
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.

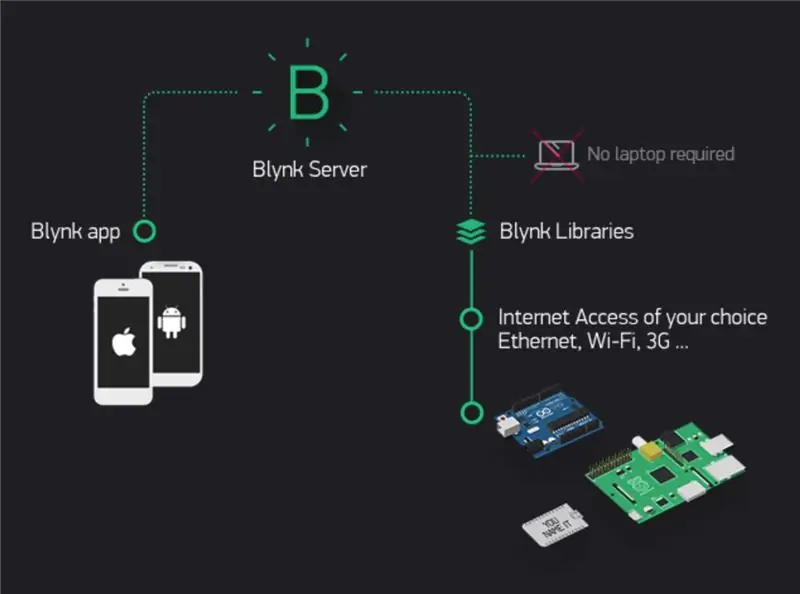
Utilitzarem el Wemos D1 Mini Pro per enviar l’hora i la data a l’aplicació Blynk.
No necessitareu connectar cap component al Wemos D1 Mini Pro per a aquesta activitat.
Pas 1: creeu un compte de Blynk

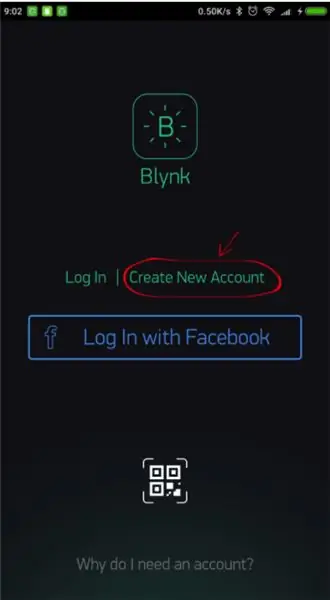
Després de descarregar l’aplicació Blynk, haureu de crear un compte de New Blynk. Aquest compte és separat dels comptes que s’utilitzen als fòrums de Blynk, per si ja en teniu. Us recomanem que utilitzeu una adreça de correu electrònic real perquè simplificarà les coses més endavant.
Per què necessito crear un compte? Cal un compte per desar els vostres projectes i accedir-hi des de diversos dispositius des de qualsevol lloc. També és una mesura de seguretat. Sempre podeu configurar el vostre propi servidor privat Blynk (enllaços a un lloc extern). Enllaços a un lloc extern. i tenir un control total.
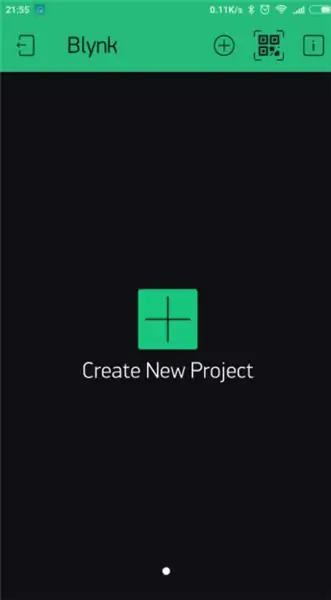
Pas 2: creeu un projecte nou

Un cop hàgiu iniciat la sessió correctament al vostre compte, comenceu per crear un projecte nou.
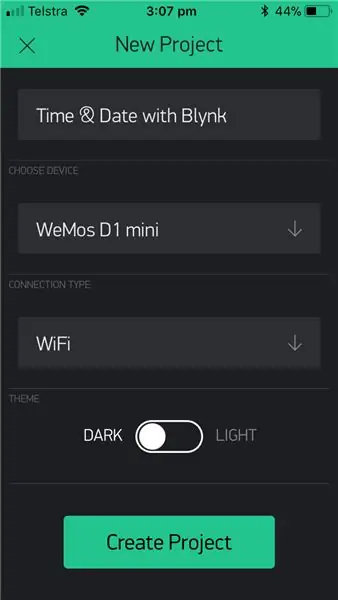
Pas 3: nom / tauler / connexió

Posa-li un nom i selecciona el tauler adequat (Wemos D1 Mini). Ara feu clic a crear.
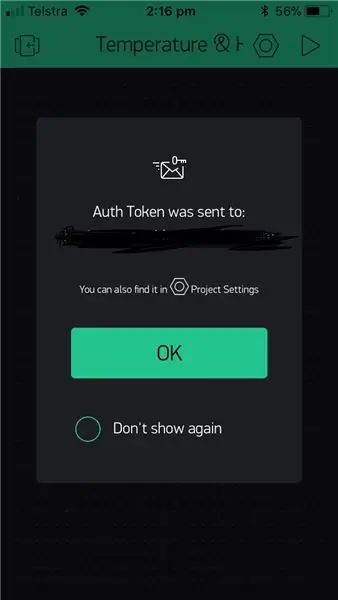
Pas 4: codi d'autenticació

El vostre testimoni d’autenticació us serà enviat per correu electrònic i també hi podreu accedir a la configuració del vostre projecte. Es generarà un número nou per a cada projecte que creeu.
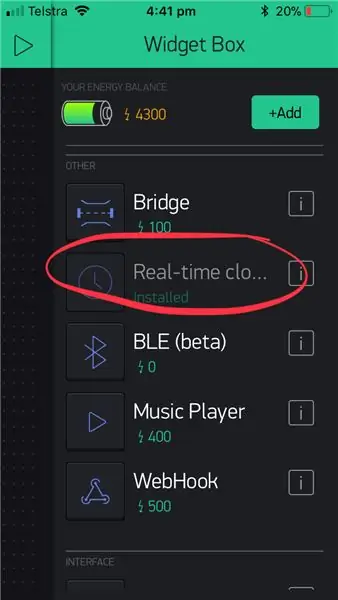
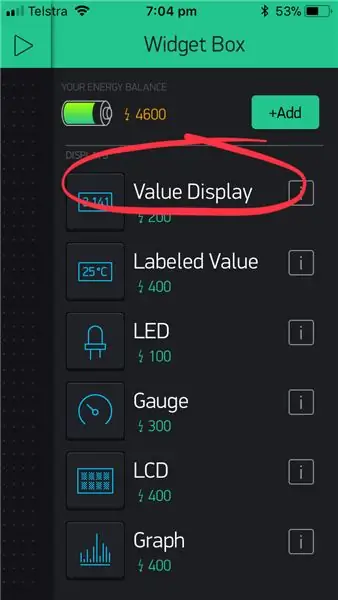
Pas 5: seleccioneu Widgets


Afegeix widgets
El llenç del vostre projecte està buit; afegim 3 ginys: dos widgets de visualització de valor i un widget de rellotge en temps real. Toqueu qualsevol lloc del llenç per obrir el quadre del widget. Tots els ginys disponibles es troben aquí.
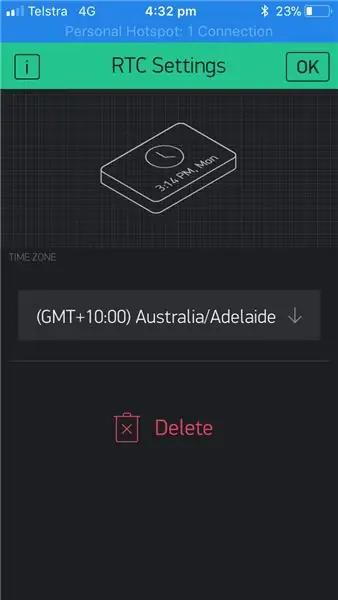
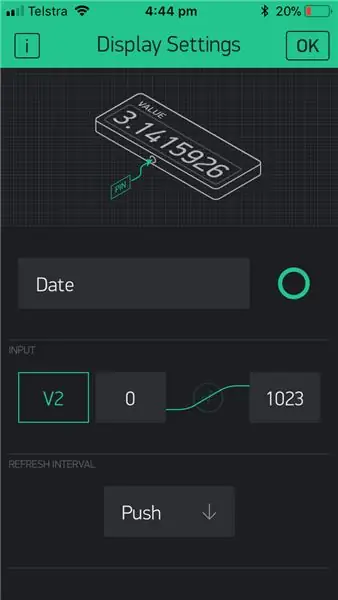
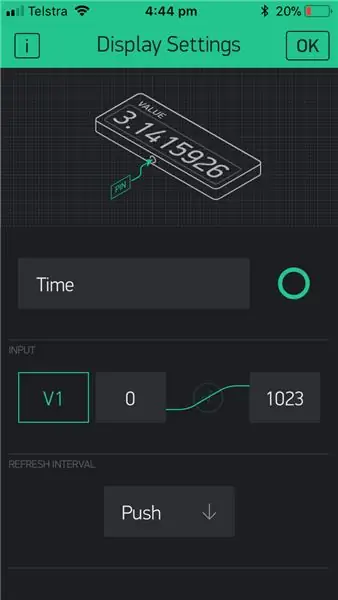
Pas 6: Configuració del widget



Arrossega i deixa anar: mantén premut el widget per arrossegar-lo a la nova posició.
Configuració del widget: cada widget té la seva pròpia configuració. Toqueu el widget per arribar-hi. Configureu-los amb la configuració següent.
Nota: seleccioneu la vostra zona horària.
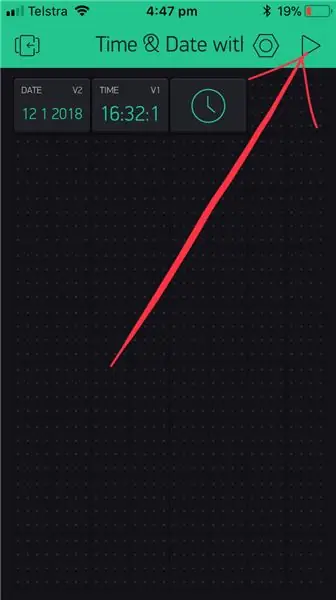
Pas 7: executeu el projecte

Quan hàgiu acabat la configuració, premeu el botó PLAY. Això us canviarà del mode EDIT al mode PLAY, on podreu interactuar amb el maquinari. Mentre estigueu en mode PLAY, no podreu arrossegar ni configurar ginys nous, premeu STOP i torneu al mode EDIT. Rebràs un missatge que diu "Arduino UNO està fora de línia". En tractarem a la secció següent.
Pas 8: Codi Arduino

Vegem ara l’esbós d’exemple d’un Wemos D1 Mini Pro. Tingueu en compte que hi ha tres components clau que haureu d'incloure:
1. char auth = ""; Específic al vostre projecte (aplicació Blynk).
2. char ssid = ""; Específic a la xarxa a la qual ens connectem (nom de la xarxa). També podeu fer un "punt d'accés Wi-Fi" des del telèfon.
3. char pass = ""; Específic a la xarxa a la qual ens connectem (contrasenya).
CODI
#defineix BLYNK_PRINT de sèrie
#include #include #include
#incloure
// Hauríeu d'obtenir Auth Token a l'aplicació Blynk. // Aneu a la configuració del projecte (icona de nou). char auth = ""; // Les vostres credencials de WiFi. // Estableix la contrasenya a "" per a xarxes obertes. char ssid = ""; char pass = ""; Temporitzador BlynkTimer; WidgetRTC rtc; String currentTime; String currentDate; void setup () {// Consola de depuració Serial.begin (9600); // pinMode (LED, OUTPUT); Blynk.begin (auth, ssid, pass); // Comença a sincronitzar el temps rtc.begin (); // Mostra el rellotge digital cada 10 segons timer.setInterval (10000L, clockDisplay); } void loop () {Blynk.run (); temporitzador.run (); } void clockDisplay () {// Podeu trucar a hora (), minut (), … en qualsevol moment // Vegeu els exemples de biblioteca de temps per obtenir detalls currentTime = String (hour ()) + ":" + minute () + ": "+ segon (); currentDate = Cadena (dia ()) + "" + mes () + "" + any (); Serial.print ("Hora actual:"); Serial.print (currentTime); Serial.print (""); Serial.print (currentDate); Serial.println (); // Envia temps a l'aplicació Blynk.virtualWrite (V1, currentTime); // Enviar data a l'aplicació Blynk.virtualWrite (V2, currentDate); }
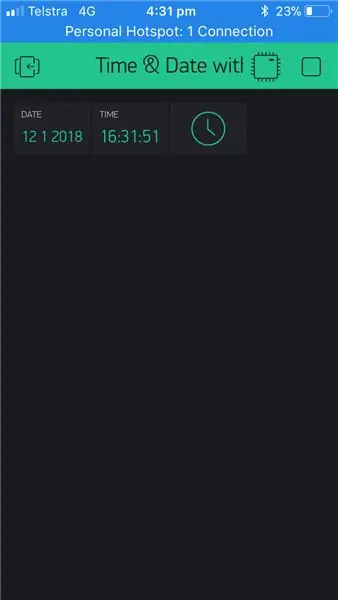
Pas 9: comproveu l'aplicació per veure els resultats

Torneu a l'aplicació Blynk i comproveu el vostre diplay. Hauríeu de veure la data i l'hora actuals.
Nota: tinc el temps previst per actualitzar-me cada 10 segons.
Pas 10: vídeo
Nota: tinc el temps previst per actualitzar-me cada 10 segons.
Recomanat:
Control de led mitjançant l'aplicació Blynk mitjançant Nodemcu a través d'Internet: 5 passos

Control de led mitjançant l'aplicació Blynk mitjançant Nodemcu a través d'Internet: Hola a tothom avui us mostrarem com podeu controlar un LED mitjançant un telèfon intel·ligent a través d'Internet
Robot controlat per Wi-Fi mitjançant Wemos D1 ESP8266, Arduino IDE i aplicació Blynk: 11 passos (amb imatges)

Robot controlat per Wi-Fi mitjançant Wemos D1 ESP8266, Arduino IDE i aplicació Blynk: en aquest tutorial us mostro com fer un dipòsit robòtic controlat per Wi-Fi controlat des d’un telèfon intel·ligent mitjançant l’aplicació Blynk. En aquest projecte es va utilitzar una placa ESP8266 Wemos D1, però també es poden utilitzar altres models de plaques (NodeMCU, Firebeetle, etc.), i el pr
Com controlar Wemos D1 Mini / Nodemcu mitjançant l'aplicació Blynk (IOT) (esp8266): 6 passos

Com controlar Wemos D1 Mini / Nodemcu mitjançant l’aplicació Blynk (IOT) (esp8266): Hola amics, en aquest instructiu us mostraré com controlar wemos D1 mini o (nodemcu) mitjançant l’aplicació blynk. És una guia absoluta per a principiants. per obtenir informació detallada sobre el tutorial, heu de veure el vídeo. No oblideu agradar, compartir & subscriu-te al meu canal
Enviar temperatura i humitat a l’aplicació Blynk (Wemos D1 Mini Pro): 15 passos (amb imatges)

Enviament de temperatura i humitat a l’aplicació Blynk (Wemos D1 Mini Pro): aquest instructiu contempla l’ús del Wemos D1 Mini Pro per enviar dades (temperatura i humitat) a l’aplicació Blynk
Controlar Arduino mitjançant un telèfon intel·ligent mitjançant USB amb l'aplicació Blynk: 7 passos (amb imatges)

Controlar Arduino mitjançant un telèfon intel·ligent mitjançant USB amb l’aplicació Blynk: en aquest tutorial, aprendrem a utilitzar l’aplicació Blynk i Arduino per controlar la llum, la combinació es farà a través del port sèrie USB. la solució més senzilla que controla remotament el vostre Arduino o c
