
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.





Abans de començar l'explicació sobre aquest projecte, m'agradaria disculpar-me per la imatge i el vídeo de baixa qualitat, però, sincerament, és realment difícil fer una imatge nítida i clara de l'execució de POV amb càmera normal com la meva càmera mòbil. Necessita una lent òptica de diafragma molt ràpida per captar el moviment real, però penjaré el millor vídeo quan finalment pugui comprar la meva càmera CANON
Què és el POV
POV significa Persistence Of Vision Globe, que està relacionat amb el fenomen de la visió humana. L’estímul lleuger perdura com a efecte posterior a la retina durant aproximadament 1/10 de segon. Quan els estímuls de la llum seqüencien en ràpida successió, es fusionen en una imatge contínua. De fet, és la base dels aparells de cinema i televisió. POV fa aquesta il·lusió (enganyar-nos) i crea la imatge mitjançant la rotació de la matriu de llums LED al voltant d’un sol punt o eix
Què és la innovació de projectes
Per descomptat, el POV no és una idea nova i ja existeixen molts projectes a Instructables o en altres llocs, tot i que els projectes utilitzen majoritàriament una imatge estàtica predeterminada o estàtica que es llegeix principalment des de la memòria MCU o la targeta SD, però en aquest projecte fem servir desplegament de funcions boniques de xip habilitat IOT com ESP8266 en aquest assumpte.
Amb aquesta funció IOT tenim
- fàcilment pot carregar noves imatges a la memòria sense fils
- creeu l'escenari desitjat de mostrar imatges amb qualsevol seqüència o durada
- no cal reprogramar el xip ni desconnectar la targeta de memòria i tornar-la a endollar per a una nova animació
- L'amfitrió web IOT fàcil d'utilitzar facilita la manipulació de POV amb el mòbil o la tauleta fins i tot de manera remota
- implementació de maquinari de baix cost amb capacitat de més de 30 imatges diferents
Com funciona el POV
A les pantalles POV, un conjunt lineal (1 dimensió) de llums LED gira al voltant d’un sol punt, com una roda de bicicleta. Mesurant la seva velocitat de rotació i controlant els seus flaixos amb una precisió de mil·lisegons, podem crear la il·lusió d’una imatge tridimensional de 2 o 2 que perdura a l’aire. Considerem el marc únic de qualsevol efecte (imatge, text, …), cada marc consta de molts píxels i, per tant, moltes línies en un pla o una àrea esfèrica, POV mostra aquesta imatge amb una sola línia d'imatge que canvia de posició juntament amb la seva rotació per omplir aquesta imatge, de manera que el problema és com controlar amb precisió el color del píxel LED en forma de temps i espai, de manera que es pugui crear una imatge completa.
Per diferents eixos de rotació, es pot produir una visualització POV plana, cilíndrica i esfèrica
molts projectes POV fan servir LEDs d’un sol color o píxels intel·ligents d’alta velocitat com WS2812 o APA104 i en aquest projecte fem servir l’actualitzador ràpid de xips LED APA102 amb una velocitat d’actualització pràcticament d’uns 16 MHz. aquest xip LED té 2 línies per controlar (terra, dades, rellotge, + 5v)
Pas 1: Com crear POV



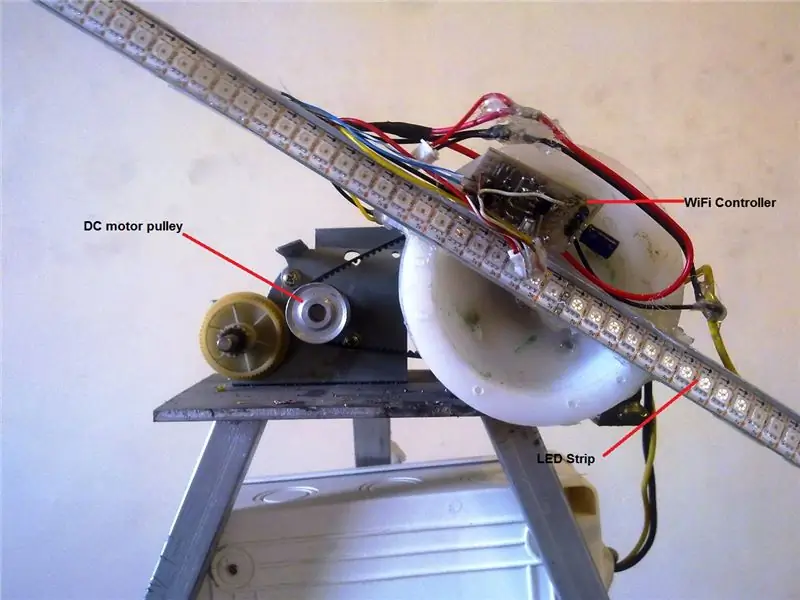
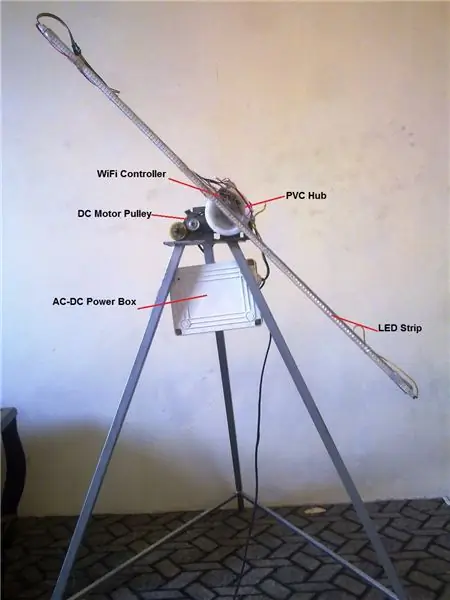
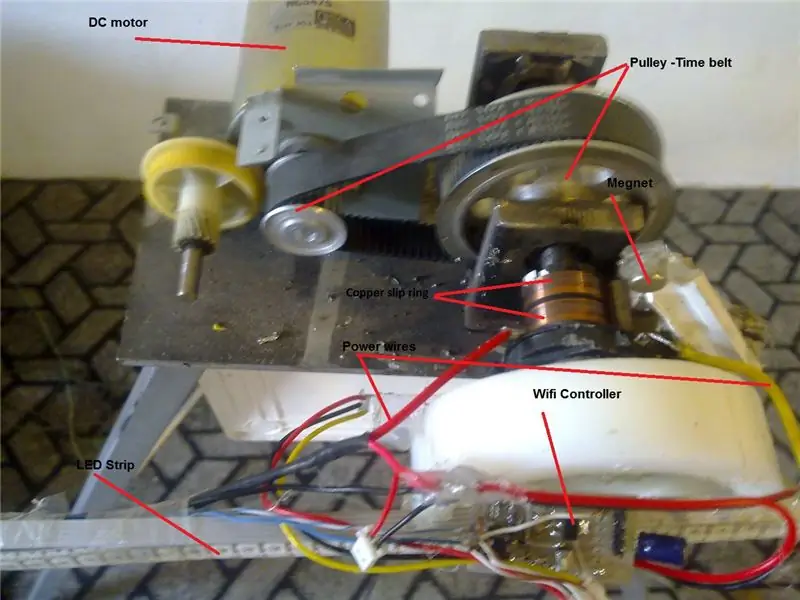
Al principi necessito l’estructura per muntar un hub POV; fer que l’estructura metàl·lica o no metàl·lica depengui del que tingueu a les mans. Podeu fer-lo amb qualsevol material disponible per instal·lar-lo a la paret o afegir-hi potes per fer-lo suport. El meu amic fabrica el trípode senzill i munta el mecanisme de la corretja de distribució per reduir les RPM del motor de CC al voltant de 500. Matemàtiques petites Per tenir una imatge clara i coherent, necessitem refrescs de fotogrames al voltant de 20 fps. vegades per segon, ja que el meu POV consta d'una tira LED diagonal, per tant, cada quadre es completa amb la meitat o la rotació, en una altra paraula necessitem el centre ideal RPM al voltant de 600 i amb aquesta RPM cada revolució va trigar uns 100 ms. l'equació següent demostra que el concepte RPM = (fps / Nb) * 60, que Nb és igual a Nombre de branca, i en aquest cas tenim RPM = (20/2) * 60 = 600 mi POV giren al voltant de 430 rpm, de manera que el meu fps és al voltant de 15 fsp cosa que és força bona en aquest tema. Construint la part mecànica
Al següent pas, vaig utilitzar una peça de cilindre de PVC fresat per subjectar la barra LED. Per connectar el cub amb l'eix de la politja, s'ha fixat un cargol M10 a la part posterior de la part PCV. Anell Cupper instal·lat a l'eix de la politja per transmetre 5 volts CC a la placa i a la tira LED, i, segons les imatges següents, aquesta part es va muntar a la politja simple sistema de transmissió de temps que està connectat a un motor de 12 V CC, cada part té la seva pròpia font d’alimentació i es troba en una caixa blanca connectada a les potes
Pas 2: Implementació del programari, primera part

Per tal de demostrar la imatge donada en una tira LED, cada imatge s'ha de pixelitzar i després penjar-la a la memòria MCU i després alimentar-la a la tira LED línia per línia, per fer-ho al software per a dues plataformes diferents, una és la base del processament de temps d'execució java. i un altre en C ++ per al programa de processament pixelitzat MCU que aquest programa va escriure a Processing IDE i simplement obre el fitxer d'imatge i, a continuació, gireu-lo per passos per extreure línies d'imatge pixelitzades. Trio 200 línies per mostrar qualsevol imatge, així que faig girar la imatge (360) /200=1,8 graus) 200 vegades per extreure 200 línies. Com que la meva tira LED consta de 144 LED amb xip APA102 incrustat, tota una imatge té 200 * 144 = 28800 píxels. Com que cada color de la pantalla de xips APA102 amb 4 bytes (W, RGB), per tant, cada mida de la imatge és exactament 200 * 144 * 4 = 115200 o 112,5 KB després que el codi de processament demostri la seqüència de pixelització de la imatge i el resultat serà un fitxer d’extensió bin que pot es carregarà a la memòria MCU
PImage img, black_b, image_load; sortida PrintWriter; int SQL; flotador led_t; byte pov_data; int línia_num = 200; String _OUTPUT = "";
configuració nul·la ()
{selectInput ("Selecciona una imatge", "imageChosen"); noLoop (); wait (); }
configuració nul·la ()
{sortida = createWriter (_OUTPUT); black_b = createImage (SQL, SQL, RGB); black_b.loadPixels (); for (int i = 0; i = line_num) {noLoop (); output.flush (); output.close ();} background (black_b); pushMatrix (); imageMode (CENTRE); traduir (SQL / 2, SQL / 2); girar (radians (l * 360 / line_num)); imatge (img, 0, 0); popMatrix (); pushMatrix (); for (int i = 0; i <144; i ++) {color c = get (int (i * led_t + led_t / 2), int (SQL / 2)); output.print ((char) red (c) + "" + (char) green (c) + "" + (char) blue (c)); // imprimir ((char) vermell (c) + "" + (char) verd (c) + "" + (char) blau (c) + ";"); omplir (c); rect (i * led_t, (SQL / 2) - (led_t / 2), led_t, led_t); } // println (); popMatrix (); // retard (500); l ++; }
tecla buida Premeu ()
{output.flush (); // Escriu la resta de dades al fitxer output.close (); // Acaba el fitxer exit (); // Atura el programa}
void imageChosen (fitxer f)
{if (f == null) {println ("La finestra s'ha tancat o l'usuari ha cancel·lat"); exit (); } else {if (f.exists ()) img = loadImage (f.getAbsolutePath ()); Cadena s = f.getAbsolutePath (); Cadena llista = split (s, '\'); int n = llista.longitud; String fle = split (llista [n-1], '.'); println ("Obre el fitxer:" + fle [0]); _OUTPUT = fle [0] + ". Bin"; // img = loadImage ("test.jpg"); int w = img.width; int h = img.height; SQL = màxim (w, h); mida (SQL, SQL); led_t = SQL / 144.0; println ("h =" + h + "w =" + w + "max =" + SQL + "size led =" + led_t); }} void mousePressed () {loop ();}
anul·la les meves dades ()
{byte b = loadBytes ("algo.dat"); // Imprimiu cada valor, de 0 a 255 per a (int i = 0; i <b.length; i ++) {// Cada desè número, inicieu una nova línia si ((i% 10) == 0) println (); // els bytes són de -128 a 127, es converteix en 0 a 255 int a = b & 0xff; imprimir (a + ""); } println (); // Imprimiu una línia en blanc al final saveBytes ("numbers.dat", b); } void wait () {while (img == null) {delay (200); } loop (); }
Pas 3: Implementació del programari Part 2




Programa de visualització MCU
El xip ESP8266 d'alt rendiment s'ha seleccionat per un parell de motius, primer ha desenvolupat bé eines SDK obertes per aprofitar les funcions WiFi al costat de la memòria per allotjar un servidor web per a l'usuari. Amb aquestes funcions, un servidor web fàcil d’utilitzar dissenyat per carregar la imatge pixelitzada a la memòria MCU i crear un escenari de definició de l’usuari per mostrar. Amb la sèrie ESP-12E de 4 Mb, podem utilitzar 1 Mb per al programa i 3 Mb per a les imatges que amb una mida de 112,5 KB per a la imatge pixelitzada podríem aproximadament carregar 25 imatges a MCU i que podríem fer qualsevol seqüència o qualsevol període de visualització per a la imatge carregada que faig servir Implementació de la base de codi Arduino per fer el servidor web. El codi té tres funcions principals en el seu bucle segons el següent
bucle buit () {if (! SHOW &&! TEST) server.handleClient (); if (MOSTRA) {if ((millis () - OpenlastTime)> DURADA [image_index] * 1000) {if (image_index> = IMAGE_NUM) image_index = 0; _memory_pointer = start_address_of_imagefile [image_index]; Serial.printf ("Número de fitxer =% u nom:% s adreça:% u durada:% u / n", image_index, IMATGES [image_index].c_str (), start_address_of_imagefile [image_index], DURATION [image_index]); Línia_imatge_actual = 0; image_index ++; OpenlastTime = millis (); } if ((micros () - lastLineShow)> Interval de línia) {lastLineShow = micros (); ESP.flashRead (_memory_pointer, (uint32_t *) leds, NUM_LEDS * 3); FastLED.show (); _memory_pointer + = (NUM_LEDS * 3); Línia_imatge_actual ++; delay (LineIntervalDelay); } if (Línia_imatge actual> = LÍNIES_IMATGES) {Línia_imatge actual = 0; _memory_pointer = adreça_inici_del_fitxer_imatge [imatge_index-1]; }} optimistic_yield (1000); }
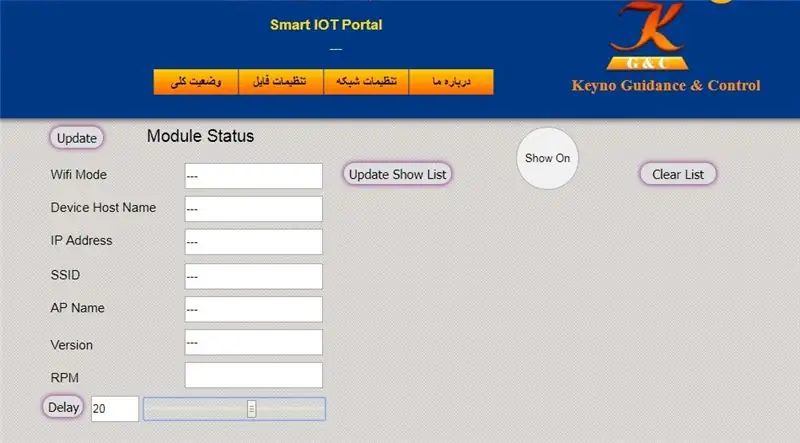
Gestor de servidors el servidor.handleClient (); responsable de processar qualsevol sol·licitud del client en un host web, aquest lloc web podria ser dissenyat de manera arbitrària per carregar dades, canviar la configuració de la visualització de qualsevol informe d'estat. El meu amfitrió web consta de tres pestanyes, ja que les imatges següents a la primera pestanya podríem comprovar l’escenari actual del programa amb seqüència i durada per a cada imatge, també la informació de la xarxa i les rpm de POV mostrades.
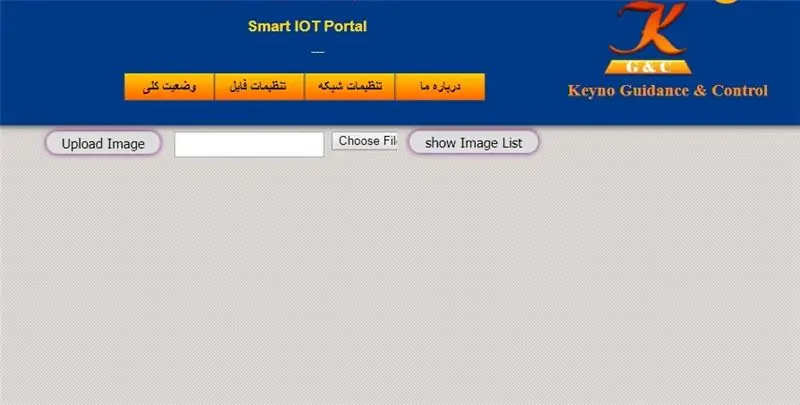
a la pestanya Carrega imatge podríem carregar una imatge pixelitzada a la memòria MCU o suprimir una imatge específica
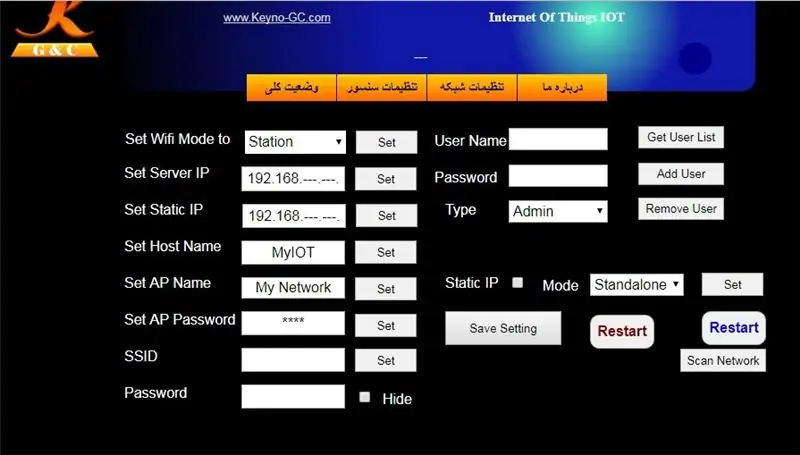
a la pestanya de xarxa podríem canviar la configuració de la xarxa, com ara el mode wifi, la IP estàtica, el nom i el pas de la xarxa,..
Carregador d'imatges
aquesta funció del client del servidor sol·licita per Ajax per carregar una imatge pixelitzada a la memòria MCU i, a continuació, escriure el fitxer a la memòria en format cru perquè la lectura del fitxer sigui la més ràpida possible. Emmagatzematge de la ubicació d’inici i final de la memòria a la taula per a la visualització en tira LED
Funció de visualització
He utilitzat la llibreta FastLED per mostrar píxels en tires LED, aquesta biblioteca és una de les més reeixides i ben desenvolupades per a espectacles LED a la plataforma AVR i ESP. Només cal enviar la funció FastLED, la ubicació del píxel LED emmagatzemat. llegim línia per línia els píxels de la memòria i els mostrem en una tira LED i esperem que es faci realitat el nou senyal de rotació. hem repetit aquesta seqüència fins que s'han llegit 200 línies de cada imatge
tot el codi que es troba aquí al meu dipòsit git
a continuació es mostra el vídeo de POV en acció que es grava amb la càmera mòbil i, com he explicat, la qualitat del vídeo no és bona a causa de la velocitat lenta del diafragma de la càmera poc professional.
Recomanat:
Bloqueig de bicicleta d'alarma de bricolatge (activat per xoc): 5 passos (amb imatges)

DIY Alarm Bike Lock (Shock Activated): en aquest projecte us mostraré com crear un simple bloqueig de bicicleta activat per xoc. Tal com indica el nom, crea un so d’alarma quan es mou la moto amb permís. Al llarg del camí aprendrem una mica sobre el piezoele
Raspberry Pi activat / desactivat amb qualsevol control remot: 3 passos (amb imatges)

Activació / desactivació de Raspberry Pi amb qualsevol control remot: control de l’alimentació del Raspberry Pi amb un comandament a distància IR
Extractor de fums de soldadura amb filtre de carbó activat: 6 passos (amb imatges)

Extractor de fums de soldadura amb filtre de carbó activat: Durant anys suporto la soldadura sense ventilació. Això no és saludable, però m’hi vaig acostumar i no em va importar prou com per canviar-ho. Bé, fins que vaig tenir l'oportunitat de treballar en un laboratori de la meva universitat fa unes setmanes … Un cop hàgiu experimentat el
Llançador de malví activat amb somriure: 4 passos (amb imatges)

Smile Activated Marshmallow Launcher: voleu animar els convidats, col·legues, amics i familiars a ser feliços? Necessiteu un llançador de malví activat amb somriure. El Raspberry Pi funciona amb "SAML" detecta un somriure i després li llança un malví: la felicitat compensa
Temporitzador Arduino amb punt d’ajust activat / desactivat: 6 passos (amb imatges)

Temporitzador Arduino amb punt d’ajust activat / desactivat: editat el 02-02-2018 nous temporitzadors. hores, minuts, segons, eeprom. Visiteu: https: //www.instructables.com/id/Arduino-Ultra-Meg … Hola, amb aquest projecte podreu controlar l’encesa i l’apagada dels vostres dispositius entre el temps que vulgueu. Poden ser t
