
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.

PREGUNTA: T’interessaria la nova versió que utilitza el Wemos D1 mini i el sensor DS18 (per a temperatura) i DHT22 (per a humitat)? Avisa’m als comentaris. Gràcies!
Si us agrada aquest projecte, VOTEU-ho al concurs Wireless … Moltes gràcies a tots
Hola nois, Després d’uns mesos jugant amb l’ESP8266, finalment vaig aconseguir la nova versió de TerraControl amb la qual estic satisfet i estic disposat a compartir-lo amb vosaltres. Alguns de vosaltres podríeu notar que m’ometo la versió 2.0 … perquè la versió feia servir sobretot el codi antic amb poques addicions, però encara era un desordre. Gràcies a Blynk he pogut reduir més de 600 files de codi a 100 files de codi molt simple.
Què ha canviat?
- Pocs ajustaments són les connexions físiques. Principalment a causa del sensor DHT que no s’ha pogut connectar mentre arrencava a la versió anterior. Ara està tot solucionat i cap apagada de la xarxa no es posarà en perill amb la vostra configuració.
- No hi ha servidor web ESP8266. Cosa que és bona, confia en mi en això.
- Control total mitjançant l'aplicació Blynk. Des de qualsevol lloc del món, podeu controlar tot el que vulgueu. Sé que això pot semblar una publicitat, però realment em va agradar Blynk.
- Molt més possibilitats: tota la casa està connectada i es pot controlar / controlar mitjançant una sola aplicació.
Pas 1: què necessiteu …


- Tauler NodeMCU 1.0 12E: 3,32 dòlars
- Tauler de retransmissió, per exemple, 5,90 dòlars
- Sensor de temperatura i humitat DHT22 (11) - 2,87 dòlars
- Donada la naturalesa de la placa NodeMCU (la seva sortida només és de 3,3 v), haureu de comprar una placa de relé de 3,3 V (a l’enllaç anterior), o bé modificar la placa de 5 v, o comprar un mòdul de conversió lògica I2C (per exemple, 0,9 dòlars)
- Font de 5 V (estic fent servir un carregador USB més antic)
- cables
- soldar
- caixa / caixa
- IDE Arduino
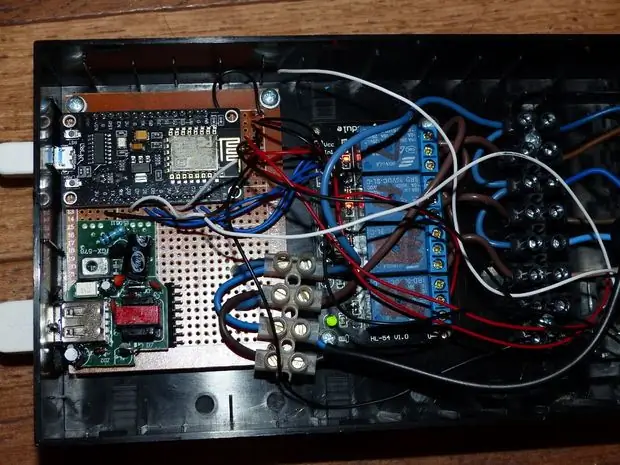
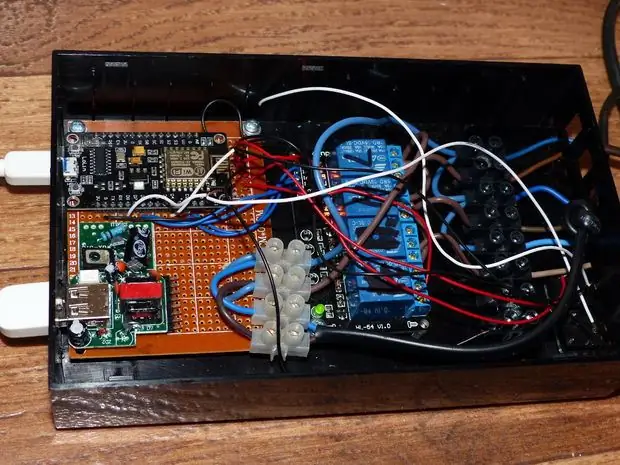
Connexions NodeMCU
Pin de dades DH622 / 11 D6
reléLight D1relayHeat D2relayHeat2 D5relayFan D9 (pin RX on NodeMCU)
Cal alimentar els mòduls segons les seves especificacions. Si utilitzeu una placa de relé de 3,3 V, podeu alimentar-la directament des del NodeMCU; en cas contrari, heu d’utilitzar 5 V externs.
Estic fent servir les meves parts i la funda antigues, només cal canviar dos cables …
Pas 2: Configuració de Blynk




Per a aquells que no saben què és Blynk, és una plataforma amb aplicacions per a iOS i Android per controlar Arduino, Raspberry Pi i similars a través d'Internet. És un tauler digital on podeu crear una interfície gràfica per al vostre projecte simplement arrossegant i deixant anar ginys. És possible que hagueu de comprar una mica d’energia a l’aplicació Blynk, però crec que entre 4 i 5 dòlars és un bon preu per a projectes com aquest.
Comencem al dispositiu Andorid (la versió per a iOS encara no permet afegir ginys ni editar esdeveniments Eventor):
- Baixeu-vos l'aplicació Blynk
- Registreu-vos o inicieu la sessió (si ja teniu un compte)
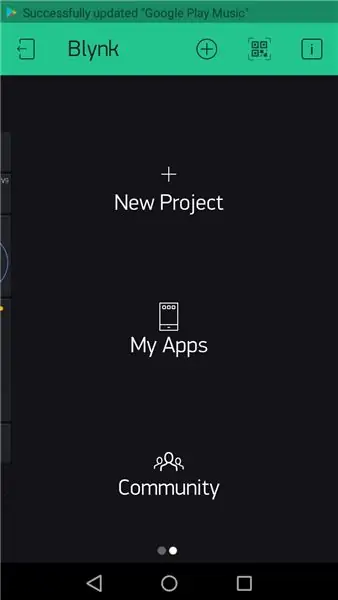
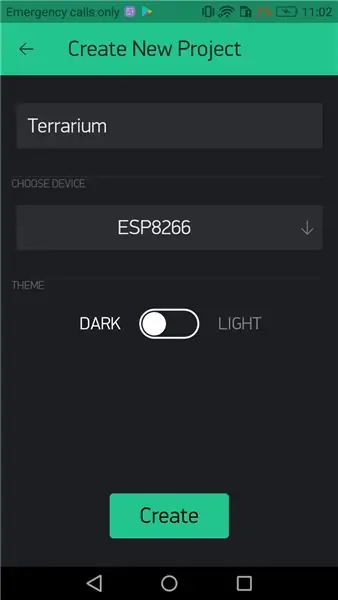
- Toqueu "+" per crear un projecte nou. Doneu un nom al projecte i seleccioneu el dispositiu que utilitzeu (en el nostre cas és ESP8266) i toqueu "Crea". Rebreu un testimoni d'autenticació a la vostra bústia de correu, el necessitarem més endavant
-
A la pàgina del Projecte Blynk, toqueu "+" i afegiu:
- 4 botons
- 4 LEDs
- 2 pantalles (etiquetades)
- Rellotge en temps real
- Notificació
- Eventor
- Gràfic de la història (opcional)
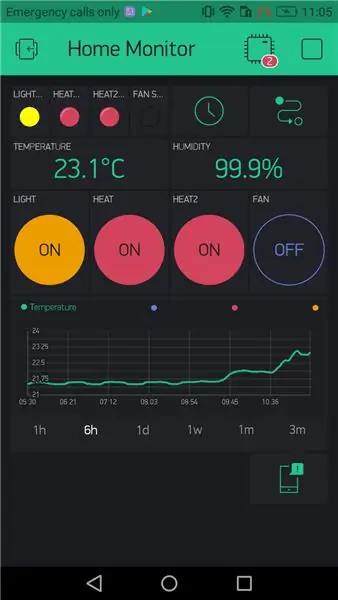
- Utilitzeu la configuració del widget tal com es veu a la darrera imatge (si ho configureu de manera diferent, haureu de modificar el codi)
- A la configuració del projecte (icona de nou a la part superior) "Envia l'ordre connectada a l'aplicació" a ACTIVAT.
- Tanqueu la configuració i obriu Eventor
Pas 3: Eventor

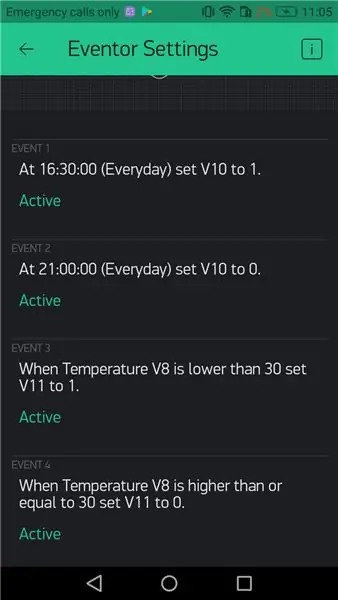
Continuem amb la creació d'esdeveniments Eventor …
Primer configureu el control de la llum:
-
Afegeix un esdeveniment nou
Quan … TIME (seleccioneu l'hora en què voleu que s'encengui la llum), configureu el pin … (V10) en 1
-
Afegeix un esdeveniment nou
Quan … TIME (seleccioneu l'hora en què voleu que la llum s'apagui), configureu el pin … (V10) a 0
Ara el control de calor
-
Afegeix un esdeveniment nou
Quan la temperatura V8 és inferior a 30, fixeu el pin … (V11) a 1
-
Afegeix un esdeveniment nou
Quan la temperatura V8 és superior o igual a 30 fixa el pin … (V11) a 0
Quan hàgiu acabat, tanqueu l'Eventor i premeu el botó de reproducció del projecte.
Espero que tingueu la idea. Si comences a jugar amb Eventor, descobriràs més possibilitats i opcions. En la configuració actual, Light and Heat s’automatitza i Heat2 i Fan es controlen manualment, però les quatre funcions es poden controlar simplement prement el botó i anul·larà la configuració actual fins que es compleixi la següent condició.
Pas 4: el codi

Connecteu la vostra placa a l'ordinador per encendre l'IDE Arduino, obriu el codi font i fem-hi una ullada ràpida …
Biblioteques
Cal que descarregueu tres biblioteques perquè el codi funcioni:
ESP8266WiFi.hDHT.hBlynkSimpleEsp8266.h (de la biblioteca Blynk)
Configuració (canvieu a les vostres pròpies necessitats)
const char ssid = "EL VOSTRE SSID WIFI"; const char pass = "LA VOSTRA CONTRASENYA DE WIFI"; char auth = "EL VOSTRE PROJECTE BLYNK TOCAT"; (ho rebràs al correu electrònic després de crear un projecte a l'aplicació Blynk)
Això és! Podeu penjar el codi i comprovar al telèfon que està connectat.
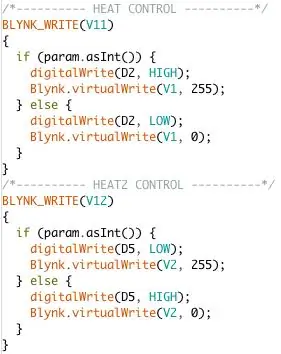
Per a la divulgació completa, segueixo utilitzant els estats oposats per al relé 3 i 4 (Heat2 i Fan) de la primera versió. Veure la imatge. La calor té estats ALTA quan el botó Blynk està ACTIVAT, BAIX quan està DESACTIVAT. El Heat2 té els estats oposats.
Pas 5: treballant …? Genial


És possible que tingueu una solució encara millor d’utilitzar Eventor. Per aclarir l'ús dels ginys LED: Quan premeu un botó o l'Eventor envia un esdeveniment de commutació, el codi primer canviarà el relé a l'estat desitjat i, a continuació, activarà un VirtualWrite per encendre / apagar el LED corresponent. D'aquesta manera, sempre sabreu si la vostra acció ha tingut èxit o no (pot ser causa de problemes de connexió, però no va passar mentre feia servir aquesta aplicació durant els darrers dos mesos).
El gràfic de l'historial no és necessari, però és una característica agradable, ja que utilitza les mateixes dades que estem enviant als valors etiquetats i els emmagatzema al servidor Blynk. Podeu tenir moltes més dades a l’abast amb l’opció d’exportació, que no era possible amb la versió anterior.
Aquesta configuració és universal. Crec que he aconseguit esborrar el codi tant com va ser possible amb les mateixes funcionalitats i molt més. Podeu utilitzar-lo per controlar el vostre terrari, aquari, jardí, sistemes aquàtics, incubadores, etc. Simplement divertiu-vos i si us agrada aquest projecte, deixeu un comentari. Ho sento si he saltat alguna configuració o alguna cosa no està prou clar. En aquest cas, envieu-me un PM i ho solucionaré al més aviat possible. Gràcies per llegir!
Recomanat:
Una carbassa de Halloween de l'IoT - Control de LEDs amb una aplicació Arduino MKR1000 i Blynk ???: 4 passos (amb imatges)

Una carbassa de Halloween de l'IoT | Control de LEDs amb una aplicació Arduino MKR1000 i Blynk ???: Hola a tothom, fa unes setmanes era Halloween i seguint la tradició vaig esculpir una bonica carbassa per al meu balcó. Però tenint la carbassa a l’aire lliure, em vaig adonar que era força molest haver de sortir cada vespre per encendre l’espelma. I jo
Tutorial Arduino: botó amb estil BLYNK i mòdul de relé ESP-01: 3 passos (amb imatges)

Tutorial Arduino - BLYNK Styled Button i ESP-01 Relay Module: Benvingut a un altre tutorial del nostre canal, aquest és el primer tutorial d'aquesta temporada dedicat als sistemes IoT, aquí descriurem algunes de les característiques i funcionalitats dels dispositius utilitzat en aquest tipus de sistemes. Per crear aquests s
Alerta d'assecadora de rentadora Arduino: notificació automàtica al telèfon amb Blynk: 5 passos (amb imatges)

Alerta d’assecadora de rentadora Arduino: notificació automàtica per telèfon amb Blynk: la nostra rentadora és al garatge i no sentim els sons que indiquen que el rentat s’ha completat. Volia trobar una manera de rebre notificacions, fos on fos a casa, quan es va acabar el cicle. He estat jugant amb Arduino, ESP8266 WiFi
Quadcopter amb Nodemcu i Blynk (sense controlador de vol): 5 passos (amb imatges)

Quadcopter amb Nodemcu i Blynk (sense controlador de vol): Hola nois. La recerca de fer drons sense controlador de vol acaba aquí. Estava fent un dron per al meu projecte, que implica supervivència. controlador de vol i és molt desaprovat
Lluna impresa 3D RBG controlada amb Blynk (iPhone o Android): 4 passos (amb imatges)

Lluna impresa 3D RBG controlada amb Blynk (iPhone o Android): es tracta d’una lluna impresa en 3D amb un suport. Construït amb una tira LED RGB de 20 leds connectats a un arduino uno i programada per ser controlada amb blynk. Aleshores, l’arduino es pot controlar mitjançant l’aplicació des de blynk a iPhone o Android
