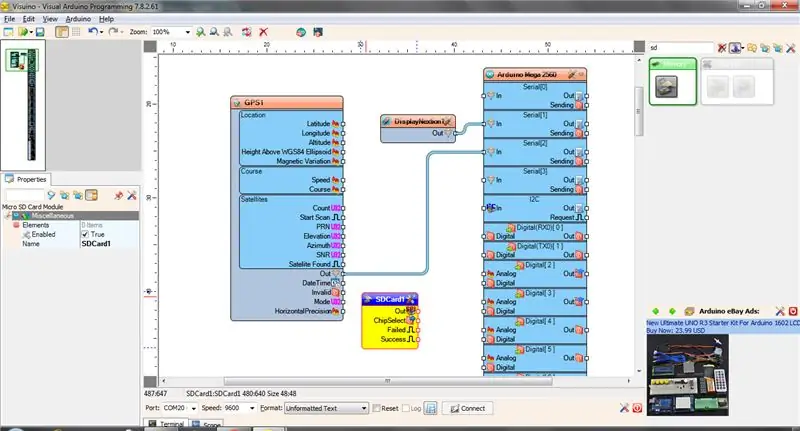
- Escriviu "sd" al quadre Filtre de la caixa d'eines de components i seleccioneu el component "Mòdul de targeta Micro SD" (imatge 1) i deixeu-lo anar a l'àrea de disseny
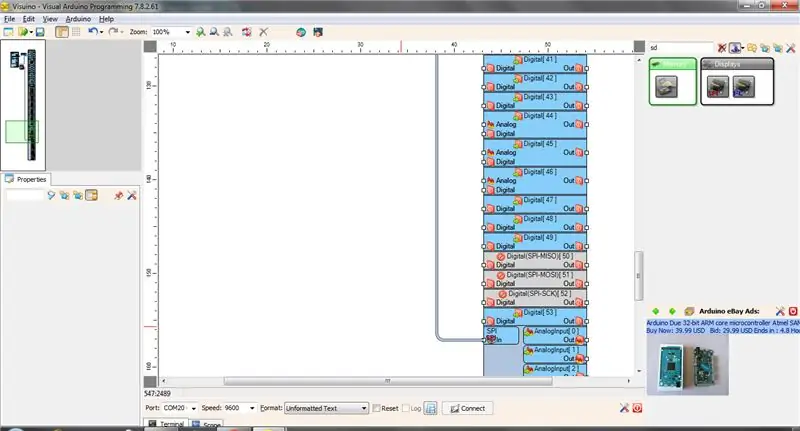
- Connecteu el pin "Out" del component SDCard1 al pin "In" del canal "SPI" del component Arduino (imatge 2)
- Connecteu el pin de sortida "ChipSelect" del component SDCard1 al pin d'entrada "Digital" del canal "Digital [53]" del component Arduino Mega 2506 (imatge 3)
Per gravar les dades, hem d'afegir l'element File al component MicroSD i especificar-ne el nom:
- Feu clic al botó "Eines" del component SDCard1 (imatge 1)
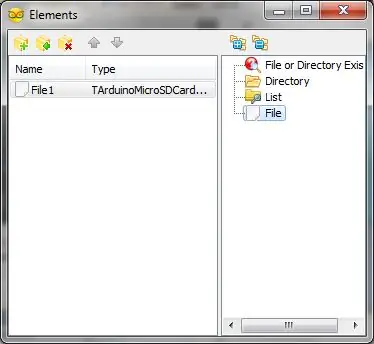
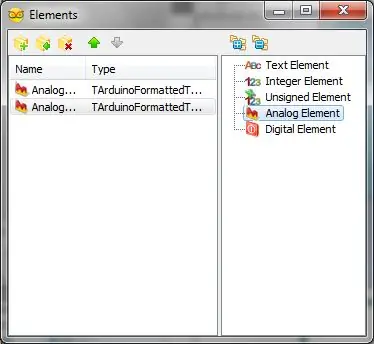
- A l'editor "Elements", seleccioneu l'element "Fitxer" a la finestra dreta i feu clic al botó "+" de l'esquerra (imatge 2) per afegir l'element Fitxer
- A l'Inspector d'objectes, definiu el valor de la propietat "Nom del camí" de l'element File1 a "GPSLog.txt6"
Pas 10: CONFIGURACIÓ DE LA PANTALLA DE SEGUIMENT I GPS


- Feu doble clic a la pantalla de connexió, apareixerà l'editor d'elements
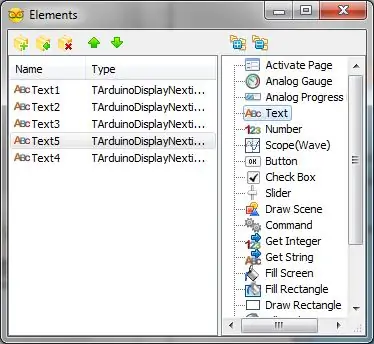
- Afegiu un element "Text"
- Seleccioneu l'element afegit recentment
- ara, a la pestanya Propietats, posa-li el nom "t0".
- Connecteu aquests components de text a la latitud del mòdul GPS.
De la mateixa manera, afegiu el següent component de text, canvieu-lo amb el nom de "t1" i connecteu-lo al mòdul de longitud del GPS.
Afegiu de manera similar components de text per a velocitat, nombre de satèl·lits, data i hora i mapeu-lo al mòdul GPS. Anomeneu "t2", "t3", etc. amb números incrementals, perquè coincideixin amb els noms dels components de Nextion establerts a l'Editor de Nextion.
Pas 11: Configuració de la targeta SD i el component de text formatat




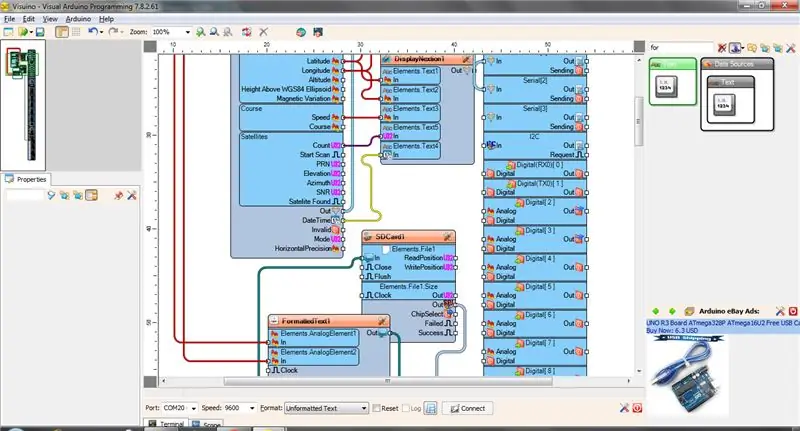
- Escriviu "formulari" al quadre Filtre de la caixa d'eines de components i seleccioneu el component "Text formatat" (imatge 1) i deixeu-lo anar a l'àrea de disseny
- Feu doble clic al component FormattedText1 per obrir l'editor d'elements (imatge 2)
- A l'Editor d'elements, afegiu dos elements "Element analògic" (imatge 2)
- Connecteu "Element analògic 1" a latitud
- Connecteu "Element analògic 2" a la longitud
- Connecteu el pin "Out" del component FormattedText1 a "In" del component sdcard1 (imatge 3)
- Connecteu el pin "Out" del component SDCard1 al pin "In" del canal "SDI" del component Arduino MEGA (imatge 4)
Pas 12: pengeu el codi a Mega Board


- A Visuino, premeu F9 o feu clic al botó que es mostra a la imatge 1 per generar el codi Arduino i obriu l'IDE Arduino
- A l'IDE Arduino, feu clic al botó Puja per compilar i penjar el codi (imatge 2)
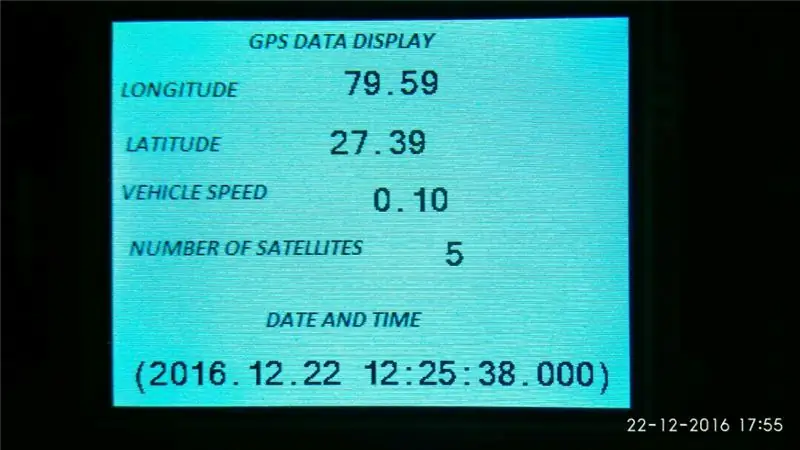
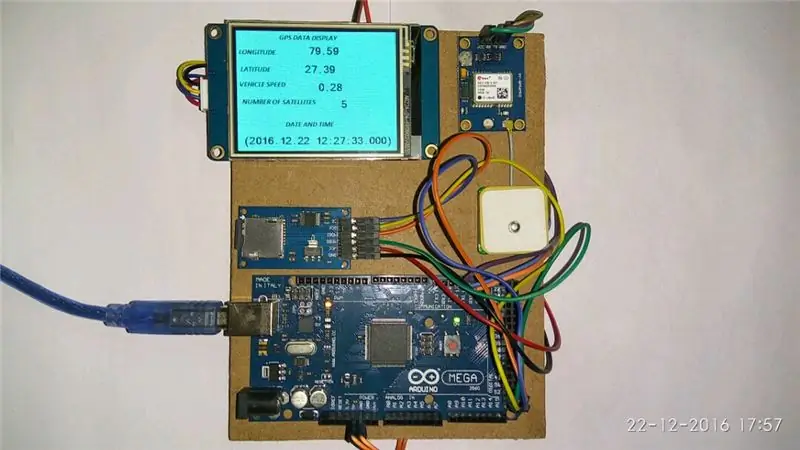
Pas 13: Acció en directe



si us plau, feu la configuració a l'àrea oberta per solucionar Gps
un cop obtingueu la solució GPS, es mostrarà i registrarà tota la informació.
traieu la sdcard i comproveu si s'ha creat el fitxer gpstxt6.
Recomanat:
Tauler tàctil amb pintura elèctrica i MakeyMakey: 4 passos

Tauler tàctil amb pintura elèctrica i MakeyMakey: un bonic quadre amb un efecte sorprenent, perfecte per conduir els nens a interaccions fetes per si mateixos. Combina dibuix, TapeArt, pintura i codificació senzilla amb rascades i alguns fitxers sonors potser fets per si mateixos
Adquisició de dades i sistema de visualització de dades per a una moto de carreres elèctrica MotoStudent: 23 passos

Adquisició de dades i sistema de visualització de dades per a una moto de carreres elèctrica MotoStudent: un sistema d’adquisició de dades és una col·lecció de maquinari i programari que treballa junts per tal de recopilar dades de sensors externs, emmagatzemar-les i processar-les després perquè es puguin visualitzar gràficament i analitzar. permetent als enginyers fer
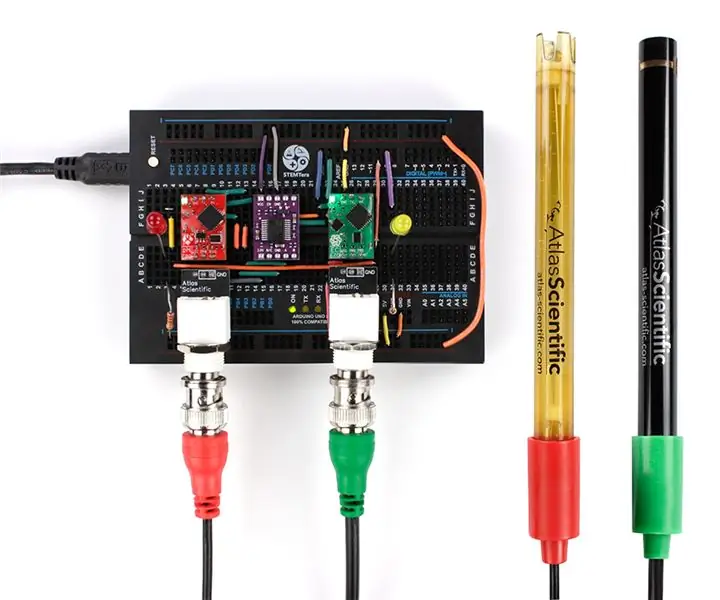
FACI EL SEU PROPI SISTEMA DE SEGUIMENT DE PH I SALINITAT AMB INDICADORS LED: 4 passos

FES EL TEU SISTEMA DE SEGUIMENT DE PH I SALINITAT AMB INDICADORS LED: En aquest projecte, farem un sistema de control de pH i salinitat / conductivitat amb indicadors LED. S’utilitzen els sensors de pH i salinitat d’Atlas Scientific. El funcionament es fa mitjançant protocol I2C i les lectures es mostren al moni sèrie Arduino
Tauler lleuger o tauler de vidre: 4 passos

DIY Lightboard o Glassboard: Hi ha moltes innovacions en el sector educatiu. L’ensenyament i l’aprenentatge a través d’Internet ja són coses quotidianes. La majoria de les vegades els tutors en línia tendeixen a centrar-se més en el contingut tècnic, deixant als espectadors desinteressats. Aprenentatge en 3D
FACI EL SEU PROPI SOLDADOR A CASA: 3 passos

FES EL TEU PORT DE SOLDADURA A CASA: Hola ………………… sóc linston sequeira ……. i t’ho mostraré en aquest instructiu com es pot construir el seu propi estand de soldadura ………. de brossa i ferralla ………………… en lloc de gastar uns 8 dòlars comprant un estand de luxe
