
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.



En aquest tutorial mostraré com utilitzar App Inventor i connectar-lo amb arduino mitjançant bluetooth
Pas 1: què necessiteu i esquema



Bé, aquesta és la llista, ja que, en general, no canvia res si feu clic aquí per a l'script
- Connexió a internet
- Telèfon Android (per descomptat)
- Registra't és gratis (no promoció) App Inventor
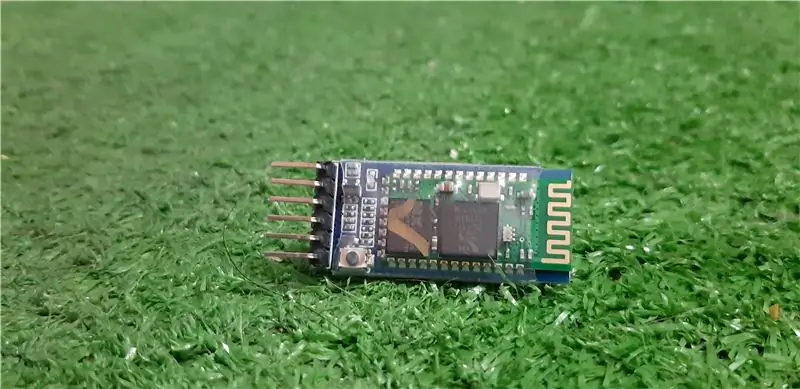
- Mòdul Arduino + Bluetooth
- LED / tira RGB
- Resistència 100/200/330
Pas 2: declaració i configuració del codi Arduino
Primer declareu les variables, el port numèric, etc. (Substituïu "per <)
#include "SoftwareSerial.h"
#include SoftwareSerial "Wire.h" BT (10, 11);
Estic fent servir els ports 7 i 8 com a RX TX, recordeu que si voleu connectar el mòdul Bluetooth, assegureu-vos que el mòdul RX del pin es connecti al PIN TX.
int LED_RED = 3;
int LED_GREEN = 5; int LED_BLUE = 6; Dades de cadena = ""; String data_Previous = "255.255.255"; String ON = "LON"; String OFF = "LOFF"; estat booleà = fals;
el següent script és assegurar-se que el pin del LED / Stips RGB passa al pin PWM
configuració nul·la ()
{pinMode (LED_RED, OUTPUT); pinMode (LED_GREEN, pinMode (LED_BLUE, OUTPUT); Serial.begin (9600); BT.begin (9600); data.reserve (30);}
Com podeu veure, he anomenat el port per Bluetooth com a BT, així que el declaro Serial com de costum, assegureu-vos que la velocitat de transferència és la mateixa que la configuració del mòdul (per defecte és 9600).
Pas 3: Codi Arduino (Codi principal)
LLAÇ VOSTRE INTERIOR
mentre que (BT.available ())
{char ReadChar = (char) BT.read (); Serial.println ("Connectat"); if (ReadChar == '+') {state = true; } else {dades + = ReadChar; }}
L'escriptura per comprovar el mòdul Bluetooth és connectat o no, si està connectat, rebrà dades i les guardarà a ReadChar.
si (estat)
{Serial.print ("dades:"); Serial.print (dades); Serial.print ("Predata:"); Serial.print (data_Previous); if (dades == ACTIVAT) {dades = dades_Anterior; Dades_LED (); } else if (dades == DESACTIVAT) {dades = "0,0,0"; Dades_LED (); } else {Data_LED (); data_Previous = dades; } dades = ""; estat = fals; }
aquesta és l'última secció del bucle buit, l'estat if per assegurar-se que les dades estiguin completes si no s'executa l'interior.
LED DADES DE FUNCIÓ
int seperator1 = data.indexOf ('-');
int seperator2 = data.indexOf ('-', seperator1 + 1); int seperator3 = data.indexOf ('-', seperator2 + 1);
aquesta part és el codi principal, perquè rebent una cadena ha de saber on es troba el separador. No és possible que els valors de RGB siguin inferiors a 50, utilitzant indexOf trobarà el nombre de caràcters que cerquem amb això, podem saber quin número s’ha d’iniciar la funció de subcadena.
Cadena R = data.substring (0, separador1);
Cadena G = data.substring (separador1 + 1, separador2); Cadena B = data.substring (separador2 + 1, separador3);
Després d'obtenir la posició de cada valor, la funció de subcategoria palcejarà cadascun dels nombres a cada variable, augmentant el separador per assegurar-se que no hagi llegit el valor abans.
Pas 4: Inventor de l'aplicació


Aquest servei farà que els principiants (com jo) siguin més fàcils de fer que l’aplicació per a Android només necessiti lògica, tenir paciència i Internet
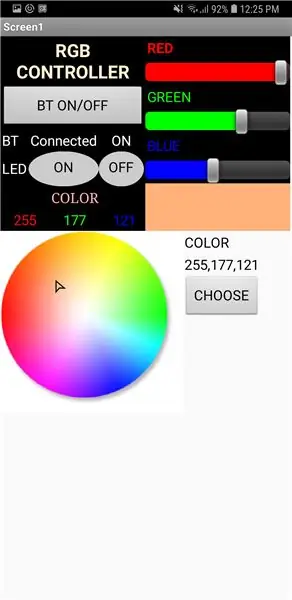
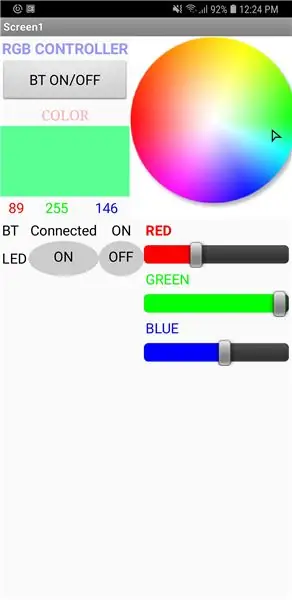
Primer feu una interfície gràfica d’usuari senzilla
Comenceu a planejar o imaginar el disseny, hi ha dues versions que he fet el negre és la primera i la blanca és la segona
2n obriu l’APP MIT o feu clic aquí
- Aquest pas és fer clic a Crea aplicacions. a la dreta cantonada
- Comenceu un nou projecte
- Escriviu el nom
- Comenceu el disseny
Si feu servir la meva font, feu clic a Projectes i trieu importar aia
Introducció
En aquest servei necessiteu una lògica perquè cada contingut té el seu propi color i explicació, només cal cercar si no ho enteneu, no és difícil si esteu familiaritzat amb la seqüència d'ordres / codificació.
El principal era la roda de colors i el client bluetooth, aquí l’explicació
RODA DE COLOR
- La roda de colors obté el valor detectant el dit on toca
- El cursor seguirà el dit recordeu que el cursor de vegades no s'ha perfeccionat per alinear-se amb l'objectiu
- El cursor obtindrà el valor X i Y i
- Aquest valor el farà servir la funció de getBackgroundPixelColour, bàsicament com el selector de colors de les altres aplicacions
- Hi ha 3 valors (vermell, verd, blau) cadascun de valors separats pel nombre de llista (comença per 1)
- Aquesta és la manera senzilla de fer la roda de colors
BLUETOOTH
- Després obtingueu el valor i envieu-lo afegint - per a cada caràcter i afegiu + al final mitjançant la funció de join
- Envieu-lo a la sèrie
Pas 5: Conclusió
Ho sento pel meu mal anglès, estava provant i he trobat el problema amb el meu LED RGB (el díode vermell no serà un esdeveniment brillant que faig servir 100R). Faré la RGB Strip si ho tinc, i provo la versió 3trd del meu avió per fer més funcions com la llum de festa, la llum de festa personalitzada i millorar alguna cosa.
Si realment funciona si no també em corregeix. Codificació feliç ^^
Recomanat:
ESP8266 RGB LED STRIP WIFI Control - NODEMCU com a comandament a distància IR per a tira LED controlada per Wifi - Control de telèfons RGB LED STRIP: 4 passos

ESP8266 RGB LED STRIP WIFI Control | NODEMCU com a comandament a distància IR per a tira LED controlada per Wifi | Control de telèfons RGB LED STRIP: Hola nois, en aquest tutorial aprendrem a utilitzar nodemcu o esp8266 com a comandament a distància IR per controlar una tira LED RGB i Nodemcu serà controlat per smartphone mitjançant wifi. Així, bàsicament, podeu controlar la RGB LED STRIP amb el vostre telèfon intel·ligent
(Ascensor) Model d'elevador mitjançant Arduino, App Inventor i altres programes lliures: 7 passos

(Ascensor) Elevator Model Using Arduino, App Inventor and Other Free Software: ESPConstrucción, pass a paso, de un ascensor a escala using arduino (com a controlador del motor i entrades i salades per bluetooth), app inventor (per al disseny d’aplicació com a panell) de control del ascensor) i freeCAD i LibreCAD per al disseny.Abajo
Ús de MATLAB App Designer amb Arduino: 5 passos

Ús de MATLAB App Designer amb Arduino: MATLAB App Designer és una potent eina que us permet dissenyar interfícies gràfiques d’usuari (GUI) amb totes les funcionalitats de MATLAB. En aquest tutorial farem una GUI per controlar la brillantor d’un LED mitjançant un pas fàcil de seguir.N
Robot Arduino controlat per veu + càmera Wifi + pinça + APP i ús manual i mode d'evitar obstacles (KureBas Ver 2.0): 4 passos

Robot Arduino controlat per veu + càmera Wifi + pinça + aplicació i ús manual i mode d'evitar obstacles (KureBas Ver 2.0): KUREBAS V2.0 ha tornat. És impressionant amb noves funcions. Té una pinça, una càmera Wifi i una nova aplicació que li ha estat produïda
ROOMBA Conduït per ARDUINO YUN Via Wifi App per STEFANO DALL'OLIO: 4 passos (amb imatges)

ROOMBA Impulsat per ARDUINO YUN Via Wifi App per STEFANO DALL'OLIO: Amb aquesta guia comparteixo el codi per connectar ARDUINO YUN a Roomba amb la finalitat de conduir Roomba mitjançant Wifi. Olio.My Roomba és Roomba 620, però podeu utilitzar el mateix codi per a altres Roomb
