
Taula de continguts:
- Subministraments
- Pas 1: Probant Direcció Amb Bus I2C
- Pas 2: Modificació del codi del MPU6050
- Pas 3: Creando Projecte En Godot
- Pas 4: Creando Col·leccions als models 3D
- Step 5: Implementado Code Del MPU6050 En El Motor De Videojuegos Godot
- Pas 6: Creando Interfaz En Godot
- Step 7: Creando Code Del Dragon En Godot (Lenguaje C #)
- Pas 8: Exportar El Videojoc
- Pas 9: Creando Control En Cartulina
- Pas 10: Juego Terminado
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.


Si vols crear el videojoc "The history of Max: The little dragon" pots seguir aquest pas a pas:
Subministraments
Aquests son els materials que necessiten:
1. Wemos Lolin32 (Cantitat: 1)
2. Protoboard (Cantitat: 1)
3. Sensor MPU6050 (Cantitat: 1)
4. Cables per a connexió (Dupont tipo Macho-Macho ó de cobre) (Cantitat: 6)
5. Motor de videojuego: Godot
6. Cartulina blanca
7. Tijeras8. Pegante
Pas 1: Probant Direcció Amb Bus I2C

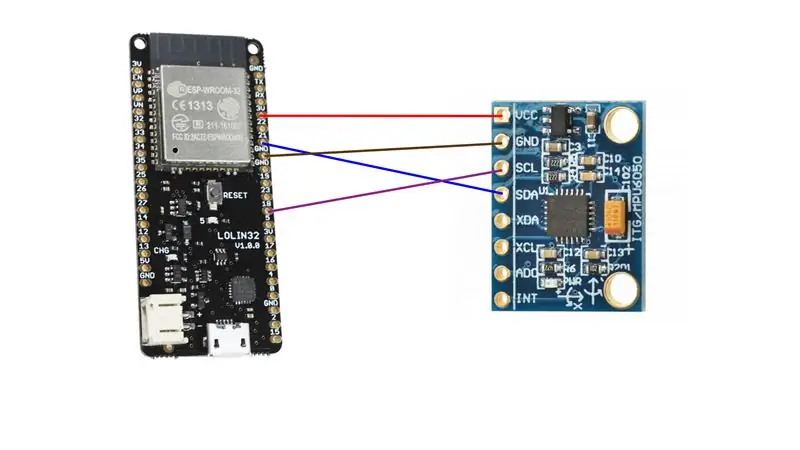
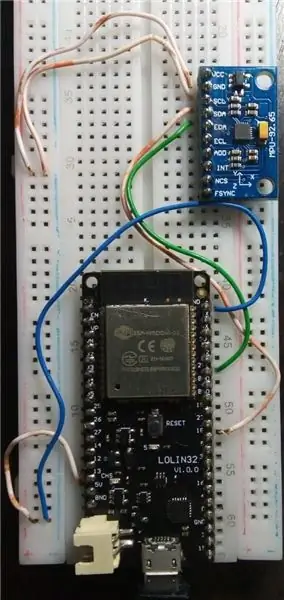
El primer pas serà connectar el sensor MPU6050 al Wemos Lolin32, amb el fin de comprobar que està enviant la direcció del sensor. En la part de dalt es mostra com es realitza la connexió.
Luego hauria de realitzar el codi "giroscopio" en el software Arduino IDE que apareixerà en la part inferior.
Si podeu consultar més informació del següent enllaç: Bus I2C
Pas 2: Modificació del codi del MPU6050
Deberás va realitzar aquest codi en el programari Arduino IDE per calcular la rotació i l'acceleració. Luego en el Step 4 s’implementarà en el motor de videojocs Godot.
Aquesta pàgina us servirà si teniu més dubtes: Sensor MPU6050
Pas 3: Creando Projecte En Godot


El primer que hauríem de fer és ir al motor de videojocs Godot, crear un nou projecte (donant clic a la part dreta on donem Nou projecte) i quan t’aparezca l’escena donem clic al botó + (que es troba dalt al costat esquerre) y seleccionar Spatial.
El joc per importar imatges (cel i lava) haurà de fer clic dret en Spatial, seleccionades + Afegir Nodo Hijo y en donde dice buscar se coloca: Sprite 3D. Las dos imagenes las puedes hallar en la parte superior.
Per importar els diferents models 3D (Dragó, enemic, moneda, torre) és el mateix procés que es realitza a importar imatges però on es busca buscar s’ha de colocar: MeshInstance.
En aquests vídeos de youtube podrem trobar més informació: Importar Model 3D
Carregueu textura a un model 3D
A continuació pots trobar els tres models 3D:
Pas 4: Creando Col·leccions als models 3D
Quan ja tinguis importats els models 3D serà necessari crear una col·lisió per als enemics i les torres.
Primer hauria d’arribar a la part de dalt on es diu malla i seleccionar Create Single Convex Collision Sibling i aparèixer CollisionShape debajo del model, el que serà important que acomodi (per a què es quedi en l’objecte), es pot fer dirigiendote a les propietats en parte derecha en transform.
Posteriorment per al dragó haurien de crear un KinematicBody per després arrastrar-lo a CollisionShape, i per als torres i enemics, a Spatial, dar clic dret i buscar Area.
Aquest vídeo us servirà si quedem amb dudes: Collision detection
Step 5: Implementado Code Del MPU6050 En El Motor De Videojuegos Godot
Ja es va crear el projecte que hauria de dirigir-se a la part de baix al costat esquerre i fer clic dret i seleccionar Nou Script.
En el script s’haurà d’escriure el codi que apareix en la part inferior.
Per a més informació podeu visitar la següent pàgina: Connectant Arduino i Godot
En cas que aparegui un error a la següent pàgina i instal·lar Download. NET framework 4.7 Developer Pack.
dotnet.microsoft.com/download/dotnet-frame…
Pas 6: Creando Interfaz En Godot

Empezar dirigiendose a la part de dalt en Escenas i crear una Nova escena (2D), després crear un CanvasLayer i crear un nou fill de tipus Sprite (2D) importar la imatge de la interfície prèviament dissenyada.
Posteriorment crear un script (inici) i quatre botons per als quals cada un haurà de tenir un script:
1 guió: Per jugar.
2 i 3 script: Per veure les instruccions.
4 guió: Per quan el jugador ha completat el nivell.
5 guió: Per quan el jugador es xoca amb una torre o enemic i apareix Game Over.
En la part superior es pot obrir els sis scripts en format de text per al qual es pot copiar en el script de Godot.
Step 7: Creando Code Del Dragon En Godot (Lenguaje C #)
S'haurà de crear un nou script dant clic dret a la part d'abajo a l'esquerra, el qual permetrà que el dragó es traslladi i que rote.
Puedes visualizar estos videos si necesitas más información: Traducció en godot per a objectes 3D
Rotació en Godot per a objectes 3D
Pas 8: Exportar El Videojoc
Finalment per exportar el videojoc hauria d’arribar a la part de dalt on es doni Projecte, fer clic en exportar, després per afegir i seleccionar windows desktop. Després de seleccionar Administrar plantilles d'exportació i donar en descarregar.
Quan t’aparezca un error debes dirigit a aquesta pàgina Descarrega i descarrega el que va donar exportació de plantilles (Mono c #).
Luego hauria de fer el mateix procediment del començament i quan ja t’aparezca instal·lat en fer clic en exportar projecte i debats en fitxers i crear una carpeta i en Godot seleccionada.
Si necessiteu més informació, observeu aquest vídeo: Export game
Pas 9: Creando Control En Cartulina



Per crear el control en cartulina podrem utilitzar la plantilla que es mostri al final. Pega cada una de les parts com es mostra en les imatges, decora el dragó al teu gust, i finalment insereix el control per la part posterior (aquesta plantilla està creada en base a un protobord d’aproximadament 5, 5cm x 16cm).
Pas 10: Juego Terminado
Si no desitges crear el videojoc des de zero, aqui trobaràs dos catifes: un del projecte en Godot i una altra de l’executable. Si vols irte per aquest camí, debes seguirem tots els passos fins al 2.
Recomanat:
Joguines adaptables a l'interruptor: un drac caminant que respira l'aigua i accessible: 7 passos (amb imatges)

Joguines adaptables a l’interruptor: drac passejant que respira l’aigua: l’adaptació de les joguines obre noves vies i solucions personalitzades per permetre als nens amb capacitats motores limitades o discapacitats del desenvolupament interactuar amb les joguines de forma independent. En molts casos, els nens que necessiten les joguines adaptades no poden
Videojoc "Sistema de seguretat": 15 passos

Videojoc "Sistema de seguretat": Així es crea un joc de plataformes simple a flowlab.io. Es pot jugar el joc que s'utilitza com a exemple en aquest tutorial i es pot veure i editar la seva programació (però no desada) en aquest enllaç: https: // flowlab.io/game/play/1130006
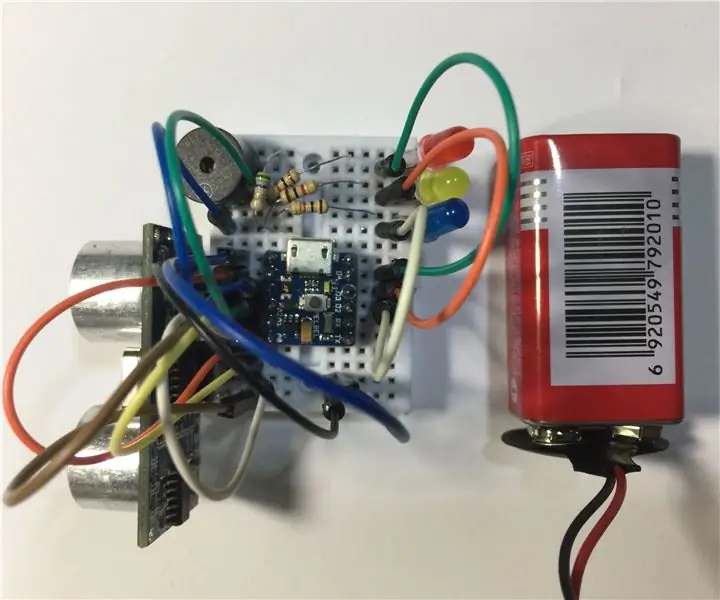
Un sistema d'alarma petit que utilitza una placa compatible amb Arduino súper petit !: 10 passos

Un sistema d'alarma petit que utilitza una placa compatible Arduino súper petit !: Hola, avui farem un petit projecte genial. Construirem un petit dispositiu d’alarma que mesuri la distància entre ell i un objecte al davant. I quan l'objecte passa més enllà d'una distància establerta, el dispositiu us notificarà amb un
El robot d'evitació d'obstacles d'Arduino més petit i petit de tots els temps: 5 passos

El robot d'evitació d'obstacles d'Arduino, el més petit i el més petit, mai: esteu cansats de grans maldestres robots que porten mig prestatge a la vostra habitació? Esteu disposat a emportar-vos el robot, però simplement no us queda a la butxaca? Aquí tens! Us presento Minibot, el robot més petit i petit per evitar obstacles que podríeu vigilar
Construeix un robot molt petit: fes el robot de rodes més petit del món amb una pinça: 9 passos (amb imatges)

Construeix un robot molt petit: fes el robot de rodes més petit del món amb una pinça. Construeix un robot de 1/20 polzades cúbiques amb una pinça que pugui recollir i moure objectes petits. Està controlat per un microcontrolador Picaxe. En aquest moment, crec que pot ser el robot de rodes més petit del món amb una pinça. Sens dubte, això
