
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.



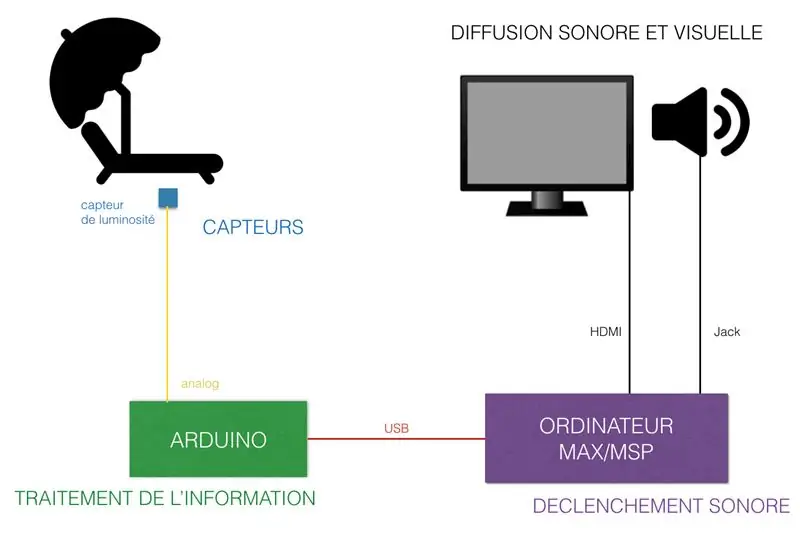
L'idée est de créer une chaise longue interactive: un utilisateur qui s'assoit in the transat déclenche une ambiance sonore et visuelle lui rappelant la mer, la plage … Nous utilisons donc un capteur de luminosité (placé sous le transat) reliés à Arduino, relié en USB a un ordinador amb Max / MSP que s'ocupa de desclencher l'ambiance sonore i visuelle en question.
Auteurs:
Léo, Baptiste, Yvain, Yannick, Tristan, Matthieu, Gaby
Pas 1: Le Matériel
Nous avons besoin de:
- un transat
- capteurs de luminosité
- fils
- une carte Arduino
- un cable USB AB.
- un ordinador amb Max / MSP
Pas 2: L'arquitectura

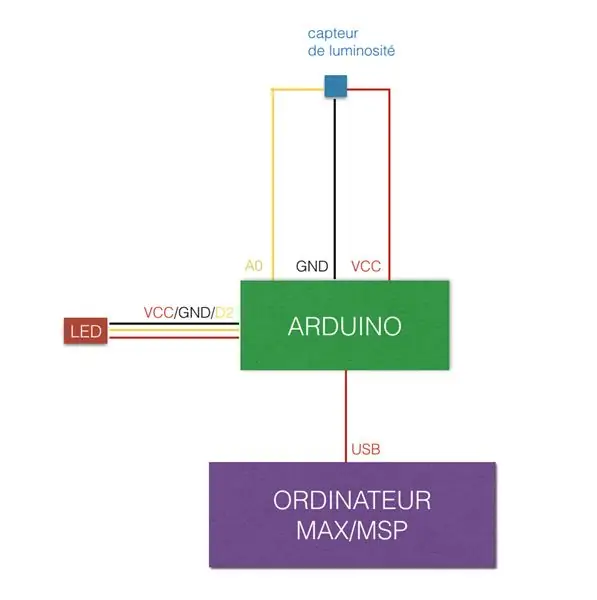
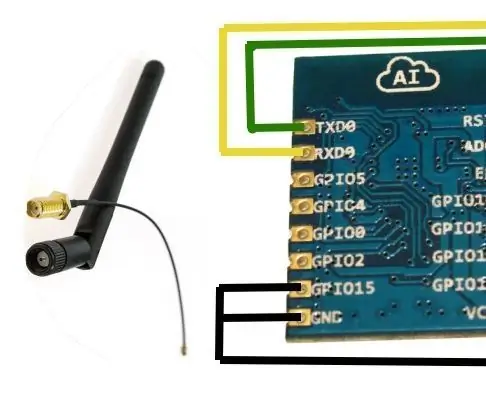
Pas 3: Les sucursals


Le capteur is branché à l'entrée Analog2 A2.
La LED és branca a l’entrada de Digitale2 D2.
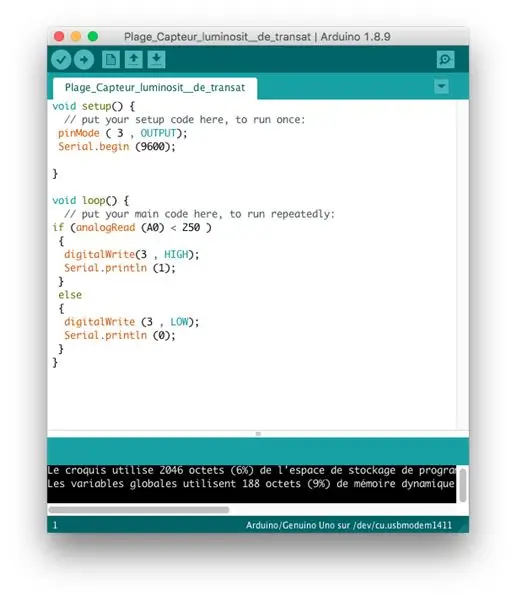
Pas 4: Le Code Arduino

El programa, relativement simple agit de la façon suivante:
* Si el capteur capte une valeur comprise entre 0 i 250, la valeur retenue est 1.
* Si el capteur capte una valeur supérieure a 250, la valeur retenue est 0.
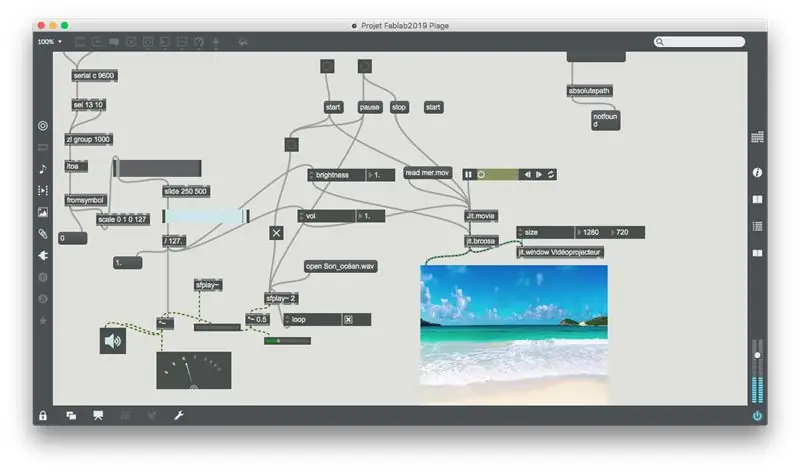
Pas 5: Le Patch Max / MSP

On use l'objet Serial pour récupérer les données de l'Arduino: on récupère una chaine de caractères que l'on transforme en 1 et 0 grace à l'objet fromsymbol.
Ensuite on redimensionne l'échelle de 0 à 1 en 0 à 127 amb l'object scale.
L'objet slide (250, 500) est introduit et nous permet d'avoir un temps de montée de 250ms i un temps de descens de 500 ms: voici le fade-in et le fade-out de notre vidéo et de notre son.
Par la suite, on divise ces valeurs par 127 pour avoir des valeurs comprises entre 0 et 1. Ensuite, on multiplie avec l'objet * ~ ces valeurs (entre 0 et 1) et notre son, pour plus ou moins l'amplifier. Així, quan la persona s’assolirà, il i a un fade-in du son et quand elle se relève un fade-out.
De l’objecte / 127, on branche també un objecte Val lui même branché au jitter (objecte lié à la vidéo) de la vídeo, permetent de controlar el fade in-out du son de la vidéo.
Ensuite, on branche le fichier vidéo au jitter pour pouvoir lire la vidéo.
Pour pouvoir faire le fade in-out de la vidéo, on branche un object jit.brcosa à la suite du jitter ainsi qu'un attribut brightness lui même relié à l'objet / 127. Ainsi la valeur de brightness varie et permet donc le fade in-out de la imatge.
Des attributs Loop sont branchés sur le lecteur son Sfplay et le lecteur vidéo jitter afin de faire tourner le son et la vidéo en boucle: c'est la valeur captée par le capteur qui va determinar si el nivell sonore et la luminosité doit augmenter.
De base, quand le spectateur n'est pas assis, le capteur reçoit de la lumière: le niveau sonore et la luminosité sont à 0. When il s'assoit, le capteur ne reçoit plus de lumière: le son et la luminosité augmentent en fade-in, avant que le spectateur ne se lève et enclenche le fade-out.
Recomanat:
Generador de bucles ambientals MSP màxim: 19 passos

Generador de bucles ambientals MSP Max: es tracta d’un tutorial sobre com començar a crear un generador de bucles ambientals a Max MSP. Aquest tutorial espera que tingueu una comprensió bàsica de Max MSP, interfícies DAW i processament de senyals. Si voleu utilitzar el programa dissenyat en aquesta tutoria
Videojoc "La història de Max: el petit drac": 10 passos

Videojoc "The History of Max: the Little Dragon": Si vols crear el videojoc " The history of Max: The little dragon " pots seguir aquest pas a pas:
Wifi de llarg abast PPM / MSP: 5 passos

Llarg abast Wifi PPM / MSP: Fa un temps vaig publicar el meu controlador Wifi PPM. Funciona força bé. Només l’abast és una mica curt. Vaig trobar una solució per a aquest problema. L'ESP8266 admet un mode anomenat ESPNOW. Aquest mode és molt més baix. No perd la connexió, així que
Modelatge de splines de flors de flors en 3DS MAX per a la impressió 3D: 7 passos (amb imatges)

Modelatge de flors de flors de flors en 3DS MAX per a la impressió 3D: en aquest instructiu aprendreu consells sobre com crear una flor d’aspecte orgànic en 3DS Max per a la impressió 3D per obtenir un regal únic per a festes com el Dia de la Mare o el Dia de Sant Valentí. o còpia personal d'Autodesk 3ds Max Alguns coneixements
Assistent activat per veu: MAX: 10 passos

Assistent activat per veu - MAX: Ei, en aquest instructiu, parlaré sobre com fer un bot de xat MAX (anomenat jo mateix !!!) Amb alguna implementació podeu fer que aquest chatbot sigui controlat per veu o amb l'ús de diversos programes que pot fer-ho com a assistent de veu. Jo aquí jo
