
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.

Fa poc vaig començar a utilitzar Arduino per fer els meus projectes. Com a dissenyador, m'encanta crear interfícies personalitzades per als meus jocs / projectes interactius.
L’únic problema que he trobat en què utilitzar la comunicació en sèrie és bastant complicat i propens a problemes i errors i volia una solució ràpida i senzilla que em permetés utilitzar botons externs per controlar els meus jocs.
Com que volia un dispositiu plug and play que poguessis utilitzar a l'instant amb qualsevol ordinador, vaig comprar un Arduino Leonardo. És gairebé idèntic a un Uno, però amb algunes diferències. La principal diferència que faré servir per al meu avantatge en aquest projecte és la seva capacitat d’actuar com a HID. Un HID o dispositiu d'interfície humana és un protocol USB que permet a l'ordinador reconèixer i acceptar l'entrada dels teclats i del ratolí de l'ordinador sense haver d'instal·lar controladors personalitzats per a cada dispositiu.
nota: també podeu utilitzar un Uno si actualitzeu el firmware, tal com es mostra aquí.
Pas 1: materials
Per a aquest projecte necessitareu:
1x microcontrolador compatible HID (n’hi ha alguns com Arduino micro, Due i Leonardo, faré servir l’Arduino Leonardo)
1x cable USB a arduino (per al Leonardo és micro USB)
3 botons Arcade (els he comprat)
1x taula de pa sense soldadura
Resistències de 3x 10k ohm
Resistències de 3x 220 ohms
Filferros de pont
Per descomptat, podeu afegir més botons o soldar-ho tot a una taula de treball per fer les coses més permanents.
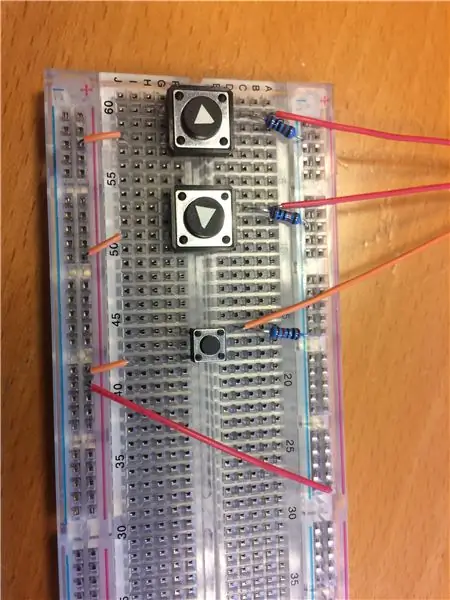
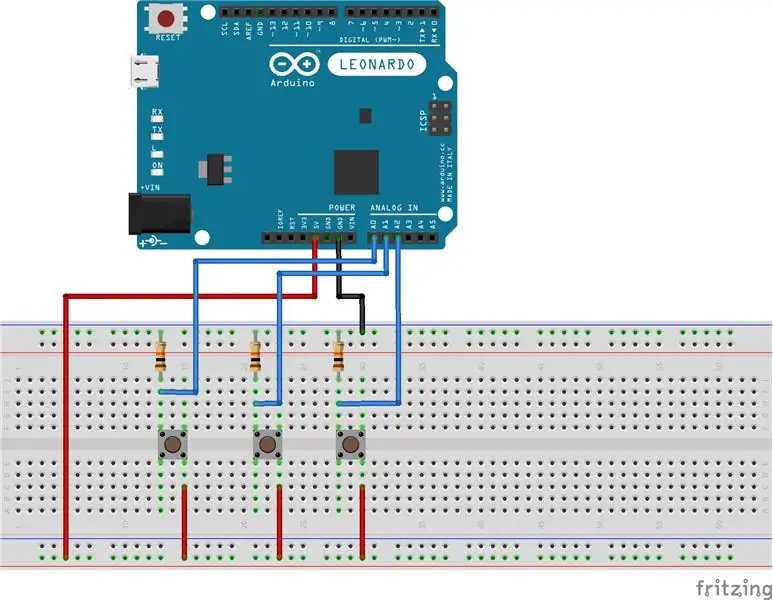
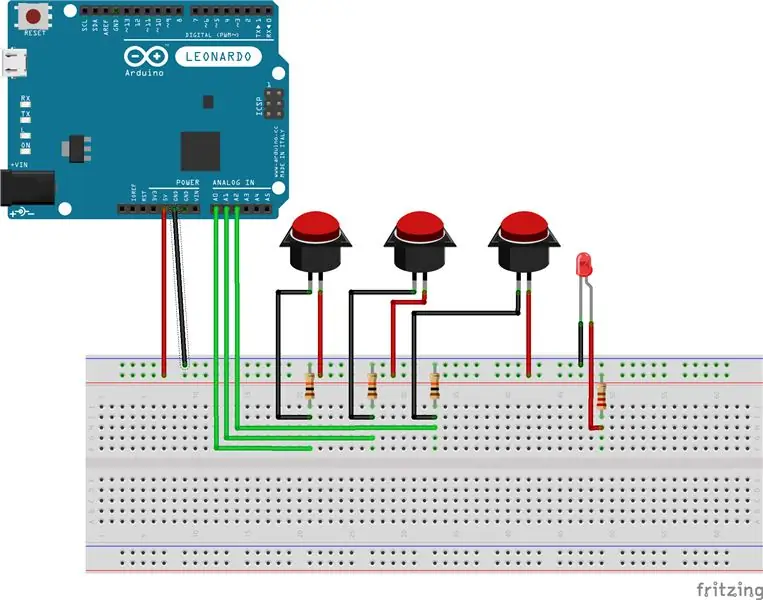
Pas 2: prototipatge



Per tant, abans de comprar els botons arcade que volia utilitzar, ho vaig provar amb botons de pressió estàndard. Connecteu els botons de manera estàndard, crec que he utilitzat resistències de 10K ohm.
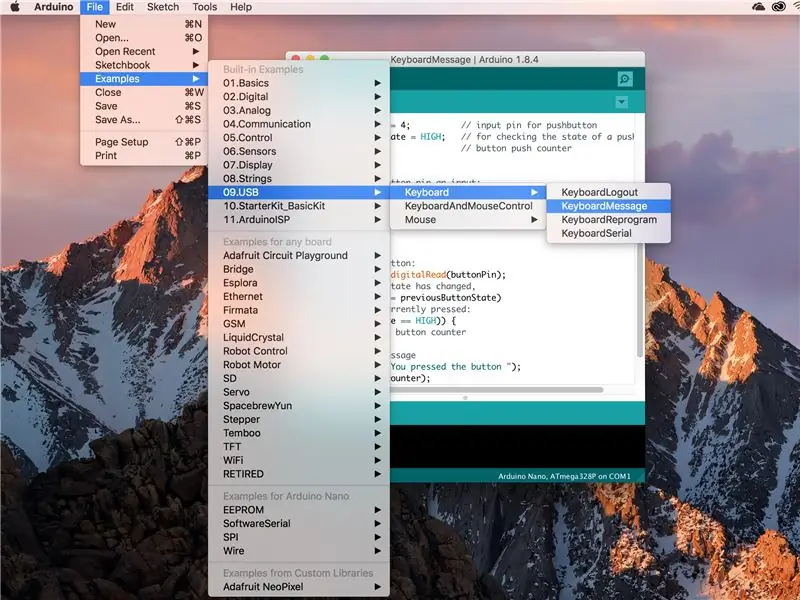
La programació, gràcies al Leonardo, és bastant senzilla. Heu d’incloure la biblioteca del teclat. He utilitzat l'exemple estàndard d'Arduino "Missatge del teclat" com a base per al meu codi.
Ara la pregunta és com voleu que funcionin els vostres botons. Bàsicament, teniu dues opcions: prémer botons simples i un flux continu de lletres si es prem. Realment depèn del vostre projecte què voleu.
Si voleu que passi una sola instància d'alguna cosa si es prem una tecla, com ara un salt o un commutador d'encès / apagat, escollireu el mètode d'empenta única. Amb aquest mètode fixeu-vos en l'estat del botó, està amunt o avall? Aleshores el compareu amb l’estat anterior, ja era cap amunt o cap avall? Si l'estat del botó anterior és el mateix que l'estat del botó actual, no passa res. Però si l'estat del botó canvia, mentre premeu o deixeu anar un botó, passa alguna cosa. Al meu codi només escriu una lletra quan es prem el botó, no quan es deixa anar, però es pot canviar.
#include "Keyboard.h"
const int buttonLeft = A0; // pin d'entrada per al polsador
const int buttonRight = A1; const int buttonUp = A2;
int previousButtonStateLeft = HIGH; // per comprovar l'estat d'un botó push
int previousButtonStateRight = HIGH; int previousButtonStateUp = HIGH;
configuració nul·la () {
// converteix el pin pushButton en una entrada: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // inicialitzar el control sobre el teclat: Keyboard.begin (); }
bucle buit () {
// llegeix el botó: int buttonStateLeft = digitalRead (buttonLeft); // si l'estat del botó ha canviat, if ((buttonStateLeft! = previousButtonStateLeft) // i es prem actualment: && (buttonStateLeft == HIGH)) {// escriviu un missatge Keyboard.print ("a"); } // deseu l’estat actual del botó per a la comparació la propera vegada: previousButtonStateLeft = buttonStateLeft;
// llegeix el polsador:
int buttonStateRight = DigitalRead (buttonRight); // si l'estat del botó ha canviat, if ((buttonStateRight! = previousButtonStateRight) // i es prem actualment: && (buttonStateRight == HIGH)) {// escriviu un missatge Keyboard.print ("w"); } // desa l’estat actual del botó per comparar-lo la propera vegada: previousButtonStateRight = buttonStateRight;
// llegeix el polsador:
int buttonStateUp = digitalRead (buttonUp); // si l'estat del botó ha canviat, if ((buttonStateUp! = previousButtonStateUp) // i es prem actualment: && (buttonStateUp == HIGH)) {// escriviu un missatge Keyboard.print ("d"); } // desa l’estat actual del botó per comparar-lo la propera vegada: previousButtonStateUp = buttonStateUp; }
Si voleu que passi alguna cosa contínuament mentre es prem el botó, tal com desitgeu per a un moviment esquerre o dret, deixeu-lo escriure una carta sense comprovar l'estat del botó anterior. Recordeu afegir un petit retard per evitar que es torni boig i per contrarestar qualsevol rebot que puguin tenir els vostres botons. Hi ha maneres més elegants de solucionar aquest problema, però això és fàcil i ràpid.
#include "Keyboard.h"
const int buttonLeft = A0; // pin d'entrada per al polsador
const int buttonRight = A1; const int buttonUp = A2;
configuració nul·la () {
// converteix el pin pushButton en una entrada: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // inicialitzar el control sobre el teclat: Keyboard.begin (); }
bucle buit () {
// llegeix el botó: int buttonStateLeft = digitalRead (buttonLeft); if (buttonStateLeft == HIGH) // si es prem el botó {// escriviu un missatge Keyboard.print ("a"); retard (50); // Retard per rebotar i permetre que l'ordinador es posi al dia}
// llegir el polsador:
int buttonStateRight = DigitalRead (buttonRight); if (buttonStateRight == HIGH) // si es prem el botó {// escriviu un missatge Keyboard.print ("w"); retard (50); // Retard per rebotar i per deixar que l'ordinador es posi al dia}
// llegir el polsador:
int buttonStateUp = digitalRead (buttonUp); if (buttonStateUp == HIGH) // si es prem el botó {// escriviu un missatge Keyboard.print ("d"); retard (50); // Retard per rebotar i permetre que l'ordinador es posi al dia}}
Sempre podeu utilitzar una combinació d’ambdós mètodes, en funció del que millor s’adapti a les vostres necessitats.
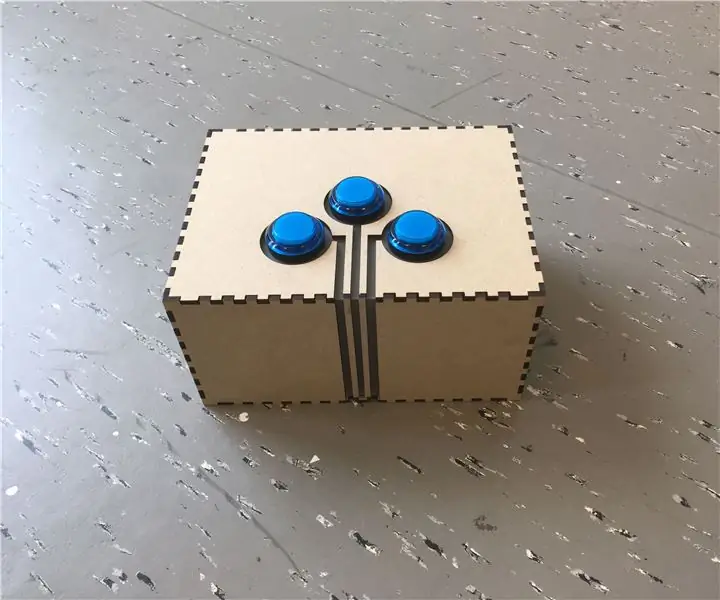
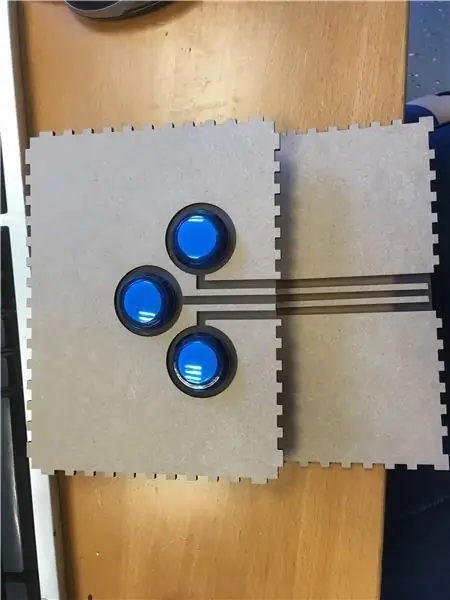
Pas 3: tall per làser de la funda

Per al cas he utilitzat mdf de 3 mm, amb inserció de plexiglàs de 2 mm. Vaig afegir la inserció ja que vull afegir alguns LED a la part interior de la caixa en una etapa posterior per fer-la agradable i brillant.
Vaig introduir les meves dimensions a makercase i vaig descarregar el fitxer svg. L'he obert a Illustrator i he afegit els forats on els volia. Si no teniu Illustrator, podeu utilitzar Inkscape per a aquest pas.
Per descomptat, no cal utilitzar un tallador làser, ja que es tracta d’una caixa senzilla amb alguns forats. Hauria de ser prou fàcil de crear-lo amb eines elèctriques més tradicionals (o fins i tot amb eines manuals). Sóc molt mandrós i tenia accés a un tallador làser.
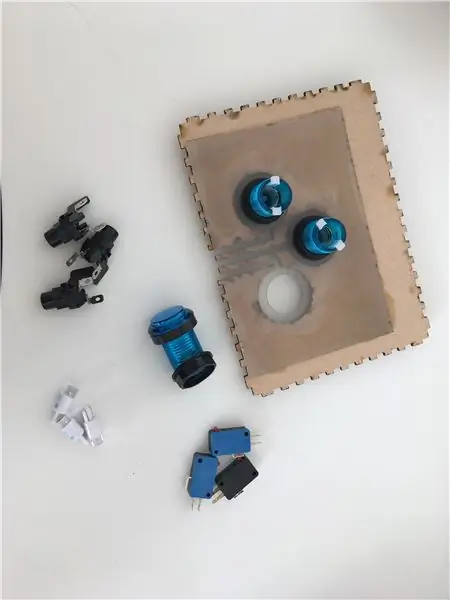
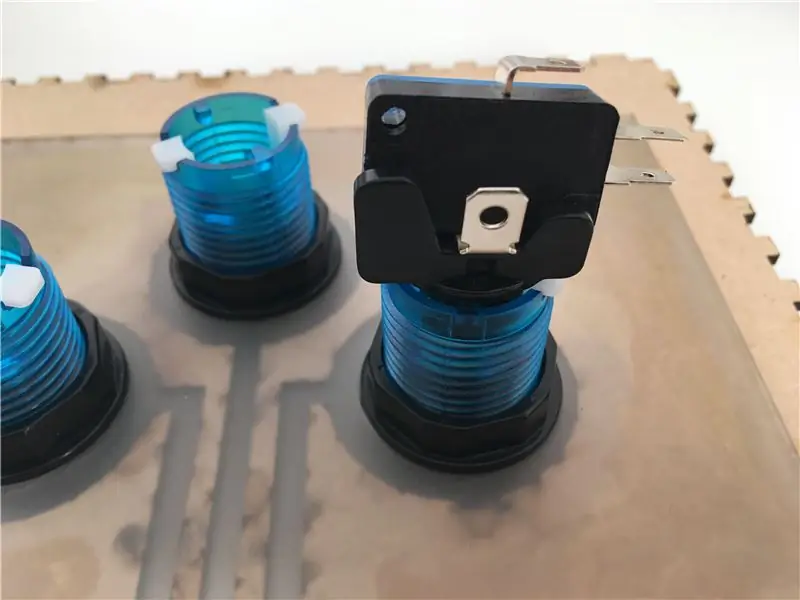
Pas 4: botons Arcade de soldadura



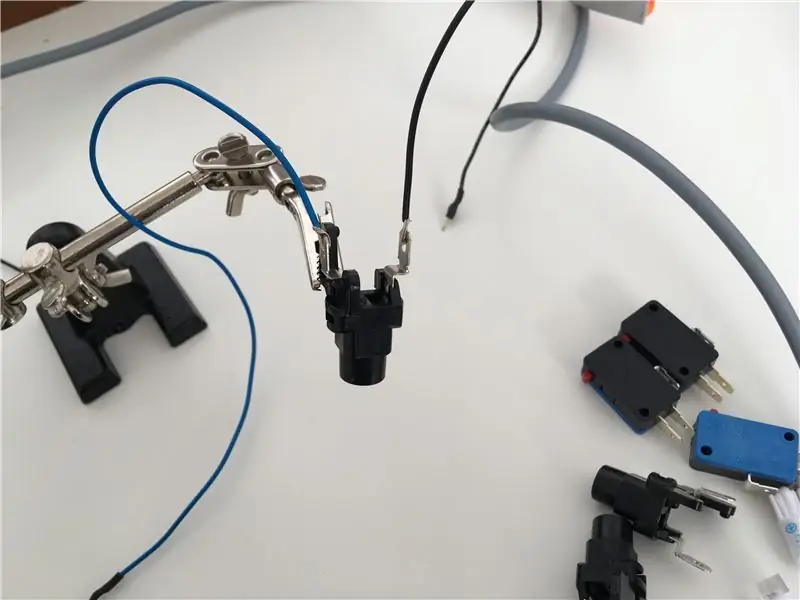
Un botó arcade (o almenys el meu) consta de tres parts. La carcassa de plàstic, el suport LED (amb LED) i el microinterruptor. El micro commutador és la part del botó real del botó i és el que necessitareu per connectar-vos al vostre Arduino. Hi ha tres terminals (bits metàl·lics que sobresurten, on soldareu els cables) al microinterruptor. El de la part superior (o inferior, el que voleu) és el terra. Els altres dos terminals són el normal obert (NO) i el normal tancat (NC). NO vol dir que si es prem l'interruptor, realitza una connexió. NC significa que si es prem el botó, trenca la connexió. Utilitzarem el NO per a aquest projecte. A les imatges he etiquetat el terra, NO i NC al microinterruptor.
Els meus botons estan il·luminats de manera que he soldat els cables al suport del LED. Assegureu-vos de codificar el color dels cables per tal de saber quin costat és l’ànode i quin càtode (costats positius i negatius del LED).
Vaig soldar els passadors de capçalera als meus cables per fer-los fàcils d’utilitzar amb una placa de soldadura sense soldar. Acabo de soldar el filferro a un passador de capçalera i he posat una mica de tub retràctil per fer-los més resistents.
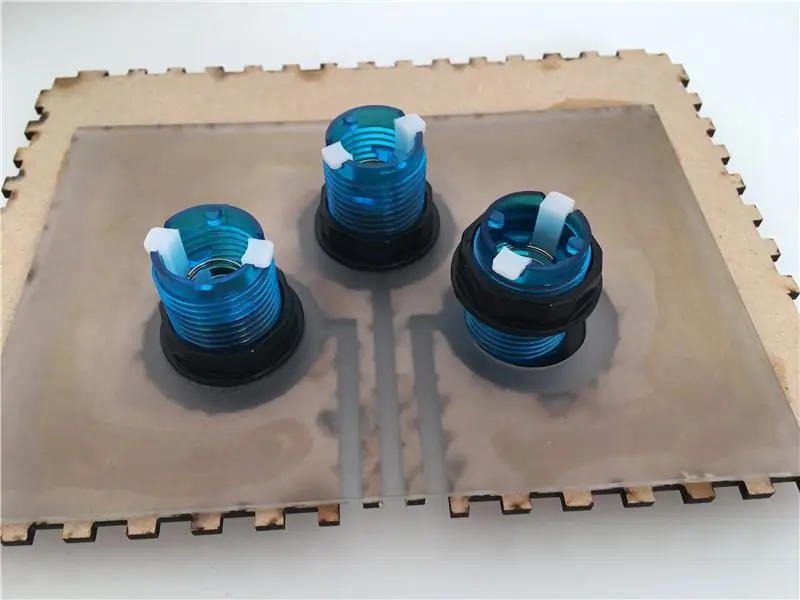
Pas 5: apileu els botons i connecteu-los al vostre tauler




Ara és el moment d’apilar els botons arcade a la teva funda. Traieu l'anell de bloqueig de la carcassa de plàstic i cliqueu-lo pel forat de la caixa. Enfileu l'anell de bloqueig a l'altre costat per assegurar el botó al seu lloc. Enganxeu-lo al suport del LED i gireu-lo per bloquejar-lo al lloc. Mou els microinterruptors (hi ha petits forats i forats que s’alineen entre si per mantenir-lo al seu lloc).
Per connectar els commutadors al tauler, traieu els botons que potser haureu afegit o no. Connecteu el cable que condueix des de la terra del microinterruptor a la terra de l'Arduino i la resistència (on hi havia la cama del polsador). Connecteu el cable que condueix des del NO del microinterruptor als 5v de l'Arduino.
Per als cables LED, connecteu el cable negatiu a terra i el positiu mitjançant una resistència de 220 Ohm al 5V. Si els connecteu així sempre estaran engegats. Si voleu, podeu afegir-los al codi i activar-los i desactivar-los sincronitzats amb els botons.
Pas 6: Codificar l'infern
Per tant, ara heu adjuntat els vostres botons nous i fantàstics al codi antic i, de sobte, ja no funciona com hauria de ser. Les lletres apareixen dues o tres alhora i no funciona com hauria de fer-ho amb jocs HTML5 senzills. Benvingut a denunciar l'infern.
El primer és el primer. El codi que vam escriure durant el prototipatge? funciona bé i és senzill, però no és elegant. Si voleu afegir més botons, heu de copiar i enganxar fragments de codi i canviar tots els valors que contenen. Si n’oblideu un, entrareu a l’infern de la correcció d’errors. Voleu detectar un tema aquí? La codificació és un infern, però és un infern molt divertit i de resolució de problemes.
Volem un codi bonic i curt. Per tant, canviarem tots els nombres enters de botons a matrius. D'aquesta manera, si voleu afegir més botons, només heu de canviar la quantitat de botons, els pins on es troben i la seva sortida. També canviem les entrades clau a ASCII perquè … funciona millor?
Ara, si ets com jo, escriuràs una manera senzilla i senzilla d’utilitzar els botons i no funcionarà tan bé com voldries. Per tant, creeu noves versions (recordeu els nens, còpies de seguretat incrementals!), Proveu coses diferents, escriviu un codi constantment més complicat que encara no funciona bé i, finalment, torneu al codi simple que vau escriure hores enrere I noteu un petit error que soluciona tot a l'instant.
Deixeu-me estalviar-vos aquest viatge, aquí teniu el codi de treball:
Exempció de responsabilitat: aquest text es va escriure després d’unes hores de codificació i correcció d’errors d’un codi molt senzill. No tingueu en compte els signes de frustració i concentreu-vos en el codi de treball que es publica a continuació;)
#include "Keyboard.h" #define buttonAmount 3
int buttonPin = {
A0, A1, A2}; // On són els botons? int asciiLetter = {97, 100, 119}; // Lletres en ASCII, aquí: a, d, w int buttonState [buttonAmount]; // El botó està premut o no?
configuració nul·la () {
for (int i = 0; i <buttonAmount; i ++) {// passa per la matriu pinMode (buttonPin , INPUT); // estableix tots els pins a l'entrada}}
bucle buit () {
for (int i = 0; i <buttonAmount; i ++) // recorre la matriu {buttonState = digitalRead (buttonPin ); // Què fan els botons? if (buttonState == HIGH) {// Si es prem el botó Keyboard.press (asciiLetter ); // enviar la lletra corresponent} else // si no es prem el botó {Keyboard.release (asciiLetter ); // allibera la carta}}
}
Pas 7: tot funciona

Gaudeix del controlador personalitzat plug & play.
Si us ha agradat aquest instructiu, penseu a votar-me al concurs.
Recomanat:
Afegiu LED als vostres botons Sanwa Arcade Stick: 6 passos (amb imatges)

Afegiu LED als vostres botons Sanwa Arcade Stick: hi ha moltes solucions LED disponibles per al vostre bastó de lluita o arcade, però les versions sense soldadura o comprades a la botiga poden costar bastant. En no estar en una feina especialment ben pagada, però encara volia tenir un toc LED al meu pal de lluita, vaig buscar un
2-4 Player Plug and Play Raspberry Pi Arcade: 11 passos

2-4 Player Plug and Play Raspberry Pi Arcade: Plug and play, no només un terme per a les consoles de jocs de plàstic merdoses que heu comprat al vostre Walmart local. Aquest gabinet arcade plug-and-play té les millors funcions, alimentat per un Raspberry Pi 3 que funciona amb Retropie, aquesta màquina té capacitats de personalització completes
Plug 'n' Play Retro Arcade Console: 5 passos (amb imatges)

Plug 'n' Play Retro Arcade Console: la consola Plug 'n' Play Retro Arcade inclou moltes de les vostres consoles i jocs clàssics preferits en un sol dispositiu. La millor part és que tot el que necessiteu és connectar la consola a l'entrada de vídeo del televisor i a una font d'alimentació per gaudir de totes les vostres fa
Altaveus Plug & Play Mini USB de construcció DIY (amb opció de micròfon): 3 passos (amb imatges)

Altaveus Mini USB Plug & Play DIY Build (amb opció de micròfon): Hola nois. Volia mostrar-vos un mètode més senzill que he estat utilitzant per a l'altaveu portàtil. Aquest mètode és realment molt únic perquè " no hi ha cap tutorial sobre aquest tipus de temes de ponents ". Poques raons: t’has enfrontat mai a cap sou
Fulls de disseny de taulers de pa sense soldadura (electrònica plug and play): 3 passos (amb imatges)

Fulls de disseny de taulers de pa sense soldadura (connectors i aparells electrònics): aquí teniu un divertit sistema dissenyat per atendre alguns dels mals de cap que comporta la taula de pa d'un circuit: és un conjunt senzill de fitxers de plantilles dibuixats a escala amb components electrònics del món real. Mitjançant un programa de dibuix vectorial, simplement moveu el c
