
Taula de continguts:
- Pas 1: llista de peces
- Pas 2: Creació de menús Android personalitzats per a Adafruit BLE Feather52 i generació del codi
- Pas 3: triar Adafruit Feather NRF52 com a objectiu per a la generació de codi
- Pas 4: Control PWM del Led VERMELL
- Pas 5: Configuració de la sol·licitud i generació del codi
- Pas 6: afegir una trama al menú de control Feather52
- Pas 7: Afegir un control personalitzat al menú Feather52
- Pas 8: mostra de pantalles i altres controls personalitzats
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.




Actualització del 23 d’abril de 2019: per als gràfics de data / hora que fan servir només Arduino millis (), consulteu Arduino Data / Hora de dibuix / registre mitjançant Millis () i PfodApp Els darrers esbossos complets d’Arduino gratuïts generats per pfodDesigner V3.0.3610 + per traçar dades en funció de la data / hora utilitzant Arduino millis ()
Actualització del 28 de novembre de 2017: mitjançant l’addon V0.7.5 de la placa IDE Arduino AdRruit Feather nRF52, es canvien els pins TX i RX. (vegeu els comentaris següents per obtenir el codi de prova). Aquesta instrucció no utilitza els pins TX / RX.
Llegiu això primer
Llegiu això primer: realment necessiteu BLE? - Problemes BLE i com solucionar-los
Introducció
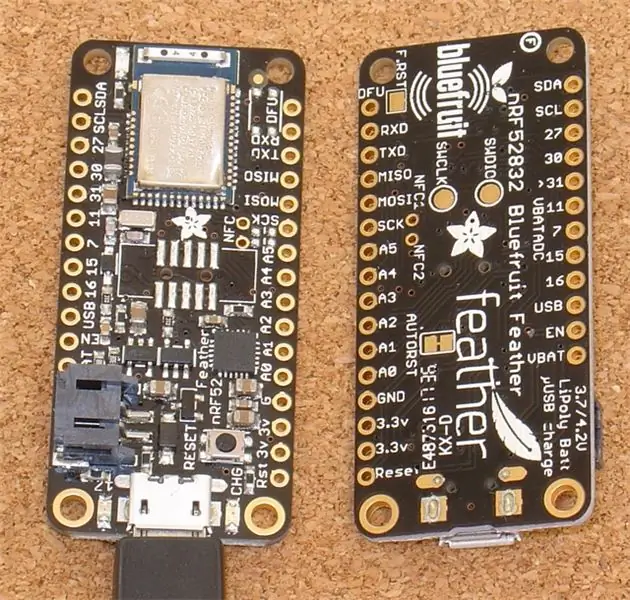
Adafruit Feather nRF52 és una placa BLE (Bluetooth Low Energy) compatible amb Bluetooth V5. Cada tauler BLE diferent té la seva pròpia biblioteca de suport, pin out i funcions que poden dificultar la seva posada en marxa.
Aquest tutorial inclou la creació de controls personalitzats al mòbil Android per a Adafruit Feather nRF52. Utilitza el pfodDesigner V3.3221 + gratuït per crear menús multinivell personalitzats, gràfics i registre de dades que es poden mostrar a pfodApp (una aplicació de pagament).
El pfodDesigner genera tot el codi Arduino necessari per a Adafruit Feather nRF52.
El propòsit general pfodApp gestiona la visualització i la interacció de l'usuari al vostre mòbil Android. No cal programar Android.
El que es mostra a l'usuari al mòbil està completament controlat pel codi que carregueu al vostre Feather52. Fins i tot si decidiu no utilitzar pfodApp, el pfodDesigner gratuït encara generarà codi de plantilla que us permetrà establir una connexió nòrdica 'uart' a la vostra placa Feather52.
pfodDesignerV3.3221 + mostra la selecció única de pins del tauler de Feather52 quan trieu a quin pin voleu connectar un element del menú.
Aquest instructiu també està disponible en línia Adafruit Feather nRF52 LE - Controls personalitzats amb pfodApp
Pas 1: llista de peces
Preus a novembre de 2017 sense enviament
- Adafruit Feather nRF52 LE - ~ US $ 25
- USB A a Micro B: ~ 3 dòlars EUA
- Arduino IDE V1.8.5: gratuït
- Aplicació pfodDesignerV3 per a Android: gratuïta
- pfodApp V3 - ~ US10
- Aplicació de transferència de fitxers (o cable), p. Ex. Transferència de fitxers Wifi (gratuïta) o Transferència de fitxers Wifi Pro ~ 3 dòlars EUA
- Un mòbil Android per executar les aplicacions: necessita compatibilitat amb Bluetooth Low Energy V4, és a dir, amb Android V4.4 o superior.
- Un ordinador per executar l'IDE Arduino
Instal·leu l'IDE Arduino a l'ordinador i, a continuació, descarregueu i instal·leu el gestor de la placa per a Adafruit Feather nRF52 Comproveu que podeu connectar-vos i programar la vostra placa Feather nRF52.
Pas 2: Creació de menús Android personalitzats per a Adafruit BLE Feather52 i generació del codi

L’aplicació gratuïta pfodDesignerV3 V3.3221 + per a Android us permet crear menús personalitzats i, a continuació, generar tot el codi per al vostre mòdul BLE concret. Aleshores, pfodApp s’utilitza per mostrar el menú personalitzat al mòbil Android i permetre controlar el mòdul. No cal cap codificació d'Android ni d'Arduino.
El pfodDesignerV3 gratuït s’utilitza per crear el menú de manera WISIWYG i mostrar-vos una previsualització precisa de l’aspecte del menú al vostre mòbil. El pfodDesignerV3 us permet crear menús i submenús amb botons i control lliscant, opcionalment connectats a pins d'E / S i generar el codi d'esbós per a vosaltres (consulteu els exemples de tutorials de pfodDesigner), però pfodDesignerV3 no cobreix totes les funcions que suporta pfodApp. Consulteu pfodSpecification.pdf per obtenir una llista completa que inclou primitives dwg, registre i traçat de dades, pantalles de selecció múltiple i única, control lliscant, entrada de text, etc.
Creeu el menú Personalitzat per controlar el LED VERMELL Adafruit BLE Feather52
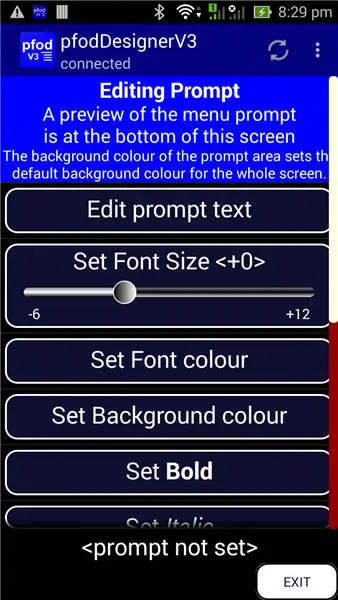
El tutorial Dissenyar un menú personalitzat per encendre i apagar el Led Arduino conté instruccions pas a pas per crear aquest menú mitjançant pfodDesignerV3. Si no us agraden els colors de les mides de lletra ni del text, podeu editar-los fàcilment a pfodDesignerV3 per allò que vulgueu i veure una pantalla WYSIWYG (Allò que veieu és el que obteniu) del menú dissenyat. Hi ha dos canvis a make for Adafruit BLE Feather52 i are i) estableix Feather52 com a objectiu per al generador de codi per al nou menú abans d'afegir l'element del menú Led control i ii) en lloc de seleccionar un control On / Off, es selecciona un control lliscant PWM i la El LED VERMELL es defineix com a pin de sortida.
Pas 3: triar Adafruit Feather NRF52 com a objectiu per a la generació de codi



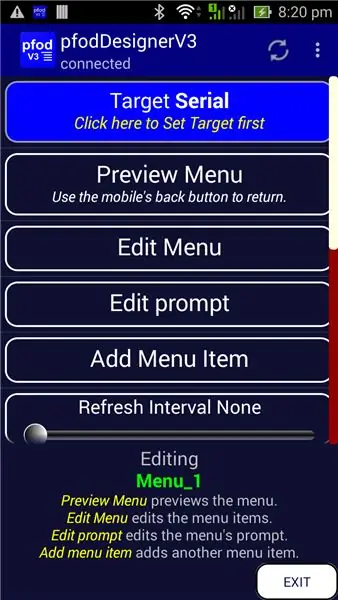
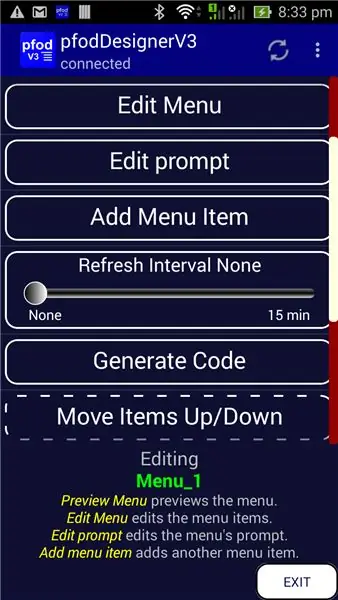
Després d’haver iniciat un nou menú a pfodDesigner, primer heu de triar Adafruit Feather nRF52 com a objectiu per a la generació de codi. Quan inicieu un menú nou o editeu un menú existent, el botó superior mostra el tauler de destinació. El valor per defecte és Serial.
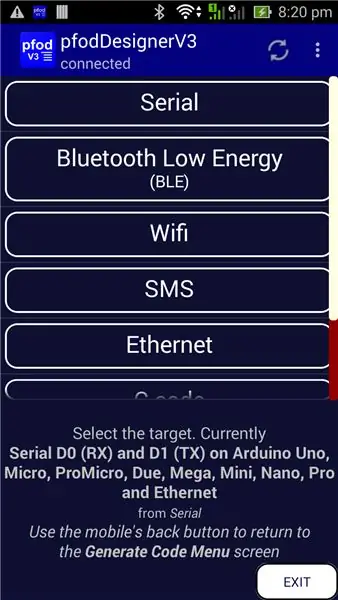
Feu clic al botó de destinació per obrir les seleccions de destinació.
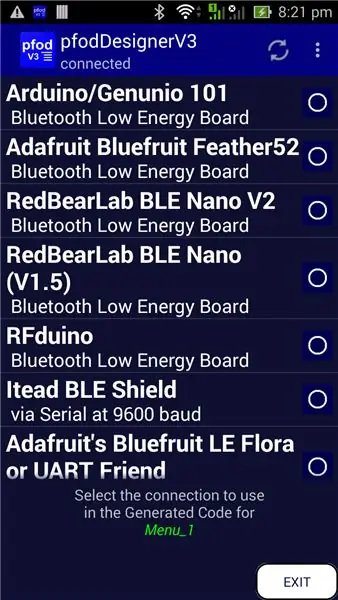
Trieu el botó Bluetooth de baix consum. Hi ha diversos taulers BLE compatibles que es desplacen cap avall per veure'ls tots. Seleccioneu Adafruit Feather nRF52 com a objectiu
A continuació, utilitzeu el botó Enrere del mòbil per sortir de la pantalla de seleccions de destinació i tornar a la pantalla del menú Edita.
Pas 4: Control PWM del Led VERMELL




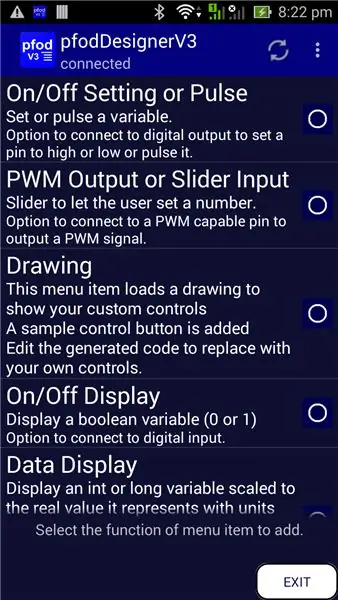
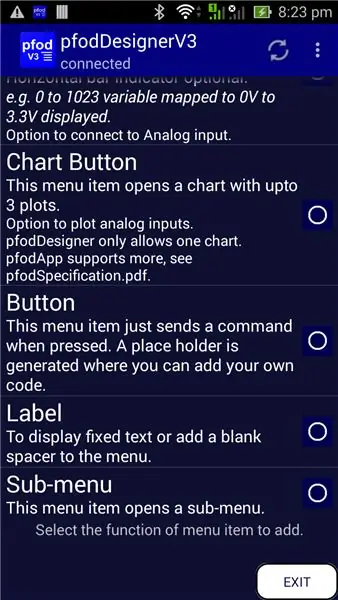
Ara podeu continuar amb el menú Disseny personalitzat per activar i desactivar el Led Arduino per generar el codi, tret que seleccioneu la sortida PWM com a element del menú per afegir.
Després, desplaceu-vos cap avall per connectar un pin d'E / S i feu-hi clic per canviar
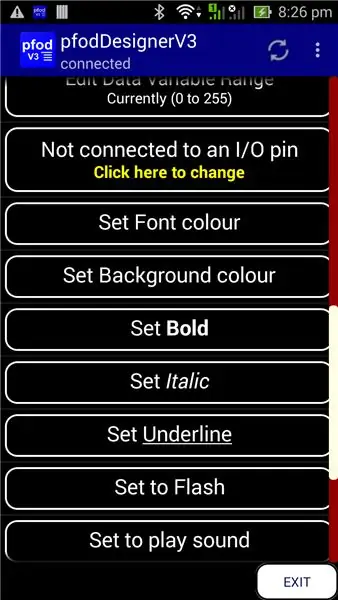
A continuació, desplaceu-vos cap avall fins a la llista de pins disponibles per a ús PWM al Feather52 i trieu el Led VERMELL.
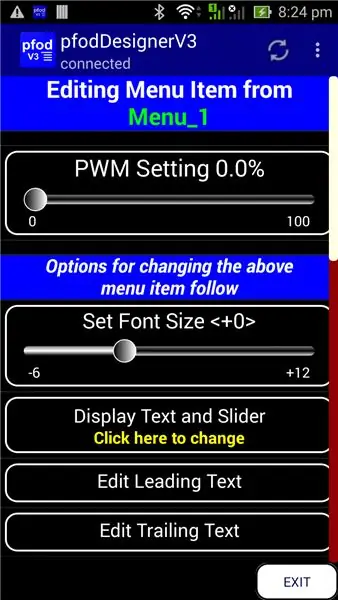
Completeu l'element del menú editant el text principal, configurant BOLD, Background RED i augmentant la mida de la lletra a +5
Pas 5: Configuració de la sol·licitud i generació del codi




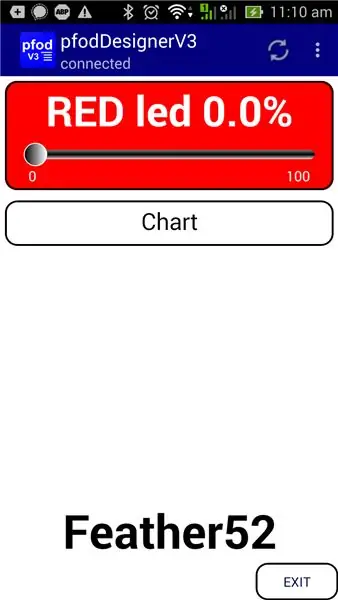
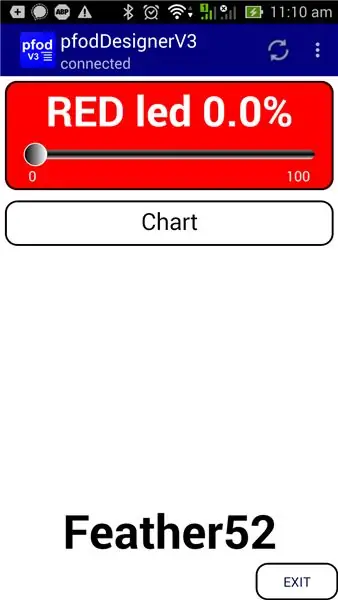
A continuació, podeu tornar al menú principal i configurar Edita el símbol del sistema com a FOLD52 en negreta, mida de lletra +6 i fons blanc.
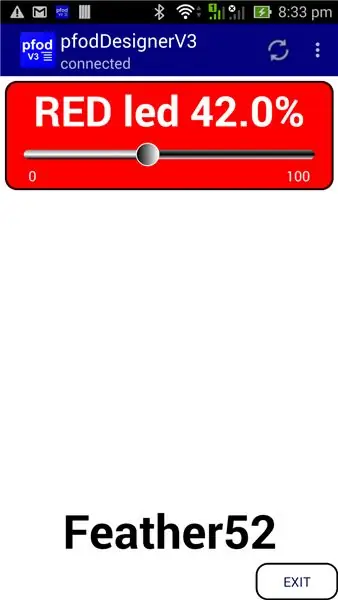
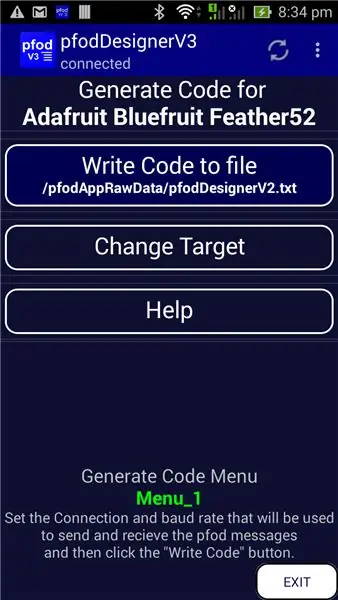
Finalment, torneu al menú principal i previsualitzeu el disseny abans de desplaçar-vos cap avall per seleccionar Generar codi
Sortiu de pfodDesigner i transfereu el fitxer de codi (pfodAppRawData / pfodDesignerV3.txt) al vostre ordinador (vegeu pfodAppForAndroidGettingStarted.pdf pàgina32)
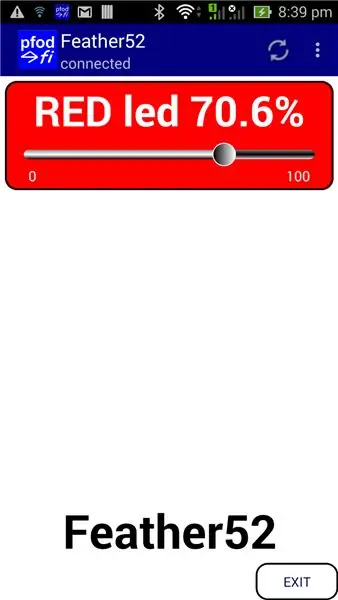
Aquí trobareu una còpia de l'esbós de codi generat (Feather52_Led_Chart.ino). Programeu el vostre Feather52 i, a continuació, creeu una connexió BLE a pfodApp i connecteu-vos al tauler i visualitzeu el control lliscant per ajustar el Led VERMELL. Es mostrarà exactament com la previsualització anterior.
Pas 6: afegir una trama al menú de control Feather52



Utilitzant el controlador Led com a base, podeu afegir més elements de menú per llegir o controlar els altres pins digitals i per llegir, traçar i registrar les entrades analògiques, per exemple A0. Consulteu els diversos tutorials de pfodDesigner sobre l’ús dels diversos elements del menú. El tutorial Com es mostren les dades d’Arduino a Android per a principiants inclou la creació de parcel·les.
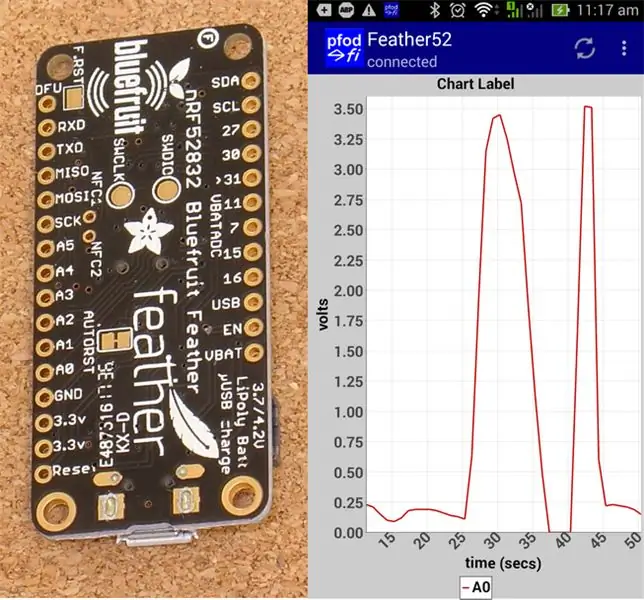
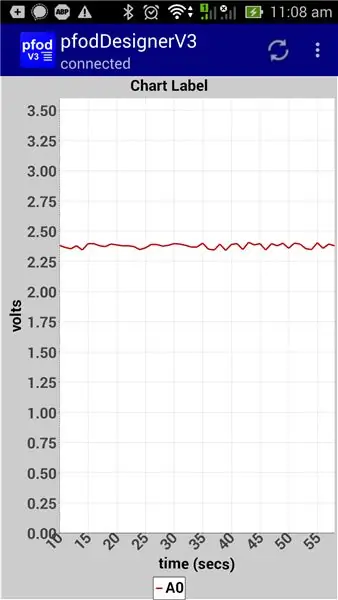
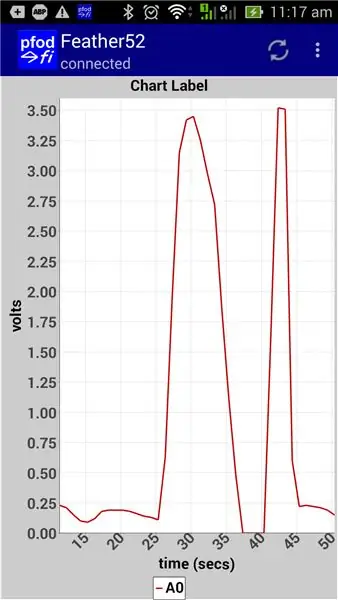
A continuació es mostra la previsualització amb un botó de gràfic afegit i una previsualització del gràfic d’A0 amb algunes dades fictícies. Nota: La referència de voltatge per defecte per a ADC al Feather52 és de 3,6 V, de manera que en configurar la trama, la "Edició de la pantalla màxima" es va establir a 3,6, de manera que la lectura de 0 a 1023 es va escalar de 0 a 3,6 per al registre i la visualització.
L'esbós generat per a aquesta pantalla és aquí (Feather52_Led_Chart.ino)
Quan es carrega al Feather52 i es connecta al mòbil, mitjançant pfodApp, podeu tocar el pin de la placa A0 amb el dit per llegir i mostrar una trama.
A més de traçar els valors analògics, les lectures també es registren, en format CSV, en un fitxer del mòbil. Si heu anomenat la connexió a pfodApp com a "Feather52", com es mostra més amunt, les dades registrades CSV es desaran al fitxer / pfodAppRawData / Feather52.txt Podeu descarregar aquest fitxer CSV per a un ús posterior.
Pas 7: Afegir un control personalitzat al menú Feather52

pfodApp V3 afegeix primitives dwg. Podeu utilitzar aquestes primitives: - rectangles, cercles, arcs, etiquetes, zones tàctils, etc. per crear interfícies gràfiques sofisticades. Fins i tot podeu incloure un gràfic dins d'un altre i escalar-lo i desplaçar-lo. Consulteu els controls personalitzats d’Arduino per a Android per obtenir un tutorial sobre primitives dwg. Consulteu Arduino per a principiants per obtenir exemples d’escala i panoràmica d’una interfície d’usuari gràfica.
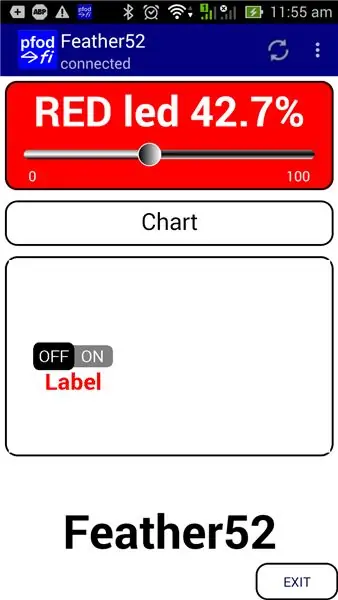
L'ús de gràfics primitius us proporciona un control complet sobre la pantalla, però requereix més treball per crear la vostra interfície. La biblioteca pfodDwgControl proporciona una sèrie de controls de preconstrucció, botons d’encès / apagat, indicadors, control lliscant, que podeu deixar anar al gràfic. El pfodDesigner us permet inserir un element de menú gràfic senzill amb només un botó d'activació / desactivació perquè el vostre codi generat tingui una plantilla que podeu modificar més endavant per afegir els vostres propis gràfics.
Els gràfics són un element de menú més i es poden afegir a qualsevol menú. Aquí teniu el codi generat per a aquest menú, Feather52_Led_Chart_Dwg.ino Aquest esbós necessita instal·lar primer les biblioteques pfodParser.zip i pfodDwgControls.zip.
Les interfícies gràfiques poden prendre diversos missatges per definir totes les primitives, colors, etiquetes, etc. pfodApp limita cada missatge del dispositiu a 1024 bytes, però permet definir un gràfic mitjançant diversos missatges. El codi generat disposa de 2 missatges, però el segon està buit i, per tant, pfodApp sap no demanar-ne un tercer. Podeu estendre-ho a tants missatges com necessiteu per crear la pantalla. Arduino101 Starter, controlat per Android / pfodApp, utilitza 8 missatges. pfodApp emmagatzema a la memòria cau el menú i qualsevol gràfic contra la cadena de versió de l'analitzador, de manera que la propera vegada que us connecteu només no haureu d'enviar de nou el gràfic sencer, només les actualitzacions, si n'hi ha.
Pas 8: mostra de pantalles i altres controls personalitzats


El pfodDesignerV3 només admet un subconjunt de pantalles que admet pfodApp. Per obtenir una llista completa, consulteu pfodSpecification.pdf. L’esbós de SampleAdafruitFeather52Screens.ino inclou pantalles addicionals compatibles amb pfodApp però que no s’inclouen a pfodDesigner. La majoria de les pantalles no tenen format per mantenir els missatges clars i senzills. Podeu afegir els vostres propis colors i estils de lletra, utilitzant pfodDesignerV3 com a guia. Vegeu també l'aplicació pfodDemo per a Android per obtenir altres exemples.
L'esbós de SampleAdafruitFeather52Screens.ino necessita instal·lar primer les biblioteques pfodParser.zip i pfodDwgControls.zip.
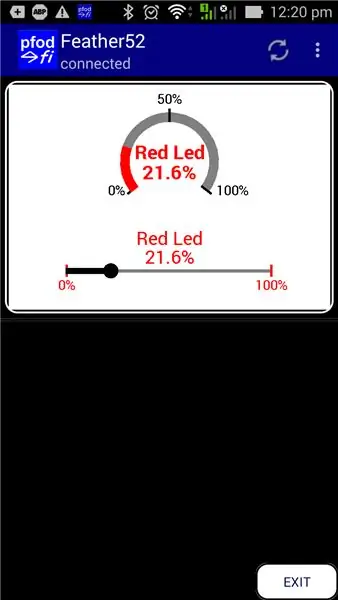
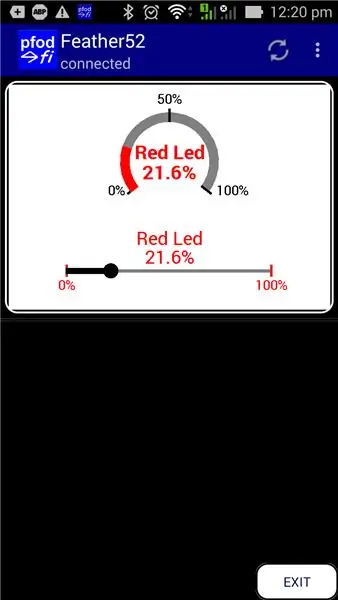
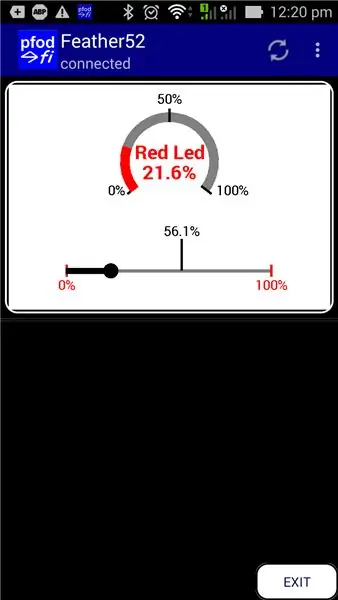
Una de les pantalles de SampleAdafruitFeather52Screens.ino inclou dos controls personalitzats. Un control lliscant personalitzat per controlar el led VERMELL i un indicador per mostrar la configuració actual. Aquesta pantalla utilitza primitives de dibuix de pfodApp per dibuixar els controls del tauler i definir les zones i accions tàctils de l'usuari. En moure el dit sobre el control lliscant, actualitza la pantalla immediatament per mostrar la nova configuració. Una vegada més, aquesta actualització NO s'inclou a pfodApp, sinó que està completament controlada pel codi del vostre Feather52 perquè pugueu personalitzar-la com vulgueu.
El tutorial Arduino Controls personalitzats per a Android descriu com codificar els vostres propis controls personalitzats i l’Arduino101 Starter, controlat per Android / pfodApp, descriu com funciona el zoom i la panoràmica.
Conclusió
Aquest tutorial ha mostrat com podeu comunicar-vos fàcilment i controlar el tauler nRF52 d'Adafruit Feather. No cal programar Android. pfodApp gestiona tot això. No cal cap codificació Arduino. El pfodDesignerV2 (gratuït) genera esbossos complets per a això i una varietat d'altres mòduls BLE, així com escuts ESP8266 i WiFi, Bluetooth i SMS.
Recomanat:
Extensió web de Chrome: no cal experiència prèvia en codificació: 6 passos

Extensió web de Chrome: no cal experiència prèvia de codificació: les extensions de Chrome són petits programes creats per millorar la navegació dels usuaris. Per obtenir més informació sobre les extensions chrome, aneu a https://developer.chrome.com/extensions.Per crear una extensió web Chrome, cal codificar, de manera que és molt útil revisar HT
Control remot SMS fiable, segur i personalitzable (Arduino / pfodApp): no cal codificació: 4 passos

Control remot SMS fiable, segur i personalitzable (Arduino / pfodApp): no cal codificació: actualització del 6 de juliol de 2018: hi ha disponible una versió 3G / 2G d’aquest projecte amb SIM5320 Actualització: 19 de maig de 2015: utilitzeu la versió 2.5 de la biblioteca pfodParser o més alt. Se soluciona un problema que es notificava en no permetre el temps suficient perquè l'escut es connectés a
Redbear BLE Nano V2 Controls personalitzats amb PfodApp - No cal codificació: 6 passos

Redbear BLE Nano V2 Controls personalitzats amb PfodApp - No cal codificació: Actualització: 15 de setembre de 2017 - Aquest instructable s'ha actualitzat per utilitzar l'última versió de RedBear BLE Nano, V2. La versió anterior d’aquest instructiu, dirigida a RedBear BLE Nano V1.5, està disponible aquí. Actualització del 15 de novembre - 2017 Així doncs
Arduino / Android per a principiants, no cal codificació: dades i control: 15 passos

Arduino / Android per a principiants, sense necessitat de codificació - Dades i control: actualització del 23 d’abril de 2019 - Per a trames de data / hora que fan servir només Arduino millis (), consulteu Arduino Data / Hora de dibuix / registre mitjançant Millis () i PfodApp L’últim pfodDesigner V3 gratuït .0.3610+ han generat esbossos Arduino complets per representar dades en funció de la data / hora o
Robot Gong: última idea del projecte Hackaton per a vendes i productes geeks (no cal codificació): 17 passos (amb imatges)

Robot Gong: última idea del projecte Hackaton per a vendes i frikis de productes (sense necessitat de codificació): construïm un gong musical robotitzat activat per correu electrònic. Això us permet configurar alertes de correu electrònic automatitzades per disparar el gong … (a través de SalesForce, Trello, Basecamp …) El vostre equip mai més no oblidarà " GONGGG " quan es publiqui un nou codi, es des
