
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.



Hola, em dic Ben Vanpoucke i estudi Nova Tecnologia de Comunicació i Mitjans de Comunicació a Howest a Courtrai, Bèlgica. Com a tasca per a l’escola, necessitàvem fer un dispositiu IoT. Llogant allotjaments a través d’Airbnb, vaig tenir la idea d’obrir un apartament, una casa, una habitació … amb una clau virtual (codi QR) en lloc d’una clau real. He donat al meu dispositiu el nom de "LockChanger". A continuació podeu llegir tots els passos necessaris per fer aquesta eina. Si voleu saber més sobre mi i altres projectes que he realitzat, consulteu la meva cartera.
Pas 1: analitzar les funcions
La idea es va fer realitat. Ara era el moment d’investigar si a la gent li agradaria la idea. Així que vaig fer algunes entrevistes a usuaris amb propietaris d’allotjaments que van deixar amb Airbnb. Els va agradar molt la idea i volien que la construís al més aviat possible. Així que vaig començar la resta del procés. Vaig fer una anàlisi de concurrència i vaig escriure algunes persones. Després d'això, vaig fer algunes històries d'usuaris i històries de cartes. Després vaig fer marcs de filferro de baixa fidelitat i hi vaig fer proves d’usuari. Basant-me en els comentaris que vaig rebre, vaig canviar els fotogrames.
Pas 2: recollida dels materials



Abans de començar a dissenyar el lloc web i a crear la meva eina, calia assegurar-me que tenia totes les peces necessàries per al meu dispositiu. Vaig començar a buscar a la meva caixa d’eines i vaig escriure el que necessitava per demanar. Aquí podeu trobar tota la factura de material. Aquestes són les parts principals:
1. Zumbador
2. Pantalla LCD
3. Led bicolor
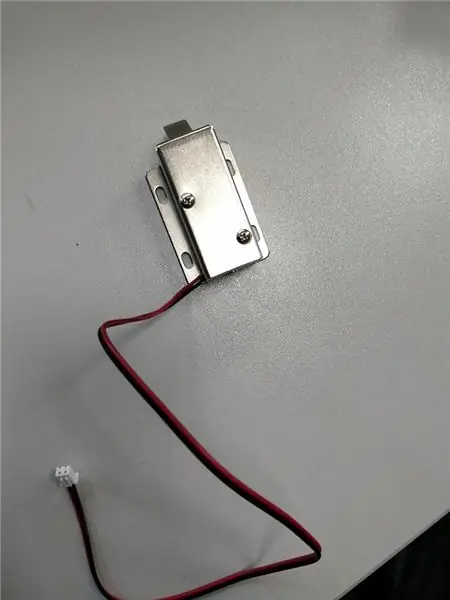
4. Bloqueig
5. Raspberry pi
6. Càmera
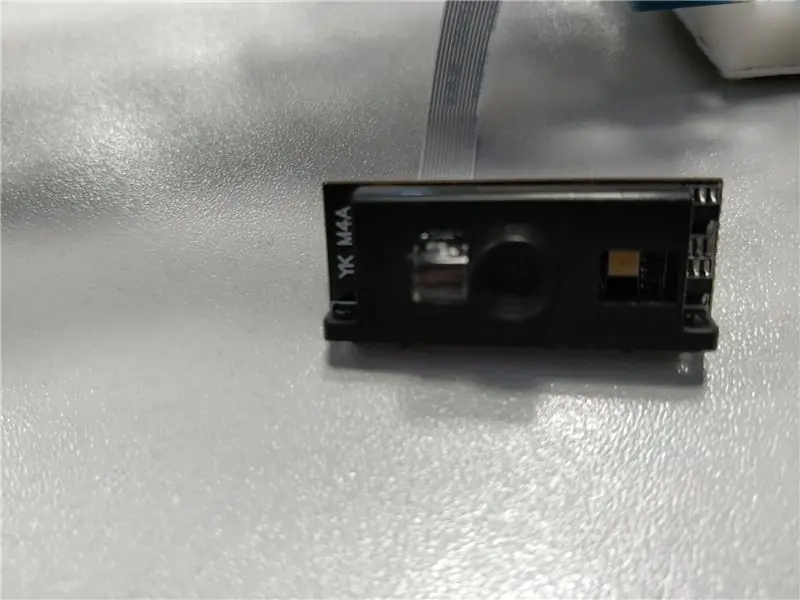
7. Escàner
8. Fusta
Pas 3: base de dades

Després de comprar els materials i investigar, era el moment de fer les coses reals.
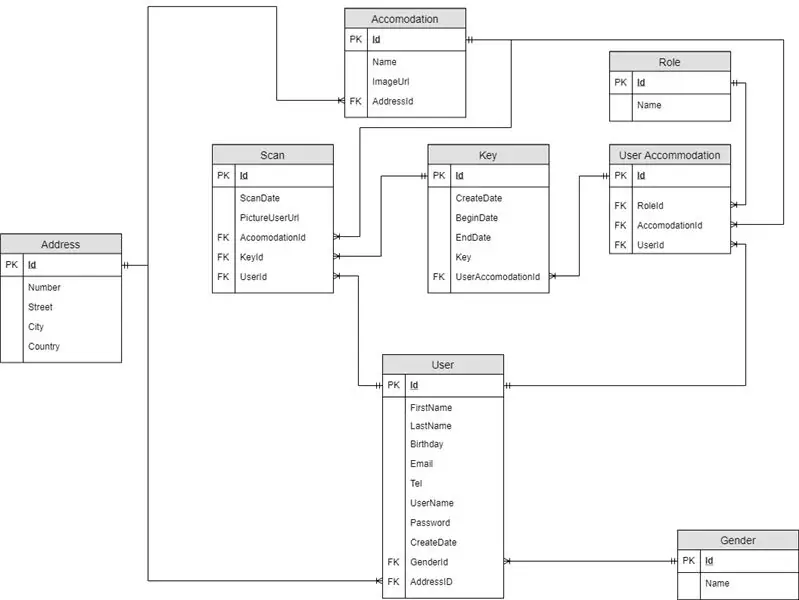
Vaig començar a crear un diagrama de relacions d'entitats, en vaig fer una base de dades i vaig introduir algunes dades. Aviat va quedar clar que hi va haver alguns errors, així que ho vaig fer una i altra vegada fins que vaig pensar que era prou bo. És molt dinàmic perquè pugueu afegir, actualitzar o eliminar alguns camps.
Per simplificar i obtenir millors resultats, he relacionat les taules d'escaneig també amb usuaris i allotjaments.
He creat algunes funcions emmagatzemades i procediments emmagatzemats per facilitar les coses al lloc web.
Per crear aquest diagrama de relacions d’entitats vaig utilitzar draw.io.
Adjunt a aquest pas podeu trobar el meu bolcat de Mysql. Per tant, podeu importar-lo fàcilment.
Pas 4: dissenyeu el lloc web responsiu


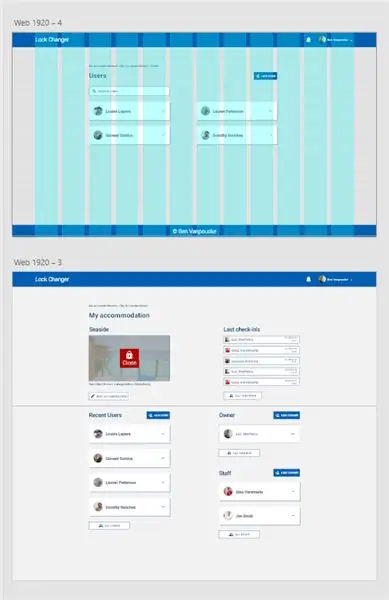
Pensava com havia de ser el meu lloc web sensible. Abans de poder fer això, vaig haver de mirar enrere cap a l’anàlisi funcional que vaig fer i buscar inspiració i patrons interessants.
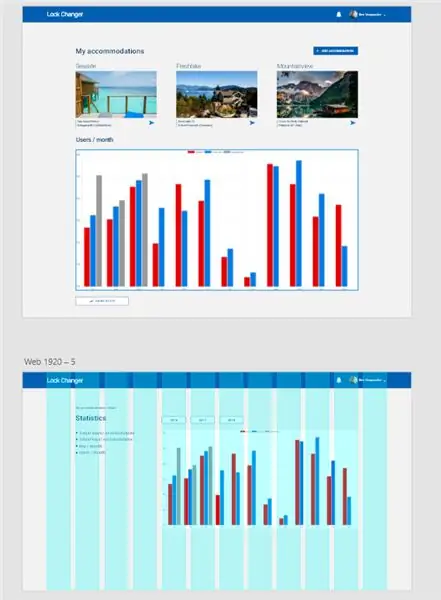
Primer, vaig fer el meu disseny a Adobe XD. A les imatges de la part superior es pot veure que he utilitzat el disseny i la graella de base per situar bé el contingut.
La font que vaig fer servir va ser Robotto. Les imatges que vaig fer servir eren cco License de pexels.com.
Els meus professors van aprovar el disseny per poder començar a programar. Vaig escriure el lloc en HTML - CSS - Python (Jinja2 i Flask).
Adjunt a aquest pas podeu trobar el meu disseny a web.xd.
Pas 5: esquema de Fritzing

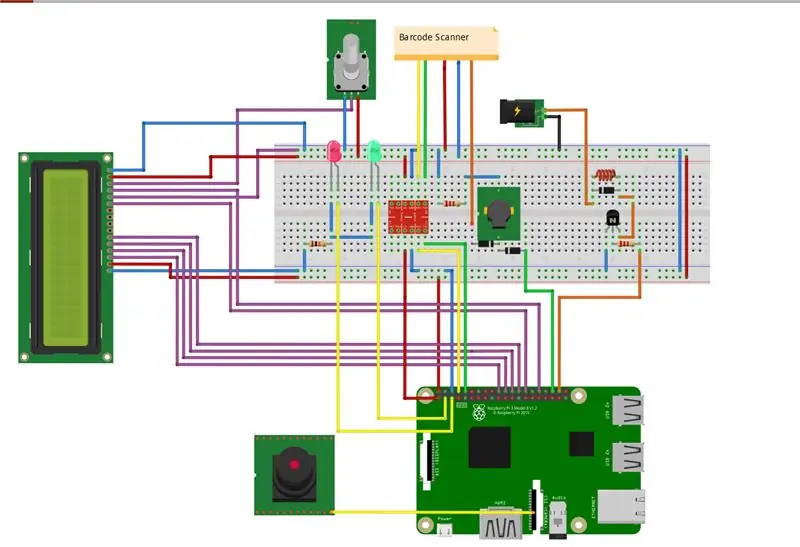
Al cap d’unes setmanes, es van lliurar els components per poder començar a construir el dispositiu. Primer de tot, vaig fer un esquema per assegurar-me que connectaria tot de la manera correcta.
Vaig utilitzar un GPIO de 6 pins per connectar-me amb la pantalla. La càmera es pot connectar directament al raspberry pi. Vaig escollir connectar l’escàner de codis de barres amb un convertidor de nivell per convertir el 5v a 3,3v i així poder configurar una comunicació serial desada amb el pi. El led bicolor utilitza 2 pins de gpio.
El transistor també necessita un pin gpio. Després, vaig connectar el 12v al pany i vaig passar el transistor a una terra comuna. Assegureu-vos que utilitzeu un díode per protegir els components.
El brunzidor està connectat amb l'escàner de codis de barres. Un altre pin GPIO també està connectat al brunzidor perquè pugui crear un so amb codi. Mireu bé: per a això s’utilitzen 2 díodes.
Per crear aquest esquema he utilitzat el fritzing. Podeu fer l’esquema adjunt a aquest pas.
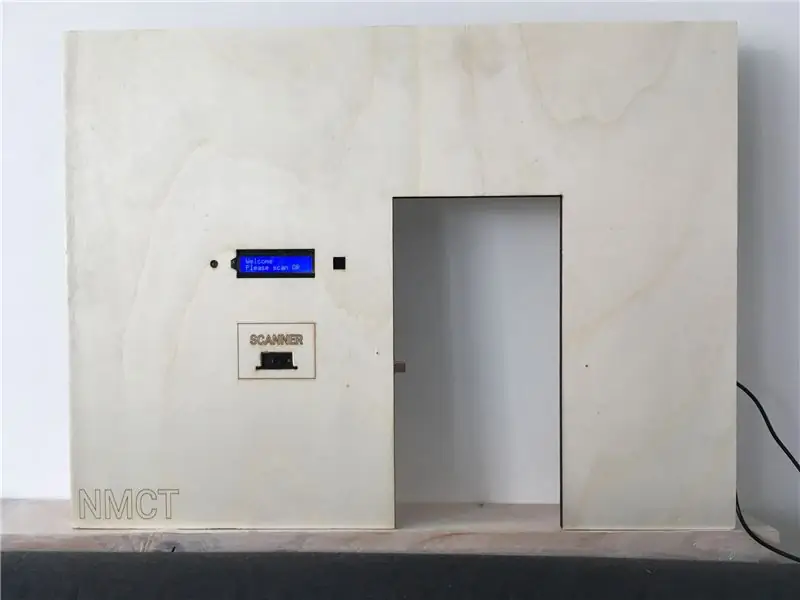
Pas 6: tall i connexió de Lazer



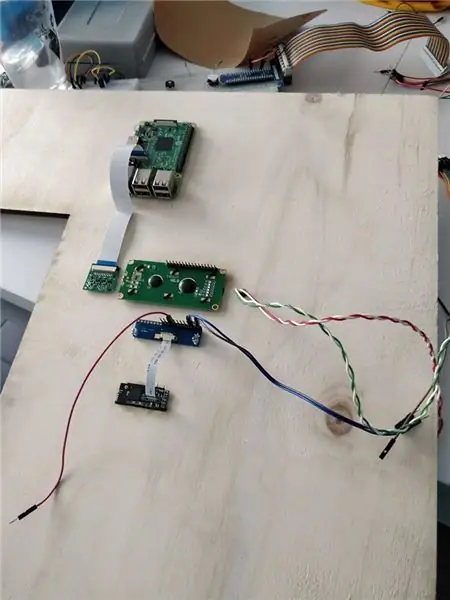
Junt amb un amic, tallo el bosc amb el laser. Escull fusta multiplex de 8 mm de gruix. Un cop fet això, vaig empènyer els components al quadre. Vaig muntar els components sense un marcador de posició amb uns cargols a la part posterior de la placa.
Després vaig instal·lar l’escàner de codis de barres amb un convertidor de nivell (5v a 3,3v) per connectar-me amb el raspberry pi al port TX en RX (comunicació en sèrie).
Vaig connectar la pantalla al raspberry pi i vaig utilitzar un potenciòmetre per a la intensitat.
Almenys he instal·lat el pany amb l'adaptador de 12V. Assegureu-vos que utilitzeu un transistor i un díode quan feu això.
Adjunt a aquest pas podeu trobar el meu esquema de tall per làser a Adobe Illustrator
Pas 7: escriure algun codi

Ara és hora d'assegurar-vos que tots els components hi funcionin. Així que vaig escriure algun codi en python i el vaig desplegar a raspberry pi. Podeu trobar el meu codi a Github quan els meus professors ho facin públic.
github.com/NMCT-S2-Project-I/project-i-Ben-Vanpoucke
Per programar el codi, necessitava utilitzar Pycharm. El codi està escrit en html, CSS i python (Flask i Jinja)
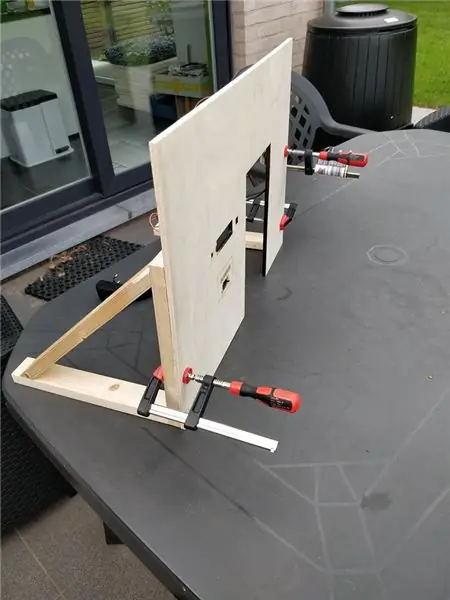
Pas 8: Afegir la porta i el suport




Volia que el tauler estigués sol, de manera que hi vaig afegir suport. Vaig fer servir cola per a fusta. Després d'això vaig connectar la porta.
Recomanat:
Sensor de pany i porta de cobert amb bateria, Solar, ESP8266, ESP-Now, MQTT: 4 passos (amb imatges)

Sensor de pany i porta de cobert alimentat per bateria, Solar, ESP8266, ESP-Now, MQTT: en aquest manual d’instruccions us mostro com he fabricat un sensor alimentat per bateria per controlar l’estat de la porta i el bloqueig de la meva nau remota. Tinc alimentació de corrent principal, per tant, la tinc alimentada per bateria. La bateria es carrega mitjançant un petit panell solar. El mòdul és d
Wifi a RF: pany de porta: 3 passos (amb imatges)

Wifi a RF: bloqueig de la porta: visió general: aquest instructiu us permetrà bloquejar / desbloquejar la porta principal mitjançant el programari domòtic (com ara el programari domòtic gratuït OpenHAB que jo faig servir personalment) La imatge superior mostra una captura de pantalla d’OpenHAB
Una versió sense fils de La porta del meu garatge és oberta o tancada ?: 7 passos

Una versió sense fils de … La meva porta del garatge és oberta o tancada ?: Volíem un sistema d’indicació senzill, econòmic i fiable que ens demostrés si les portes del garatge estaven obertes o tancades. Hi ha un munt de "La meva porta del garatge està oberta" projectes. La majoria més gran d’aquests projectes tenen un cablejat dur. En el meu cas runn
Advertiment de porta oberta: 11 passos

Advertiment sobre porta oberta: la vostra mascota també sembla que té un paquet de coets cada vegada que veu una porta oberta? Aquest projecte és per ajudar a veure quan s’obre una porta després de les hores. Al nostre petit teckel li agrada sortir a fer la seva última patrulla cap a les 22:00, quan ja és fosc
Pany de porta RFID amb Arduino: 4 passos

Bloqueig de porta RFID amb Arduino: bàsicament, aquest projecte consisteix en fer casa, lloc d’oficina i fins i tot armaris personals. Aquest projecte us fa entendre l’arduino amb RFID i com estan connectats. Tan
