
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.

Ei nois per a l'escola, necessitava una idea per a un projecte. Així que pensava, ha de ser un projecte amb el raspberry pi i és local. De sobte, vaig tenir una gran idea i no em pregunteu com en tinc aquesta, però vaig pensar en una actualització per a un monitor infantil. Penseu-ne un segon en aquesta idea, la majoria de monitors per a nadons només tenen la funció d’escoltar l’habitació del nadó.
Les característiques
- Un petit espectacle de llum amb colors ajustables
- Una càmera que us mostra imatges en directe
- Un altaveu per reproduir música
- Sensors per captar els moviments del bebè
- Tot això que es mostra en un lloc web
Informació breu
Deixeu-ho explicar-ho en una versió breu. Per tant, necessitem un lloc web i per a aquest projecte estic utilitzant Flask, també necessitem una base de dades i estic fent servir mysql, també un script que executa el maquinari i això és amb python (3) i, com a darrer lloc, necessitem una configuració del servidor això seria nginx al PI.
Què necessitem?
- El Raspberry Pi 3
- El motor esglaó 28BYJ
- El mòdul pas a pas del drivermotor driverchip ULN2003
- Un led rgb amb 3 resistències de 330 Ohm
- La càmera Pi NoIR V2
- El sensor d'ultrasons HC-SR04
- El micro mòdul d'ardiuno
- El MAX98357A
- Un altaveu de 8 Ohm
- I no us oblideu de comprar un ós
Configuració de raspberry pi ----------------------------------------------- -------------------------------------------------- --------------------------
Al principi, hem de configurar el Pi. Comenceu ja a iniciar sessió mitjançant massilla, si no teniu massilla, us recomano que el descarregueu, simplement escriviu la vostra IP estàtica del Pi amb ssh i aneu-hi. Si heu d’instal·lar el vostre Raspberry Pi, tinc males notícies, no ho explico en aquest projecte.
Instal·leu paquets
actualització sudo apt
sudo apt install -y python3-venv python3-pip python3-mysqldb mysql-server uwsgi nginx uwsgi-plugin-python3
Entorn virtual
python3 -m pip install --upgrade pip setuptools wheel virtualenv
mkdir {your project foldername} && cd {your project foldername} python3 -m venv --system-site-packages env source env / bin / activate python -m pip install mysql-connector-python argon2-cffi Flask Flask-HTTPAuth Flask- MySQL mysql-connector-python passlib
Ara heu de clonar el dipòsit git a la carpeta del projecte
github.com/NMCT-S2-Project-I/Project-I.git
Si mireu a la carpeta del projecte, heu de veure 5 carpetes
- conf
- env
- sensor
- sql
- web
Base de dades
sudo systemctl estat mysql
ss -lt | grep mysql sudo mysql
creeu un usuari a la base de dades amb tots els privilegis i feu la vostra base de dades
crear l'usuari "usuari" @ "localhost" identificat per "contrasenya";
crear la base de dades yourdatabasename; concediu tots els privilegis al nom de la vostra base de dades. * a "usuari" @ "localhost" amb l'opció de concessió;
Conf. Fitxers per al servidor
A uwsgi-flask.ini canvieu 'module = …' a 'module = web: app' i el camí d'accés al vostre virtualenv que heu creat. Als altres fitxers, heu de canviar els camins als camins absoluts reals del directori.
Un cop ho hagueu descobert, podeu configurar els fitxers al lloc correcte.
sudo cp conf / project1 - *. service / etc / systemd / system /
sudo systemctl daemon-recoad sudo systemctl start project1- * sudo systemctl status project1- *
ara hem de configurar-ho disponible
sudo cp conf / nginx / etc / nginx / sites-available / project1
sudo rm / etc / nginx / sites-enabled / default sudo ln -s / etc / nginx / sites-available / project1 / etc / nginx / sites-enabled / project1 sudo systemctl reinicia nginx.service sudo nginx -t
Si tot va anar bé, hauríeu de tenir hola món amb aquesta ordre
wget -qO - localhost
Fet! Doncs això és per la part que permet executar el vostre sistema …
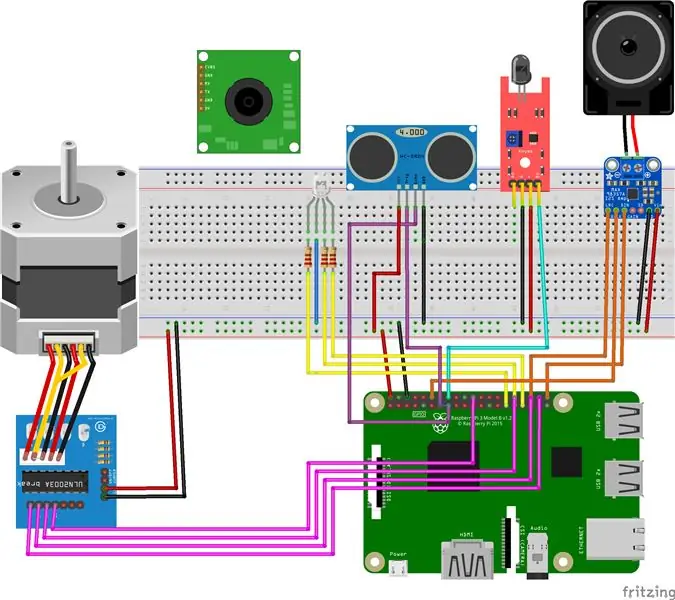
Pas 1: Cablatge del maquinari al Pi

mitjançant BCM
àudio MAX98357A
- BCK a GPIO 18
- Dades a GPIO 21
- LRCK a GPIO 19
lleuger
- vermell a GPIO 17
- verd a GPIO 27
- blau a GPIO 22
mòdul motor ULN2003
- pin 1 a GPIO 5
- pin 2 a GPIO 6
- pin 3 a GPIO 13
- pin 4 a GPIO 26
micro
D0 a GPIO 21
sensor d'ultrasons
- trig a GPIO 16
- ressò de GPIO 20
Pas 2: Codificació dels programes principals
No estic entrant en els detalls aquí, però podeu consultar el meu codi a github.
Per començar he creat el meu html i css, un índex, inici de sessió, registre, pantalla inicial, música, addmusic, addbear, llum, càmera, configuració de càmera, sensor, pàgina de tauler. Els fitxers html han d’estar a les plantilles i els fitxers css a la carpeta estàtica / css. Podeu personalitzar completament el CSS com vulgueu.
Si heu fet aquesta part, heu de configurar el matràs. Flask és fàcil d'utilitzar només com a exemple del món hola
# importar matràs al principi
des de flask import * @ app.route ('/') def index (): return render_template ('index.html')
Ara, al meu codi, ja està emplenat, l’únic que heu de fer és canviar l’usuari i la contrasenya de la base de dades pel que feu i, per descomptat, feu la mateixa base de dades que també podeu trobar a github.
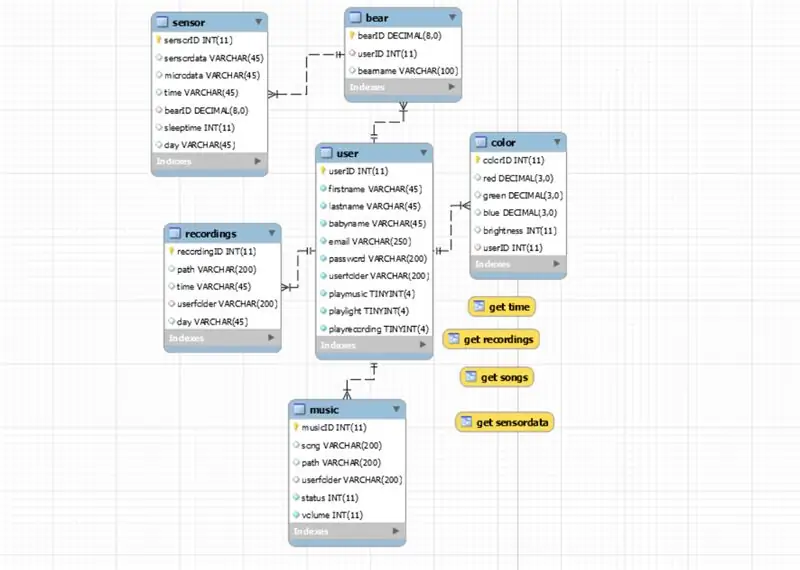
Pas 3: creació de la base de dades

Per als veritables fans us explicaré com crear la mateixa base de dades.
Per tant, primer hem de crear la base de dades si no ho feu al primer pas.
crear una base de dades beargardian;
Un cop fet això, creeu les taules a mysql workbench o phpadmin
taula d’usuaris té
- ID d'usuari
- nom
- cognom
- correu electrònic
- babyname
- contrasenya amb sha1
- carpeta d’usuaris
- playmusic (int)
- llum de joc (int)
- enregistrament de reproducció (int)
taula de música té
- musicID
- cançó
- Camí
- carpeta d’usuaris
- estat
- volum
taula de gravació té
- enregistramentID
- Camí
- carpeta d’usuaris
- temps
- dia
taula de colors té
- colorID
- vermell
- verd
- blau
- brillantor
- ID d'usuari
taula d'ós té
- bearID (decimal (8))
- ID d'usuari per defecte nul
- nom d'ós
taula de sensors té
- sensorID
- distància
- micro
- bearID
- temps
- dia
- temps de son
Així que ara heu creat la base de dades amb èxit, anem al maquinari.
Pas 4: Codificació de maquinari
Us mostraré una mica de codi i us explicaré per què ho he fet d’aquesta manera.
Per començar he utilitzat el threading, el que és absolutament imprescindible en aquest projecte. Què és la discussió, hmmm, bona pregunta! Ben amenaçat en Python és executar diversos programes alhora. Per tant, si per exemple canvieu el color, també podeu gravar. És fàcil d’utilitzar, no us preocupeu.
import _threaddef nom_funció (alguna cosa, alguna cosa_else): codi per executar
_thread.start_new_thread (nom_funció, tupla_amb_les_variables_funcions)
Si mireu el meu programa, veureu logger.info ('…'). Aquesta és la funció d’impressió, però molt millor, perquè al Pi no es poden imprimir coses, així que faig un fitxer i l’imprimeixo allà. Podeu configurar el fitxer de registre amb aquest codi.
logger = logging.getLogger (_ nom _) logger.setLevel (logging. INFO) # create a handler handler handler = logging. FileHandler ('logger.log') handler.setLevel (logging. INFO)
# creeu un format de registre
formatador = registre. Formatador ('% (asctime) s -% (name) s -% (message) s') handler.setFormatter (formatador)
# afegiu els controladors al registre
logger.addHandler (gestor)
logger.info ('iniciar el maquinari / n ---------------------------------------')
més endavant en el propi codi ho explico tot.
Recomanat:
Disseny de jocs en Flick en 5 passos: 5 passos

Disseny de jocs en Flick en 5 passos: Flick és una manera molt senzilla de fer un joc, sobretot com un trencaclosques, una novel·la visual o un joc d’aventures
Detecció de cares a Raspberry Pi 4B en 3 passos: 3 passos

Detecció de cares a Raspberry Pi 4B en 3 passos: en aquest manual, farem la detecció de cares a Raspberry Pi 4 amb Shunya O / S mitjançant la biblioteca Shunyaface. Shunyaface és una biblioteca de reconeixement / detecció de cares. El projecte té com a objectiu aconseguir una velocitat de detecció i reconeixement més ràpida amb
Com fer un comptador de passos ?: 3 passos (amb imatges)

Com fer un comptador de passos ?: Jo solia tenir un bon rendiment en molts esports: caminar, córrer, anar en bicicleta, jugar a bàdminton, etc. M’encanta viatjar poc després. Bé, mireu el meu ventre corpulent … Bé, de totes maneres, decideixo tornar a començar a fer exercici. Quin equip he de preparar?
Mirall de vanitat de bricolatge en passos senzills (amb llums de tira LED): 4 passos

Mirall de vanitat de bricolatge en passos senzills (amb llums de tires LED): en aquest post vaig crear un mirall de vanitat de bricolatge amb l'ajut de les tires LED. És molt genial i també heu de provar-les
Arduino Halloween Edition: pantalla emergent de zombis (passos amb imatges): 6 passos

Arduino Halloween Edition: pantalla emergent de zombis (passos amb imatges): voleu espantar els vostres amics i fer soroll a Halloween? O simplement voleu fer una bona broma? Aquesta pantalla emergent de Zombies ho pot fer! En aquest instructiu us ensenyaré a fer zombis fàcilment amb Arduino. L'HC-SR0
