
Taula de continguts:
- Pas 1: què necessitem per a aquest projecte
- Pas 2: el circuit
- Pas 3: versió del circuit de tauler de pa
- Pas 4: carregar la font
- Pas 5: afegir controladors addicionals
- Pas 6: configureu els dispositius
- Pas 7: definiu els personatges i dibuixeu línies horitzontals i verticals
- Pas 8: caixes, blocs i línies inclinades
- Pas 9: símbol de grau, referència, gràfic de barres i cercle
- Pas 10: recollida d'escombraries, títols i cercles
- Pas 11: demostració de línies
- Pas 12: el bucle principal: gràfic de barres i caràcters definits
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.

La pantalla OLED SSD1306 és una pantalla gràfica monocroma petita (0,96 ), econòmica, àmpliament disponible, I2C, amb 128x64 píxels, que es connecta fàcilment (només 4 cables) a les plaques de desenvolupament de microprocessadors com Raspberry Pi, Arduino o Adafruit Itsybitsy M4 Express, CircuitPlayground Express o altres dispositius CircuitPython. Els controladors es poden descarregar des d'Internet.
Les rutines gràfiques per a Arduinos estan disponibles des de fa temps, però no per a altres sistemes de desenvolupament.
Els controladors de dispositiu bàsics permeten als usuaris:
- Esborreu la pantalla en blanc o negre. oled.fill (c)
- Escriviu una cadena de text a la pantalla en una posició especificada (x, y) oled.text ("Text", x, y, c)
- Dibuixeu un punt en una posició especificada (x, y) oled.pixel (x, y, c)
- Carregueu un fitxer d'imatge a la pantalla. (No s'utilitza en aquest projecte)
- Actualitzeu la pantalla oled.show ()
Aquest instructable demostrarà, amb procediments senzills, com dibuixar de manera interactiva:
- línies
- cercles
- caixes buides
- blocs sòlids
- personatges predefinits
Utilitzaré un Adafruit Itsybitsy M4 Express per demostrar els mètodes, però el codi, a Python, es pot portar fàcilment a altres sistemes de desenvolupament.
Vaig triar el Itsybitsy M4 per aquesta demostració perquè és barat, potent, fàcil de programar, inclou entrada / sortida analògica i digital, té molta memòria, té documentació fàcil i fòrums d’ajuda a Internet, és molt fàcil de configurar inicialment i admet CircuitPython, una versió de Python ideal per a aquells que són nous a la codificació.
Un cop hàgiu configurat el vostre Itsybitsy i SSD1306, es tracta d’una versió molt senzilla de la taula de treball. No hi ha escriptura, es poden descarregar tots els fitxers.
Aquest és un projecte econòmic i fàcil de construir, però introdueix algunes idees intermèdies / avançades. Espero que ho proveu. Em va impressionar aquesta petita pantalla.
Pas 1: què necessitem per a aquest projecte

Maquinari:
- Pantalla mono SSD1306 I2C de 128x64 píxels
- Itsybitsy M4 Express
- cable microUSB a USB: per programar la placa
- Taula de pa
- 1 potenciòmetre de 10K Ohm
- 1 interruptor de botó
- cable de connexió: diversos colors us poden ajudar
- Ordinador (per escriure el codi i penjar-lo): farà un portàtil molt antic.
Programari:
Editor Mu: per escriure codi i penjar el guió a Itsybitsy
La configuració de la Itsybitsy s’explica aquí:
L'última versió de CircuitPython:
Biblioteques de CircuitPython:
Editor Mu:
Pas 2: el circuit

Es tracta d’un circuit molt senzill d’instal·lar. La pàgina següent il·lustra la taula acabada amb cables de colors per facilitar les coses.
Pas 3: versió del circuit de tauler de pa

Hi ha rails elèctrics a la part superior i inferior de la placa. Amb filferro vermell, uneix els rails + ve. Amb filferro negre uneix els carrils -ve.
Uniu el pin de 3V de la Itsybitsy al rail inferior + ve - fil vermell. (Columna 12)
Uniu el passador G (GND) de la Itsybitsy al carril superior de la ve: filferro negre. (Columna 12)
A les columnes 33 i 34, connecteu els pins VCC i GND SSD1306 als rails d’alimentació superiors.
Amb un fil rosa, uneix els passadors SCL.
Amb un fil gris, uneix els passadors SDA.
Amb cables vermells i negres, connecteu els passadors externs del potenciòmetre als rails d’alimentació superiors i, amb fil verd, connecteu el passador central (netejador) a A5 a la Itsybitsy.
Connecteu un costat del botó amb un cable morat al pin 2 i, amb un cable negre, connecteu l’altre costat a un carril GND.
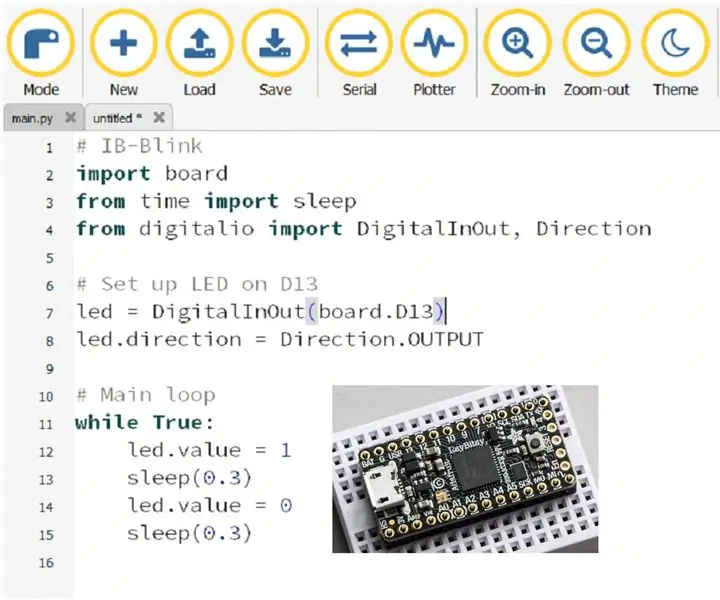
Pas 4: carregar la font

Baixeu el fitxer de tipus de lletra i arrossegueu-lo a la unitat CIRCUITPY. (Aquesta és la Itsybitsy.)
Feu doble clic a la carpeta lib i mireu la llista de controladors que ja heu carregat.
Pas 5: afegir controladors addicionals

Necessitareu el següent a la carpeta lib:
- simpleio.mpy
- adafruit_bus_device
- adafruit_framebuf.mpy
- adafruit_ssd1306.mpy
Si falten, arrossegueu-los a la carpeta des de la darrera versió disponible.
Ja esteu a punt per descarregar el guió.
Un cop carregat a l'editor Mu, el podeu desar a Itsybitsy amb el nom main.py.
El programa s'executa a través d'una sèrie de demostracions de línies, cercles, un gràfic de barres dinàmiques i la visualització de caràcters definits. Simplement gireu l'olla lentament i manteniu premut el botó per controlar la pantalla.
Les pàgines següents ofereixen més informació sobre el funcionament del programa.
Pas 6: configureu els dispositius

Aquesta primera secció carrega totes les biblioteques i configura el SSD1306, el potenciòmetre i l’interruptor de botó als pins correctes.
Pas 7: definiu els personatges i dibuixeu línies horitzontals i verticals


Aquesta secció configura els caràcters predefinits. Tenen 5 punts d’amplada i 8 punts d’alçada. Cada punt de la definició dibuixa 4 punts a la pantalla perquè es mostrin millor.
Les línies horitzontals i verticals són fàcils de dibuixar amb un bucle. Només heu de recordar que al final necessiteu el punt addicional. Una línia de (0, 7) a (5, 7) necessitarà 6 punts: amb x igual a 0, 1, 2, 3, 4 i 5 al seu torn.
L'ordre bàsic de punt és oled.pixel (x, y, color): 0 és negre i 1 és blanc.
L’origen (0, 0) es troba a la part superior esquerra de la pantalla, de 0 a 127 píxels horitzontalment (d’esquerra a dreta) i de 0 a 63 verticalment (de dalt a baix).
Pas 8: caixes, blocs i línies inclinades

Les caixes es construeixen a partir de línies horitzontals i verticals.
Els blocs es construeixen a partir de múltiples línies horitzontals.
Per a les línies inclinades comprovem primer que les coordenades es donen primer a l'esquerra. Si no, els intercanviem perquè la línia es dibuixarà d'esquerra a dreta.
A continuació, calculem el pendent i el fem servir per establir el valor y per a cada valor de x.
El procediment de visualització (t) fa visible la pantalla actualitzada i espera un petit retard, t segons.
Pas 9: símbol de grau, referència, gràfic de barres i cercle

El símbol de grau es crea a partir de 4 píxels.
La rutina align () afegeix espais addicionals davant del número per alinear els valors curts a la dreta en un espai fix.
La rutina graph (v) dibuixa un gràfic de barres horitzontals que dóna el percentatge seleccionat. El valor s'escriu a l'extrem dret amb la tecla "T" per representar 100 (Ton o Top).
Els cercles requereixen certa trigonometria, de manera que hem d’importar la biblioteca de matemàtiques al començament de l’escriptura. Utilitzem sin, cos i radians per calcular els desplaçaments xy des del centre, ja que un radi gira 90 graus. Els punts es representen en cadascun dels quatre quadrants per a cada càlcul de les compensacions.
Pas 10: recollida d'escombraries, títols i cercles

Aquestes instruccions mostren la neteja de la pantalla en blanc i negre, l’escriptura de text a la pantalla i l’ús de la rutina gc () de recollida d’escombraries per alliberar espai. El valor mostra que hi ha molt espai per a un guió molt més gran.
A continuació, el programa dibuixa cercles amb un centre comú i amb centres en moviment. Una rutina bastant ràpida tenint en compte la quantitat de càlcul necessària.
L'encapçalament de la demostració de línies s'escriu a continuació.
Pas 11: demostració de línies

Aquesta rutina realment proporciona a la rutina line () un entrenament. Les línies radials es dibuixen de cadascuna de les quatre cantonades de la pantalla amb diferents espaiats que formen patrons.
Pas 12: el bucle principal: gràfic de barres i caràcters definits

Aquest és el bucle principal del programa. Els valors del potenciòmetre canvien els valors mostrats i alteren la longitud del gràfic de barres.
Si es manté premut el botó, es canviaran els caràcters definits, igual que 1/0 i True / False. Aquest bucle s’executa força lentament perquè dibuixar els caràcters predefinits és un procés lent. Podeu accelerar les coses comentant-ne algunes.
No hi ha cap sensor de temperatura instal·lat, per simplificar aquesta demostració, així que el "?" es mostra en lloc d'un valor a la línia 190.
Recomanat:
Pantalla LCD I2C / IIC - Utilitzeu un LCD SPI a la pantalla LCD I2C mitjançant el mòdul SPI a IIC amb Arduino: 5 passos

Pantalla LCD I2C / IIC | Utilitzeu un LCD SPI a la pantalla LCD I2C Utilitzant el mòdul SPI a IIC amb Arduino: Hola, ja que un SPI LCD 1602 normal té massa cables per connectar-se, de manera que és molt difícil connectar-lo amb arduino, però hi ha un mòdul disponible al mercat. converteix la pantalla SPI en pantalla IIC, de manera que només heu de connectar 4 cables
CircuitPython amb un Itsybitsy M4 Express 1: configuració: 9 passos

CircuitPython amb un Itsybitsy M4 Express 1: configuració: novetat en codificació? Només s’utilitza Scratch i voleu passar a un llenguatge textual que faciliti l’accés a la informàtica física amb LEDs, commutadors, pantalles i sensors? Llavors això pot ser per a vosaltres. He notat que aquest lloc conté moltes instruccions ab
Com fer un mesurador de temperatura personalitzat de bricolatge amb gràfics de barres i Atmega328p: 3 passos (amb imatges)

Com es fa un mesurador de temperatura personalitzat de bricolatge amb gràfics de barres i Atmega328p: en aquest post us mostraré com fer un mesurador de temperatura mitjançant gràfics de barres i amp; Atmega328p. El missatge inclourà tots els detalls, com ara diagrama de circuits, fabricació de PCB, codificació, muntatge i amp; Proves. També he inclòs un vídeo que conté tot
Flappy Bird a ATtiny85 i pantalla OLED SSD1306: 6 passos (amb imatges)

Flappy Bird a ATtiny85 i pantalla OLED SSD1306: Ei a tothom, avui us mostraré un clon bàsic d’aus flappy que he creat i com podeu fer un joc similar. Essencialment, examinaré el meu codi amb vosaltres i us explicaré com funciona a cada pas del camí. Aquest joc està construït per ru
Convertiu una calculadora de gràfics TI en un intervalòmetre i creeu vídeos de lapse de temps: 7 passos (amb imatges)

Convertiu una calculadora de gràfics TI en un intervalòmetre i creeu vídeos de lapse de temps: sempre he volgut fer vídeos de lapse de temps, però no tinc incorporada cap càmera amb una funció d’intervalòmetre. De fet, no crec que hi hagi moltes les càmeres inclouen aquesta funció (sobretot no les càmeres rèflex). Llavors, què voleu fer si voleu
