
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.

En aquest instructiu, farem una interfície de la pantalla de nextion de 5”a la placa de relés Esp 32 de quatre. La placa està controlada pel protocol MQTT. El tauler també té funcions de control de dues vies. Es pot controlar tant amb mqtt com amb pantalla tàctil. La pantalla tàctil està connectada a Esp 32 mitjançant uart.
Configuració de la pantalla Nextion:
Nextion Editor és un programari de desenvolupament que s’utilitza per a la creació visual d’interfícies gràfiques per a dispositius incrustats en interfície gràfica d’usuari amb diversos tipus de pantalles TFT i panells tàctils. Mitjançant aquesta eina, els usuaris poden començar a crear dispositius basats en TFT d’una manera més ràpida i senzilla.
Nextion Editor es pot descarregar des d’aquest enllaç
nextion.itead.cc/resources/download/nextion-editor/
Després de descarregar-lo, instal·leu l'editor de connexions.
Pas 1: Editor de Nextion



Obrir l'editor de connexions que apareix a continuació mostra la finestra de connexió, té subfinestres. La caixa d'eines d'aquesta finestra hi haurà un conjunt de funcions com mostrar text, afegir un botó o crear marcatge, etc. Podem arrossegar i deixar anar aquests objectes a la finestra principal. La cantonada inferior esquerra és la finestra de la imatge i del tipus de lletra on l’usuari pot afegir les imatges mitjançant el símbol ‘+’ i pot eliminar imatges amb el símbol ‘-’. A l'extrem superior dret hi ha una finestra de pàgina on l'usuari pot afegir o eliminar pàgines. A l'extrem inferior dret hi ha la finestra d'atribut, aquí l'usuari pot modificar els paràmetres dels objectes. A la part inferior hi ha dues finestres, una és la finestra de sortida i la finestra d'esdeveniments. mostrarà l'error del compilador. L'usuari seleccionarà els objectes i escriurà el codi a la finestra de l'esdeveniment perquè les coses passin.
Hem de crear el fitxer nou, un cop desat el fitxer nou, apareixerà la finestra image2, us demanarà que escolliu el model, el model no és més que el model de visualització de la connexió que apareixerà a la part posterior de la connexió després de fer clic a D'acord per procedir.
Després de crear un fitxer nou, la pàgina es crea tal com es mostra a la imatge image3, l'usuari pot crear un gran nombre de pàgines depenent de la seva aplicació, però a l'aplicació actual només estem limitant a una pàgina.
Pas 2: afegir imatges i tipus de lletra



A la imatge4 podeu veure com crear tipus de lletra. Aneu a les eines i feu clic al generador de fonts, apareixerà la finestra del creador del tipus de lletra, en aquesta seleccioneu l'alçada i el tipus de lletra i doneu el nom de la font i feu clic al tipus de lletra del generador. no.
A la imatge 5 podeu veure com afegir el tipus de lletra, destacat a la instantània. Mitjançant l’ús de símbols + i - l’usuari pot afegir o eliminar tipus de lletra.
A la imatge 6 podeu veure com afegir imatges o eliminar-les seleccionant "+" o "-" respectivament.
Pas 3: creació del botó



Image7 mostra com afegir els objectes a la finestra principal des de la caixa d’eines. Per exemple, feu clic al botó d'objecte de doble estat, apareixerà a la finestra principal tal com es mostra a l'objecte bt0 del botó de doble estat de la imatge7. L'usuari pot moure el botó en la direcció xey. Mostrarem com crear un botó de commutació amb estat dual.
A la imatge 8 podem veure que el botó imatge ha canviat segons l'usuari. Hem de fer clic al botó bt0, a la finestra d’atributs apareixeran els paràmetres del botó. En aquest usuari ha de canviar el paràmetre sta a imatge i a la pestanya pic0 i pic1 l'usuari ha d'assignar les imatges que vol aplicar.
A la imatge 9 es mostra la disposició final de tots els botons, inclosos els noms. Aquí hem afegit BT0, BT1, BT2 i BT3 per als botons0, button1, button2 i button3 respectivament.
Pas 4: Codi d'esdeveniment per al botó de commutació


La imatge 10 mostra la preinicialització de la velocitat de transmissió = 115200 a la finestra de l'esdeveniment, la seva part de codi. L'usuari pot inicialitzar-se en aquesta part corresponent a la visualització.
A la imatge11 es mostra la part del codi del botó bt0, aquí estem imprimint sèries en funció de l'estat de la variable del botó, és a dir, per a la variable bt0 és 0, llavors s'envia la sèrie "R10" i per a la variable bt0 és 1, llavors estem enviant "R11" a l'esp. Un cop Esp rep R10, desactiva el primer relleu i, quan rep R11, el primer relé s’encén. De la mateixa manera, hem de codificar tots els botons, per exemple bt1, bt2 i bt3.
Pas 5: depuració de la GUI


Un cop s'ha codificat tot, hem de compilar-lo, si no hi ha cap error, podem depurar la interfície gràfica d'usuari creada que funciona segons els nostres requisits abans de carregar-la a la pantalla de nextion. La imatge 12 mostra la finestra del depurador, aquí l'usuari pot actualitzar el simulador des del botó desplegable i comprovar si funciona segons l'usuari.
Quan el dispositiu funcioni segons l'usuari, el següent pas és carregar el codi a la pantalla de connexió.
La imatge 13 mostra la finestra de càrrega al dispositiu de connexió, aquí heu de seleccionar el port de com i la velocitat de transmissió. Després d’haver-ho de fer clic al botó vés per carregar al codi, pot trigar un temps a carregar-se.
Pas 6: Funcionament del dispositiu


La imatge 14 mostra el diagrama de connexió de la placa de relés wifi ESP 32 amb pantalla de connexió. Des de la placa ESP 32 J1 i J2 connecteu 5v i terra (G) a la pantalla de connexió com es mostra a continuació. Connecteu Tx de connexió al Rx0 de l’ESP32 placa i Rx de connexió a la Tx0 de la placa ESP32. Això establirà la comunicació Uart.
Funcionament: un cop connectat tot el dispositiu, configureu el dispositiu amb ssid i contrasenya i mqtt broker amb el nom de tema de publicació i subíndex. Després d’enviar les credencials, el dispositiu es reiniciarà i es connectarà a mqtt. El dispositiu ja està configurat per a openhab (per openhab instructables) com es mostra a la imatge15.
El dispositiu també es pot controlar mitjançant http, mqtt a través de la pantalla tàctil GUI. Podem obtenir l’estat actual de tots els canals de retransmissió tant si els canals estan activats com desactivats tant a la pantalla mqtt com a la pantalla tàctil.
Pas 7: ajuda de Nextion

La imatge17 mostra la finestra del conjunt d'instruccions de connexió, on l'usuari pot obtenir ajuda.
Recomanat:
8051 Interfície amb DS1307 RTC i visualització de la marca de temps en pantalla LCD: 5 passos

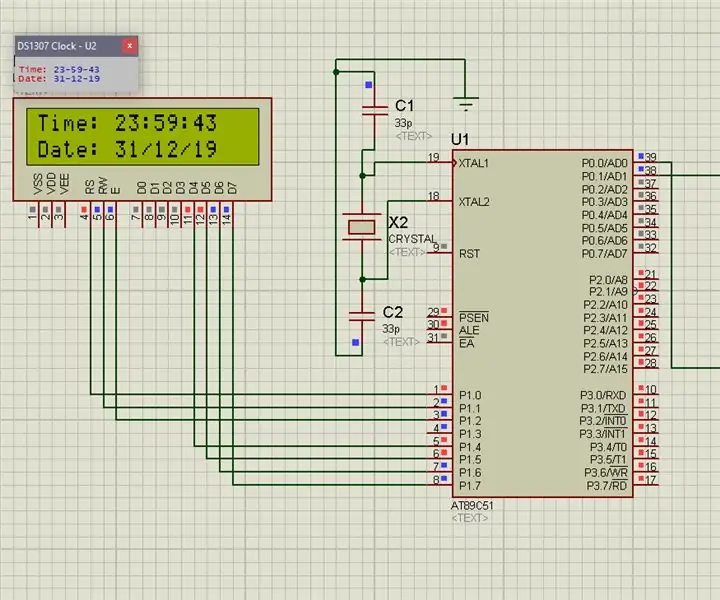
Interfície 8051 amb DS1307 RTC i visualització de la marca de temps a la pantalla LCD: en aquest tutorial us hem explicat com podem interfície el microcontrolador 8051 amb el ds1307 RTC. Aquí mostrem el temps RTC en lcd mitjançant la simulació de proteus
Interfície del mòdul de visualització TM1637 amb Arduino: 3 passos

Interfície del mòdul de visualització TM1637 amb Arduino: As-Salam-O-Aleykum. El meu aquest instructiu tracta sobre la interfície del mòdul de visualització TM1637 amb Arduino.This és un mòdul de visualització de quatre dígits de set segments. Es presenta en una gran varietat de colors. El meu és Red Colour.It uses Tm1637 Ic
Tutorial Com fer una interfície de visualització de 4 dígits amb Arduino UNO: 6 passos (amb imatges)

Tutorial Com fer una interfície de visualització de 4 dígits amb Arduino UNO: aquest tutorial us ensenyarà alguns conceptes bàsics sobre l'ús de la pantalla de 4 dígits amb Arduino UNO
Interfície de teclat amb 8051 i visualització de números de teclat en 7 segments: 4 passos (amb imatges)

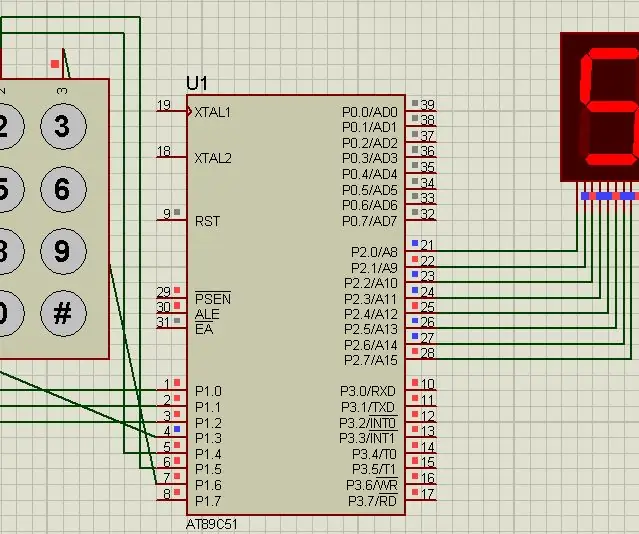
Interfície de teclat amb 8051 i visualització de números de teclat en 7 segments: en aquest tutorial us explicaré com podem interfície de teclat amb 8051 i mostrar números de teclat en pantalla de 7 segments
Temperatura de visualització al mòdul de visualització LED P10 mitjançant Arduino: 3 passos (amb imatges)

Temperatura de visualització al mòdul de visualització LED P10 mitjançant Arduino: en el tutorial anterior s’ha explicat com mostrar text al mòdul de visualització LED Dot Matrix P10 mitjançant Arduino i el connector DMD, que podeu consultar aquí. En aquest tutorial oferirem un senzill tutorial de projecte mitjançant el mòdul P10 com a mitjà de visualització
