
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.



Hola a tothom, Avui us mostraré un clon bàsic d’ocell flap que he creat i com podeu fer un joc similar. Essencialment, examinaré el meu codi amb vosaltres i us explicaré com funciona a cada pas del camí. Aquest joc està dissenyat per funcionar en un ATtiny85 a 1 MHz, amb una pantalla OLED I2C. Endavant!
Pas 1: el maquinari
Si no us interessa construir un circuit per al joc però entendre la teoria que hi ha al darrere, podeu saltar-vos aquest pas.
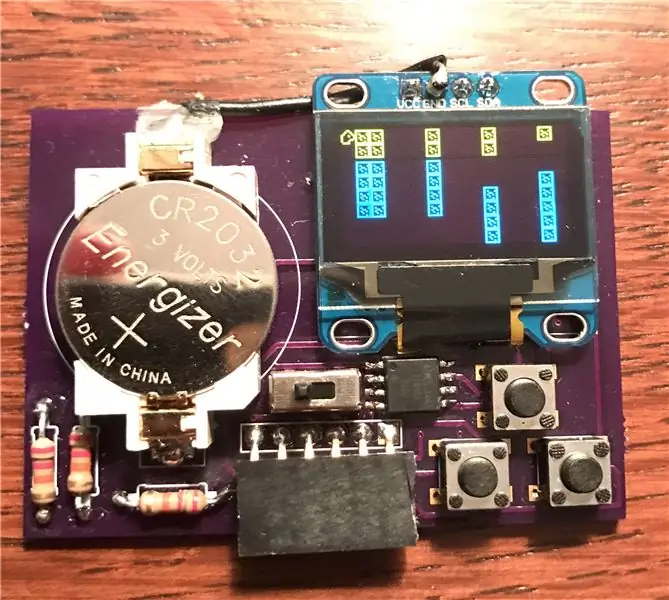
El meu joc requereix dos botons, un ATtiny85, una pantalla OLED 128x64px I2C i alguna font d’energia. La meva targeta de visita / Consola de joc instructiva: ATtiny85 i la pantalla OLED us mostren com construir un tauler que contingui tot el que necessiteu. Si no us interessa crear el meu tauler, sortiu de la vostra taula i us explicaré les especificacions. Podeu utilitzar qualsevol variant de l'ATtiny85. Recomano pantalles OLED com aquesta.
- Connecteu un costat de dos polsadors als passadors 2 i 3 del vostre ATtiny85. En aquests cables, afegiu també una resistència de 10 k ohmios connectada a terra (resistència desplegable).
- Connecteu l’altre costat d’aquests polsadors a tensió. Quan no es prem el botó, l'estat del pin serà baix. Quan es prem, l'estat del pin serà alt.
- Connecteu el pin 7 al pin SCL de la pantalla i el pin 5 al pin SDA de la pantalla. Connecteu els pins d'alimentació (VCC i GND) a la pantalla en conseqüència.
- Per últim, connecteu el pin 4 de l’ATtiny a terra i el pin 8 a la tensió.
Pas 2: el programari

Aquí s’adjunta una carpeta amb tots els fitxers que necessiteu per executar el joc. Dos dels fitxers, FlappyBird.ino i WallFunctions.h, estan molt ben comentats per al vostre plaer de lectura. Podeu penjar l'esbós de FlappyBird.ino al vostre ATtiny85 (a 1 MHz) i jugar-hi. Si l'aprenentatge de la teoria que hi ha darrere d'aquest joc t'interessa o vols crear el teu propi joc, continua llegint.
Encara hi ha alguns problemes amb el meu joc. I2C no és la millor manera de transmetre dades de cap manera. Segons aquesta publicació, la pantalla només pot acceptar dades a uns 100 KHz, de manera que, fins i tot si augmentem la velocitat de rellotge ATtiny a 8 MHz, el canal I2C continuarà sent el coll d'ampolla. La pantalla pot generar uns 10 fps com a màxim. Com més imatges hagi de dibuixar la pantalla, més lent serà tot el procés. Per tant, el meu joc és molt fàcil ja que no es pot aconseguir que les parets es moguin molt ràpid per la pantalla. A continuació, es mostren alguns reptes per a vosaltres si creieu que esteu a l’alçada de la tasca:
- Per fer el joc més difícil, vegeu si podeu aconseguir que l’espai entre les parets sigui 2 en lloc de 4. No hauria de ser massa dur un cop hàgiu entès com funciona el meu programa:). Si us plau, publiqueu als comentaris si podeu aconseguir que funcioni.
- Una altra cosa que falta al meu joc és un sistema de puntuació i una manera de mostrar la puntuació i desar-la. Mireu si podeu implementar-ne un.
- Per últim, en lloc de fer moure les parets d’una columna a la vegada, proveu que cada paret es mogui d’un píxel a la vegada per obtenir un moviment més suau.
Pas 3: Flappy Bird ATtiny85: teoria

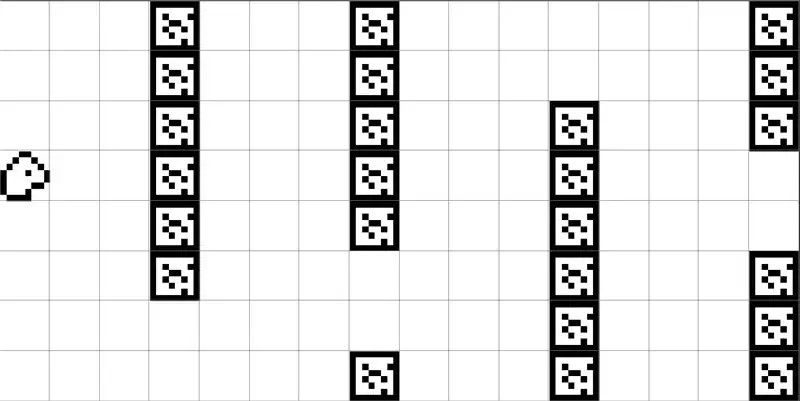
Tot i que la pantalla que fem servir té 64 píxels d’alçada per utilitzar per al joc, només és possible col·locar elements en blocs de 8 píxels. Per tant, només hi ha 8 coordenades y possibles. Per facilitar les coses, al programa he dividit tota la pantalla d’aquesta manera, fent una quadrícula de 16 blocs per 8 blocs, on cada bloc té 8x8 píxels. Per omplir cada bloc, cada sprite del joc és de 8x8 píxels. Això fa que tot sigui MOLT més fàcil de gestionar. Si mireu la imatge superior, podeu veure com he dividit la pantalla. Cada paret es compon de 6 blocs, amb un forat de 2 blocs d'alçada, cosa que fa que l'alçada total de cada paret sigui de 8 blocs.
Al programa, cada paret es representa com una estructura, anomenada paret. Cada estructura de paret té dues propietats: holePosition i column. 'holePosition' és el número 0-6, ja que només hi ha 7 posicions possibles en una paret de 8 blocs per a un forat de 2 blocs d'alçada. 'columna' és un número del 0 al 15, ja que a la pantalla hi ha 16 columnes de blocs possibles.
Recomanat:
Flappy Bird amb accionament muscular: 9 passos (amb imatges)

Muscle Powered Flappy Bird: és possible que recordeu quan Flappy Bird va prendre el món per la tempesta i, finalment, es va fer tan popular que el creador el va eliminar de les botigues d'aplicacions per evitar publicitat no desitjada. Es tracta de Flappy Bird com mai no havies vist abans; combinant uns quants components de la plataforma
Arduino Flappy Bird - Pantalla tàctil Arduino TFT de 2,4 "SPFD5408 Projecte Bird Game: 3 passos

Arduino Flappy Bird | Pantalla tàctil Arduino de 2,4 "TFT SPFD5408 Projecte de joc d'ocells: Flappy Bird va ser un joc massa popular d'aquí a pocs anys i molta gent el va crear de la seva manera, jo també, vaig crear la meva versió de Flappy Bird amb Arduino i el barat 2.4" TFT Pantalla tàctil SPFD5408, així que comencem
Juga a un joc PONG amb Arduino Uno i pantalla OLED 0.96 SSD1306: 6 passos

Juga a un joc PONG amb Arduino Uno i pantalla OLED 0.96 SSD1306: Hola nois, avui farem un joc PONG amb Arduino. Utilitzarem la pantalla 0,96 oled d’adafruit per mostrar el joc & premeu els botons per controlar el joc
Gràfics en una pantalla OLED 128x64 SSD1306 I2C amb CircuitPython mitjançant un Itsybitsy M4 Express: 13 passos (amb imatges)

Gràfics en una pantalla OLED 128x64 SSD1306 I2C amb CircuitPython mitjançant un Itsybitsy M4 Express: la pantalla OLED SSD1306 és una pantalla gràfica monocroma I2C, econòmica, àmpliament disponible, de 0,96 ", amb 128x64 píxels, que és fàcilment interfaçable (només 4 cables) a plaques de desenvolupament de microprocessadors com ara un Raspberry Pi, Arduino o
Targeta de visita / Consola de jocs: Pantalla ATtiny85 i OLED: 5 passos (amb imatges)

Targeta de visita / Consola de jocs: Pantalla ATtiny85 i OLED: Hola a tothom. Avui us mostraré com podeu crear la vostra pròpia targeta de visita / consola de jocs / qualsevol cosa que us pugueu imaginar que inclogui una pantalla OLED I2C retroil·luminada i un microprocessador ATtiny85. En aquest instructiu us explicaré com dissenyo un PCB
