
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.

Filia significa Amistat en grec antic. La idea és que hi hagi dues làmpades a diferents parts del món i, quan toqueu una làmpada, totes dues canvien de color a l’atzar. Per tant, si voleu mostrar a algú de l’altra banda del món que esteu pensant en ells, podeu tocar la làmpada i els colors canviarien, podran fer el mateix (si estan desperts).
Com funciona?
Ambdues làmpades estan equipades amb un sensor tàctil, un LED RGB i un WEMOS D1 Mini (xip de connexió WiFi) i estan connectades a l’alimentació mitjançant un cable USB. Al centre hi ha un servidor Amazon IoT (Interner of Things), que és un servidor de publicació-subscripció (a cada missatge que se li envia, el transmet a tots els dispositius connectats).
Cada llum:
- Intents de connexió a WiFi
- Si falla, obre la seva pròpia xarxa (com a punt d'accés) i us permet introduir les credencials de la xarxa desitjada.
- Si té èxit, es connecta al servidor i espera l'entrada o missatge del servidor.
- En tocar el sensor, aleatoritza un color i l’envia al servidor, que l’enviarà a totes les làmpades.
- A cada missatge del servidor, defineix el color al color del missatge.
Pas 1: Pas 1: què necessiteu

Eines
- Solder Iron (i Solder, per descomptat. També podeu utilitzar un aspirador de soldadura, una tercera mà i un portador de soldadura, si voleu, aquesta és la vostra trucada. Els recomano tots.)
- Eina Plyer Or Wire Stripping (si teniu previst treure els cables sols, cosa que probablement haureu de fer).
- Multímetre, per assegurar-nos que el nostre circut no tingui escassetat.
- Tisores
- Tornavisos. Assegureu-vos que en teniu de forts, perquè haureu de crear el fil cargol pel vostre compte.
- Pistola de cola calenta i una mica de cola.
- Impressora 3D o accés a una. Ha de poder imprimir en blanc i crear una paret molt fina (2 mm). Vaig enviar la meva a un lloc d'impressió professional, em va costar uns 20 dòlars i va valer molt la pena, perquè ho van fer perfectament.
- Un servidor AWS IoT. La creació d’aquest servidor és més enllà de l’abast d’aquest instructiu, però aquí teniu un enllaç a un vídeo que ho explica. És possible que la IU hagi canviat una mica, però la idea general és la mateixa. Registreu-hi un dispositiu i deseu el codi que s’hi utilitza; més endavant l’haureu d’inserir al codi.
Materials i peces
- Iso
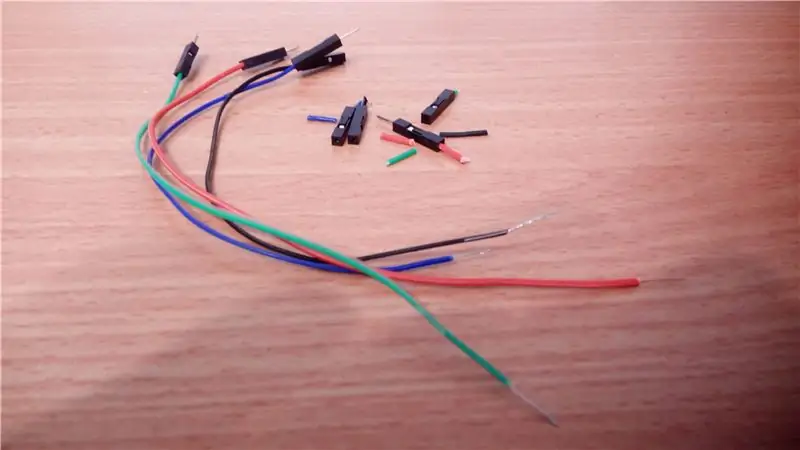
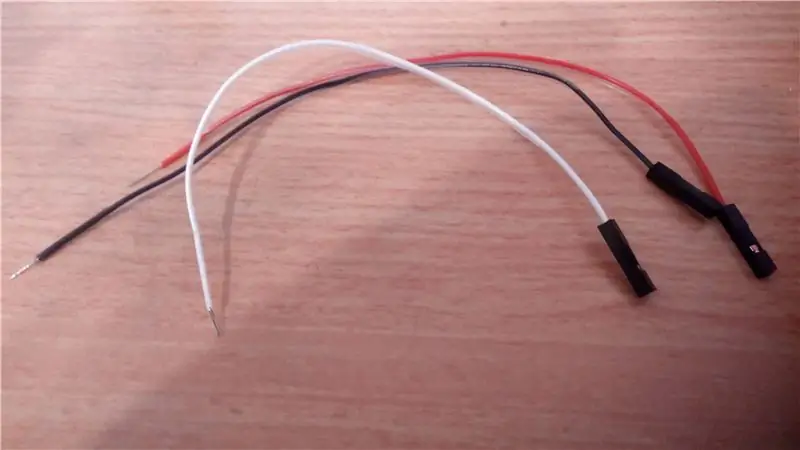
- Filferros. Utilitzo cables de pont codificats per colors per fer més comprensible la guia, però no cal que ho feu. És normal marcar el positiu en vermell i el negatiu en negre o blau. En total utilitzem uns 20 cm de cables per llum.
- Cable USB (un per llum)
- Cargols. Els cargols que fem servir han d’adaptar-se als forats de la impressió, de manera que farem servir cargols de 3 x 3M x 10mm i 4 x 2M x 3mm per llum.
- Un mini xip D1 per llum.
- Un sensor tàctil TTP223B per llum.
- Un LED RGB de càtode comú de 10 mm (com aquest) per llum.
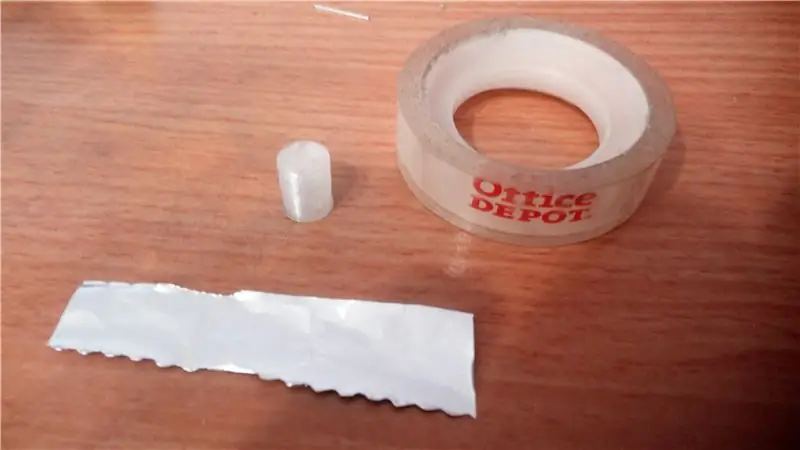
- Una mica de paper de llauna
- Alguna cinta adhesiva
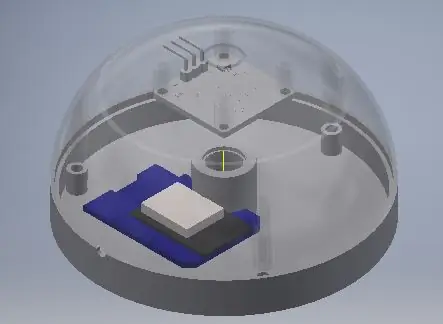
Pas 2: Pas 2: el marc




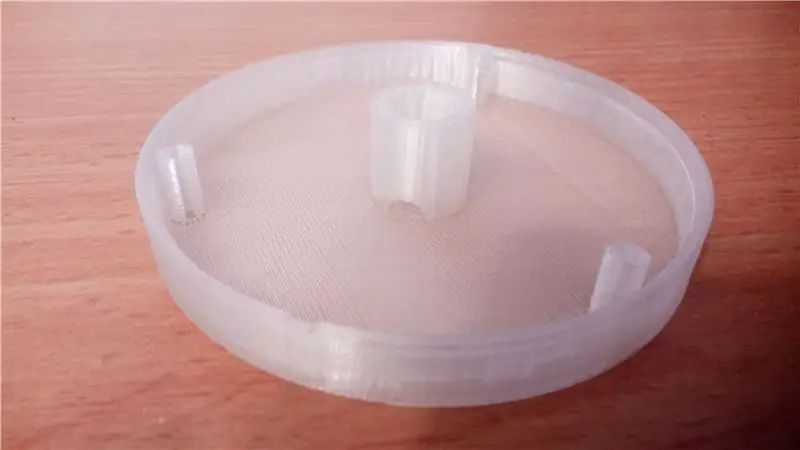
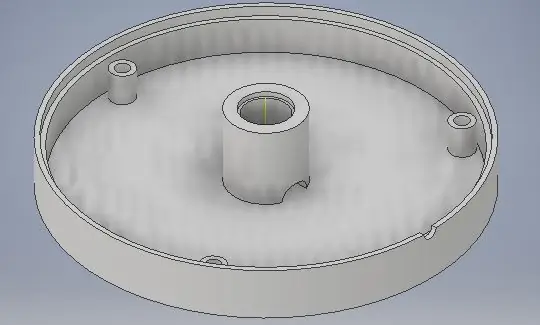
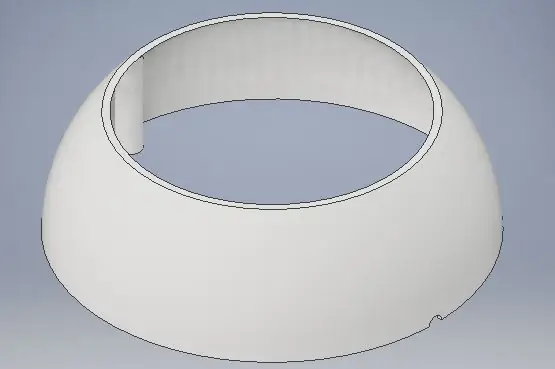
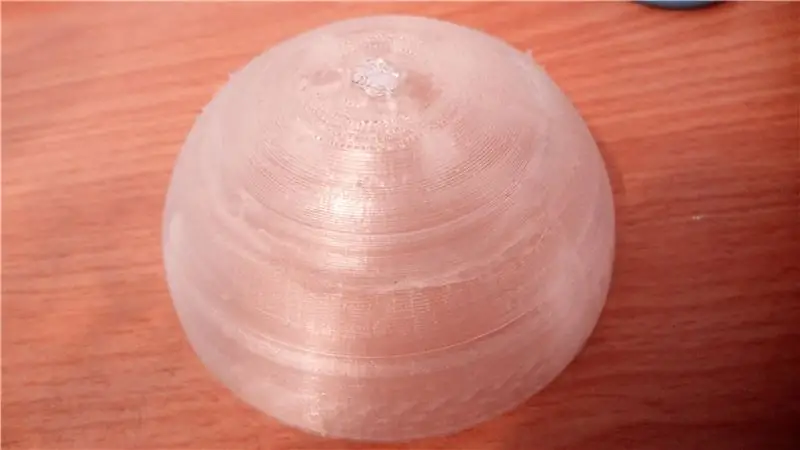
El marc és prou fàcil d’imprimir. He utilitzat ABS blanc. Com que és molt prim, sembla semitransparent, cosa perfecta per a aquesta làmpada.
Després d'imprimir les parts, hem d'enganxar les dues parts de la cúpula per crear una sola cúpula. Es diuen cúpula superior i cúpula inferior, i les enganxem amb cola calenta a través de la línia i, després, netejem-la amb un ganivet o unes tisores.
Pas 3: Pas 3: el LED RGB



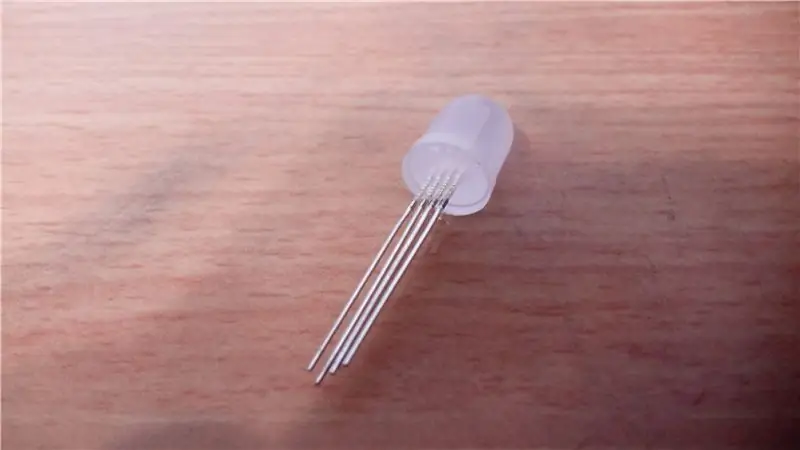
El LED RGB té quatre connexions, tres ànodes (extrems positius) en cadascun dels tres colors: vermell, verd i blau i un càtode (extrem negatiu). Això és el que significa "càtode comú". Connectarem a cadascun dels cables del LED el fil que coincideixi (he utilitzat la codificació de colors perquè sigui més fàcil detectar-lo més endavant, podeu marcar-los de qualsevol manera que els pugui distingir completament). Connectarem els cables tan a prop del cos del LED com puguem i, a continuació, tallarem el reming de les potes del LED perquè no ocupin espai.
A continuació, apretarem els cables pel forat al mig de la base, des del centre cap a fora. El forat té una mida baixista que pot adaptar-se a tots els cables, per la qual cosa haurem de prémer-los. Trenar-los junts pot fer que sigui més fàcil passar-los pel forat. Després provarem amb el multímetre que no hi hagi escassetat.
Després de passar els cables i provar amb el multímetre que no es toquen, enganxarem el led al seu palce amb cola calenta.
Pas 4: Pas 4: el botó




En realitat no es tracta d'un "botó". El sensor tàctil és massa gran per cabre a la part superior de la cúpula, de manera que hem d’estendre la seva superfície conductora fins a la superfície de la cúpula perquè la nostra mà pugui arribar-hi. Agafem el cilindre imprès que hem imprès amb la cúpula i l’emboliquem verticalment amb paper de llauna, i després horitzontalment amb cinta adhesiva, assegurant-nos que els dos extrems del cilindre tinguin paper de llauna exposat perquè pugui connectar la nostra mà a la superfície de la sensor tàctil.
Després, enganxem el butó al seu lloc i retirem la cola amb un ganivet o unes tisores.
Pas 5: Pas 5: Electrònica



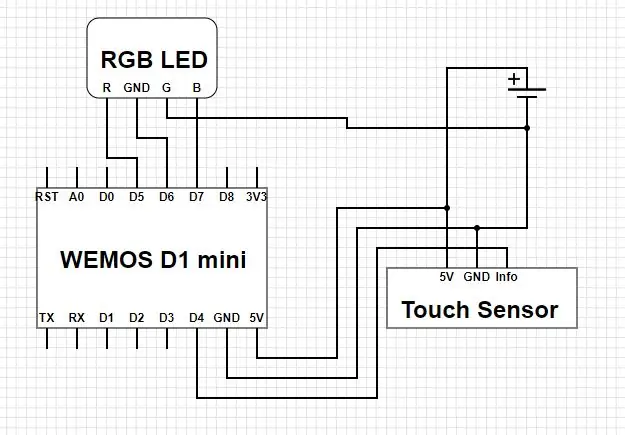
És hora de l'electrònica! Seguiu l'esquema i assegureu-vos que no hi hagi escassetat. És millor reforçar les connexions de potència amb una sola contracció de calor, ja que són les que estan connectades a un cable extern.
Algunes coses que cal observar:
- L'exposició del cable USB és difícil, però al final hi hauria d'haver cables negres i vermells, trenats junts. Si connecteu el cable USB, haurien de tenir un voltatge de 5V.
- Utilitzeu cables llargs per al sensor tàctil d'almenys 6 cm.
- Serà més fàcil més endavant si no soldeu el sensor tàctil i només deixeu en cadascun dels seus cables un extrem de cable femella, de manera que pugueu connectar-lo / desconnectar-lo més tard.
Pas 6: Pas 6: Codi



Per tant, després de configurar el servidor AWS, podem començar a codificar. Podeu descarregar el codi des d’aquí i penjar-lo al D1 mini mitjançant Arduino IDE. Tingueu en compte algunes coses:
- Si és la primera vegada que utilitzeu l'IDE Arduino, aneu a aquest breu vídeo que explica com instal·lar-lo i executar-lo.
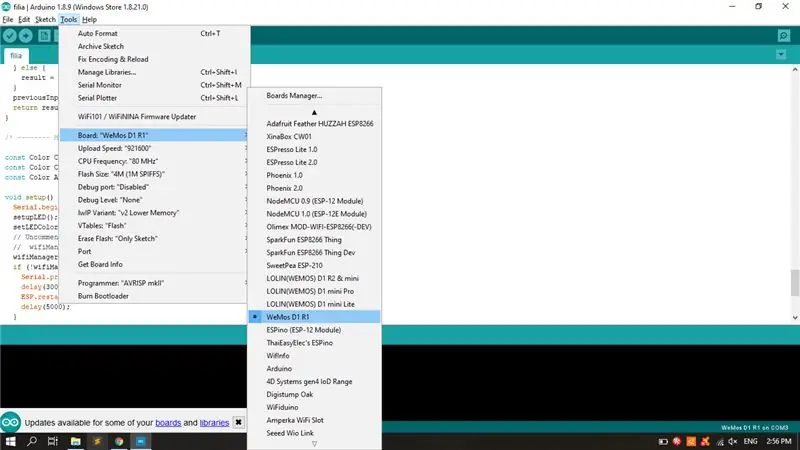
- Si és la primera vegada que utilitzeu el Arduino IDE amb el WEMOS D1 mini, aneu a aquesta informació que us explicarà com fer-ho.
-
Haureu d’incloure algunes biblioteques perquè el codi s’executi. Aneu a Eines / Gestiona biblioteques o premeu Ctrl + Maj + i i, a continuació, seleccioneu i instal·leu les biblioteques següents:
- ArduinoJson
- AWS-SDK-ESP8266
- PubSubClient
- WebSockets
- Gestor de WiFi
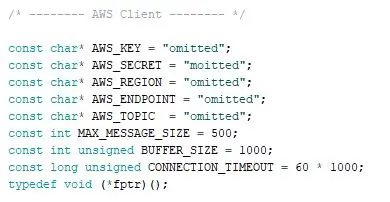
- Finalment, torneu a calcular totes les constants de codi de l'àrea AWS Client a les constants que coincideixin amb el vostre compte AWS.
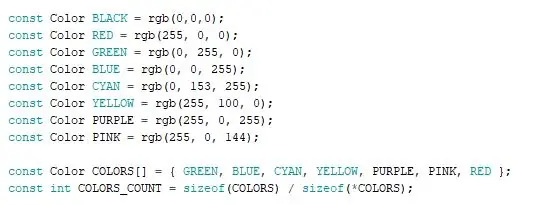
- També podeu afegir tants colors com vulgueu a la llista de colors a la secció LED del codi.
Pas 7: Pas 7: Integració i operació





Finalment, podem connectar el sensor tàctil al seu lloc, posar els parabolts per connectar la base a la cúpula i endollar-la.
La primera vegada que el connectem, Filia no trobarà cap xarxa WiFi, tret que n’hi hagi una sense protecció a la zona, en aquest cas es connectarà a ella. Si no ho troba, iniciarà el seu propi punt d’accés i ens podrem connectar a la seva xarxa.
Després de connectar-vos a la xarxa, s'obrirà una pàgina web i podrem introduir les credencials de la xarxa desitjada. Després d'això, podem reiniciar (desconnectant i tornant a posar la làmpada) i es connectarà. Podem veure que s’ha connectat després de parpellejar en verd tres vegades i després es torna blava. Després d'això, podem tocar la part superior i el senyal s'enviarà al servidor, configurant l'estat de l'IoT. A continuació, actualitzarà l’estat de totes les Filia connectades al vostre dispositiu i canviaran de color en conseqüència.
Gràcies per llegir!
Recomanat:
Bombeta RGB casolana: 4 passos

Bombeta RGB casolana: atès que tots ens distanciem socialment a casa, tenim més temps lliure. Aquest és un projecte senzill que podeu fer per decorar i il·luminar també la vostra habitació
Làmpada de fantasia casolana de bricolatge: 5 passos (amb imatges)

Làmpada de fantasia casolana de bricolatge: actualment sóc estudiant universitari que prenc una classe de circuits. Durant la classe, vaig tenir la idea d’utilitzar un circuit molt senzill per fer un projecte pràctic dissenyat per a estudiants de primària que fos divertit, creatiu i informatiu. Aquest projecte inclou
Font d'alimentació variable casolana petita i senzilla: 5 passos

Font d'alimentació variable casolana petita i senzilla: les fonts d'alimentació són necessàries quan es vol fer un projecte electrònic, però poden ser molt cares. No obstant això, podeu fer-ne un bastant barat. Comencem doncs
Nevera / nevera casolana Peltier amb controlador de temperatura DIY: 6 passos (amb imatges)

Nevera / nevera casolana Peltier amb controlador de temperatura: Com fer un bricolatge casolà / mini nevera Peltier termoelèctric amb controlador de temperatura W1209. Aquest mòdul TEC1-12706 i l'efecte Peltier fan que el bricolatge perfecte sigui més fresc. Aquest instructiu és un tutorial pas a pas que us mostra com fer
Mini llum de nit de llum de nit / llum: 5 passos

Llum / làmpada nocturna de nit de mini LED: primer, hauria de dir que es va inspirar en la làmpada LED de peu Mini de Sunbanks. En lloc d’utilitzar un biro per mantenir el led allunyat de l’escriptori, he utilitzat un clar perspex per projectar la llum de la base. Aquest petit projecte és un prototip
