
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.



Hola a tothom, En aquest manual d’instruccions, us mostraré com podeu enviar dades d’un Arduino a una aplicació Laravel.
Pas 1: Introducció


Sempre que tenim un projecte que requereix una visualització i registre de dades, normalment es requereix que tinguem les dades disponibles al web. D'aquesta manera, podem controlar l'estat d'un objecte de forma remota o fins i tot controlar els nostres dispositius des de qualsevol part del món.
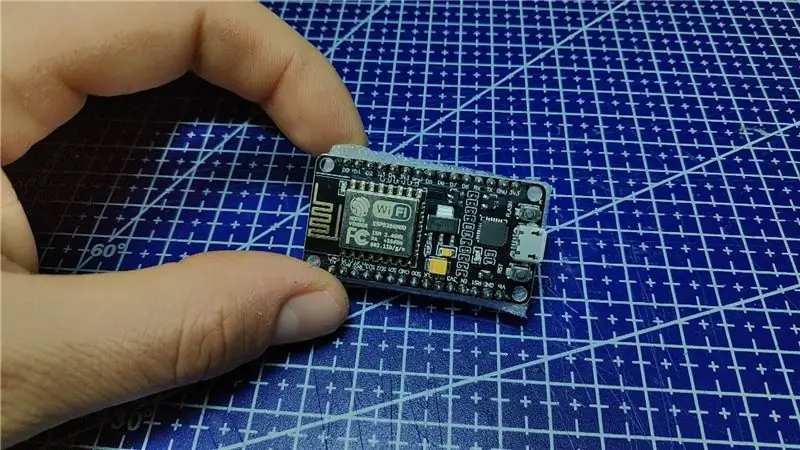
Per a aquest projecte utilitzarem una placa NodeMCU v1.0 que té un mòdul ESP8266 12e a la placa. A més, haurem d’utilitzar un ordinador on allotjar la nostra aplicació Laravel. Si voleu esbrinar com podeu configurar aquest entorn, consulteu el meu vídeo.
Pas 2: prepareu l'aplicació Laravel


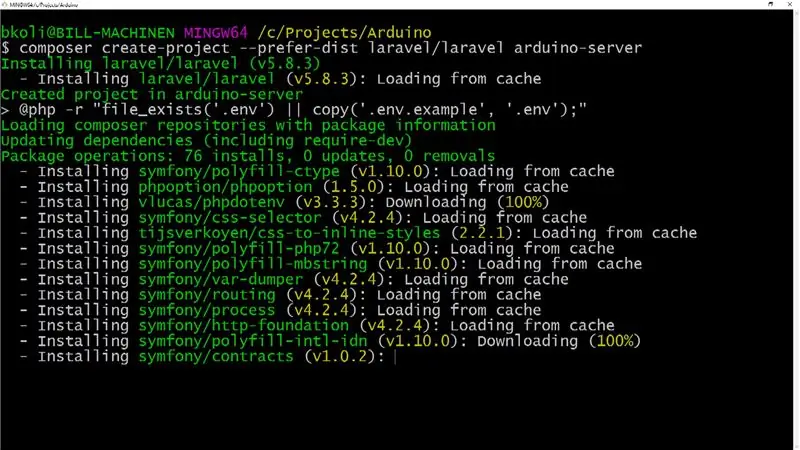
El nostre primer pas és instal·lar Laravel mitjançant Composer. No entraré en detalls sobre com podeu fer-ho, ja que la documentació ho explica detalladament i el podeu trobar aquí.
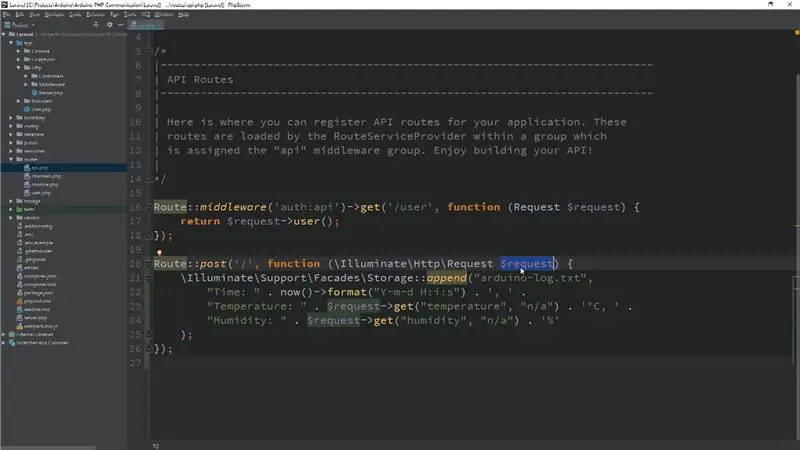
Per simplificar aquesta demostració, dins de Laravel registrarem la informació que s’envia des de l’Arduino a un fitxer de text perquè puguem revisar-les més endavant. Per a això, primer crearem una nova ruta POST al fitxer "api.php". A la devolució de trucada, injectarem els detalls de la sol·licitud per poder recuperar posteriorment els paràmetres que s’envien.
Per escriure a un fitxer, estic fent servir la façana d’emmagatzematge de Laravel amb el seu pràctic mètode d’afegir. Quan es diu, aquest mètode rep un nom de fitxer i dades de cadena on afegeix aquestes dades al fitxer especificat. Si el fitxer no està present, es crea a la primera trucada.
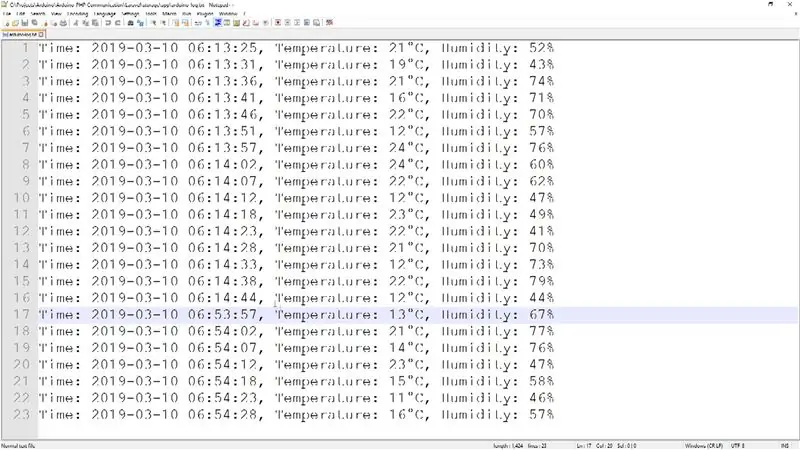
Les dades que escrivim a cada fila consisteixen en la data i hora actuals, seguides dels valors de sol·licitud de temperatura i humitat. Si teniu diversos valors, podeu repetir el mateix procés de recuperació per a tots ells.
Pas 3: prepareu el remitent Arduino


Vegem ara el codi Arduino i l’enviament de dades.
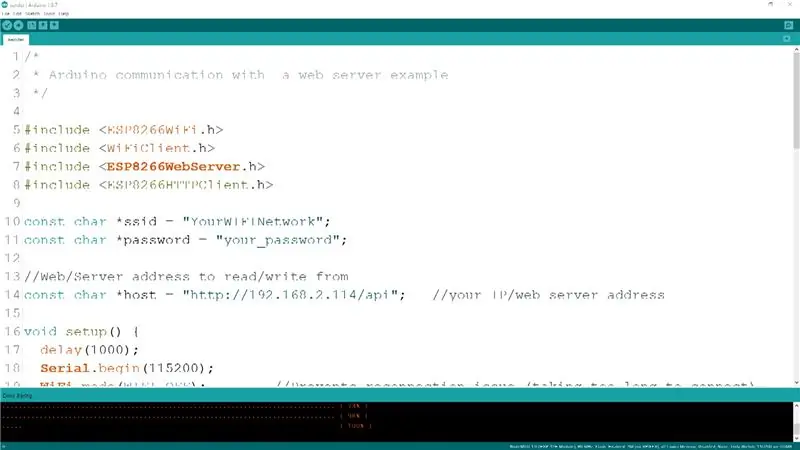
Per tal que la placa NodeMCU pugui connectar-se al nostre WiFi i enviar una sol·licitud, primer hem d’incloure diverses biblioteques a la part superior. A continuació, hem d’especificar l’SSID de la xarxa a la qual ens connectem i la seva contrasenya. Si utilitzeu un Uno amb un blindatge Ethernet, el vostre procés serà diferent.
A més, desem aquí l’URL arrel del servidor Laravel que acabem de crear. En el meu cas, aquesta és l’adreça IP del meu equip local, però podeu afegir qualsevol URL d’amfitrió on sigui accessible el codi.
A la funció de configuració, iniciem la comunicació en sèrie per poder controlar el que està passant. A més, hem de configurar la placa NodeMCU perquè es pugui connectar correctament al WiFi. Un cop fet això, podem iniciar la connexió i esperar a rebre una adreça IP del router.
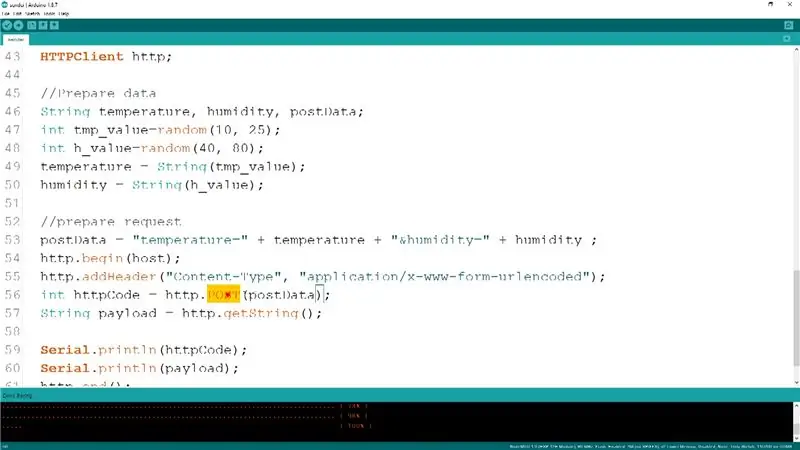
Per a aquest exemple, en realitat no tinc cap sensor connectat a la placa. En lloc d’això, només estic generant algunes dades aleatòries mitjançant la funció aleatòria i ho envio.
Cal preparar aquestes dades en forma de cadena de consulta i, després d’iniciar la sol·licitud HTTP, l’hem d’enviar mitjançant el mètode POST al client HTTP. La capçalera que hem afegit abans és per fer saber al servidor que hi ha dades a la sol·licitud que ha de recollir.
Com a resultat, primer obtenim el codi d’estat HTTP i després la càrrega útil de resposta. Si tot anava bé, hauríem d’obtenir 200 com a codi i, com que no vam retornar res de la nostra aplicació Laravel, la càrrega útil quedarà buida.
Si per alguna raó el codi d'estat no és 200, la càrrega útil normalment contindrà el missatge d'error del que va passar.
Al final, ens hem d’assegurar de tancar la sol·licitud i esperar un temps determinat, 5 segons al nostre exemple per tornar a fer el mateix procés.
El resultat és que obtenim aquests valors al fitxer de text en cada iteració, de manera que després puguem utilitzar-lo per mostrar-lo o mapear-lo en un gràfic.
Pas 4: passos addicionals

Com podeu veure, el procés és bastant senzill i es pot ampliar fàcilment per llegir els valors de diferents sensors i potser anotar-los en una base de dades. El resultat del que podeu construir amb això està limitat per la vostra imaginació. Per ajudar-vos a començar, a continuació es mostra un enllaç al codi font complet utilitzat a l’exemple.
github.com/bkolicoski/arduino-laravel-comm…
Espero que hagueu sabut aprendre alguna cosa nova d’aquest Instructable i, si ho heu fet, feu-m’ho saber als comentaris, seguiu-me a Instructables i no us oblideu de subscriure-us al meu canal de YouTube.
Gràcies!
Recomanat:
Comunicació sense fils LoRa de 3 km a 8 km amb dispositiu E32 de baix cost (sx1278 / sx1276) per a Arduino, Esp8266 o Esp32: 15 passos

Comunicació sense fils LoRa de 3 km a 8 km amb dispositiu E32 de baix cost (sx1278 / sx1276) per a Arduino, Esp8266 o Esp32: creo una biblioteca per gestionar EBYTE E32 basat en la sèrie Semtech de dispositius LoRa, un dispositiu molt potent, senzill i barat. Versió de 3 km aquí, versió de 8 km aquí. Poden treballar a una distància d'entre 3000 i 8000 m, i tenen moltes funcions i
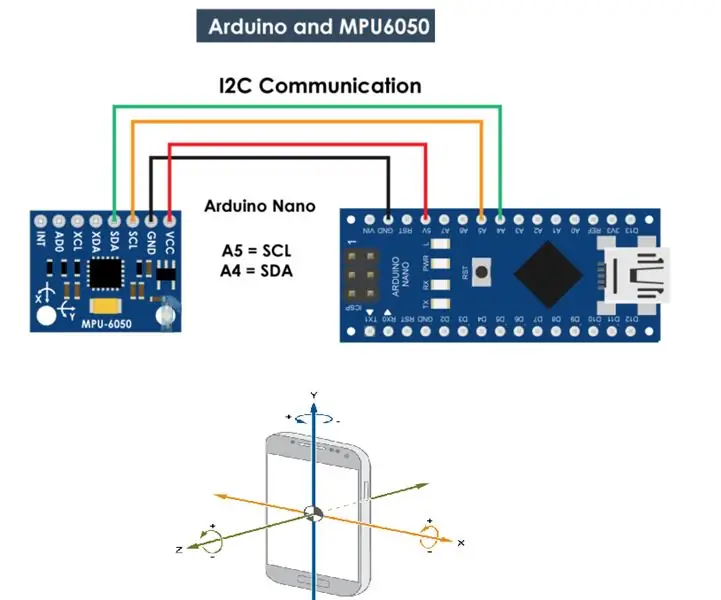
MPU 6050 Gyro, comunicació acceleròmetre amb Arduino (Atmega328p): 5 passos

MPU 6050 Gyro, Comunicació acceleròmetre amb Arduino (Atmega328p): l’IMU MPU6050 té acceleròmetre de 3 eixos i giroscopi de 3 eixos integrats en un sol xip. El giroscopi mesura la velocitat de rotació o la velocitat de canvi de la posició angular al llarg del temps. Eixos X, Y i Z. Les sortides del giroscopi són
Comunicació Bluetooth Arduino i mòbil (missatgeria): 8 passos

Comunicació Bluetooth Arduino i mòbil (missatgeria): la comunicació juga un factor important en el nostre dia a dia. Però durant aquests moments de bloqueig, la comunicació amb la nostra pròpia família o la intercomunicació amb persones de casa de vegades necessiten telèfons mòbils. Però l’ús de telèfons mòbils per a un curt temps
Comunicació xifrada sense fils Arduino: 5 passos

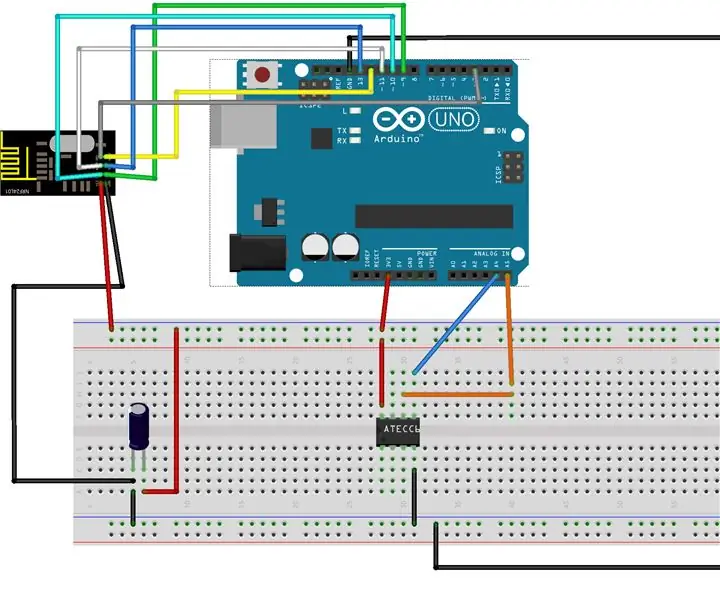
Comunicació xifrada sense fils Arduino: Hola a tothom, en aquest segon article us explicaré com utilitzar el xip Atecc608a per protegir la vostra comunicació sense fils. Per a això, utilitzaré el NRF24L01 + per a la part sense fils i l’Arduino UNO. El micro xip ATECC608A ha estat dissenyat per
Llarg abast, 1,8 km, comunicació sense fils Arduino a Arduino amb l'HC-12 .: 6 passos (amb imatges)

Llarg abast, 1,8 km, comunicació sense fils Arduino a Arduino amb l'HC-12: en aquest instructiu aprendreu com comunicar-vos entre Arduinos a una distància llarga de fins a 1,8 km a l'aire lliure. L'HC-12 és un port sèrie sense fils mòdul de comunicació molt útil, extremadament potent i fàcil d'utilitzar. Primer sortireu
