
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.

Avui coneixereu com podeu construir una senzilla estació meteorològica compatible amb WiFi que us enviï les dades de temperatura i humitat mitjançant IFTTT directament al vostre correu electrònic. Les parts que he fet servir es poden trobar a kumantech.com
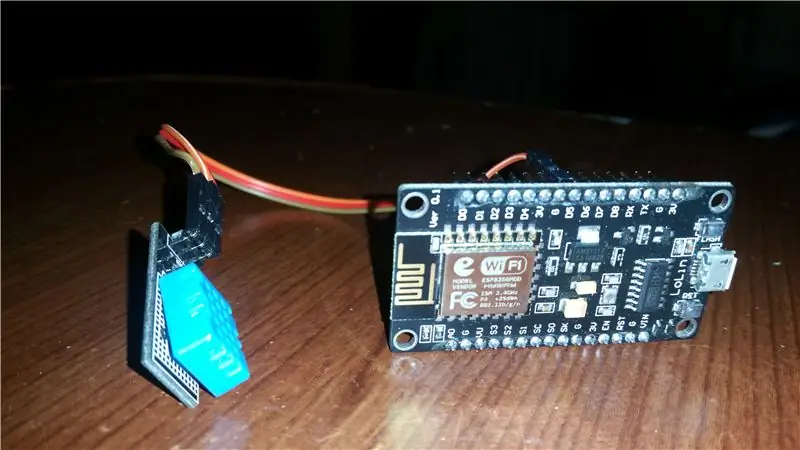
Pas 1: parts necessàries i connexions necessàries

Per completar aquest projecte, necessitareu:
- Tauler MCU de node
- Sensor DHT11
- Cable micro USB
- 3 x cables de pont (F a F)
Allchips és una plataforma de serveis en línia de components electrònics, on podeu comprar tots els components
Com puc connectar el sensor a la placa?
DHT11 | NodeMCU
GND (-) -> GND
5V (+) -> 3,3V
OUT (senyal) -> D5
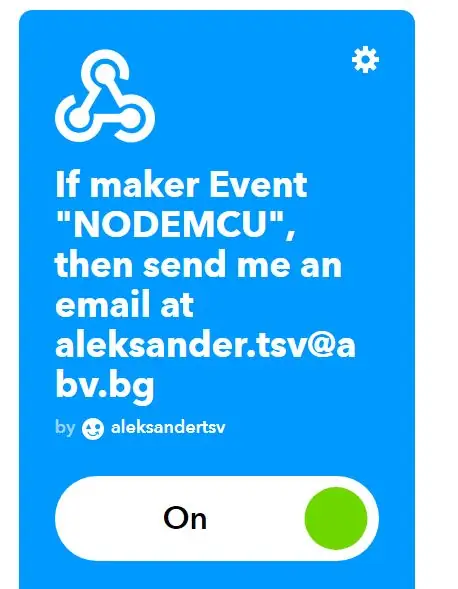
Pas 2: Configuració d'IFTTT




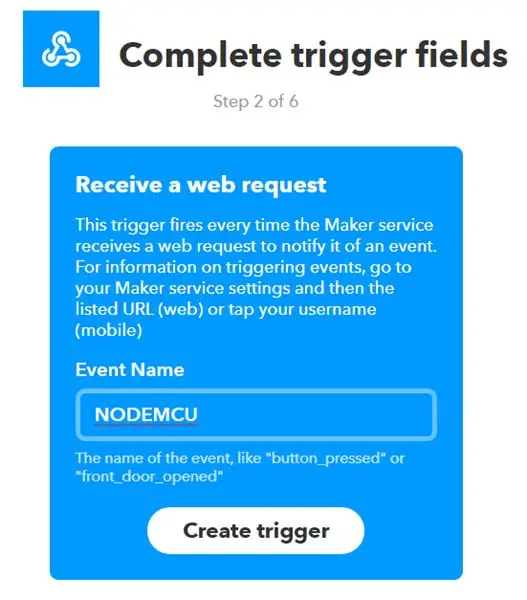
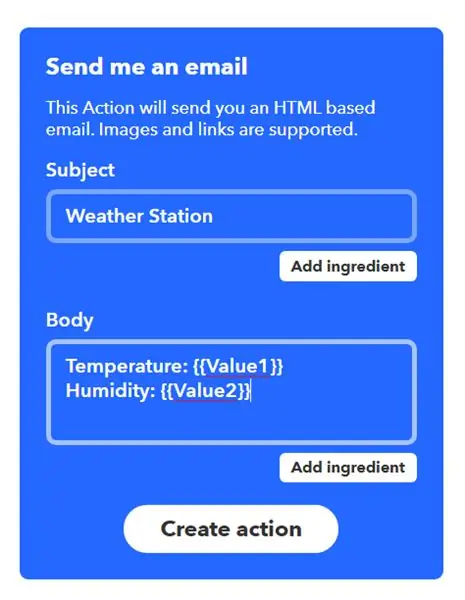
Dirigeix-te a IFTTT.com i registra un compte (si encara no ho has fet). Després, aneu a Els meus applets i, a continuació, feu clic a Applet nou. A continuació, feu clic a + això i, quan se us demani que trieu un servei, seleccioneu Webhooks. Es mostrarà una llista d’activadors i, en el moment d’escriure-ho, només hi ha una opció disponible: rebre una sol·licitud web. A continuació, trieu un nom per a l'esdeveniment i recordeu-lo (s'utilitzarà al codi). Després de crear el disparador, heu de fer clic a n + i triar el servei que farem servir. En aquest cas, es tracta del correu electrònic. A la pàgina següent, heu de triar com serà el correu electrònic. Això depèn completament de vosaltres, però recordeu que heu d'incloure els camps Value1 i Value2 per a les dades entrants. Com a referència, mireu la tercera captura de pantalla anterior. Una darrera cosa, aneu a la configuració del servei de Webhooks i, a la part inferior, veureu un URL. Copieu la cadena després d'utilitzar-la / i deseu-la en algun lloc. Aquesta és la vostra clau API única, la necessitareu més endavant al codi. Després de completar aquest pas, ja heu acabat amb IFTTT. És el moment del codi per a NodeMCU
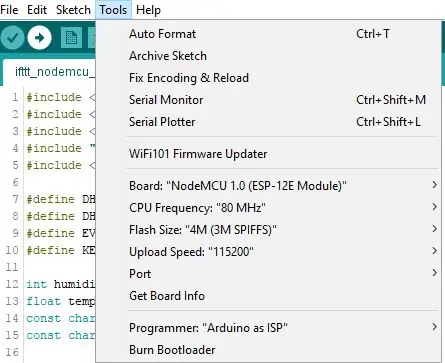
Pas 3: penjar el codi i personalitzar-lo

Abans de penjar el codi (que es pot trobar aquí), preneu-vos el temps i mireu les línies i variables comentades a la petició. Heu de canviar algunes coses i després penjar el codi al NodeMCU.
Després de penjar el codi i engegar el tauler, rebrà correus electrònics cada x temps (es pot modificar al codi anterior). Si teniu l’aplicació IFTTT al telèfon intel·ligent, podeu rebre notificacions cada cop que s’executi l’applet. Ara, reviseu el vostre correu electrònic i veureu les dades meteorològiques. Podeu afegir més sensors i connectar-vos amb altres applets.
Recomanat:
Estació meteorològica NaTaLia: l'estació meteorològica amb energia solar Arduino s'ha fet correctament: 8 passos (amb imatges)

Estació meteorològica NaTaLia: Estació meteorològica amb energia solar Arduino feta de la manera correcta: després d’un any d’exitació en 2 llocs diferents, comparteixo els plans del projecte de la meva estació meteorològica amb energia solar i explico com va evolucionar cap a un sistema que realment pot sobreviure durant molt de temps períodes des de l'energia solar. Si segueixes
Estació meteorològica de bricolatge i estació de sensor WiFi: 7 passos (amb imatges)

Estació meteorològica de bricolatge i estació de sensor WiFi: en aquest projecte us mostraré com crear una estació meteorològica juntament amb una estació de sensor WiFi. L'estació del sensor mesura les dades de temperatura i humitat locals i les envia, mitjançant WiFi, a l'estació meteorològica. L'estació meteorològica mostra llavors
Rellotge WiFi, temporitzador i estació meteorològica, controlat per Blynk: 5 passos (amb imatges)

Rellotge WiFi, temporitzador i estació meteorològica, controlat per Blynk: es tracta d’un rellotge digital Morphing (gràcies a Hari Wiguna pel concepte i el codi morphing), també és un rellotge analògic, estació d’informació meteorològica i temporitzador de cuina. L’aplicació Blynk al telèfon intel·ligent mitjançant WiFi. L’aplicació us permet
Estació meteorològica WiFi amb energia solar V1.0: 19 passos (amb imatges)

Estació meteorològica WiFi amb energia solar V1.0: en aquest manual, us mostraré com construir una estació meteorològica WiFi amb energia solar amb una placa Wemos. El Wemos D1 Mini Pro té un petit factor de forma i una àmplia gamma d’escuts plug-and-play el converteixen en una solució ideal per aconseguir ràpidament
Estació meteorològica WiFi ESP32 amb sensor BME280: 7 passos (amb imatges)

Estació meteorològica WiFi ESP32 amb sensor BME280: Benvolguts amics, us donem la benvinguda a un altre tutorial. En aquest tutorial crearem un projecte d'estació meteorològica habilitada per a WiFi. Utilitzarem el nou i impressionant xip ESP32 per primera vegada juntament amb una pantalla Nextion. En aquest vídeo, anem
