
Taula de continguts:
- Pas 1: llista de material
- Pas 2: especificacions dels components principals
- Pas 3: CABLEAT
- Pas 4: PREPARACIÓ DE FRASSA O.S
- Pas 5: COM CONTROLAR EL NOSTRE SERVEI DE WIFI AMB NODE.JS I WEBSOCKET.IO
- Pas 6: AFEGIR LA CAPACITAT DE REVISIÓ DE VÍDEO
- Pas 7: PROGRAMA DE TANC
- Pas 8: INICI LA INTERFÀCIA DE CONTROL I EL SERVEI DE STREAMING
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.

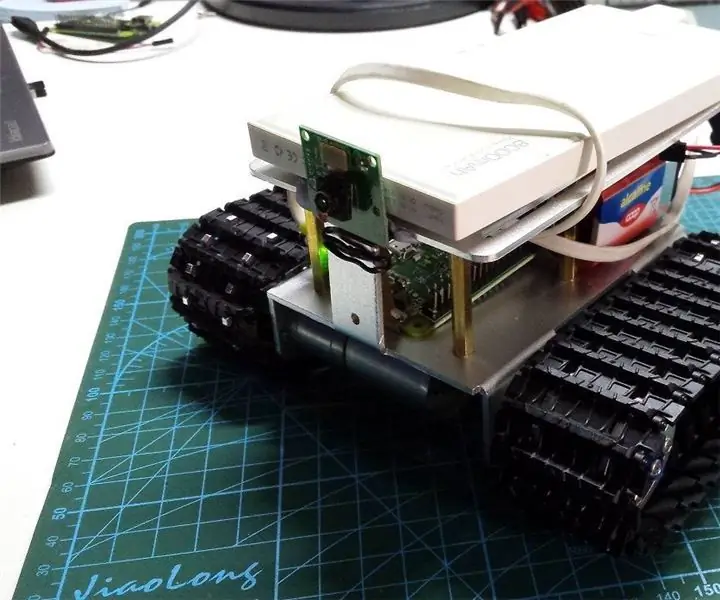
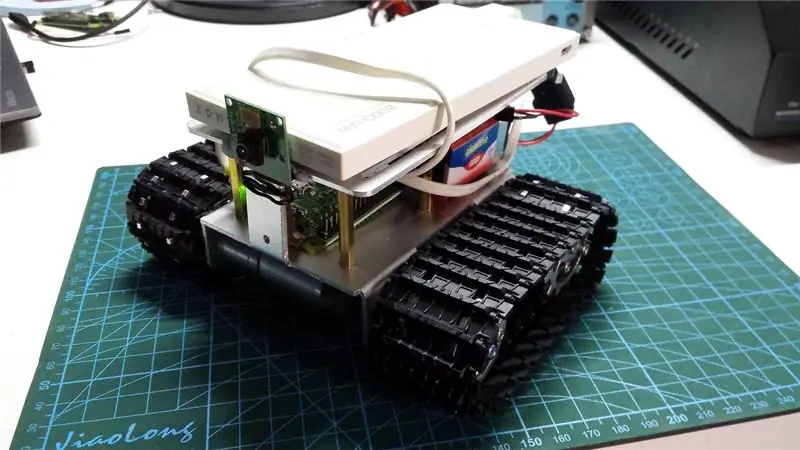
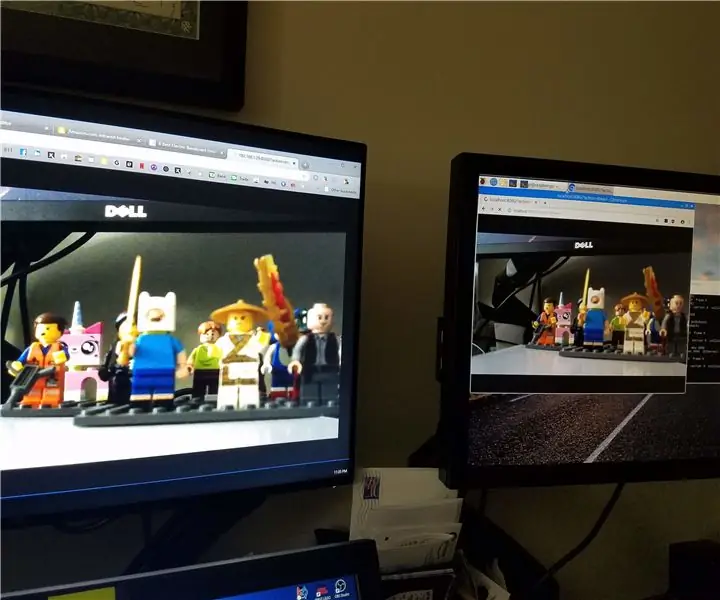
Veurem com m’he adonat d’un petit dipòsit WiFi, capaç de controlar a distància la web i transmetre vídeo.
Es pretén que sigui un tutorial que requereixi coneixements bàsics de programació electrònica i de programari. Per aquest motiu, he triat un kit de xassís Tank (en lloc d’imprimir-lo amb una impressora 3D, pot ser una actualització posterior) i un total de 6 components, incloses les bateries. Pel que fa al programari, podeu seguir pas a pas el procés d’instal·lació i la programació com a mínim, un coneixement bàsic de les coses del gerd us pot ajudar.
He estimat 12 h de treball de 0 a tanc preparat per funcionar. Cost total de 70 € per a tots els components.
Pas 1: llista de material




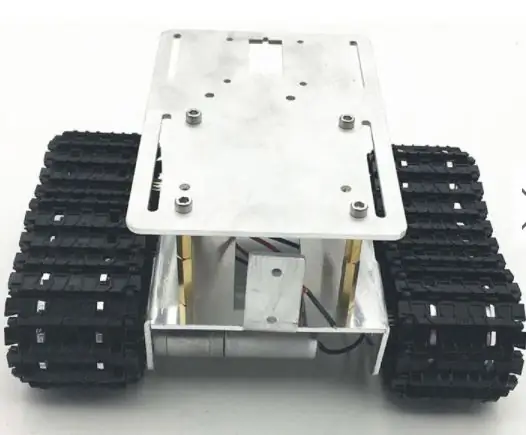
1 - Dipòsit de xassís de robot RC DIY - 32 (€)
www.banggood.com/DIY-RC-Robot-Chassis-Tan…
1 - Tauler de controlador de motor CC de doble canal L298N - 1, 39 (€)
www.banggood.com/Dual-Channel-L298N-DC-Mo…
1 - Kit d’inici Raspberry Pi Zero W - 26 (€)
amzn.eu/1ugAaMP
Targeta SD d'1 a 16 GB: 5, 50 (€)
www.gearbest.com/memory-cards/pp_337819.h…
1 - Càmera web del mòdul de càmera Raspberry Pi 5MP per al model Zero - 8 (€)
www.gearbest.com/raspberry-pi/pp_612249.h…
1 - Power Bank 5V
Bateria 1 - 9v
Connector Dupont de cable de tauler mixt
Ratolí, teclat, monitor o televisor per a la configuració de gerds (opcional, només per facilitar la primera configuració)
Pas 2: especificacions dels components principals
Motor
Motor reductor de corrent continu JGA25-370
Aquest motor té un eix de sortida en forma de D.
Especificacions
· Tensió de funcionament: entre 6 V i 18 V
· Tensió nominal: 12 V
· Velocitat de marxa lliure a 12 V: 399 RPM
· Corrent de funcionament lliure a 12 V: 50 mA
· Corrent de parada a 12V: 1200 mA
· Parell de parada a 12V: 2,2 kg.cm
· Relació d’engranatges: 1:21
· Mida del reductor: 19 mm
· Pes: 84 g
Placa de controlador de motor CC de doble canal L298N
Controlador de motor de pont H doble, pot accionar dos motors de CC o un motor pas a pas de quatre fils de quatre fils. TSD incorporat, per protegir-se de la parada del motor.
Especificacions
· Tensió d'alimentació del mòdul: CC 2V-10V
· Tensió d'entrada de senyal: CC 1,8-7V
· Corrent de treball únic: 1,5A
· Corrent màxim de fins a 2,5A
· Corrent d'espera baix (menys de 0,1 uA)
· Circuit de conducció comú integrat, el terminal d’entrada buit, el motor no funciona malament
· Mides: 24,7 x 21 x 7 mm
Pas 3: CABLEAT


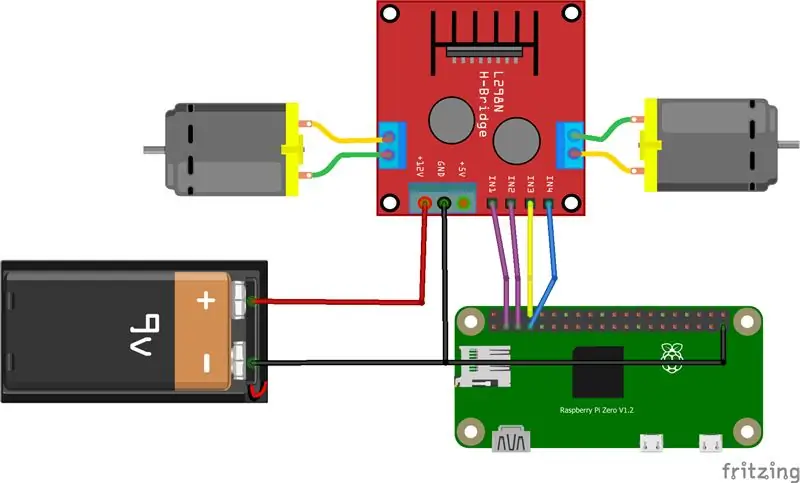
Aquest serà el cablejat final, però ESPEREU, abans que necessitem instal·lar-ne alguns
és una bona idea provar-lo amb un cablejat més senzill, quan estigui a punt, que torni aquí.
Necessitem dues fonts d’energia diferents, una per al motor i una per al gerd.
El controlador de motor Dual Channel L298N DC Motor Driver Board (tensió màxima d’entrada DC 2V-10V) s’alimenta mitjançant la bateria de 9V i Raspberry Pi utilitza l’acumulador USB de 5V estàndard.
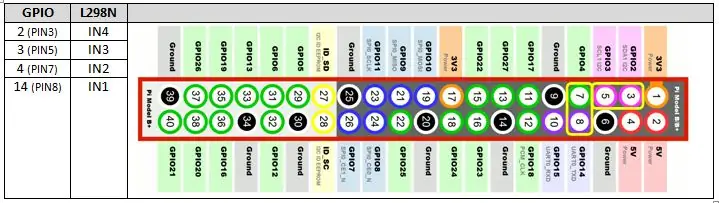
El pin GND del controlador del motor es connectarà a la bateria menys i a Raspberry Pi (GND). Els pins GPIO de Raspberry Pi estan connectats al controlador del motor com a taula.
Pas 4: PREPARACIÓ DE FRASSA O. S
Aquesta és una instal·lació estàndard per al sistema operatiu Raspbian, que podeu trobar
una gran quantitat de tutorial detallat sobre la web, bàsicament els passos són:
1. Descarregueu ISO RASPBIAN STRETCH AMB DESKTOP des de
2. Formateu una targeta SD de 16 GB, he utilitzat SD Formatter
3. Grava el fitxer. IMG, he utilitzat Win32DiskImager
Ara el vostre raspberry està a punt per arrencar, connecteu-lo a una font d'alimentació USB (5V, 2A) i prepareu-vos per a la primera configuració d'arrencada. Podeu fer-ho de dues maneres, mitjançant dispositius externs com el ratolí, el teclat i el monitor o mitjançant el vostre PC i una connexió remota a Raspberry. Hi ha molts tutorials sobre això, un és:
Pas 5: COM CONTROLAR EL NOSTRE SERVEI DE WIFI AMB NODE. JS I WEBSOCKET. IO

Ara tenim una nova instal·lació del nostre micro PC Raspberry a punt per executar el nostre treball, així que … què fem servir per emetre ordres al tanc?
Python és un llenguatge molt fàcil d'utilitzar que s'utilitza habitualment per executar el projecte Rapsberry. La arena també es pot utilitzar fàcilment per interactuar amb els pins d'entrada i sortida de Rapsberry (GPIO)
Però, el meu objectiu era connectar el meu tanc Wi-Fi des de qualsevol dispositiu (PC, telèfon mòbil, tauleta …) mitjançant un navegador web comú i també transmetre vídeo des d’aquest. Per tant, oblideu Python per ara i deixeu passar NODE. JS i SOCKET. IO.
NODE.js
Node.js (https://github.com/nodejs/node/wiki) és un treball de marcs de servidor de codi obert basat en el llenguatge js. Com que faig servir Raspberry Pi Zero (CPU ARMv6), no podem fer servir el procés d’instal·lació automàtica (destinat a la CPU ARMv7) i hem de fer-ho manualment:
Baixeu Nodejs localment (he utilitzat la versió 7.7.2 per a ARMv6, consulteu altres versions aquí
pi @ raspberry: ~ $ wget
nodejs.org/dist/v7.7.2/node-v7.7.2-linux-…
Un cop fet, extreu el fitxer comprimit:
pi @ raspberry: ~ $ tar -xzf node-v7.7.2-linux-armv6l.tar.gz
Copieu i instal·leu els fitxers a / user / local
pi @ raspberry: ~ $ sudo cp -R node-v7.7.2-linux-armv6l / * / usr / local /
Afegiu la ubicació on instal·lem nodejs al camí d'accés, editeu el fitxer ".profile":
pi @ raspberry: ~ $ nano ~ /.profile
Afegiu la línia següent al final del fitxer, deseu i sortiu
PATH = $ PATH: / usr / local / bin
Elimineu el fitxer descarregat:.
pi @ raspberry: ~ $ rm ~ / node-v7.7.2-linux-armv6l.tar.gz
pi @ raspberry: ~ $ rm -r ~ / node-v7.7.2-linux-armv6l
Escriviu les ordres següents per comprovar la instal·lació de nodejs:
pi @ raspberry: ~ $ node -v
pi @ raspberry: ~ $ npm -v
Heu de llegir v7.7.2 i v4.1.2 com a resposta.
Si tot va bé, creeu una carpeta nova per allotjar els fitxers nodejs:
pi @ raspberry: ~ $ mkdir nodehome
Mou a la carpeta nova:
pi @ raspberry: ~ $ cd nodehome
Instal·leu un mòdul addicional necessari per gestionar GPIO de la manera més bàsica, ACTIVAT i DESACTIVAT:
pi @ raspberry: instal·lació desactivada de ~ $ npm
Ara és hora de provar el nostre primer projecte "Blink.js", el resultat serà … un LED parpellejant
pi @ raspberry: ~ $ nano blink.js
Enganxeu el codi següent, deseu-lo i sortiu:
var Gpio = require ('onoff'). Gpio; // inclou onoff
var LED = Gpio nou (3, 'out'); // utilitzeu GPIO 3
var blinkInterval = setInterval (blinkLED, 250);
// LED intermitent cada 250 ms
function blinkLED () {// funció per començar a parpellejar
si
(LED.readSync () === 0) {// comproveu l'estat del pin, si l'estat és 0 (o apagat)
LED.writeSync (1);
// estableix l'estat del pin a 1 (encén el LED)
} més {
LED.writeSync (0);
// Estableix l'estat del pin a 0 (apaga el LED)
}
}
function endBlink () {// funció per deixar de parpellejar
clearInterval (blinkInterval); // Atura els intervals de parpelleig
LED.writeSync (0); // Apagueu el LED
LED.unexport (); // No exporteu GPIO a recursos gratuïts
}
setTimeout (endBlink, 5000); // deixeu de parpellejar al cap de 5 segons
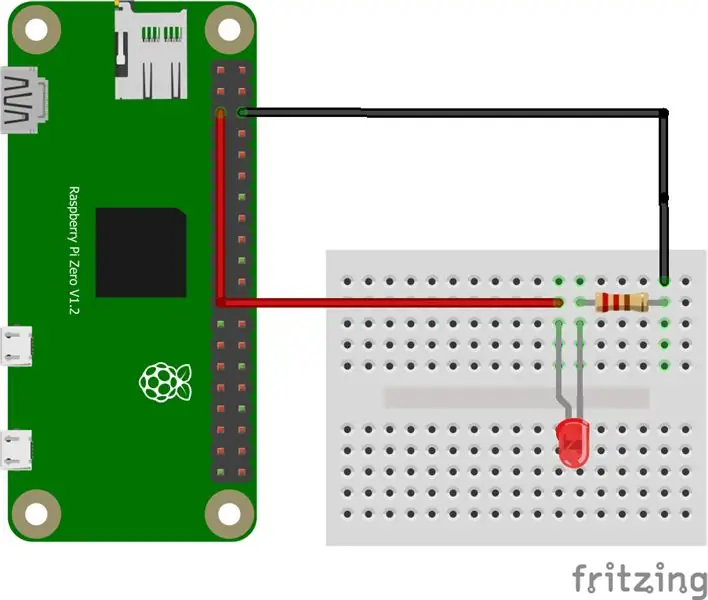
Connecteu un LED, una resistència (200ohms) tal com es mostra a l'esquema i executeu el projecte:
pi @ raspberry: ~ $ node blink.js
El node està a punt.
SOCKET. IO
WebSocket és un protocol de comunicacions informàtiques, basat en connexió TCP, que proporciona un programador per crear un servidor i un client. El client es connecta al servidor i emet i rep missatges cap i des del servidor. La implementació de WebSocket per a Node.js s’anomena Socket.io (https://socket.io/).
Instal·leu socket.io:
pi @ raspberry: ~ $ npm install socket.io --save
Mou-te a casa de nodejs, creat prèviament:
pi @ raspberry: ~ $ cd nodehome
I creeu una nova carpeta "pública":
pi @ raspberry: ~ $ mkdir públic
Creeu un servidor web de mostra nou, anomeneu-lo "webserver.js"
pi @ raspberry: ~ $ nano webserver.js
Enganxeu el codi següent, deseu-lo i sortiu:
var http = require ('http'). createServer (gestor); // requereixen servidor http i creeu un servidor amb el gestor de funcions ()
var fs = require ('fs'); // requereixen un mòdul de sistema de fitxers
http.listen (8080); // escolta el port 8080
gestor de funcions (requ, res) {// crea servidor
fs.readFile (_ nom_director + '/public/index.html', funció (err, dades) {// llegir
fitxer index.html a la carpeta pública
si (err) {
res.writeHead (404, {'Content-Type': 'text / html'}); // mostra 404 per error
return res.end ( 404 No
Trobat );
}
res.writeHead (200, {'Content-Type': 'text / html'}); // escriure HTML
res.write (dades); // escriure dades
de index.html
tornar res.end ();
});
}
Aquest servidor web escoltarà el port Raspberry 8080 i proporcionarà fitxers a qualsevol client web que el connecti. Ara hem de crear alguna cosa per allotjar i proporcionar als nostres clients: Moveu-vos a la carpeta "pública": pi @ raspberry: ~ $ cd public
Creeu un nou fitxer html "index.html":
pi @ raspberry: ~ $ nano index.html
Enganxeu el codi de "HelloWorld.txt" adjunt, deseu-lo i sortiu.
Mou a la carpeta nodejs "nodehome":
pi @ raspberry: ~ $ cd nodehome
Inicieu el servidor web
pi @ raspberry: ~ $ node webserver.js
Obriu el lloc web en un navegador mitjançant https:// Raspberry_IP: 8080 / (substituïu Raspberry_IP per la vostra IP)
Pas 6: AFEGIR LA CAPACITAT DE REVISIÓ DE VÍDEO
Hi ha diferents maneres d'implementar la transmissió de vídeo en un gerd, el més fàcil
de la manera que he trobat fins ara, que un gran rendiment i que es pot integrar en una interfície web es basa en el projecte de Miguel Mota:
miguelmota.com/blog/raspberry-pi-camera-bo…
Gràcies Miguel! Des del seu bloc aquests són els passos següents:
Instal·leu els components libjpeg8 i cmake:
pi @ raspberry: ~ $ sudo apt-get install libjpeg8
pi @ raspberry: ~ $ sudo apt-get install libjpeg8-dev
pi @ raspberry: ~ $ sudo apt-get install cmake
Descarregueu mjpg-streamer amb el connector raspicam:
pi @ raspberry: ~ $ git clon
github.com/jacksonliam/mjpg-streamer.git ~ / mjpg-streamer
Canvia el directori:
pi @ raspberry: ~ $ cd ~ / mjpg-streamer / mjpg-streamer-experimental
Compila:
pi @ raspberry: ~ $ make all all
Substitueix l'antiga mjpg-streamer:
pi @ raspberry: ~ $ sudo rm -rf / opt / mjpg-streamer
pi @ raspberry: ~ $ sudo mv ~ / mjpg-streamer / mjpg-streamer-experimental
/ opt / mjpg-streamer
pi @ raspberry: ~ $ sudo rm -rf ~ / mjpg-streamer
Creeu un fitxer "start_stream.sh" nou, copieu i enganxeu el fitxer adjunt "start_stream.txt".
Feu-lo executable (creeu scripts de shell):
pi @ raspberry: ~ $ chmod + x start_stream.sh
Inicia el servidor de transmissió:
pi @ raspberry: ~ $./start_stream.sh
Obriu el lloc web en un navegador mitjançant https:// Raspberry_IP: 9000 (substituïu Raspberry_IP per la vostra IP)
Pas 7: PROGRAMA DE TANC
Tot està a punt, ara hem de crear la nostra pàgina web per controlar el dipòsit (index.html) i el nostre servidor web per escoltar les nostres ordres (webserver.js). Per tant, només heu de substituir els fitxers vistos fins ara (només exemples per provar el sistema) pels webserver.txt i index.txt adjunts.
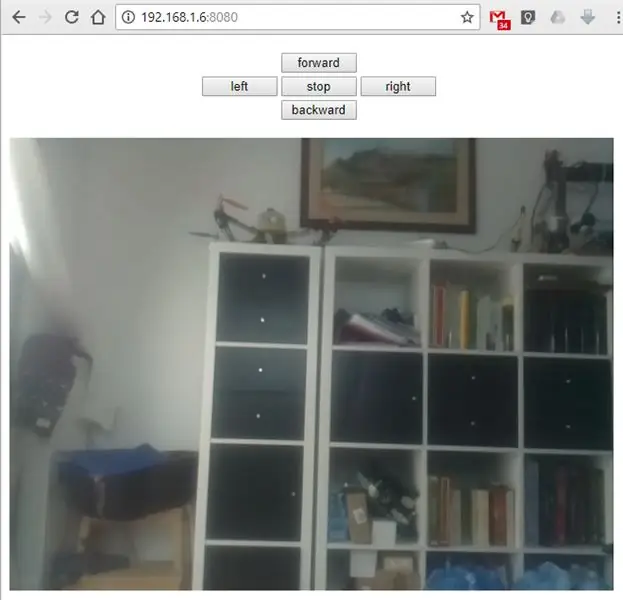
Pas 8: INICI LA INTERFÀCIA DE CONTROL I EL SERVEI DE STREAMING

Per iniciar els serveis, obriu dues finestres de terminal i executeu aquestes ordres:
node nodehome / webserver.js
./nodehome/start_stream.sh
Obriu el lloc web en un navegador mitjançant https:// Raspberry_IP: 8080 (substituïu Raspberry_IP per la vostra IP)
Recomanat:
Creeu el vostre robot de transmissió de vídeo controlat per Internet amb Arduino i Raspberry Pi: 15 passos (amb imatges)

Construeix el teu robot de transmissió de vídeo controlat per Internet amb Arduino i Raspberry Pi: sóc @RedPhantom (també conegut com LiquidCrystalDisplay / Itay), un estudiant de 14 anys d'Israel que aprèn a la Max Shein Junior High School for Advanced Science and Mathematics. Estic fent aquest projecte perquè tothom pugui aprendre-lo i compartir-lo. És possible que tingueu
Introducció a la interfície del sensor I2C ?? - Interfície del MMA8451 mitjançant ESP32: 8 passos

Introducció a la interfície del sensor I2C ?? - Interfície del MMA8451 mitjançant ESP32s: en aquest tutorial, aprendreu tot sobre com iniciar, connectar-se i aconseguir que el dispositiu I2C (acceleròmetre) funcioni amb el controlador (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Tutorial: Com utilitzar ESP32-CAM al servidor web de transmissió de vídeo: 3 passos

Tutorial: Com utilitzar ESP32-CAM al servidor web de transmissió de vídeo: Descripció: ESP32-CAM és una placa de desenvolupament de visió sense fils ESP32 sense fils amb un factor de forma molt reduït, dissenyada per ser utilitzada en diversos projectes IoT, com ara dispositius intel·ligents domèstics, industrials control sense fils, monitorització sense fils, identificació sense fils QR
Kit de transmissió web Raspberry Pi: part 2 (transmissió de vídeo Pi): 6 passos

Raspberry Pi Web Stream Kit - Part 2 (Pi Video Streaming): D'acord, no crec que això necessités fotos, però al lloc web li agraden les imatges. Aquests són principalment una sèrie d’ordres i passos per a vosaltres. Hi ha una sèrie d’altres llocs que poden abordar qualsevol peculiaritat. Això és el que va funcionar per a mi. Això combina altres
Robot de transmissió de vídeo controlat per Raspberry Pi Wifi: 8 passos (amb imatges)

Robot de transmissió de vídeo controlat per Raspberry Pi Wifi: mai heu pensat a construir un robot fantàstic amb una càmera? Bé, heu arribat al lloc correcte, us mostraré pas a pas sobre com construir aquest robot. Amb això podeu anar a caçar fantasmes a la nit controlant i veient el vídeo que s’alimenta al vostre
