
Taula de continguts:
- Pas 1: Crouton
- Pas 2: el servidor web / editor
- Pas 3: personalització del dispositiu
- Pas 4: Personalització de la propietat
- Pas 5: personalització de metadades
- Pas 6: materials i eines
- Pas 7: Preparació de la MCU
- Pas 8: Preparació de l'habitatge MCU
- Pas 9: Construir el tauler secundari del commutador / RESET de la part baixa dels esclaus
- Pas 10: Muntatge dels components principals
- Pas 11: passos següents
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.



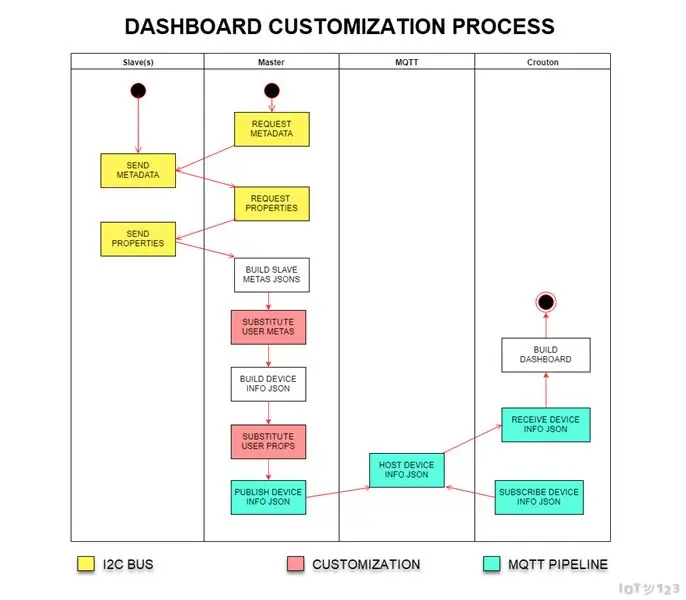
Els esclaus ASSIMILATE SENSOR / ACTOR incorporen metadades que s’utilitzen per a les visualitzacions definidores a Crouton. Aquesta compilació afegeix un servidor web a l'ESP8266 Master, serveix alguns fitxers de configuració que l'usuari pot modificar i, a continuació, utilitza aquests fitxers per redefinir les visualitzacions. Per tant, es poden canviar els noms de les targetes de tauler i la majoria de les propietats configurables. Això era necessari per exemple el DHT11 publica propietats de temperatura i humitat: si un lloc té diversos nodes amb sensors DHT11 separats, tots no es poden anomenar temperatura (temperatura del garatge, temperatura del pati …). La restricció de longitud de metadades establerta pel bus I2C (16 caràcters) no existeix i es poden aplicar valors més rics (fins a 64 caràcters).
L'autenticació bàsica opcional es pot configurar per a la pàgina web d'edició, així com una llista d'exclusions de l'autenticació per a altres recursos.
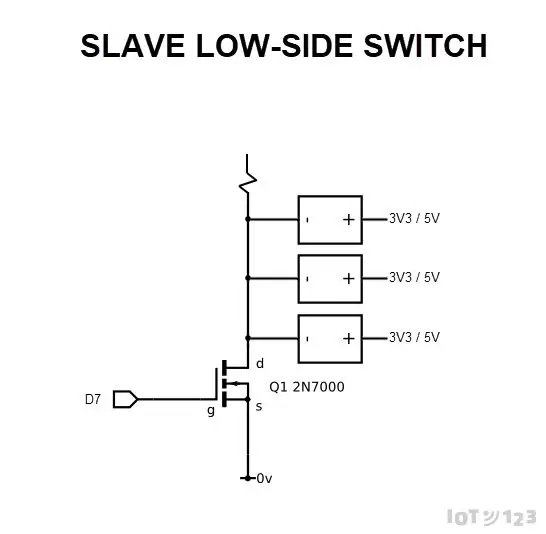
També s’ha desenvolupat un commutador de banda baixa que apaga els esclaus quan cal, en una placa filla existent.
Com a nota tècnica, abans de començar aquesta compilació, la petjada de memòria era del 70% a causa d'un gràfic global d'objectes de metadades. La darrera biblioteca AssimilateBus ha tingut canvis que separen la variable global en fitxers JSON més petits desats a SPIFFS. Això ha portat la petjada de nou al ~ 50%, la qual cosa és més segura per a tots els processos JSON / construcció. La biblioteca AssimilateBusSlave continua sent la mateixa (ASSIM_VERSION 2) al llarg d’aquests canvis.
CARACTERÍSTIQUES I VISIÓ
Actualment els esclaus (sensors i actors) són autònoms i es basen en missatges I2C basats en convencions per llegir propietats o actuar sobre ordres. El mestre recull les metadades i les propietats dels esclaus i les envia a un corredor MQTT. També inicia un servidor web i serveix fitxers JSON que es poden editar per configurar el mestre i personalitzar les metadades / propietats que finalment consumeix Crouton. Els sensors / actors individuals es llegeixen / manen mitjançant Crouton sense que el mestre tingui cap coneixement previ del que fan els esclaus.
Un dels objectius de la XARXA ASSIMILAT IOT és personalitzar Crouton perquè els editors de mashup servits des dels servidors web IOT NODE (com aquesta compilació) s’afegeixin com a components web que donaran un control complet del que fa la cosa, és a dir, el mestre no està programat, els esclaus tenen conjunts de funcions bàsiques, però el tauler de Crouton incorpora totes les regles de negoci necessàries per executar la cosa.
La forquilla Crouton es veu com una opció per al control / configuració descentralitzada de les coses. En essència, qualsevol combinació client / interfície gràfica d’usuari MQTT pot administrar les vostres coses, ja que totes les funcions (sensors i actors) s’exposen com a punts finals MQTT.
Pas 1: Crouton


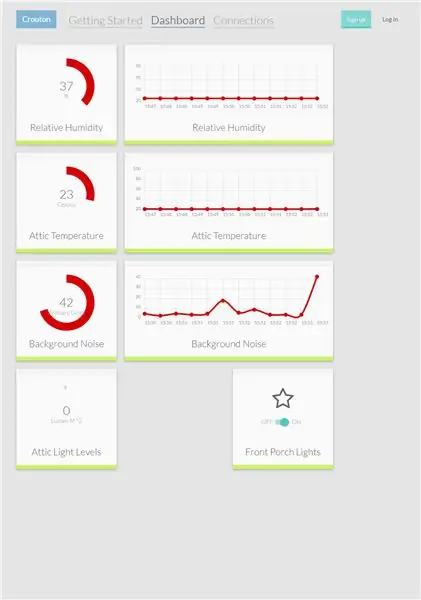
Crouton. https://crouton.mybluemix.net/ Crouton és un tauler que us permet visualitzar i controlar els vostres dispositius IOT amb una configuració mínima. Bàsicament, és el tauler de control més fàcil de configurar per a qualsevol entusiasta del maquinari IOT que utilitzi només MQTT i JSON.
Els ESCLAUS ASSIMILATS (sensors i actors) tenen incrustades metadades i propietats que el mestre utilitza per crear el paquet json deviceInfo que utilitza Crouton per construir el tauler. L'intermediari entre ASSIMILATE NODES i Crouton és un broker MQTT que és compatible amb els websockets: es fa servir Mosquito per a la demostració.
A mesura que ASSIMILATE MASTER (aquesta compilació) sol·licita propietats, dóna format als valors de resposta en el format requerit per a les actualitzacions de Crouton.
Pas 2: el servidor web / editor


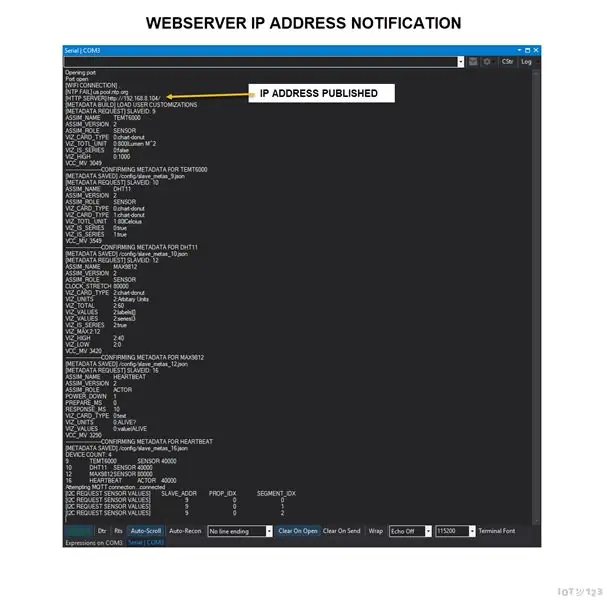
A mesura que arrenca el mestre (aquesta compilació) s'inicia un servidor web incrustat. L'adreça IP s'envia a la consola de sèrie; finalment es publicarà al tauler de control de Crouton.
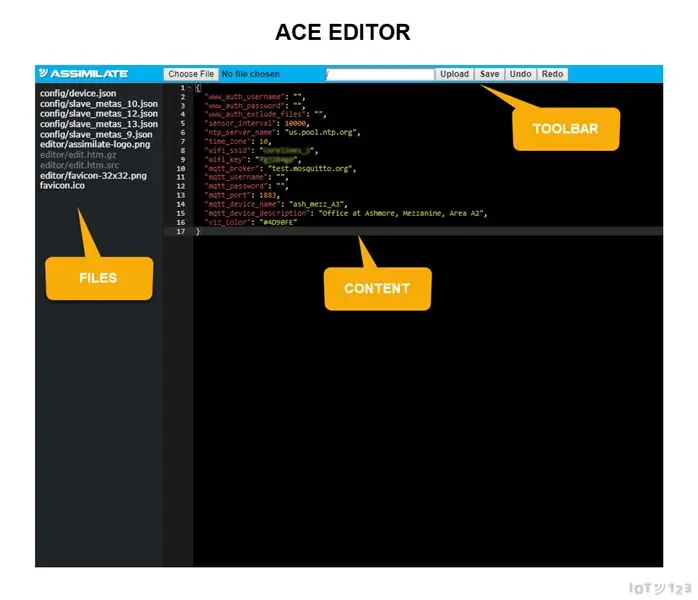
Quan navegueu fins a la URL indicada, es carregarà ACE EDITOR:
Ace és un editor de codi incrustable escrit en JavaScript. Coincideix amb les funcions i el rendiment dels editors natius com Sublime, Vim i TextMate.
Ace és popular entre els servidors web incrustats i ofereix una bona interfície per editar i desar els fitxers JSON.
En fer clic a un nom de fitxer a l'esquerra, es llegirà el fitxer de SPIFFS a l'ESP8266 i es carregarà el contingut per editar-lo a la dreta. El fitxer es pot desar des de la barra d'eines superior.
Per penjar un fitxer:
- Trieu Fitxer del vostre sistema de fitxers local.
- Inseriu un camí de carpeta (si cal) al quadre de text.
- Feu clic a Penja.
- Actualitzeu la pàgina.
Pas 3: personalització del dispositiu

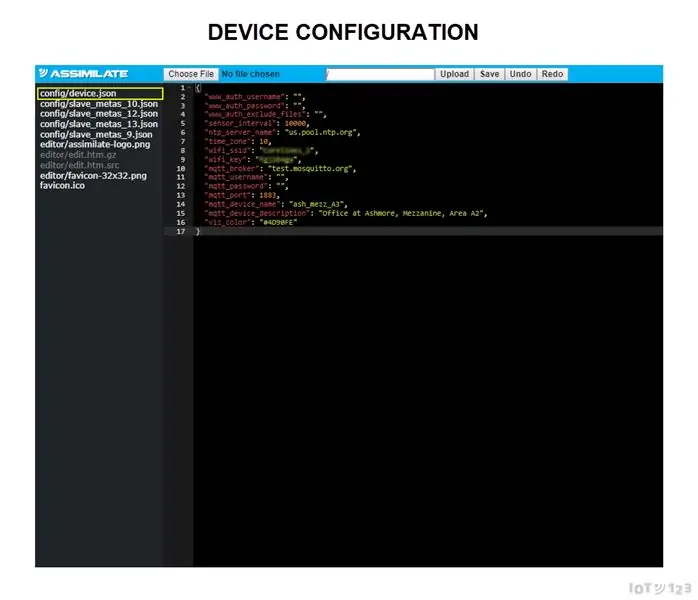
La configuració del dispositiu (l’ESP8266) s’actua mitjançant el fitxer device.json.
Algunes d’aquestes entrades (wifi_ssid, wifi_key) hauran de modificar-se abans de penjar les dades a SPIFFS (ESP8266 Sketch Data Upload).
Navegueu fins a l'arrel del servidor web (es mostra a la sortida de la consola com
EDICIÓ
A ACE EDITOR, trieu config / device.json.
Les entrades són:
- www_auth_username: nom d'usuari d'autorització per a fitxers de servidor web (buit per no autorització).
- www_auth_password: contrasenya d'autorització per als fitxers del servidor web (si es defineix el nom d'usuari).
- www_auth_exclude_files: llista delimitada de punt i coma de camins de fitxers per excloure dels controls d'autorització (si es defineix el nom d'usuari).
- sensor_interval: els mil·lisegons entre la publicació de dades al corredor MQTT.
- ntp_server_name: el nom del servidor de temps a utilitzar.
- time_zone: el desplaçament en hores de la vostra hora local.
- wifi_ssid: l’SSID del vostre punt d’accés local.
- wifi_key: la clau que cal utilitzar per al SSID.
- mqtt_broker: l'adreça del corredor MQTT.
- mqtt_username: el nom d'usuari que cal utilitzar per al broker MQTT (buit si no cal tenir cap compte).
- mqtt_password: la contrasenya que cal utilitzar des del nom d'usuari MQTT.
- mqtt_port: el port d’agent MQTT.
- mqtt_device_name: el nom que cal utilitzar per als temes MQTT i la identificació de Crouton.
- mqtt_device_description: de3scription del dispositiu que es mostra a Crouton.
- viz_color: el color per identificar les targetes del dispositiu a Crouton (a la versió bifurcada)
Pas 4: Personalització de la propietat



Cadascun dels esclaus té una matriu struct nvc definida al fitxer Definition.h:
// --------------------------------------- PROPIETATS PUBLICADES
nvc props [2] = {{"Humitat", "", cert}, {"Temperatura", "", fals}}; // --------------------------------------- FINALITZAR LES PROPIETATS PUBLICADES
Cadascuna de les entrades té un índex amb la primera 0 (zero).
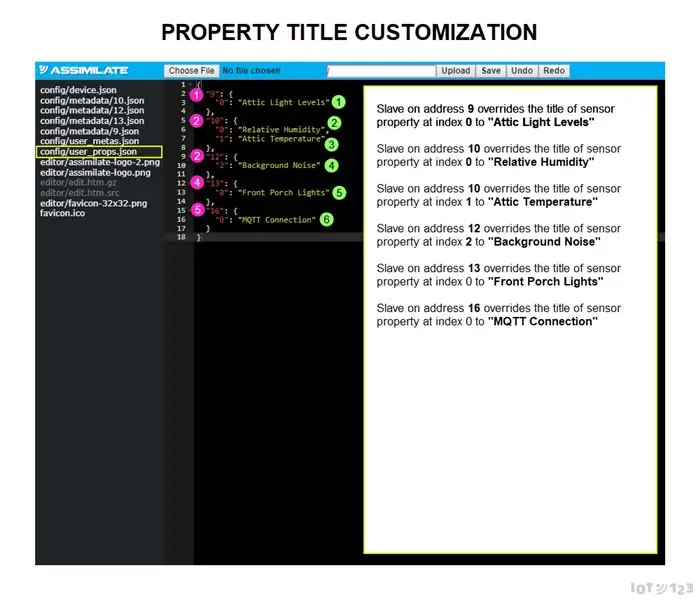
La personalització del nom de la propietat s’actua mitjançant el fitxer user_props.json.
Navegueu fins a l'arrel del servidor web (es mostra a la sortida de la consola com
EDICIÓ
A ACE EDITOR, trieu config / user_props.json (o pengeu-ne un).
L’estructura és:
La primera clau és l’adreça de l’esclau al fitxer Definition.h identificat per:
#define ADDRESS_SLAVE XX
- El següent nivell de claus és l’índex de la propietat.
- El valor d'aquesta clau és el nom de la propietat que s'utilitzarà a Crouton en lloc del nom de propietat definit al fitxer de definicions.
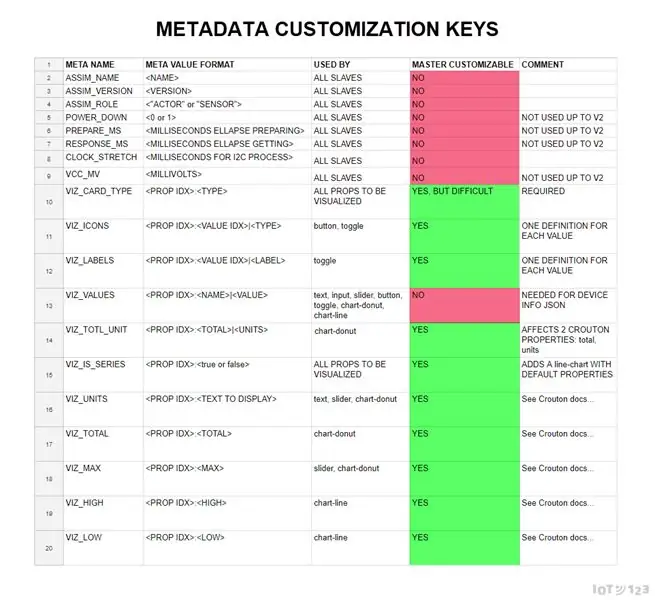
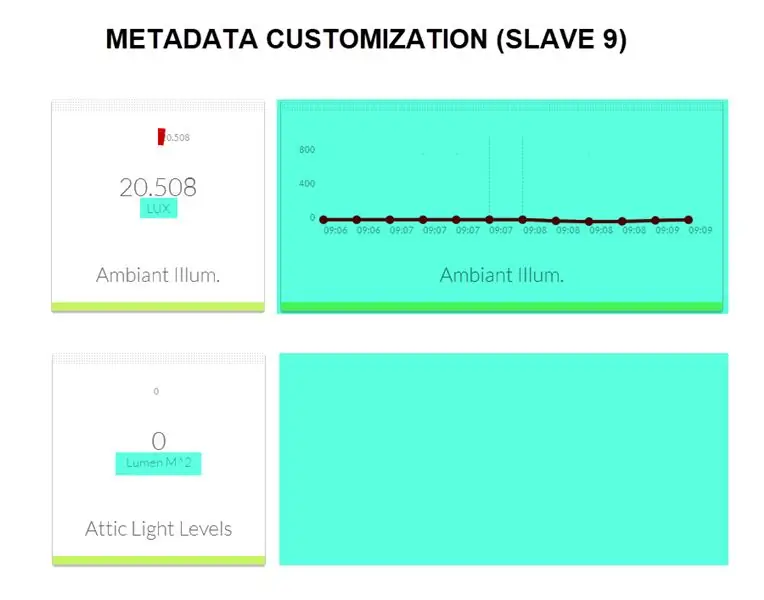
Pas 5: personalització de metadades




A causa de la quantitat de possibles personalitzacions, cada esclau té el seu propi fitxer de modificació de metadades. Els fitxers han de tenir el format user_metas_.json.
L'adreça de l'esclau es troba al fitxer Definition.h dels esbossos ATTINY85:
#define ADDRESS_SLAVE XX
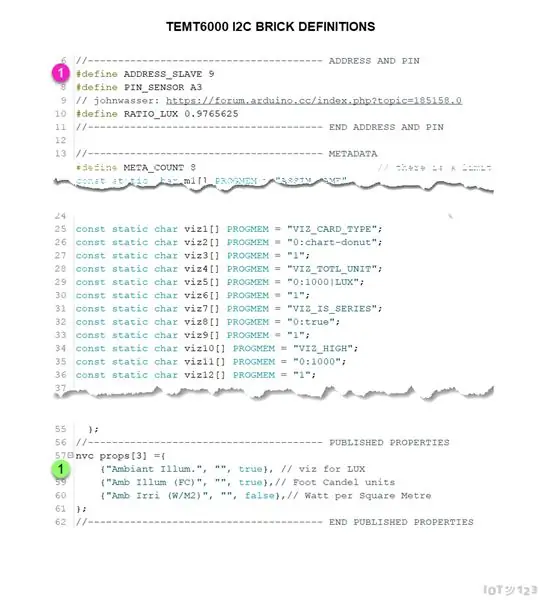
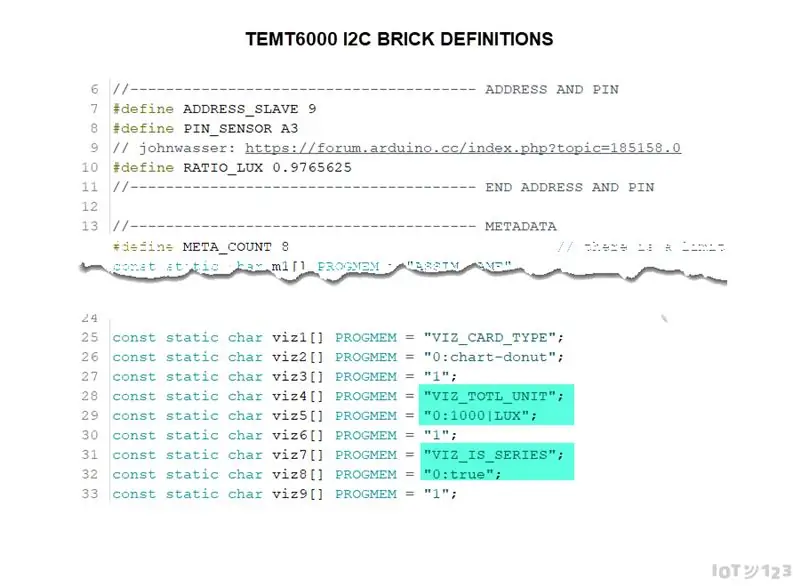
Les metadades es defineixen al mateix fitxer com aquest:
const static char viz1 PROGMEM = "VIZ_CARD_TYPE";
const static char viz2 PROGMEM = "2: chart-donut"; const static char viz3 PROGMEM = "1";
La primera línia és el nom de l'element de metadades.
La segona línia és el valor. Generalment té un sufix d’índex de propietat.
La tercera línia és la bandera de continuació. 1 - continua, 0 - final de les metadades (VCC_MV).
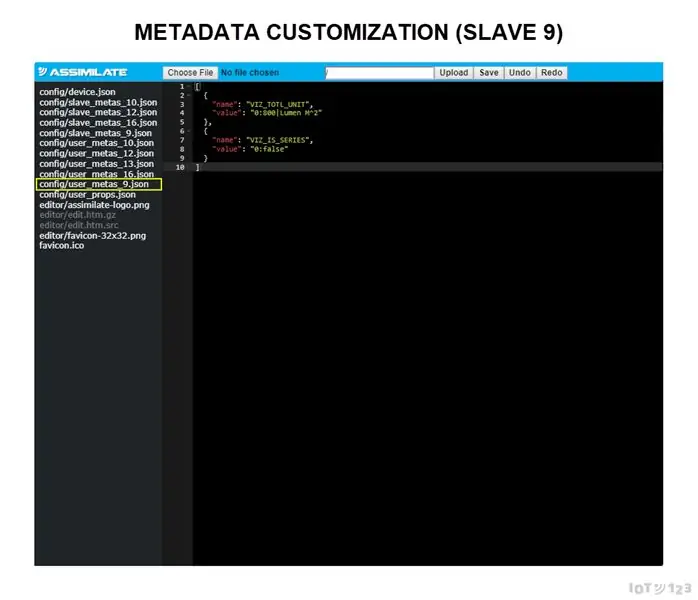
Navegueu fins a l'arrel del servidor web (es mostra a la sortida de la consola com
EDICIÓ
A ACE EDITOR, trieu config / user_metas_SLAVE_ADDRESS.json (o pengeu-ne un). L’estructura és:
- Una matriu de parells nom / valor.
- El nom és el nom de l'element de metadades que voleu canviar.
- El valor és el canvi. Es comprova el sufix índex per a la substitució.
Pas 6: materials i eines



ICOS10 (IDC) Shell Nom de materials
- Plantilla D1M BLOCK (1)
- D1M BLOCK base i carcassa (1)
- Wemos D1 Mini (1)
- Wemos D1 Mini Protoboard Shield (1)
- Capçaleres femenines 40P (8P, 8P, 9P, 9P)
- Capçalera masculina 90º (3P, 3P, 3P, 2P, 1P, 2P)
- 1 "protoborda de doble cara (2)
- 2N7000 NFET (1)
- Capçalera masculina IDC envoltada de 6 pins (1)
- Cable de connexió (~ 10)
- Filferro de llauna de 0,5 mm (~ 4)
- Cargols autorroscants de capçal de botó 4G x 15 mm (2)
- Cargols autofilantats de 4G x 6mm (~ 20)
- Soldadura i ferro (1)
Pas 7: Preparació de la MCU



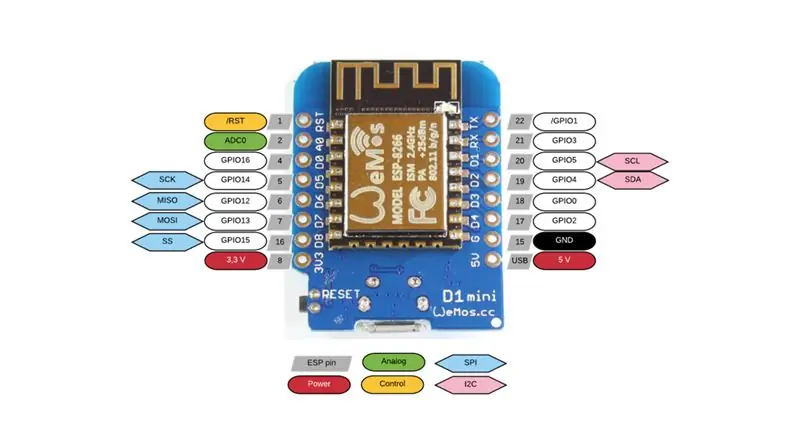
En aquesta versió estem utilitzant el Wemos D1 Mini. Si prèviament heu construït un D1M WIFI BLOCK, podeu utilitzar-lo per al component de maquinari modular. Si no, seguiu la secció següent com a mínim.
SOLDAR ELS PINS DE LA CAPÇALERA A L'MCU (mitjançant el PIN JIG) Si no podeu imprimir un PIN JIG, seguiu les instruccions i improviseu: l'alçada (desplaçament) del PIN JIG és de 6,5 mm.
- Imprimiu / obteniu un PIN JIG des d'aquesta pàgina.
- Introduïu els passadors de capçalera per la part inferior del tauler (TX dreta-esquerra) i cap a la plantilla de soldadura.
- Premeu els passadors cap avall sobre una superfície plana dura.
- Premeu el tauler fermament cap avall sobre la plantilla.
- Soldeu els 4 passadors de cantonada.
- Torneu a escalfar i torneu a col·locar el tauler / pins si cal (tauler o pins no alineats o plomats).
- Soldeu la resta de passadors.
CARREGANT DEL FIRMWARE
El dipòsit de codi es pot trobar aquí (instantània).
Podeu trobar un ZIP de la biblioteca aquí (instantània).
Instruccions per a "Importar una biblioteca ZIP" aquí.
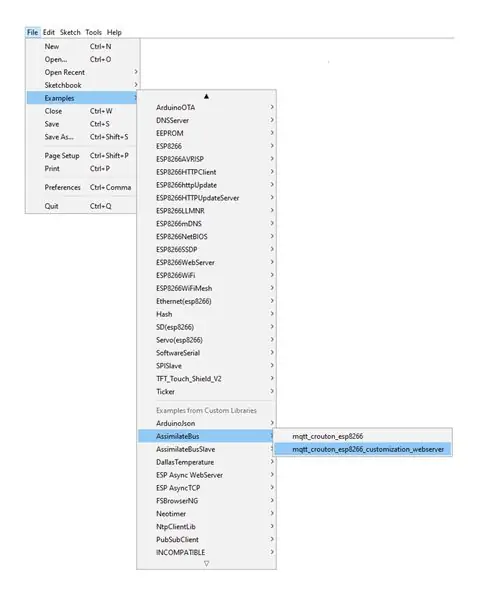
Un cop instal·lada la biblioteca, podeu obrir l'exemple "mqtt_crouton_esp8266_customization_webserver".
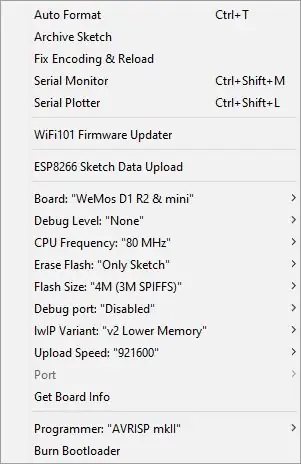
Instruccions per configurar Arduino per al Wemos D1 Mini aquí.
Dependències: ArduinoJson, TimeLib, PubSubClient, NeoTimer (vegeu els fitxers adjunts si es trenquen els canvis als repositoris).
CÀRREGA A SPIFFS
Un cop s'hagi carregat el codi a l'IDE Arduino, obriu device.json a la carpeta data / config:
- Modifiqueu el valor de wifi_ssid amb el vostre SSID WiFi.
- Modifiqueu el valor de wifi_key amb la vostra clau WiFi.
- Modifiqueu el valor de mqtt_device_name amb la vostra identificació de dispositiu preferida (no cal unir-se).
- Modifiqueu el valor de mqtt_device_description amb la vostra descripció de dispositiu preferida (a Crouton).
- Desa device.json.
- Pengeu els fitxers de dades a SPIFFS.
Pas 8: Preparació de l'habitatge MCU




El MCU Housing exposa capçaleres per connectar el D1 Mini i capçaleres per a plaques filles que es comuniquen amb el circuit Socket (sensors i actors).
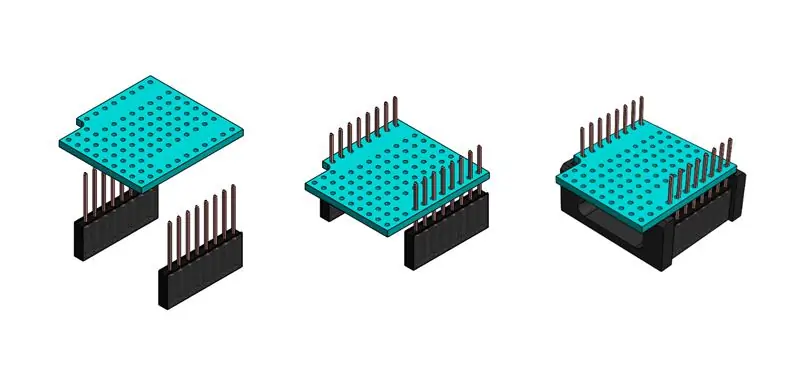
CAPÇALES D'HABITATGE Es basa en un Mini Protoboard D1 i trenca aquests passadors:
- Pins per connectar-se al D1M WIFI BLOCK / D1 Mini.
- Brots directes de les 2 files de contactes del D1M WIFI BLOCK / D1 Mini. Aquests només estan disponibles per comoditat mentre es fan prototips. S'espera que les taules filles bloquegin tot l'accés a aquestes capçaleres.
- 4 Brots dels pins específics utilitzats per les taules filles.
Per afegir els contactes D1M a la capçalera de l'HABITATGE:
- Mireu el SOLDER AMB EL vídeo SIGLA JIG.
- Introduïu els passadors de capçalera per la part inferior del tauler (TX superior esquerre a la part superior).
- Col·loqueu la plantilla sobre la capçalera de plàstic i anivelleu les dues superfícies.
- Gireu la plantilla i el muntatge i premeu fermament la capçalera sobre una superfície plana dura.
- Premeu el tauler fermament cap avall sobre la plantilla.
- Soldeu els 4 pins d'angle amb una soldadura mínima (només alinear temporalment els pins).
- Torneu a escalfar i torneu a col·locar el tauler / pins si cal (tauler o pins no alineats o plomats).
- Soldeu la resta de passadors.
- Traieu la plantilla.
- Tallar els passadors per sobre de les soldadures.
Per afegir els desglossaments del tauler:
- Talla 4 capçaleres femenines de 9P.
- A la part superior, inseriu les capçaleres 9P com es mostra i soldeu-les a la part inferior.
Per afegir els Breakouts directes:
- Tallar 2 capçaleres femenines de 8P.
- A la part superior, inseriu les capçaleres 8P com es mostra i soldeu-les a la part inferior.
Per connectar les capçaleres, a la part inferior amb el pin TX orientat cap amunt:
- Traça i solda des del pin RST a través de 4 pins.
- Traça i solda des del pin A0 a través de 4 pins.
- Traça i solda des del pin D1 a través de 4 pins.
- Traça i solda des del pin D2 a través de 4 pins.
- Traça i solda des del pin D0 cap avall 2 files i a través de 4 pins.
- Traça i solda des del pin D7 a través de 4 pins.
- Traça i solda des del pin GND a través de 4 pins.
- Traça i solda des del pin de 5V a través de 4 pins.
- Traça i solda del pin 3V3 cap avall de 45 ° a través de 4 pins.
MUNTATGE DE LA FIXACIÓ
Els HEADING HEADERS s’adjunten a MCU HOUSING i aquest s’adjunta a la placa base.
- Amb el costat llarg de les CAPÇALES DE L'HABITATGE apuntat cap al forat, introduïu els CONTACTES D1M a les obertures de l'HABITATGE MCU i feu-ho cap a baix.
- Introduïu la MCU als CONTACTS de la MCU durant la fixació per assegurar l’alineació correcta.
- Col·loqueu el marc de la capçalera a la part superior dels accessoris de muntatge i poseu-los amb 2 cargols de 4 G x 16 mm.
- Col·loqueu els accessoris muntats amb el forat apuntat cap al costat curt i fixeu-los amb els cargols 4G x 6mm.
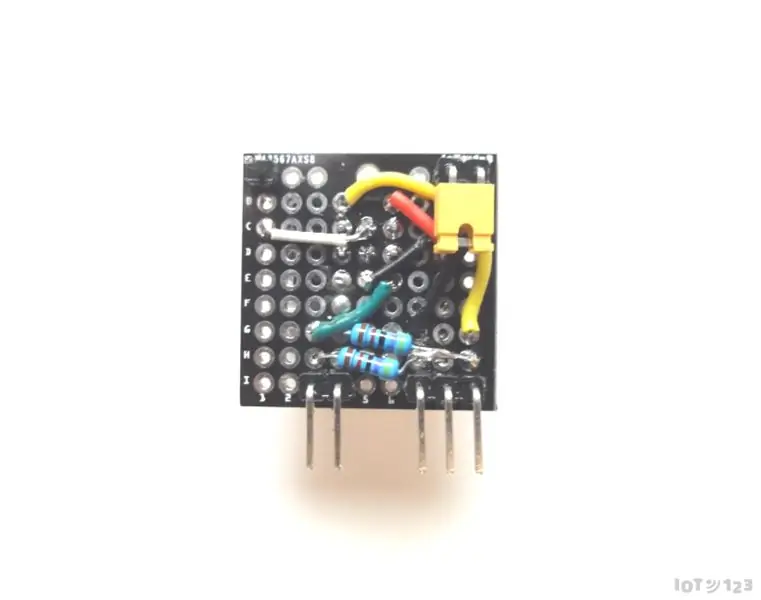
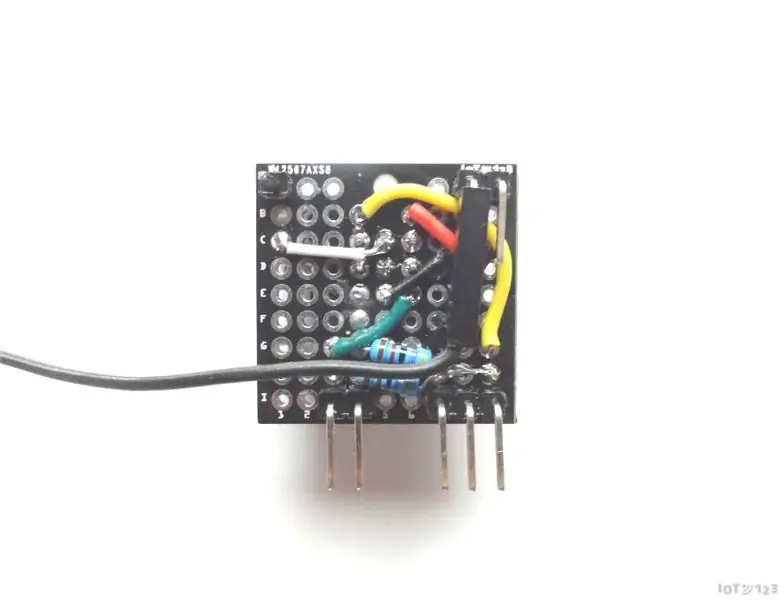
Pas 9: Construir el tauler secundari del commutador / RESET de la part baixa dels esclaus



Es tracta d’una millora de l’última versió del tauler fill REST. Això afegeix un commutador de banda baixa que connecta els esclaus a terra. Si es restableix el mestre, els esclaus també ho faran i la inicialització que propaga les metadades començarà de nou.
MUNTATGE
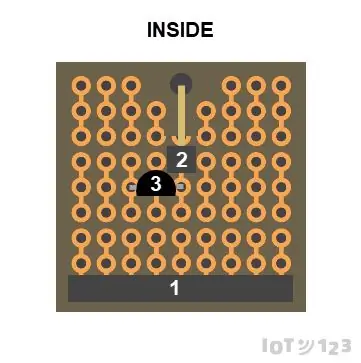
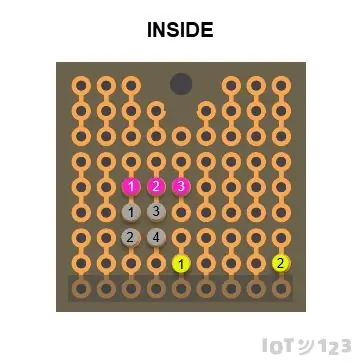
- A la part interior, inseriu les capçaleres masculines 9P 90 ° (1), la capçalera masculina 1P 90 ° (2), el 2N7000 (3) i soldeu-les per fora.
- A l'interior, traqueu un cable groc de GROC1 a GROC2 i soldeu-lo.
- A l'interior, traça un fil nu de SILVER1 a SILVER2 i solda.
- A l'interior, traça un fil nu de SILVER3 a SILVER4 i solda.
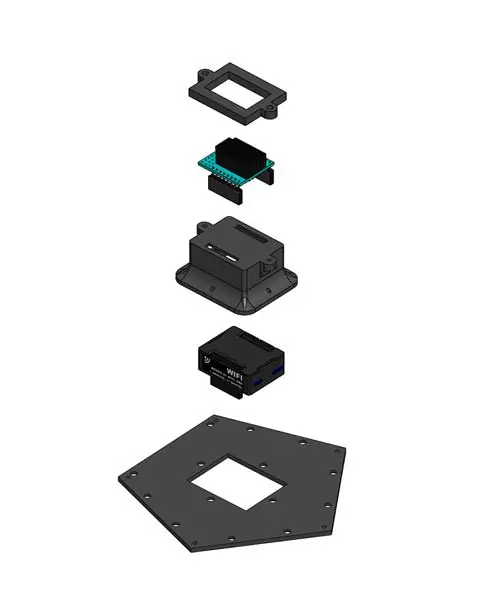
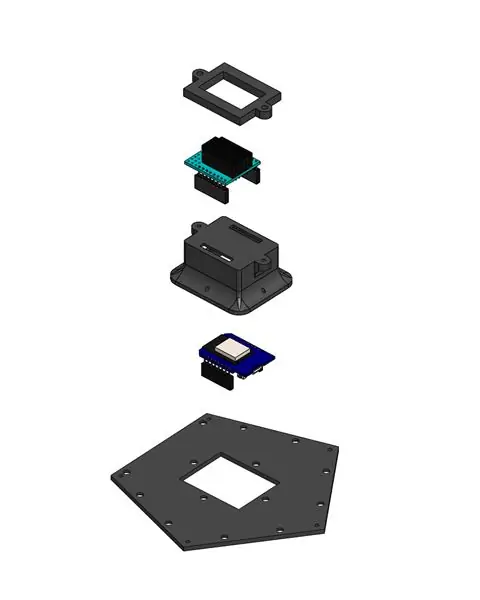
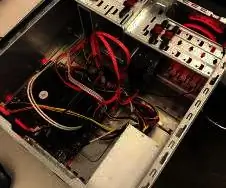
Pas 10: Muntatge dels components principals




- Assegureu-vos que s’ha construït el SHELL i que s’ha provat el circuit (cables i endolls).
- Canvieu la capçalera masculina 2P a la DAUGHTER-BOARD 3V3 I2C amb una capçalera masculina 2P 90º 1P.
- Introduïu el 3V3 I2C DAUGHTER-BOARD, amb el passador 3V3 a l’extrem irregular de les capçaleres (vegeu la imatge).
- Introduïu el COMMUTADOR LATERAL BAIX / RESTAURACIÓ DE LA FILLA, amb el cable cap a l'interior (vegeu la imatge).
- Traça un cable Dupont entre la capçalera masculina 90º 1P de la RESET DAUGHTER-BOARD fins a la 3V3 I2C DAUGHTER-BOARD.
- Introduïu el sòcol IDC des del cable SHELL a la capçalera IDC del 3V3 I2C DAUGHTER-BOARD.
- Introduïu amb cura les FITXES / CASA DE LES FILLES entre els cables de la SHELL i alineeu els forats de la base.
- Fixeu el conjunt de la base a la closca amb els cargols de 4G x 6mm.
- Adjunteu els SENSORS ASSIMILATS que hàgiu creat.
Pas 11: passos següents




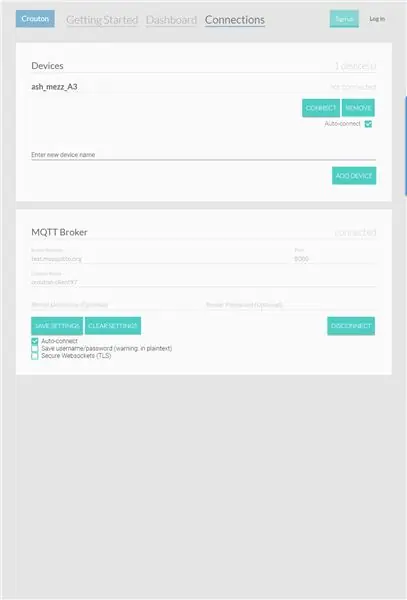
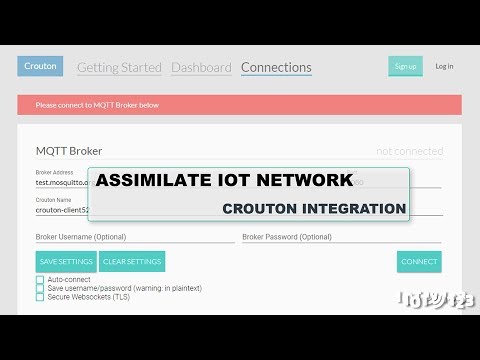
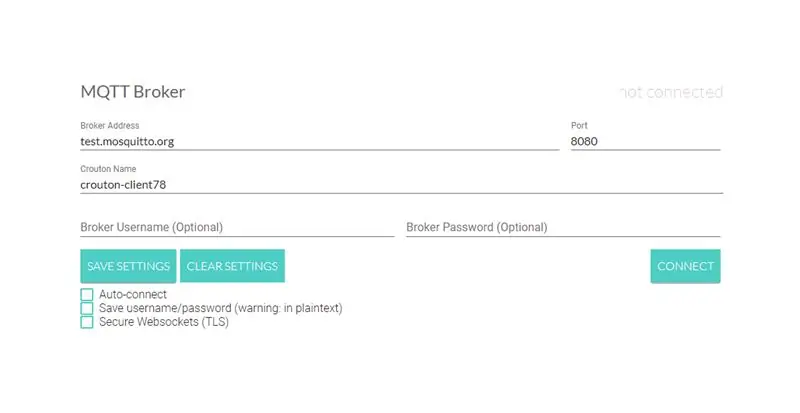
- Dirigiu el navegador a
- Assegureu-vos que el corredor sigui test.mosquitto.org.
- Feu clic a Connecta.
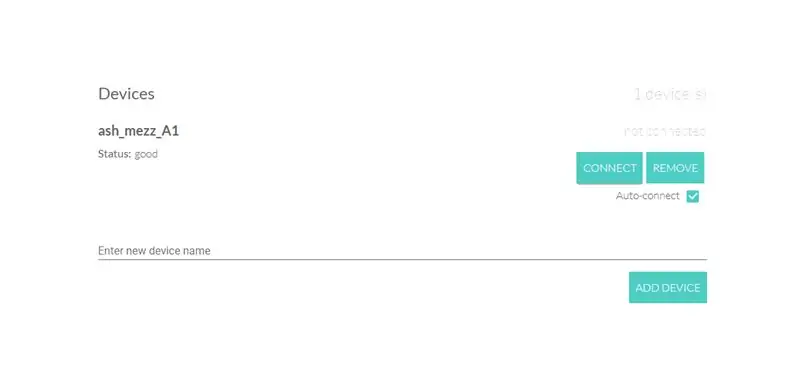
- Introduïu l'entrada del nom del dispositiu com a nom_dispositiu_mqtt al fitxer /config/device.json.
- Feu clic a Afegeix un dispositiu.
- Feu clic a Connexió automàtica.
- Enceneu el vostre ICOS10 (5 V MicroUSB).
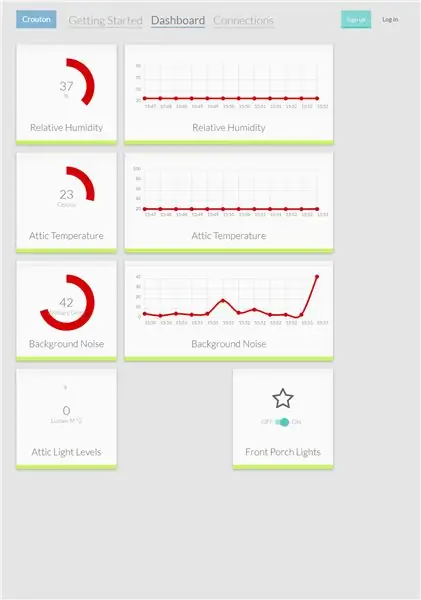
- Verifiqueu-ho mitjançant el tauler de control de Crouton.
Recomanat:
Control de la brillantor del Led mitjançant Raspberry Pi i pàgina web personalitzada: 5 passos

Control de la brillantor del led mitjançant Raspberry Pi i pàgina web personalitzada: amb un servidor apache al meu pi amb php, he trobat una manera de controlar la brillantor d’un led mitjançant un control lliscant amb una pàgina web personalitzada que és accessible a qualsevol dispositiu connectat a la mateixa xarxa que el vostre pi Hi ha moltes maneres en què això es pot fer
Personalització de PC: 5 passos

Personalització de PC: es tracta d’una guia per a una versió personalitzada de PC, amb els subministraments que tenia a mà, de manera que l’ordinador no tindrà el mateix aspecte que el meu tret que obtingueu exactament els mateixos components
Personalització de PulseSensor Visualizer per activar esdeveniments (monitor antiproductivitat): 8 passos

Personalització de PulseSensor Visualizer a un esdeveniment activador (monitor antiproductivitat): en aquest instructiu aprendreu com modificar el programa PulseSensor Visualizer per activar un esdeveniment en un navegador web. Estic anomenant aquest projecte el monitor anti productivitat perquè, tot i que tenim moltes eines que ens ajuden a controlar els nostres elements vitals
Posar una còpia al botó del porta-retalls en una pàgina web: 5 passos (amb imatges)

Posar una còpia al botó del porta-retalls en una pàgina web: pot semblar senzill i podria semblar una tonteria per posar-lo a Instructables, però en realitat no és tan fàcil. Hi ha CSS, Jquery, HTML, alguns javascript de fantasia i, bé, ja ho sabeu
Carregueu la vostra pàgina web de configuració Arduino / ESP des del núvol: 7 passos

Carregueu la vostra pàgina web de configuració Arduino / ESP des del núvol: quan creeu un projecte Arduino / ESP (ESP8266 / ESP32), només podeu codificar-ho tot. Però sovint apareix alguna cosa i acabareu tornant a connectar el vostre dispositiu IoT al vostre IDE. O simplement teniu més persones a accedir a la configuració
