
Taula de continguts:
- Pas 1: què necessiteu
- Pas 2: el circuit
- Pas 3:
- Pas 4: Inicieu Visuino i seleccioneu el tipus de placa Arduino UNO
- Pas 5: a Visuino Afegeix components
- Pas 6: a Visuino Establir les propietats dels components
- Pas 7: a Components de Visuino Connect
- Pas 8: Genereu, compileu i pengeu el codi Arduino
- Pas 9: Juga
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.



En aquest tutorial utilitzarem un LCD TFT ST7735 connectat a Arduino UNO i Visuino per mostrar una imatge i un número aleatori.
Mireu un vídeo de demostració.
Pas 1: què necessiteu


- Arduino UNO (o qualsevol altre Arduino)
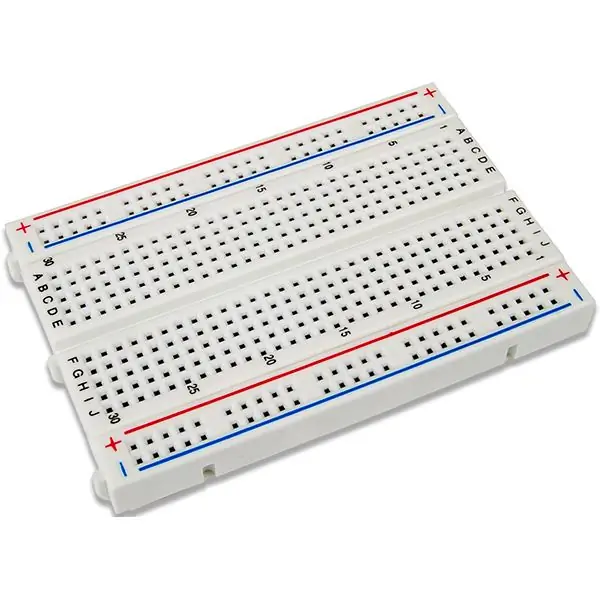
- Taula de pa
- Filferros de pont
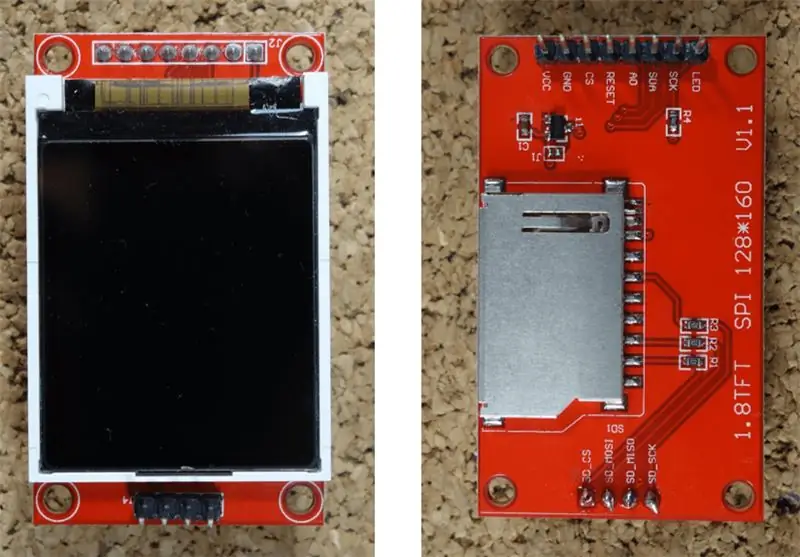
- LCD TFT ST7735
- Programa Visuino: descarregar Visuino
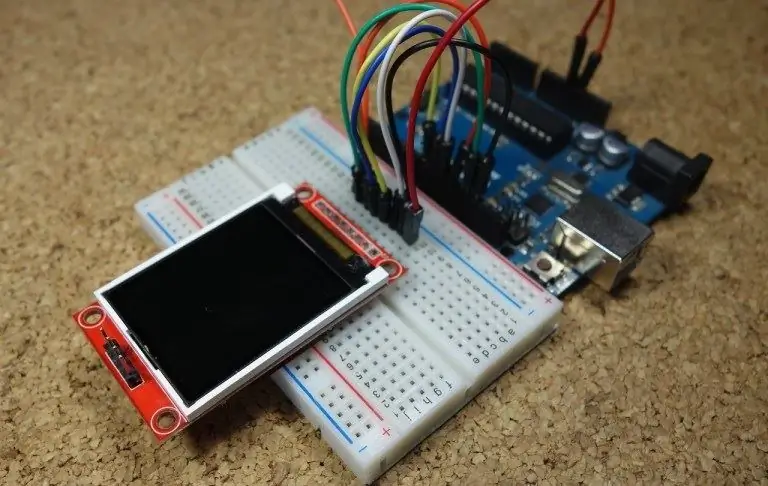
Pas 2: el circuit


Connecta:
1,8 PIN de pantalla TFT [LED] a PIN Arduino [3,3 V]
1,8 PIN de pantalla TFT [SCK] a PIN Arduino [13]
1.8 TFT Display PIN [SDA] a Arduino PIN [11]
1,8 PIN de pantalla TFT [A0 o DC] a PIN Arduino [9]
1,8 PIN de pantalla TFT [RESET] a PIN d'Arduino [8]
1,8 PIN de pantalla TFT [CS] a PIN Arduino [10]
1,8 PIN de pantalla TFT [GND] a PIN Arduino [GND]
1,8 PIN de pantalla TFT [VCC] a PIN Arduino [5V]
NOTA: Algunes plaques Arduino tenen diferents pins SPI, així que assegureu-vos de comprovar la documentació de la vostra placa.
Pas 3:

Tot el que heu de fer és arrossegar i deixar anar components i connectar-los junts. Visuino us crearà el codi de treball perquè no hàgiu de perdre el temps en crear-lo. Farà tot el treball dur per a vostè de manera ràpida i senzilla. Visuino és perfecte per a tot tipus de projectes, fàcilment podeu construir projectes complexos en poc temps.
Descarregueu el darrer potent programari Visuino
Pas 4: Inicieu Visuino i seleccioneu el tipus de placa Arduino UNO


Per començar a programar l'Arduino, haureu de tenir instal·lat l'IDE Arduino des d'aquí:
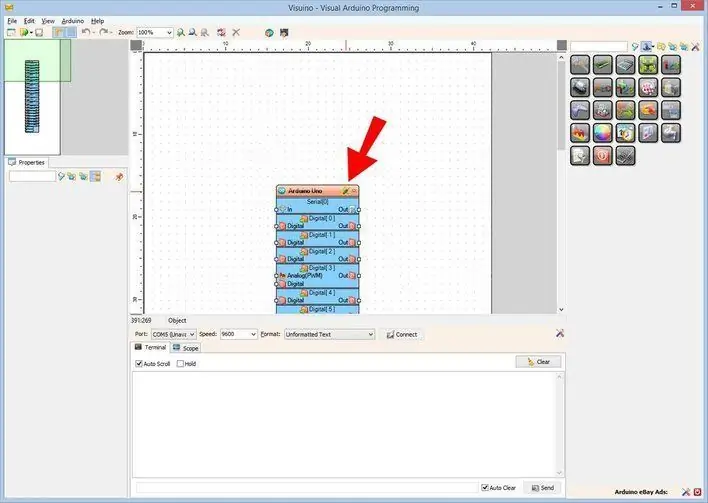
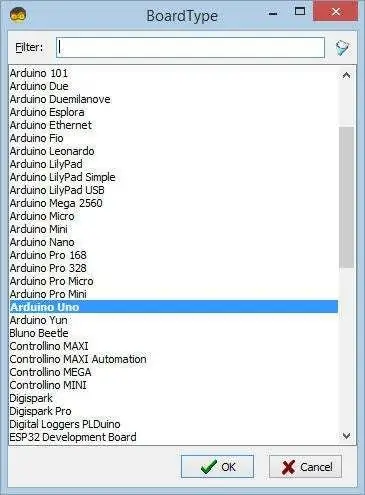
Tingueu en compte que hi ha alguns errors crítics a Arduino IDE 1.6.6. Assegureu-vos que instal·leu la versió 1.6.7 o superior, en cas contrari, aquest instructiu no funcionarà. Si encara no ho heu fet, seguiu els passos d'aquesta instrucció per configurar l'IDE d'Arduino per programar Arduino UNO. El Visuino: https://www.visuino.eu també ha d’estar instal·lat. Inicieu Visuino com es mostra a la primera imatge Feu clic al botó "Eines" del component Arduino (imatge 1) a Visuino Quan aparegui el quadre de diàleg, seleccioneu "Arduino UNO" tal com es mostra a la imatge 2
Pas 5: a Visuino Afegeix components



- Afegiu el component "TFT Color Display ST7735"
- Afegiu el component "Generador de polsos"
- Afegiu el component "Generador de números aleatoris aleatoris"
Pas 6: a Visuino Establir les propietats dels components


- Seleccioneu el component "PulseGenerator1" i configureu la freqüència a 1
- Seleccioneu el component "RandomIntegerGenerator1" i configureu "Max" a "1000" i "Min" a '' 0"
- Seleccioneu el component "Display1" i configureu "Tipus" a "dtST7735R_BlackTab"
NOTA: Algunes pantalles tenen propietats diferents, així que experimenteu seleccionant diferents tipus per trobar la que millor funcioni; en el meu cas, trio "dtST7735R_BlackTab"
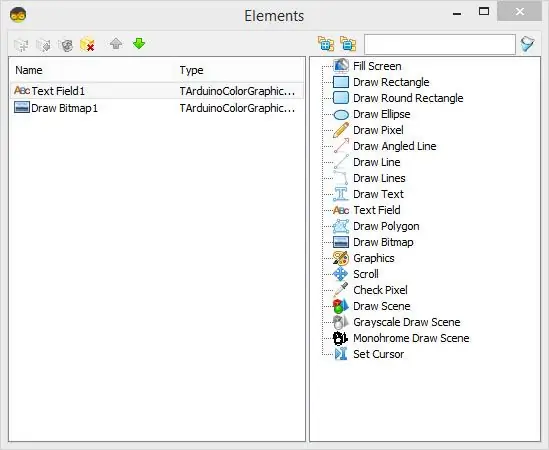
Feu doble clic al component "Display1" i:
- al quadre de diàleg, arrossegueu "Camp de text" cap a l'esquerra, definiu la mida: 3, X: 10, Y: 10
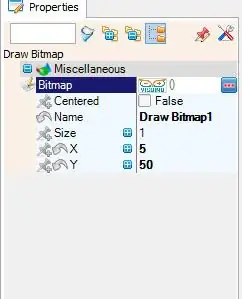
- al quadre de diàleg, arrossegueu "Dibuixa mapa de bits" cap a l'esquerra, carregueu el mapa de bits (en el meu cas, amb un logotip de Visuino): X: 5, Y: 50
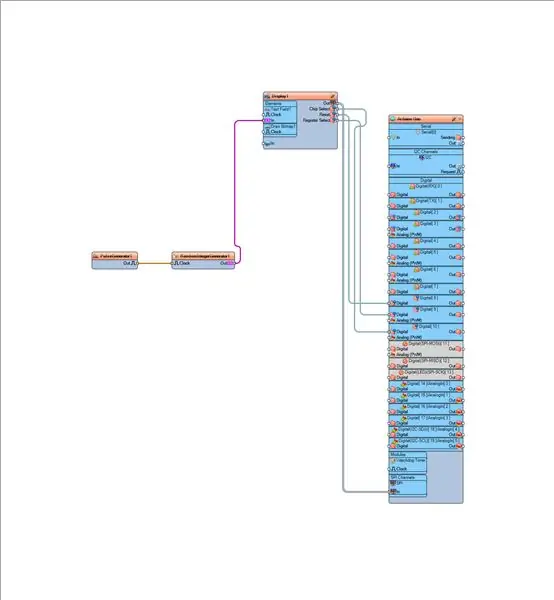
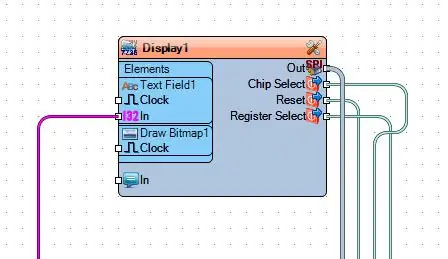
Pas 7: a Components de Visuino Connect


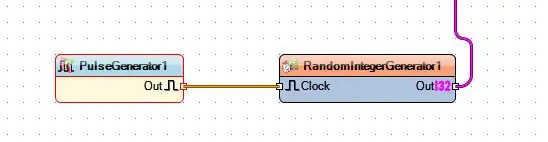
- Connecteu el pin del component "PulseGenerator1" [Out] al pin "RandomIntegerGenerator1" [Rellotge]
- Connecteu el pin del component "RandomIntegerGenerator1" [Out] al pin "Display1"> "TextField1" [In]
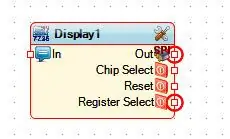
- Connecrt "Display1" component Pin [Out] SPI a Arduino Pin SPI [In]
- Connecteix el pin component "Display1" [ChipSelect] al pin digital Arduino [10]
- Connecteu el pin del component "Display1" [Restableix] al pin digital Arduino [8]
- Connector Pin de component "Display1" [Selecciona registre] a Pin digital d'Arduino [9]
Pas 8: Genereu, compileu i pengeu el codi Arduino


A Visuino, premeu F9 o feu clic al botó que es mostra a la imatge 1 per generar el codi Arduino i obriu l'IDE Arduino
A l'IDE Arduino, feu clic al botó Puja per compilar i penjar el codi (imatge 2)
Pas 9: Juga
Si enceneu el mòdul Arduino UNO, la pantalla començarà a mostrar una imatge i cada segon un número aleatori.
Enhorabona! Heu completat el vostre projecte amb Visuino. També s’adjunta el projecte Visuino, que he creat per a aquest instructable. Podeu descarregar-lo i obrir-lo a Visuino:
Recomanat:
Visuino Com utilitzar el sensor de proximitat inductiu: 7 passos

Visuino Com utilitzar el sensor de proximitat inductiu: en aquest tutorial utilitzarem un sensor de proximitat inductiu i un LED connectat a Arduino UNO i Visuino per detectar la proximitat del metall. Vegeu un vídeo de demostració
Alcoholímetre Visuino Com utilitzar el sensor de gas d'alcohol MQ-3: 8 passos

Alcoholímetre Visuino Com s'utilitza el sensor de gas d'alcohol MQ-3: en aquest tutorial utilitzarem el mòdul Arduino UNO, OLED Lcd, el mòdul Sensor de gas d'alcohol MQ-3 i Visuino per mostrar els nivells d'alcohol a Lcd i establir la detecció del límit. Mireu un vídeo de demostració
Com utilitzar el sensor PIR i un mòdul de brunzidor: tutorial de Visuino: 6 passos

Com utilitzar el sensor PIR i un mòdul de brunzidor: tutorial de Visuino: en aquest tutorial aprendrem a utilitzar un sensor PIR i un mòdul de brunzidor per fer un so cada vegada que un sensor PIR detecta un moviment. Mireu un vídeo de demostració
Visuino Com utilitzar un botó com a entrada per controlar coses com el LED: 6 passos

Visuino Com utilitzar un botó com a entrada per controlar coses com el LED: en aquest tutorial aprendrem a encendre i apagar el LED mitjançant un senzill botó i Visuino. Veure un vídeo de demostració
Orange PI HowTo: configureu-lo per utilitzar-lo amb una pantalla LCD TFT HDMI de 5 ": 8 passos (amb imatges)

Orange PI HowTo: configureu-lo per fer-lo servir amb una pantalla LCD TFT HDMI de 5 ": si teniu la suficient prudència per demanar una pantalla LCD TFT HDMI junt amb la vostra Orange PI, probablement us desanimaràs per les dificultats per intentar forçar-lo a funcionar Mentre que d'altres ni tan sols podrien notar cap obstacle, la clau és que hi hagi
