
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.




Aquest projecte forma part d’experiments realitzats mentre feia un artista en residència a Instructables. Podeu veure els altres projectes aquí. Pot ser una tasca complicada depurar i visualitzar dades en temps real a la placa Arduino. Normalment us quedeu enganxats amb la sortida sèrie estàndard, ja que la complexitat del vostre codi Arduino fa que sigui impossible comprendre el que realment passa a la placa. Per solucionar això, he creat una petita biblioteca que us permetrà crear la vostra pròpia GUI personalitzada per als vostres projectes Arduino. Mireu aquest vídeo per obtenir una demostració d’un món hola bàsic amb un mesurador de potes i un díode: a partir d’ara, el programa té les següents possibilitats i funcions: Disseny personalitzat de la vostra interfície des de la placa Arduino. Definiu quins lliscadors, gràfics i botons necessiteu. per a la vostra interfície. Ho feu a l'esbós Arduino, cosa que significa que el programa gui actua com a esclau de l'esbós. Tota la informació s’emmagatzema al vostre tauler. Visualitzeu i manipuleu dades en temps real Tant si esteu fent un controlador de llum RGB com un braç de robot, obtenir una retroalimentació gràfica és fonamental per entendre què passa a la placa. Això us permet comprendre si és el vostre maquinari o el codi el que causa problemes. A més, els lliscadors i els botons us permeten modificar els paràmetres individuals en temps real. D’aquesta manera es pot veure l’efecte que tenen els diferents llindars sobre la interacció. Guardar els paràmetres a la memòria de les plaques Quan hàgiu modificat els paràmetres, podeu desar-los a l’EEProm de la placa. Els paràmetres es carregaran automàticament la propera vegada que encengueu la placa, fins i tot si l’ordinador no està connectat. Utilitzeu la mateixa aplicació per a tots els vostres projectes Arduino. He creat un munt d’aplicacions petites per a diferents projectes. El meu problema sempre és tornar-los a trobar un any després. Com que ho guardem tot a l’Arduino, només cal que mantingueu una aplicació al voltant de l’Arduino, que configurarà automàticament l’aplicació per al projecte actual. Prototipeu la interfície abans d’encendre el soldador, ja que podeu dissenyar el GUI com vulgueu límits), podeu prototipar la interfície abans de crear una interfície física. Això també us permet dividir les tasques entre diverses persones, per exemple. una persona treballa amb el maquinari i una altra treballa amb el codi. Quan hàgiu creat la interfície física, el Guino s'integrarà perfectament. Utilitzeu-lo com a tauler de pantalla completa Podeu utilitzar-lo com a tauler de pantalla completa prement F i premeu T per canviar la visibilitat del tauler de configuració. D’aquesta manera, només presenteu la vostra interfície personalitzada per al món que us envolta. Controleu el color de fons El color de fons es pot controlar des de l’Arduino, cosa que us permet crear colors diferents per a diferents esbossos. També es pot utilitzar per fer alertes quan alguna cosa no funciona. Pot ser verd quan tot estigui bé i vermell si alguna cosa no funciona. Ràpid i prim. He tingut molta cura en fer que la petjada de l’Arduino sigui el més petita possible. Només emmagatzema una quantitat mínima de dades a la memòria (concretament un punter llista de 100 articles). Aquesta configuració es pot canviar a menor o superior en funció de la quantitat d’elements de gui que vulgueu tenir a la vostra interfície. A més, el sistema es basa en la biblioteca EasyTransfer que transfereix la informació en forma binària. Cada paquet consta d'un byte per a l'ordre, un byte per a l'element # i un enter per al valor. L’ideal seria que totes les vostres dades s’hagin de normalitzar a un interval enter signat de 16 bits. Això significa un ús òptim del port sèrie quan es treballa amb enters (tècnicament fem servir una mica d’espai addicional per a una suma de comprovació). Bo per a instructables La GUI us permet crear instructables que només requereixen els components bàsics. Es poden fabricar components addicionals, com ara potòmetres, etc. pràcticament mitjançant la interfície gràfica de l'usuari. Limitacions i plans futurs Ara mateix, l'aplicació s'ha compilat a la plataforma Mac OSX i Windows. Està escrit a Openframeworks, de manera que també hauria de poder funcionar en altres plataformes. Com que l'aplicació utilitza el port sèrie, no podreu connectar altres programes a l'Arduino. Això es resoldrà en una versió futura que inclourà un control de so obert i un pont Midi. Crèdits: Programació i idea de: Biblioteca Mads Hobye Easytransfer de: Bill Porter Biblioteca GUI de: Reza Ali
Pas 1: Introducció


- Descarregueu i descomprimiu el paquet GUINO.
- Descarrega Arduino
- Copieu la carpeta de biblioteques a la vostra carpeta de biblioteques Arduino (com fer-ho aquí)
- Reinicieu Arduino.
- Obriu un dels exemples a Arduino. (Menú: Fitxers -> Exemples -> Guino -> tria un)
- Si utilitzeu un exemple senzill, feu un circuit tal com es mostra a la imatge anterior.
- Pengeu l'exemple.
- Executeu l'aplicació Guino.
- Trieu el port sèrie (normalment el darrer)
- Premeu connectar.
La font es pot trobar aquí.
IMPORTANT: quan el feu servir a la plataforma Windows, heu d’utilitzar un port de com que sigui inferior o igual a 10. Si feu servir un port de 10 o més, el sistema no funcionarà. Aquest és un error a openframeworks.
Pas 2: Com es modifica el codi

Perquè la biblioteca funcioni amb el vostre esbós, necessiteu un parell de mètodes addicionals. Els he descrit a continuació: gInit () aquí és on definiu el vostre disseny Aquest mètode defineix el disseny afegint components seqüencialment. Els components que es poden canviar (control lliscant, botons, etc.) tenen una variable adjunta. El & davant de la variable significa que no volem passar el valor de la variable, sinó que volem passar una referència (punter) a la variable. D'aquesta manera, el sistema Guino els actualitza automàticament quan es produeixen canvis a la GUI. void gInit () {gAddLabel ("SLIDERS", 1); gAddSpacer (1); gAddSlider (3, 200, "WIDTH", & width); gAddSlider (3, 200, "ALÇADA" i alçada); gAddSlider (0, 255, "LED BRIGHTNESS", & ledLight); // Els lliscadors rotatius gAddLabel ("LLISCES ROTATIVES", 1); gAddSpacer (1); [………….] GAddColumn (); // Afegiu més coses aquí. gSetColor (r, g, b); // Estableix el color de la interfície del gui. } GButtonPressed (int id) es diu sempre que s'ha premut un botó Generalment les variables es poden actualitzar automàticament, però en el cas d'un botó ha de ser un esdeveniment que tingui cura. En aquest exemple, establim la variable d'alçada a 100 quan algú prem el botó. void gButtonPressed (int id) {if (buttonId == id) {height = 100; gUpdateValue (& height); }} gItemUpdated (int id) S’anomena sempre que s’actualitza l’ítem i no s’acostuma a fer servir, ja que el sistema actualitzarà les variables automàticament. Si voleu reaccionar a un canvi, el podeu utilitzar com a tal. En aquest cas, actualitzem el color de fons cada vegada que s’ha canviat un dels 3 control lliscants rotatius. void gItemUpdated (int id) {if (rotaryRID = id || rotaryGID == id || rotaryBID == id) {gSetColor (r, g, b); }}
Pas 3: alguns consells ràpids
Recordeu que heu de desconnectar quan pengeu un esbós nou. No podeu fer funcionar el Guino mentre pengeu un esbós nou a la placa Arduino, perquè utilitza la mateixa connexió en sèrie. Això requereix que us desconnecteu cada vegada que pengeu un esbós nou. Si (i ho voleu) intenteu carregar mentre teniu el Guino connectat, la placa pot passar a un estat estrany en què està funcionant, però no del tot. En aquest moment, la vostra única opció és restablir la placa prement el botó de reinicialització o desconnectant i tornant a connectar el cable USB. Errors coneguts A partir d’ara el sistema funciona i és estable. A continuació es detallen els errors que cal tenir en compte:
- setMin no funciona en un movingGraph (sembla que hi ha un error a la biblioteca GUI que cal corregir). Per tant, el mínim es manté a zero.
- La llista de sèries es carrega en iniciar el programa. Cal connectar l’Arduino abans d’iniciar el programa. Actualitzar la llista de sèries mentre s’executa causa un mal esdeveniment. Encara no s’ha resolt.
- Jugant amb la llista de sèries, de vegades fa que el programa es bloquegi (el mateix esdeveniment de GUI que l'actualització) ha de trobar l'origen)
- Els botons de commutació es tornen negres en funció de la inicialització. Necessito configurar el fons manualment.
- En algunes plataformes de Windows, el port de com no apareix. Podria ser un problema del conductor ftdi.
Pas 4: casos d'ús

Si voleu veure alguns casos d’ús amb la interfície Guino, aneu a aquest manual d’instruccions.
Recomanat:
Steam Punk del vostre SAI per obtenir hores de funcionament del vostre router Wi-Fi: 4 passos (amb imatges)

Steam Punk del vostre SAI per obtenir hores de funcionament del vostre router Wi-Fi: hi ha alguna cosa fonamentalment desagradable que el vostre SAI converti la potència de la bateria de 12V CC en 220V CA perquè els transformadors que funcionen amb el vostre enrutador i la fibra ONT puguin convertir-lo de nou en 12 V CC! També esteu contra els [normalment
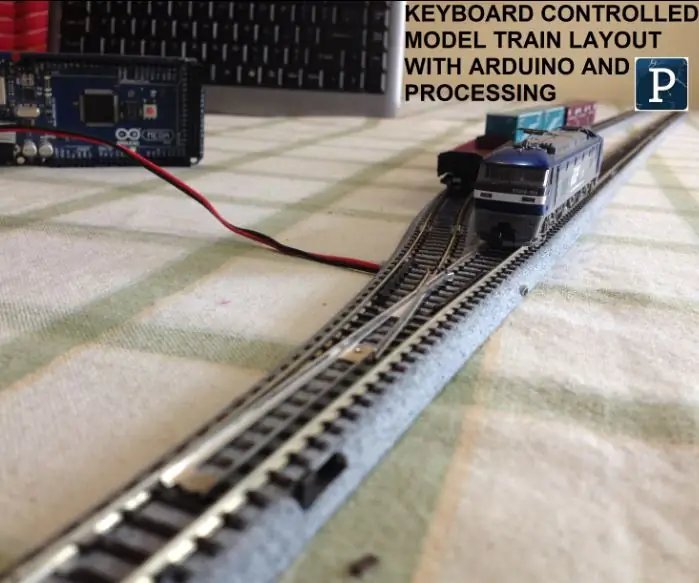
Controleu el disseny del vostre model de tren amb el vostre TECLAT !: 12 passos

Controleu la disposició del vostre model de tren amb el vostre TECLAT!: En una de les meves instruccions anteriors, us vaig mostrar com podeu controlar el vostre model de tren amb el comandament del vostre televisor. També podeu consultar una versió actualitzada aquí. En aquest instructiu, us mostraré com controlar un disseny de model de tren amb un teclat
Controleu el disseny del vostre model de tren amb el vostre telèfon mòbil: 11 passos (amb imatges)

Controleu la disposició del vostre model de tren amb el vostre telèfon mòbil!: Controlar un disseny de model de tren amb controladors d’accelerador i de sortida de cable pot ser un bon començament per a principiants, però suposa un problema de no portabilitat. A més, els controladors sense fils que arriben al mercat només poden controlar alguns locom
Controleu el vostre avió RC amb l’acleròmetre del vostre telèfon: 15 passos (amb imatges)

Controleu el vostre avió RC amb l’acleròmetre del vostre telèfon: alguna vegada heu volgut controlar el vostre avió RC mitjançant la inclinació d’un objecte? Sempre he tingut la idea a la part posterior del cap, però mai l’he seguit fins aquesta setmana passada. Els meus primers pensaments eren utilitzar un acceleròmetre de triple eix, però ja he
Tauler lleuger o tauler de vidre: 4 passos

DIY Lightboard o Glassboard: Hi ha moltes innovacions en el sector educatiu. L’ensenyament i l’aprenentatge a través d’Internet ja són coses quotidianes. La majoria de les vegades els tutors en línia tendeixen a centrar-se més en el contingut tècnic, deixant als espectadors desinteressats. Aprenentatge en 3D
