
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.



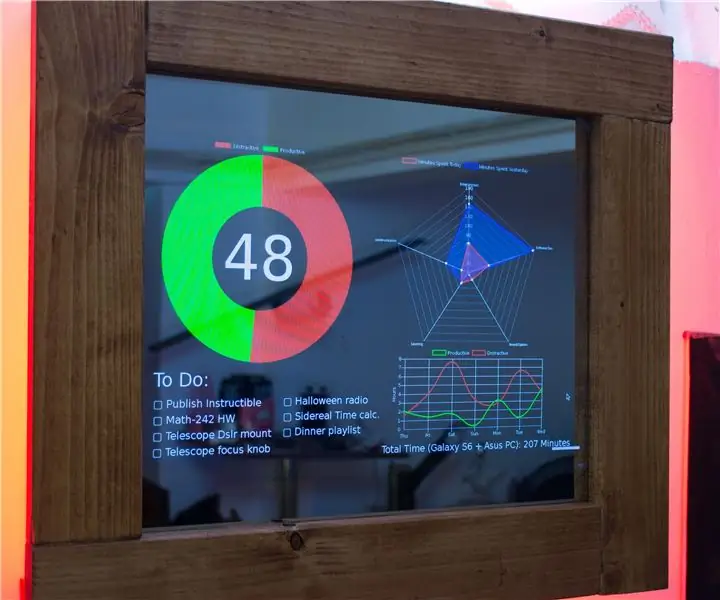
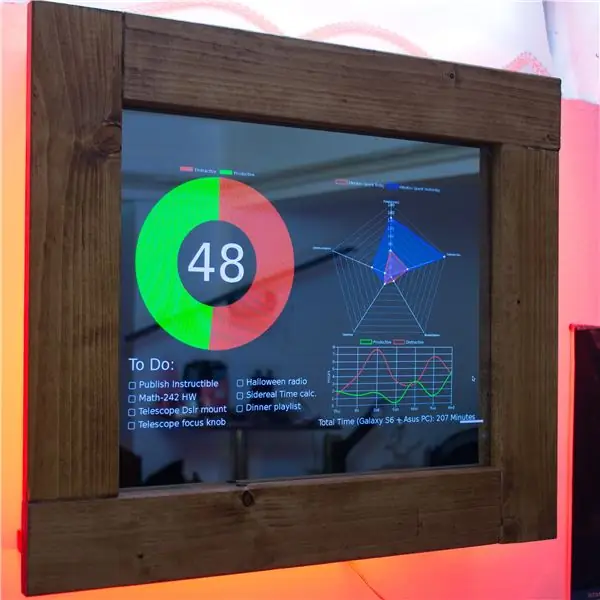
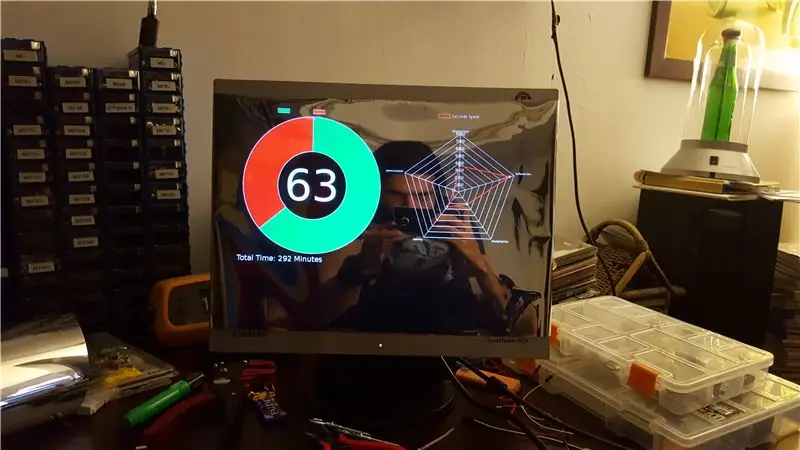
Productivity Tracker és un mirall màgic, però en lloc de mostrar el temps, el temps i una cita motivadora, mostra 4 coses;
El percentatge del temps que heu dedicat a material productiu a l'ordinador i al telèfon durant aquell dia. (RescueTime)
La vostra llista de tasques de Trello
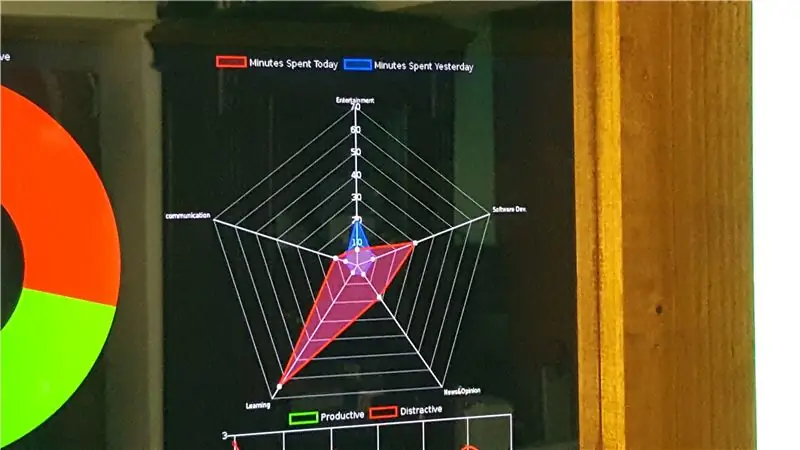
Un gràfic de radar que mostra el temps que heu passat juntament amb les categories dels programes-aplicacions que heu utilitzat en comparació amb l’ús d’ahir. (RescueTime)
Una visió general setmanal. (RescueTime)
I si el percentatge del temps que heu dedicat a material productiu és superior al 50%, els LED mostraran un color verd brillant. Si és inferior al 50%, mostrarà un color vermell, cosa que us indicarà que seràs més productiu. També podeu fixar-vos un objectiu vosaltres mateixos.
Esquema
En el primer pas, explicaré la idea que hi ha darrere del seguiment de la productivitat. A continuació, us donaré dues eines i una llista de peces diferents, perquè pugueu construir el projecte complet o una versió bàsica (no inclou els LED) que no requereixi habilitats de soldadura. Més endavant us mostraré com vaig prototipar la meva versió del projecte, de manera que tingueu una idea de com modelar el vostre propi prototip. A més, aprofundiré en la secció de codis perquè pugueu personalitzar el codi per a les vostres necessitats. Al final, us donaré una guia de resolució de problemes basada en els problemes que he trobat durant aquesta compilació. I amplieu la llista amb les vostres preguntes.
L’objectiu d’aquest instructiu no és només donar-vos un llibre de cuina. Us mostraré la manera com he construït aquest projecte i us proporcionaré preguntes obertes, perquè pugueu afegir les vostres idees i portar aquest projecte encara més enllà. Us animo a compartir la vostra compilació quan hagi acabat. Comencem.
Pas 1: la idea

Fa mesos que tinc la intenció d’escriure aquest instructiu. Però un vell amic meu que es deia "Procrastination" no em va deixar. La dilatació és l’acte de retardar o posposar una tasca o conjunt de tasques i, en lloc de fer aquestes tasques, omplint el temps de mirar vídeos des de les fosques profunditats de YouTube.
Un dia, mentre llegia un article sobre la postergació, em vaig trobar amb diverses aplicacions / programes que m’ajudarien amb el meu problema, Trello com a aplicació de gestió de tasques i RescueTime com a aplicació de gestió de temps. Tots dos van funcionar perfectament per a les meves necessitats, almenys durant un temps. Al cap d’un temps, vaig deixar de comprovar completament les aplicacions i vaig ignorar les notificacions. Va ser llavors quan vaig plantejar aquest projecte. Mostraria les dades de les aplicacions en un mirall penjat a la paret. D’aquesta manera no es va poder escapar de les meves responsabilitats.
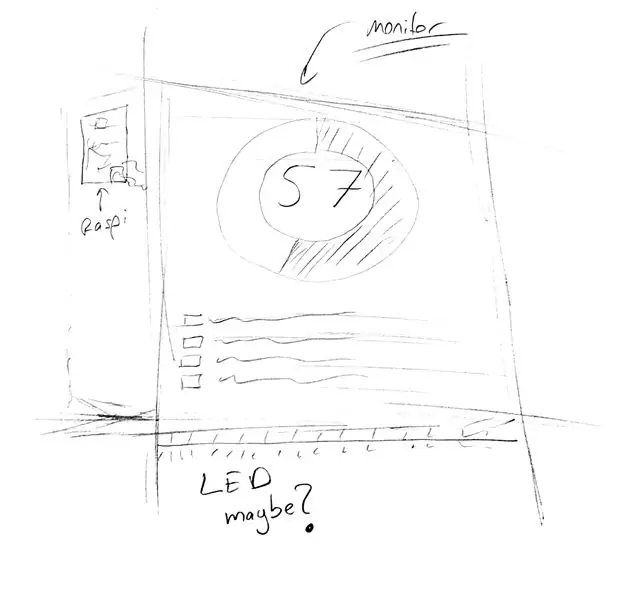
El primer esborrany que vaig dibuixar per al meu projecte va ser bastant senzill. Utilitzaria l’API RescueTime per mostrar el meu percentatge de treball productiu / distractiu. I utilitzeu l'API Trello per mostrar la llista de tasques del dia. Però al cap d’un temps, he afegit més funcions que detallaré en els passos següents.
Pas 2: Eines i peces
Nota: Aquesta és una llista de les eines que he utilitzat durant la meva compilació, no han de ser iguals per a la vostra versió.
Per a la base:
4 metres de fusta de joc de 7x15cm - 6 $ - Depèn de la mida de la pantalla
Mirall a una cara de 30x40cm: depèn de la mida de la pantalla
Monitor Samsung de 25x35cm - 15 $ - Es troba en un mercat de puces. qualsevol monitor ho faria
Raspberry Pi 3 Model B- 35 $: Raspberry pi 2 també està bé, però necessitareu un mòdul wifi
Cable HDMI: 2 $
Per al llamp Led:
Tira LED de 200cm smd5050 RGB- 4 $ - Ha de ser més smd5050 més endavant …
- Tres MOSFET de canal N (per exemple, IRLZ34N): 2 $
- Adaptador de corrent 12V-2A: 3,15 $
- PCB de prototipatge: 1 $
Eines:
- Serra de fusta
- Cola de fusta
- Soldador (per a la il·luminació LED)
Pas 3: el codi

Aquest pas es dividirà en 3 parts, no necessiteu totes les parts enumerades al pas anterior. Un Raspberry Pi i el monitor que utilitzeu per a aquest projecte haurien de ser suficients per a l'etapa de prototipatge.
Configuració del Raspberry Pi
Si encara no heu configurat el vostre Raspberry Pi, continueu i feu-ho aquí. Per a aquesta compilació, haureu d'instal·lar Apache per al servidor web i el controlador PHP-LED.
Per instal·lar Apache, seguiu aquesta guia oficial.
Per instal·lar el controlador PHP-LED, seguiu aquesta guia de Christian Nikkanen
Ara baixeu el fitxer index.php del dipòsit del projecte al vostre Raspberry Pi i poseu-lo en aquest camí:
/ var / www / html /
Si no esteu familiaritzat amb moure fitxers al terminal Linux, podeu consultar aquesta guia per començar.
Personalitzeu el codi
Nota: Aquesta part requereix una mica de coneixement HTML / CSS si utilitzeu un monitor diferent.
La personalització es realitzarà al fitxer index.php, que és la llar d'aquesta construcció. Ara, endavant i connecteu el monitor al vostre Raspberry Pi si encara no ho heu fet.
Ara bé, si intenteu obrir el fitxer index.php, no funcionarà perquè primer heu d'omplir les claus de l'API del codi; per això, aneu al lloc web RescueTime i obriu un compte. A continuació, aneu a la secció de desenvolupador i creeu una clau API prement Activar aquesta clau. Escriviu la vostra clau API en algun lloc.
Feu el mateix amb la vostra clau d'API Trello, obriu un compte i aneu al portal per a desenvolupadors per generar una clau d'API.
A continuació, obriu el fitxer index.php que heu introduït a / var / www / html / al vostre editor de text preferit i substituïu [API_KEY] per la vostra pròpia clau API obtinguda de RescueTime i Trello en conseqüència. El [list_number] és el número de llista que utilitzeu per a la vostra llista de tasques Trello. Per obtenir aquest número, primer creeu una llista nova a Trello i anomeneu-la "Tasques", aquesta serà la llista que faràs servir per a la teva llista de tasques i apareixerà al mirall.
A continuació, agafeu l'URL de la barra d'adreces que tingui l'aspecte següent:
trello.com/b/3hS6yyLo/board-name
i afegiu-hi.json així:
trello.com/b/3hS6yyLo/board-name.json
i premeu Retorn, a continuació veureu un embolic de codis a la pantalla. Proveu de trobar el nom de la vostra llista '' To-Do "en aquest embolic. Hauria de ser semblant a aquest: {" name ":" To Do "," id ":" 5981c123cd1b23f13907cd18 "}, aquest identificador és el vostre identificador de llista. aquest número a [número_lista] al fitxer index.php.
Ara obriu el navegador i escriviu localhost a la barra d'adreces i premeu Retorn. Hauríeu de veure les vostres dades als gràfics.
Nota: Les ubicacions dels gràfics poden ser diferents per la resolució del monitor que utilitzeu. Podeu editar l'amplada, l'alçada i la ubicació dels elements a la part CSS del codi.
Ara només queda dissenyar una caixa al voltant del monitor i connectar els LED.
Nota: si no us interessen les API en detall, podeu passar al següent pas. A la part de l'API, detallaré com funciona tot el programa i obté dades de les API.
Les API (detalladament)
El nucli d’aquest projecte són les dues API;
- API Trello
- API RescueTime
Tot i que la documentació té informació detallada disponible, explicaré quines dades de l'API utilitza aquest projecte.
A la part de gestió de temps, la trucada a l'API RescueTime que obté la informació horària del dia actual és:
"https://www.rescuetime.com/anapi/data?key=[API_KEY]&perspective=rank&interval=hour&restrict_begin=".date('Ym-d')."&restrict_end=".date('Ym-d '). "& format = json"
on, data ('Y-m-d') és la data actual
perspectiva = rang és el tipus d’ordenació de dades en aquest cas, “rang”, que representa la major part del temps dedicat
Aquesta trucada donarà un fitxer en format JSON que té aquest aspecte: (mireu data.json al final d'aquest pas)
Les dades que utilitzem d'aquest fitxer són el "Temps passat (segons)" i la "Productivitat" que té valors entre -2 i 2, -2 distreuen i 2 són productius. Amb aquestes dades, podem generar un valor superior a 100 per a la puntuació de productivitat.
Una altra trucada API a RescueTime, "https://www.rescuetime.com/anapi/daily_summary_feed?key=[API_KEY]"
El que us proporciona un resum setmanal de les vostres dades, que té aquest aspecte: (mireu summary.json al final d’aquest pas.) He utilitzat aquestes dades per generar el gràfic de resum setmanal que us proporciona una visió general de la setmana.
La trucada API Trello, "https://api.trello.com/1/lists/[list_number]/cards?fields=name&key=[API_KEY]&token=[Token]"
Això us donarà les cartes de la vostra llista Trello de la següent manera:
[{"id": "5a4160103bfcd14994852f59", "name": "ceylan cinemagraph"}, {"id": "59e8241f6aa8662a51eb7de6", "name": "Learn GitHuB"}, {"id": "5981c19577c732f826 ":" Publica instructible "}, {" id ":" 5a341dba7f17d235d7c5bbd1 "," name ":" PROGRAMA ESPACIAL "}]
de nou, podeu treure el text d'aquestes cartes i posar-lo en un altre lloc.
data.json
| Dades JSON formatades |
| { |
| "notes": "les dades són una matriu de matrius (files), noms de columnes per a files en capçaleres_fila", |
| "encapçalaments_fila": [ |
| "Rang", |
| "Temps passat (segons)", |
| "Nombre de gent", |
| "Activitat", |
| "Categoria", |
| "Productivitat" |
| ], |
| "files": [ |
| [ |
| 1, |
| 1536, |
| 1, |
| "ca.0wikipedia.org", |
| "Sense categoria", |
| 0 |
| ], |
| [ |
| 2, |
| 1505, |
| 1, |
| "youtube.com", |
| "Vídeo", |
| -2 |
| ], |
| [ |
| 3, |
| 1178, |
| 1, |
| "OpenOffice", |
| "Escriure", |
| 2 |
| ], |
| [ |
| 4, |
| 709, |
| 1, |
| "moodle.bilkent.edu.tr", |
| "Referència general & Aprenentatge", |
| 2 |
| ], |
| [ |
| 5, |
| 602, |
| 1, |
| "google.com.tr", |
| "Cerca", |
| 2 |
| ], |
| [ |
| 6, |
| 439, |
| 1, |
| "reddit.com", |
| "Opinió general & Opinió", |
| -2 |
| ], |
| [ |
| 7, |
| 437, |
| 1, |
| "tr.sharelatex.com", |
| "Escriure", |
| 2 |
| ], |
| [ |
| 8, |
| 361, |
| 1, |
| "yemeksepeti.com", |
| "Compres generals", |
| -2 |
| ], |
| [ |
| 9, |
| 356, |
| 1, |
| "Gmail", |
| "Correu electrònic", |
| 0 |
| ], |
| [ |
| 10, |
| 328, |
| 1, |
| "Google Chrome", |
| "Navegadors", |
| 0 |
| ], |
| [ |
| 11, |
| 207, |
| 1, |
| "stars.bilkent.edu.tr", |
| "Referència general & Aprenentatge", |
| 2 |
| ], |
| [ |
| 12, |
| 179, |
| 1, |
| "què tal", |
| "Missatge instantani", |
| -1 |
| ], |
veure rawdata.json allotjat amb ❤ per GitHub
resum.json
| [ |
| { |
| "id": 1515657600, |
| "data": "2018-01-11", |
| "pulse_productivitat": 54, |
| "percentatge_productiu_molt": 34,2, |
| "percentatge_productiu": 10,6, |
| "percentatge_neutral": 25,6, |
| "distracting_percentage": 0,0, |
| "very_distracting_percentage": 29,6, |
| "percentatge_productiu_total": 44,8, |
| "all_distracting_percentage": 29,6, |
| "percentatge_categoritzat": 16.1, |
| "percentatge_empresa": 6.0, |
| "communication_and_scheduling_percentage": 4.3, |
| "social_networking_percentage": 0,0, |
| "disseny_i_composició_percentatge": 0,0, |
| "entreteniment_percentatge": 15,2, |
| "news_percentage": 3.3, |
| "software_development_percentage": 5.4, |
| "referència_i_aprenentatge_aprenentatge": 22,8, |
| "shopping_percentage": 12,9, |
| "utilities_percentage": 14.1, |
| "hores_totals": 2,51, |
| "very_productive_hours": 0,86, |
| "hores_productives": 0,27, |
| "hores_nutrals": 0,64, |
| "distracting_hours": 0,0, |
| "very_distracting_hours": 0,74, |
| "all_productive_hours": 1.12, |
| "all_distracting_hours": 0,74, |
| "hores_categoritzades": 0,4, |
| "hores_home": 0,15, |
| "comunicacions_i_horaris_de_programació": 0,11, |
| "social_networking_hours": 0,0, |
| "design_and_composition_hours": 0,0, |
| "hores_d'entreteniment": 0,38, |
| "hores_notícies": 0,08, |
| "software_development_hours": 0,13, |
| "reference_and_learning_hours": 0,57, |
| "shopping_hours": 0,32, |
| "utilities_hours": 0,35, |
| "total_duration_formatted": "2h 30m", |
| "very_productive_duration_formatted": "51 m 26 s", |
| "productive_duration_formatted": "15 m 56 s", |
| "neutral_duration_formatted": "38 m 34 s", |
| "distracting_duration_formatted": "no hi ha temps", |
| "very_distracting_duration_formatted": "44 m 30 s", |
| "all_productive_duration_formatted": "1h 7m", |
| "all_distracting_duration_formatted": "44 m 30 s", |
| "uncategorized_duration_formatted": "24 min 11 s", |
| "business_duration_formatted": "9 m 6 s", |
| "communication_and_scheduling_duration_formatted": "6 m 26 s", |
| "social_networking_duration_formatted": "no hi ha temps", |
| "design_and_composition_duration_formatted": "no hi ha temps", |
| "entertainment_duration_formatted": "22 min 49 s", |
| "news_duration_formatted": "4 min 55 s", |
| "software_development_duration_formatted": "8 m 3 s", |
| "reference_and_learning_duration_formatted": "34 min 17 s", |
| "shopping_duration_formatted": "19 m 22 s", |
| "utilities_duration_formatted": "21 min 17 s" |
| }, |
| { |
| "identificador": 1515571200, |
| "data": "2018-01-10", |
| "pulse_productivitat": 33, |
| "percentatge_productiu_molt": 21,9, |
| "percentatge_productiu": 2.3, |
| "percentatge_neutral": 14,4, |
| "distracting_percentage": 11.0, |
| "very_distracting_percentage": 50,3, |
| "percentatge_productiu_total": 24,2, |
| "percentatge_distracting_tot": 61,4, |
| "percentatge_categoritzat": 0,3, |
| "percentatge_empresa": 0,0, |
| "percentatge_comunicació_i_programació": 13,5, |
| "social_networking_percentage": 0,0, |
| "disseny_i_composició_percentatge": 6.3, |
| "entreteniment_percentatge": 44,7, |
| "news_percentage": 4.2, |
| "software_development_percentage": 0,0, |
| "reference_and_learning_percentage": 15,5, |
| "shopping_percentage": 0,0, |
| "utilities_percentage": 15,4, |
| "hores_totals": 2,24, |
| "very_productive_hours": 0,49, |
| "hores_productives": 0,05, |
| "hores_ neutrales": 0,32, |
| "distracting_hours": 0,25, |
| "very_distracting_hours": 1,13, |
| "hores_productives": 0,54, |
| "all_distracting_hours": 1,37, |
| "hores_categoritzades": 0,01, |
| "business_hours": 0,0, |
| "hores_de_comunicació_i_programació": 0,3, |
| "social_networking_hours": 0,0, |
| "design_and_composition_hours": 0,14, |
| "entertainment_hours": 1.0, |
| "hores_notícies": 0,09, |
| "software_development_hours": 0,0, |
| "reference_and_learning_hours": 0,35, |
| "shopping_hours": 0,0, |
| "utilities_hours": 0,34, |
| "total_duration_formatted": "2h 14m", |
| "very_productive_duration_formatted": "29 m 22 s", |
| "productive_duration_formatted": "3 m 8 s", |
| "neutral_duration_formatted": "19 min 18 s", |
| "distracting_duration_formatted": "14 m 48 s", |
| "very_distracting_duration_formatted": "1h 7m", |
| "all_productive_duration_formatted": "32 m 30 s", |
| "all_distracting_duration_formatted": "1h 22m", |
| "uncategorized_duration_formatted": "27 s", |
| "business_duration_formatted": "1s", |
| "communication_and_scheduling_duration_formatted": "18 min 5 s", |
| "social_networking_duration_formatted": "no hi ha temps", |
| "design_and_composition_duration_formatted": "8 m 30 s", |
| "entertainment_duration_formatted": "59 m 54 s", |
| "news_duration_formatted": "5 m 39 s", |
| "software_development_duration_formatted": "no hi ha temps", |
| "reference_and_learning_duration_formatted": "20 min 51 s", |
| "shopping_duration_formatted": "no hi ha temps", |
| "utilities_duration_formatted": "20 m 39 s" |
| }, |
| { |
| "id": 1515484800, |
| "data": "09-01-2018", |
| "pulse_productivitat": 68, |
| "percentatge_productiu_molt": 60,4, |
| "percentatge_productiu": 0,5, |
| "percentatge_neutral": 11.0, |
| "distracting_percentage": 7.1, |
| "very_distracting_percentage": 21.0, |
| "percentatge_productiu_total": 60,9, |
| "all_distracting_percentage": 28,1, |
| "percentatge_categoritzat": 9.1, |
| "percentatge_empresa": 21,9, |
| "percentatge_comunicació_i_programació": 7.2, |
| "social_networking_percentage": 5.1, |
| "disseny_i_composició_percentatge": 1.2, |
| "entertainment_percentage": 1.6, |
| "news_percentage": 12,5, |
| "software_development_percentage": 9.1, |
| "referència_i_aprenentatge_aprenentatge": 28,2, |
| "shopping_percentage": 2,9, |
| "utilities_percentage": 1.2, |
| "hores_totals": 2,78, |
| "very_productive_hours": 1,68, |
| "hores_productives": 0,01, |
| "hores_ neutrales": 0,31, |
| "distracting_hours": 0,2, |
| "very_distracting_hours": 0,58, |
| "all_productive_hours": 1,69, |
| "all_distracting_hours": 0,78, |
| "hores_categoritzades": 0,25, |
| "business_hours": 0,61, |
| "communication_and_scheduling_hours": 0.2, |
| "social_networking_hours": 0,14, |
| "design_and_composition_hours": 0,03, |
| "entertainment_hours": 0,04, |
| "hores_notícies": 0,35, |
| "software_development_hours": 0,25, |
| "hores_de_referència_i_aprenentatge": 0,78, |
| "shopping_hours": 0,08, |
| "utilities_hours": 0,03, |
| "total_duration_formatted": "2h 46m", |
| "very_productive_duration_formatted": "1h 40m", |
| "productive_duration_formatted": "47 s", |
| "neutral_duration_formatted": "18 m 23 s", |
| "distracting_duration_formatted": "11 min 49 s", |
| "very_distracting_duration_formatted": "34 min 57 s", |
| "all_productive_duration_formatted": "1h 41m", |
| "all_distracting_duration_formatted": "46 m 46 s", |
| "uncategorized_duration_formatted": "15 m 7 s", |
| "business_duration_formatted": "36 m 26 s", |
| "communication_and_scheduling_duration_formatted": "11 min 59 s", |
| "social_networking_duration_formatted": "8 m 28 s", |
| "design_and_composition_duration_formatted": "2 m 4 s", |
| "entertainment_duration_formatted": "2 min 39 s", |
| "news_duration_formatted": "20 m 49 s", |
| "software_development_duration_formatted": "15 min 5 s", |
| "reference_and_learning_duration_formatted": "46 m 59 s", |
| "shopping_duration_formatted": "4 min 51 s", |
| "utilities_duration_formatted": "2 m 3 s" |
| } |
| ] |
visualitza rawsummary.json allotjat amb ❤ per GitHub
Pas 4: prototipatge
Gran Premi al Concurs Raspberry Pi 2017
Recomanat:
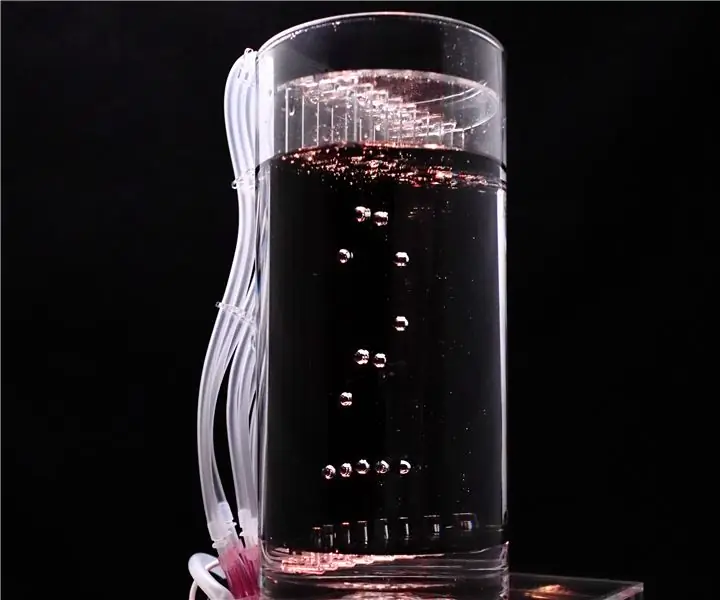
Rellotge de bombolles d’aire brillant; Desenvolupat per ESP8266: 7 passos (amb imatges)

Rellotge de bombolles d’aire brillant; Accionat per ESP8266: "rellotge de bombolles d'aire brillant" mostra l'hora i alguns gràfics mitjançant bombolles d'aire il·luminades en líquid. A diferència de la pantalla de matriu LED, les bombolles d’aire brillants i a la deriva em donen alguna cosa per relaxar-me. A principis dels anys 90, vaig imaginar "pantalla de bombolles". Unfo
Cadira de rodes controlada per joystick amb ajuda del rastrejador d’obstacles: 3 passos (amb imatges)

Cadira de rodes controlada per joystick amb ajuda del rastrejador d’obstacles: per tal de facilitar a les persones amb discapacitat física una conducció segura, s’utilitza un sensor d’ultrasons per rastrejar els obstacles presents al camí. Basant-se en el moviment del joystick, els motors conduiran la cadira de rodes en qualsevol direcció i velocitat en cada di
Programa el rellotge: el vostre assistent de productivitat virtual: 6 passos (amb imatges)

Rellotge horari: el vostre assistent de productivitat virtual: sóc un procrastinador professional. Aquest bloqueig em va situar en un bucle temporal, on tots els dies només volen sense cap treball productiu. Per superar la meva postergació, he creat aquest rellotge senzill i ràpid, que programa la meva feina. Ara només em puc quedar amb
Rastrejador de pel·lícules: seguiment de llançaments teatrals amb tecnologia Raspberry Pi: 15 passos (amb imatges)

Rastrejador de pel·lícules: Rastrejador de llançaments teatralitzats amb tecnologia Raspberry Pi: Rastrejador de pel·lícules és un rastrejador de llançaments alimentat per Raspberry Pi en forma de claqueta. Utilitza l'API TMDb per imprimir el pòster, el títol, la data de llançament i la visió general de les properes pel·lícules de la vostra regió, en un interval de temps especificat (per exemple, estrenes de pel·lícules aquesta setmana) el
Intelligrill®, desenvolupat per Feather: 7 passos (amb imatges)

Intelligrill®, amb tecnologia de Feather: " Intelligrill ®, amb tecnologia de Feather " és un termòmetre per a fumadors i forns remot habilitat per wifi amb la característica addicional de proporcionar actualitzacions en temps real de quan es fa el "plat principal" estarà llest per servir. Seguint constantment
